The post نصب 8 پلاگین ضروری در وردپرس برای شروع appeared first on ویرا وردپرس.
]]>نصب برخی از افزونه ها بسیار ضروری است و باید حتما بر روی وردپرس شما نصب باشند تا بتوانید یک وبسایت با عملکردی عالی داشته باشید. ما در این مقاله به شما خواهیم گفت که پلاگینهای ضروری در وردپرس کدام ها هستند و هر کدام از آنها چه وظایفی و قابلیتی دارند.
چرا نصب برخی از پلاگین ها ضروری است؟
همانطور که میدانید هر کدام از پلاگینها یا همان افزونهها ویژگیها و مزایای خاص خود را دارند و جوابگوی یک بخش یا کار خاصی در وبسایت وردپرسی هستند. اگر نیاز به آموزش دقیق و صحیح نصب پلاگین در وردپرس دارید، پیشنهاد میکنیم که به مقالهی” نحوه نصب افزونه وردپرس – قدم به قدم برای مبتدیان” مراجعه کنید.
دلایلی که در ادامه ذکر خواهیم کرد مهمترین ویژگی نصب افزونه ها هستند.
- افزایش اعتبار وبسایت:
با نصب برخی از پلاگینها، میتوانید قابلیتها و قدرت وبسایت خود را بهطور قابل توجهی افزایش دهید. این پلاگینها امکانات متنوعی را به وبسایت اضافه میکنند مانند فرمسازها، گالریها، ابزارهای بهینهسازی، افزودنیهای امنیتی و غیره. با استفاده از پلاگینها، میتوانید قابلیتهای وردپرس را بهبود دهید و تجربه کاربری را برای بازدیدکنندگان بهتر کنید.
- سفارشیسازی وبسایت:
افزونهها به شما این امکان را میدهند که وبسایت خود را بهطور کامل سفارشی کنید. با استفاده از پلاگینها، میتوانید طرح بندی، رنگها، قالبها و سایر جزئیات وبسایت را تغییر دهید. این امر به شما کمک میکند تا وبسایت خود را با شخصیت و برجستگی خاصی برجسته کنید.
- بهینهسازی وبسایت:
برخی از پلاگینها به شما امکان میدهند تا وبسایت خود را بهبود دهید و عملکرد آن را بهینه کنید. به طور مثال، پلاگینهای بهینهسازی موتورهای جستجو (SEO) به شما کمک میکنند تا وبسایت خود را برای موتورهای جستجو بهترین شکل ممکن بهینه کنید. همچنین، پلاگینهای کشسازی (caching) میتوانند سرعت بارگیری وبسایت را افزایش دهند و تجربه کاربری را بهبود بخشند.
- قابلیتهای ویژه:
پلاگینها میتوانند قابلیتهای ویژهای را به وبسایت شما اضافه کنند که در وردپرس اصلی وجود ندارند. به عنوان مثال، افزونههای فرمسازی میتوانند به شما امکان دهند فرمهای تماس، نظرسنجیها و فرمهای سفارشی را بسازید. پلاگینهای گالری میتوانند به شما امکان دهند گالریهای تصاویر زیبا و شخصیسازیشده را به وبسایت اضافه کنید. به این ترتیب، پلاگینها به شما امکان میدهند تا وبسایت خود را به شکلی منحصربهفرد سازی کنید.
- افزایش امنیت:
نصب پلاگینهای امنیتی در وردپرس میتواند به شما کمک کند تا وبسایت خود را در برابر تهدیدات امنیتی محافظت کنید. این پلاگینها میتوانند به شما اعلانها و هشدارهای امنیتی بدهند، بکاپهای منظم از وبسایتتان تهیه کنند و تلاشهای نامناسب ورود به سیستم را مهار کنند.
- ارتباط با کاربران:
برخی از پلاگینها به شما امکان میدهند تا بازخوردها و نظرات کاربران را دریافت کنید و ارتباط خوبی با آنها برقرار کنیدپلاگینها در وردپرس ابزارهای بسیار مفیدی هستند که امکانات و قابلیتهای جدید را به سیستم مدیریت محتوا (CMS) وردپرس اضافه میکنند.
معرفی پلاگین ضروری در وردپرس
اگر در ابتدای مسیر طراحی وبسایت هستید و یا در حال سپری کردن دوران مقدماتی آموزش سئو هستید به احتمال بسیار زیاد با پلاگین هایی که در ادامه معرف خواهیم کرد آشنا خواهید شد. این افزونهها نقش بسیار پر رنگی در عملکرد دقیق و درست شما و وبسایتتان ایفا خواهند کرد.
