The post CDN تصویر ؛ آیا زمان شروع استفاده از CDN تصویر است؟ appeared first on ویرا وردپرس.
]]>سرعت یک وب سایت توسط عوامل متعددی تعیین می شود ، اما بزرگترین واحد حجم داده هایی است که باید به وب منتقل شوند. اندازه پرونده های بزرگ به معنی بارگذاری آهسته است.
یکی از بزرگترین تقصیرها در هنگام اندازه پرونده و سایتهای کند ، تصاویر است. یک پرونده جاوا اسکریپت بزرگ ممکن است از فضای 4 کیلوبایت فشرده نشده استفاده کند ، اما حتی اگر با فشرده سازی آن بتوانید اندازه آن را 75٪ کاهش دهید ، هنوز 3 کیلوبایت صرفه جویی کرده اید.
تصویری از طرف دیگر ممکن است به راحتی 500 کیلوبایت باشد ، اگر بتوانید اندازه آن را فقط 25٪ کاهش دهید ، 125 کیلوبایت صرفه جویی خواهید کرد. فشرده سازی تصویر 40 بار از فشرده سازی Javascript موثرتر است. وقتی سرعت سایت شما بیشتر می شود ، مکانی برای جلب توجه شما تصاویر شما است.
یکی از محبوب ترین راه حل ها برای تصاویر در وب ، یک CDN Image ، یک نوع تخصصی از شبکه تحویل محتوا است که تصاویر بهینه را توزیع می کند.
CDN تصویر از سه عنصر تشکیل شده است:
الف) تشخیص دستگاه
ب) بهینه سازی خودکار تصویر
ج) شبکه تحویل محتوای جهانی.
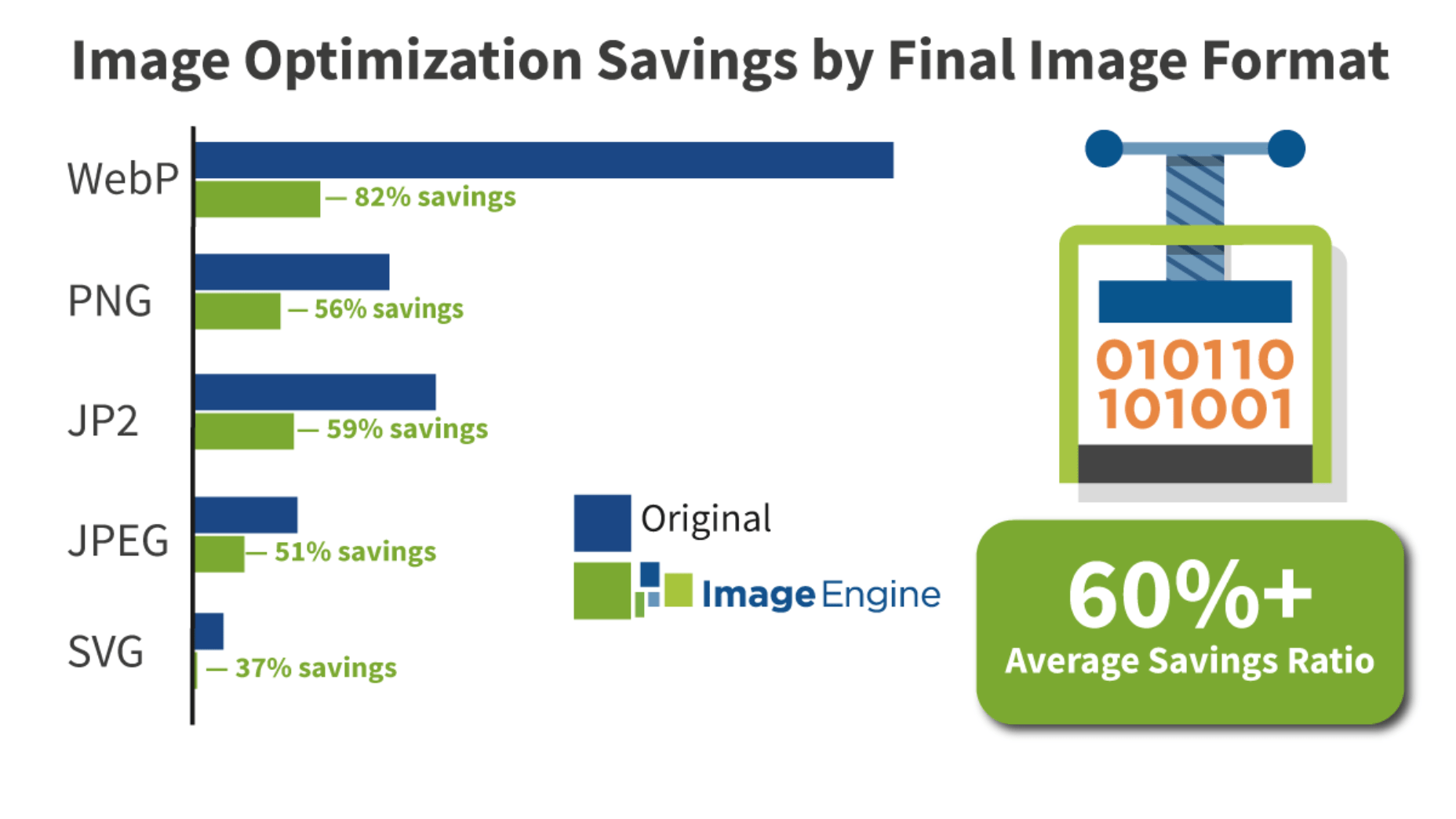
یک CDN تصویر می تواند میزان بارگذاری تصویر سایت شما را 60-80٪ کاهش دهد ، زمان بار شما را با چند ثانیه بهبود ببخشد ، با تأثیر ناچیز در کیفیت قابل درک تصاویر.
چه موقع باید CDN تصویر را در نظر بگیرید؟
1. اگر وب سایت شما کند است ، یک CDN را در نظر بگیرید. سریع تر همیشه بهتر است ، اما چه چیزی واجد شرایط سریع است؟ بسیاری از وب سایت ها 8-10 ثانیه برای بارگیری در دستگاه تلفن همراه خود را انجام می دهند ، که بسیار کند است – 53٪ از افراد بعد از 3 ثانیه صفحه تلفن همراه خود را رها می کنند. در نتیجه 3 ثانیه حداقل است ، اما هدف زیر 1 ثانیه است.