بررسی 8 پلاگین ضروری در وردپرس:
- افزونه Classic Editor
- افزونه Classic Widgets
- افزونه یوست سئو Yoast Seo
- افزونه اسماش Wp smush
- افزونه راکت یا کش لایت ( Wp Rocket / LiteSpeed Cache )
- افزونه امنیتی aiowp
- افزونه UpdraftPlus
- افزونه فرم تماس 7 یا گرویتی فرم
- Contact Form 7 / Gravity Forms
نکته: تمامی این افزونه ها را میتوانید از فروشگاه رسمی وردپرس دانلود نمایید. برای این کار کافی است بر روی همین عبارت یعنی : افزونه وردپرس ” کلیک نمایید و سپس اسم افزونه را سرچ کنید تا آن را بیابید و سپس اقدام به نصب و استفاده کنید.
از طریق فروشگاه ویراوردپرس نسبت به خرید افزونه های کاربردی و مهم دیگر نیز میتوانید اقدام نمایید و از کاربردهای این پلاگین ها بهره ببرید.
1. بررسی عملکرد افزونه Classic Editor

افزونه Classic Editor در وردپرس یک افزونه است که به شما امکان میدهد به حالت ویرایشگر کلاسیک برگردید.
بررسی کامل عملکردهای این افزونه :
- Classic Editor امکان بازگرداندن ویرایشگر کلاسیک وردپرس را فراهم میکند. این ویرایشگر شبیه به نسخههای قدیمی وردپرس است که برخی کاربران ممکن است به آن عادت داشته باشند و ترجیح دهند از آن استفاده کنند.
- این افزونه با بیشتر پلاگینها و قالبها سازگار است و هیچ تداخلی با آنها ندارد. این به شما امکان میدهد که افزونهها و قالبهایی که بر اساس ویرایشگر کلاسیک طراحی شدهاند را بهخوبی استفاده کنید.
- افزونه کلاسیک ادیتور به شما امکان میدهد به راحتی و بدون هیچ گونه پیچیدگی خاصی مطالب خود را ویرایش کنید. این ویرایشگر ساده و آسان است و کاربرانی که با آن آشنا هستند به راحتی میتوانند از آن استفاده کنند.
- پشتیبانی برای ویرایشگر بلوکها:ویژگی و عمکرد دیگر این افزونه است. اگر شما به صورت پیش فرض از ویرایشگر بلوکها استفاده میکنید، با نصب Classic Editor میتوانید به راحتی به ویرایشگر کلاسیک برگردید و در صورت نیاز مجدداً به ویرایشگر بلوکها بازگردید.
- این پلاگین قدرتمند توسط تیم توسعه وردپرس پشتیبانی میشود و بهروزرسانیها و بهبودهای لازم را دریافت میکند. به همین دلیل، با نصب و استفاده از Classic Editor میتوانید به طور پایدار از آن استفاده کنید.
2. بررسی عملکرد افزونه Classic Widgets

استفاده از این پلاگین به شما امکان میدهد ویجتهای کلاسیک وردپرس را به سادگی بازگردانی کنید. این ویجتها شامل ویجتهای متنی، تصویری، لینک و سایر ابزارهای کلاسیک وردپرس هستند که قبلاً در نسخههای قدیمی وردپرس استفاده میشدند. این افزونه با بیشتر قالبها و پوستههای وردپرس سازگار است و هیچ تداخلی با آنها ندارد. این به شما امکان میدهد تا از ویجتهای کلاسیک در قالبهایی که بر اساس آنها طراحی شدهاند، استفاده کنید.
سادگی و آسانی استفاده از ویجتهای کلاسیک را حفظ میکند. با استفاده از این افزونه، شما به راحتی میتوانید ویجتها را به سایدبارها یا قسمتهای دیگری از وبسایت خود اضافه و تنظیم کنید. و همچنین این پلاگین به طور مکرر بروزرسانی خواهد شد و از نسخه های جدید آن بهرهمند میشوید.
3. بررسی وظایف پلاگین یوست سئو Yoast Seo
![]()
پلاگین Yoast SEO یکی از پلاگین ضروری در وردپرس و همچنین محبوبترین و قدرتمندترین پلاگینهای بهینهسازی موتورهای جستجو (SEO) برای وردپرس است.
- یوست سئو به سئو منیجران کمک میکند تا محتوای وبسایت خود را برای موتورهای جستجو بهینهسازی نمایند. این پلاگین با استفاده از تحلیل کلمات کلیدی، پیشنهادات بهبود محتوا، افزودن برچسبها و توضیحات meta، تنظیم نمایش (snippets) و سایر ابزارها، شما را در بهبود رتبه و نمایش محتوایتان در نتایج جستجوی گوگل کمک میکند.
- با استفاده از این پلاگین شما میتوانید نحوه نمایش صفحات وبسایتتان در نتایج جستجوی گوگل را مشاهده و تنظیم کنید. همچنین این پلاگین شما را در بهینهسازی قابلیت دسترسی، تنظیمات URL، ارتباطات داخلی، نقشه سایت و سایر جنبههای مرتبط با SEO راهنمایی میکند.
- Yoast SEO به شما امکان میدهد خطاها و بهبودهای مرتبط با SEO را در وبسایتتان شناسایی کنید. این پلاگین نکاتی مانند تکرار کلمات کلیدی، طول متن، تصاویر بدون تگ ALT و سایر موارد را بررسی میکند و به شما راهنمایی میکند تا این مشکلات را برطرف کنید و بهبودهای لازم را اعمال کنید.
- با یوست سئو میتوانید نقشه سایت XML برای سایت خود ایجاد کنید و آن را به موتورهای جستجو ارسال کنید. این کار به موتورهای جستجو کمک میکند تا صفحات وبسایت شما را بهتر شناسایی و نمایش دهند.
4. معرفی پلاگین ضروری در وردپرس اسماش Wp smush

پلاگین WP Smush یکی دیگر از پلاگین ضروری در وردپرس است که وظیفه بهینهسازی تصاویر را بر عهده دارد. این پلاگین با کاهش حجم تصاویر بدون از دست دادن کیفیت آنها، سرعت بارگیری صفحات وبسایتتان را افزایش میدهد.
در زیر به برخی از ویژگیها و عملکرد WP Smush میپردازم:
- به طور خودکار تصاویری که بارگذاری میشوند را بهینهسازی میکند. این پلاگین بدون نیاز به دخالت شما، تصاویر را به حداکثر حجم کمتری کاهش میدهد و به صورت خودکار بر روی تصاویر اعمال میشود.
- از تکنیکهای فشردهسازی تصویر مانند فشردهسازی بدون از دست دادن کیفیت (lossless) و فشردهسازی با از دست دادن کیفیت (lossy) استفاده میکند. این پلاگین با کاهش حجم تصاویر، حجم فایلهای تصویری را کاهش میدهد و در نتیجه باعث افزایش سرعت بارگیری صفحات وبسایتتان میشود.
- با این افزونه شما میتوانید تصاویر را به صورت دستهای بهینهسازی کنید. شما میتوانید تصاویر را انتخاب کرده و به طور گروهی آنها را بهینهسازی کنید، که این امکان برای وبسایتهایی با تعداد زیاد تصاویر بسیار مفید است.
- WP Smush از انواع فرمتهای تصاویر شامل JPG، PNG و GIF پشتیبانی میکند. این پلاگین به شما امکان میدهد همه تصاویر را در وبسایت خود بهینهسازی کنید، بدون در نظر گرفتن فرمت تصویر.
- از دیگر دلایلی که اسماش پلاگین ضروری در وردپرس محسوب می شود این است که با سرویسهای CDN (شبکه توزیع محتوا) سازگاری دارد و کاربران میتوانند تصاویر بهینهشده را به صورت خودکار روی این سرویسها بارگذاری کنند. این کار باعث افزایش سرعت بارگیری تصاویر در سراسر جهان میشود.
5. بررسی افزونه Wp Rocket / LiteSpeed Cache

افزونه راکت یا کش لایت ، هر دو افزونههای محبوب و قدرتمندی هستند که برای بهبود عملکرد و سرعت بارگیری وبسایتها در وردپرس استفاده میشوند. در زیر به بررسی هر یک از این افزونهها میپردازم:
کاربرد افزونههای WP Rocket و LiteSpeed Cache:
- با بهینهسازی کش وبسایت، از جمله کش مرورگر، کش صفحات و کش شیوهنامهها، سرعت بارگیری وبسایت را بهبود میبخشند.
- این افزونهها به شما اجازه میدهند فایلهای CSS و JavaScript را فشرده کنید تا حجم آنها کاهش یابد و زمان بارگیری صفحه کاهش یابد.
- ابزارهایی برای بهینهسازی تصاویر مانند تأخیر بارگیری تصاویر، بارگذاری تصاویر تنبل، و LazyLoad را فراهم میکنند.
- این پلاگینها امکان ادغام وبسایت شما با سرویسهای CDN را فراهم میکند تا تصاویر و فایلهای استاتیک را از سرورهای مختلف جهان بارگذاری کند و سرعت بارگیری آنها را افزایش دهد.