2. اگر درصد زیادی از بار شما تصاویر است ، یک CDN را در نظر بگیرید. متوسط صفحه وب تقریباً 2mb است و 50٪ از این میزان بارگذاری تصاویر است. اغلب این تصاویر به ویژه برای دستگاه های تلفن همراه بسیار بزرگتر از حد مورد نیاز هستند. (شما می توانید به صورت دستی اندازه و تغییر اندازه تصاویر را ارائه دهید ، اما بهینه سازی دستی برای هر دستگاهی که ممکن است به سایت شما دسترسی داشته باشد ، غیرممکن است.)
3. اگر سایتی بزرگ با صدها یا هزاران تصویر در اختیار دارید ، یک CDN را در نظر بگیرید. اگر برای بهینه سازی فقط تعداد معدودی تصاویر به دست آورده اید ، کار بسیار ساده است. اما با هزاران تصویر ، بهینه سازی و چالش های مدیریت می تواند به سرعت مقیاس بار کاری شما را چند برابر کند.
4- اگر وب سایت شما پویا است ، یا اگر به طور مرتب خود را در حال افزودن تصاویر جدید می دانید ، یک CDN را در نظر بگیرید. به عنوان مثال بسیاری از سایت های بازرگانی مرتباً محصولات جدید و تصاویر همراه را اضافه می کنند. و سایت های رسانه های اجتماعی مرتباً از مقادیر عظیمی از تصاویر ایجاد شده توسط کاربر استفاده می کنند.
5- اگر مشتری شما بین المللی است ، یک CDN را در نظر بگیرید. CDN ها سرورهای لبه را در سراسر جهان با تصاویر ذخیره شده ، نزدیک به کاربر نهایی ، نگهداری می کنند. اگر کاربرانی را دارید که از نیویورک به سنگاپور ، از میلان تا کیپ تاون پخش می شوید ، یک تصویر CDN اطمینان می دهد که داده های شما دارای سفری کوتاه تر و در نتیجه سریع تر به سمت کاربر است.