- این افزونه قابلیت بهینهسازی دیتابیس را دارد و امکان حذف فایلهای اضافی و بهینهنمودن جداول دیتابیس به شما میدهد.
هر دو پلاگین ضروری در وردپرس افزونههای قدرتمند و مؤثری هستند که بهبود سرعت و عملکرد وبسایت شما را بهتر میکنند. انتخاب بین این دو پلاگین بستگی به نیازها و الزامات خاص وبسایت و ترجیحات شما دارد.
6. بررسی و معرفی افزونه امنیتی aiowp در وردپرس

افزونه All In One WP Security & Firewall (AIOWPS) یک افزونه امنیتی قوی برای وردپرس است که به شما کمک میکند وبسایت خود را در برابر تهدیدهای امنیتی مختلف محافظت کنید.
در زیر به بررسی و معرفی برخی از ویژگیهای این افزونه خواهیم پرداخت:
- مدیریت ورود:
این پلاگین ضروری در وردپرس، ابزارهایی برای مدیریت و بهبود امنیت ورود به سایت شما ارائه میدهد. و همچنین قابلیت تنظیم تعداد مجاز تلاشهای ورود ناموفق را دارد و در صورت تلاشهای مکرر ناموفق، آیپی متهم را مسدود میکند. همچنین، شما میتوانید نام کاربری Admin را تغییر دهید و نام کاربریهایی که به آنها اجازه ورود ندارید را محدود کنید.
- پیکربندی فایروال:
این پلاگین دارای یک فایروال قدرتمند است که به شما امکان میدهد ترافیک ورودی به سایتتان را نیز کنترل کنید و وبسایت خود را در برابر حملات امنیتی هکرها حفظ کنید. این افزونه قابلیت مسدود کردن آیپیهای مشکوک، محدود کردن دسترسی به فایلهای حساس و جلوگیری از حملات نفوذی را دارد.
- اسکن امنیتی:
پلاگین AIOWPS به کاربران این اجازه را میدهد تا وبسایت خود را تجزیه و تحلیل کنند و به دنبال آسیبپذیریها، فایلهای مشکوک و تنظیمات ضعیف امنیتی بگردند. شما میتوانید اسکن خودکار و یا اسکن دستی را انجام دهید و در صورت شناسایی هر گونه مشکل، توصیهها و راهحلهای مرتبط را دریافت کنید.
- مدیریت دسترسی:
با افزونه AIOWPS میتوانید کنترل دقیقی بر روی دسترسیهای ادمینها و پشتیبانهای وبسایت و وظایف هرکدام آنها داشته باشید. شما میتوانید سطوح دسترسی را تغییر دهید و به کاربران مجوزهای خاصی را اختصاص دهید.
این افزونه امکان بکاپگیری از فایلها و پایگاه داده وردپرس را فراهم میکند. شما میتوانید بکاپهای منظم از وبسایت خود ایجاد کنید.
7. معرفی عملکرد افزونه UpdraftPlus

افزونه UpdraftPlus یکی از محبوبترین پلاگین ضروری در وردپرس است که در زمینه گرفتن بکاپ و بازیابی در وردپرس بسیار قدرتمند عمل میکند. این افزونه به شما امکان میدهد بکاپهای منظم از وبسایت خود ایجاد کنید و در صورت نیاز، آنها را بازیابی کنید.
در ادامه به بررسی به برخی از ویژگیها و عملکردهای اصلی افزونه UpdraftPlus خواهیم پرداخت:
- این افزونه به استفادهکنندگان از این پلاگین این اجازه را می دهد که بکاپهای کامل از فایلها، پوشهها، پایگاه داده وردپرس و تنظیمات را ایجاد کنند. شما میتوانید بکاپهای خود را در فضاهای ذخیرهسازی ابری مانند Dropbox، Google Drive، Amazon S3 و… اطلاعات خود را ذخیره کنید.
- ایجاد زمانبندی برای گرفتن بکاپ از دیگر کاربردهای نصب این افزونه یا پلاگین ضروری در وردپرس است. بنابراین میتوانید بکاپهای منظم و خودکار از وبسایت خود ایجاد کنید. این ویژگی به شما اطمینان میدهد که دادههای مهم شما بطور منظم محافظت شوند و بازیابی بسیار سادهای دارد.
- به وسیله این افزونه میتوانید بکاپهای خود را بین محلهای مختلف منتقل کنید، به عنوان مثال از یک فضازی ابری به دیگری. همچنین، این افزونه ابزارهایی برای بهبود عملکرد وردپرس شما ارائه میدهد، مانند بهینهسازی بانک اطلاعاتی و حذف فایلهای اضافی.