6. اگر مشتری های شما به شبکه های تلفن همراه ، به ویژه شبکه های تلفن همراه آهسته وابسته هستند ، یک CDN را در نظر بگیرید. اکنون بسیاری از بازارها دریافتند که بیش از 50٪ بازدید کنندگان خود با استفاده از شبکه تلفن همراه به سایتهای خود دسترسی پیدا می کنند. متأسفانه ، بسیاری از مردم هنوز در 4G نیستند ، چه رسد به شبکه های 5G. CDN تصویر برای تهیه بزرگترین تصویر مورد نیاز و هیچ چیز بزرگتر ، پرونده را تنظیم می کند. نتیجه یک UX سریعتر و بهتر موبایل است.
در هر یک از این شرایط ، تجربه کاربری سایت خود را می یابید و رتبه بندی موتور جستجو با اتوماسیون و بهینه سازی ارائه شده توسط یک تصویر CDN به طور قابل توجهی بهبود می یابد.
آنچه را باید در CDN تصویر جستجو کنید
CDN های تصویر با ترکیب الف) تشخیص دستگاه ، ب) بهینه سازی خودکار تصویر و ج) شبکه تحویل محتوای جهانی بر عملکرد متمرکز می شوند. سس مخفی که عملکرد یک CDN Image را هدایت می کند ، تشخیص اولیه دستگاه است. هرچه دقیق تر دستگاه درخواست کننده را شناسایی کنید ، می توانید تصاویر را برای تحویل بهینه کنید.

فرمت ذخیره تصاویر
به عنوان مثال ، هنگامی که یک کاربر در سنگاپور از سامسونگ Galaxy S8 خود برای مرور سایت تجارت الکترونیکی استفاده می کند ، درخواست اولیه HTTP به سرور لبه در سنگاپور می رسد. در هزار میلی ثانیه سرور قابلیت های دستگاه را شناسایی می کند – نسخه سیستم عامل ، تراکم پیکسل صفحه نمایش ، پشتیبانی از قالب های پیشرفته تصویر (به عنوان مثال فرمت WebP گوگل).
اگر سرور لبه تصویر مورد نیاز داشته باشد ، آن را در اختیار کاربر نهایی قرار می دهد. در غیر این صورت ، جزئیات دستگاه را با سرور اصلی به اشتراک می گذارد و تصویری بهینه شده برای دستگاه را ترسیم می کند.
هنگام بهینه سازی پویا یک تصویر برای یک دستگاه ، Image CDN سه مرحله را انجام می دهد:
در مرحله اول ، از وضوح دستگاه برای تغییر اندازه تصویر استفاده می کند. به عنوان مثال ، در مورد سامسونگ گلکسی S8 می تواند یک تصویر را به حداکثر 1440 پیکسل در عرض کاهش دهد.
دوم اینکه این تصویر را با استفاده از الگوریتم بهینه سازی تصویر فشرده می کند. با این کار بدون کاهش کیفیت تصویری قابل درک ، جزئیات بیرونی تصویر از بین می رود. این می داند که به لطف اطلاعات دستگاه از سرورهای لبه آن ، تا چه حد می توان بهینه سازی کرد.
در آخر ، کارآمدترین فرمت پرونده پشتیبانی شده توسط دستگاه ، مرورگر و نسخه سیستم عامل آن را انتخاب می کند. به عنوان مثال ، در مورد کاربر Samsung Galaxy S8 ما که Chrome را در Android 8.0 اجرا می کند ، بهینه ساز فایل WebP را تهیه می کند.
ImageEngine توسط ScientiaMobile پیشرفته ترین سرویس تشخیص دستگاه در بازار است. هر یک از سرورهای لبه آن از دستگاه آگاه هستند. به همین دلیل ، می تواند تصاویر بهینه شده WebP بهینه را به دستگاه های Android و تصاویر JPEG 2000 به دستگاه های iOS ارائه دهد. با مراجعه به ImageEngine.io می توانید یک محاکمه 30 روزه رایگان را شروع کنید
The post CDN تصویر ؛ آیا زمان شروع استفاده از CDN تصویر است؟ appeared first on ویرا وردپرس.
]]>