- گزارشگیری و اعلانات از دیگر ضروریات نصب این افزونه است و گزارشهایی در مورد فعالیتهای بکاپ و بازیابی ارائه میدهد. همچنین، شما میتوانید تنظیم کنید تا به اطلاعات مربوط به بکاپها و بازیابیها از طریق ایمیل یا اعلان در داشبورد وردپرس خود دسترسی داشته باشید.
- نکته مهمی که باید در نظر داشته باشید این است که یک بکاپ منظم از وبسایت خود ایجاد کنید و بکاپها را در مکانی امن و جداگانه ذخیره کنید تا در صورت بروز مشکل یا از دست دادن دادهها، بتوانید آنها را بازیابی کنید.
8. معرفی افزونه فرم تماس 7 یا گرویتی فرم

افزونه (Contact Form 7) از جمله افزونه ها و یا پلاگین ضروری در وردپرس هستند که برای ایجاد فرمهای تماس و ارتباط کاربران با مدیریت وبسایت به کار میآیند.
بررسی ویژگی افزونه فرم تماس Contact Form 7 :
- Contact Form 7یکی از قدیمیترین و محبوبترین افزونههای فرمساز در وردپرس است.
- این افزونه رایگان است استفاده از آن بسیار ساده و آسان است.
- با استفاده از Contact Form 7، شما میتوانید فرمهای تماس سفارشی را برای وبسایت خود ایجاد کنید.
- افزونه امکان افزودن فیلدهای مختلفی مانند نام، ایمیل، شماره تماس و… به فرم را فراهم میکند.
- شما میتوانید پیامهای ارسال شده را به ایمیل خود یا یک آدرس دلخواه دیگر ارسال کنید.
- Contact Form 7 قابلیت تنظیم قوانین اعتبارسنجی برای فیلدها را نیز داراست.
- افزونه قابلیت سفارشیسازی بیشتر از طریق CSS را نیز به شما میدهد.
سخن نهایی
ما در این مقاله به بررسی تعدادی از مهمترین پلاگین ضروری در وردپرس پرداختیم؛ ویژگی ها و عملکرد آنها را بیان کرده و بهطور کامل ضرورت استفاده از هرکدام از این افزونهها را شرح دادیم. امیدوار هستیم مطالبی که در این مقاله گفته به شما عزیزان در راستای بهبود عملکرد وبسایتتان کمک کند و ما توانسته باشیم به رسالت خود جامه عمل پوشانده باشیم.
The post نصب 8 پلاگین ضروری در وردپرس برای شروع appeared first on ویرا وردپرس.
]]>The post آموزش ساخت هدرهای مختلف در وردپرس appeared first on ویرا وردپرس.
]]>به همین دلیل یکheader مرتبط و جذاب میتواند به خوبی ذهن مخاطبان را آماده کند که دقیقا به سوی صفحات دیگر و گشتن در آن برای پیداکردن خدمات و هدف مورد نظرشان بروند. در ادامه همرا ما بشید تا بهصورت کامل در اینباره بحث کنیم.

چرا ساخت header در سایت وردپرسی مهم است؟
ساختار صحیح و مناسب برای header در یک وبسایت وردپرسی بسیار مهم است. هدرها یکی از اجزای اصلی و قسمت بالایی وبسایت را تشکیل می دهند، که در هر صفحه نمایش داده میشود. بنابراین ساخت هدرهای مختلف در وردپرس متناسب با نوع کارایی هر صفحه ( وبلاگ، صفحه فروش محصولات، صفحه اصلی سایت و صفحات لندینگ پیج ممکن متفاوت و مجزا طراحی و کدنویسی شوند.
اهمیت ساختار صحیح header به دلایل زیر است:
- نشانگر هویت و برند:
اکثر طراحان وبسایت سعی دارند که بخش هدر Header را برای قرار دادن عنوان اصلی و لوگوی وبسایت در نظر بگیرند تا در بالای صفحه و مرکز دید قرار بگیرد. این قسمت اولین چیزی است که بازدیدکنندهها با آن روبرو میشوند و به آنها کمک میکند تا هویت و برند شما را شناسایی کنند. طراحی مناسب هدرها میتواند اعتبار و حرفهای بودن وبسایت شما را نشان دهد.
- جستجوی سریع:
اگر می خواهید تا مشتریان به راحتی محصولات و خدمات مورد نظر خود را در وبسایت شما پیدا کنند، از ورژن ناوبری یا همان جستجو در هد خود باید استفاده کنید که لینکهای مهم و بخشهای کلیدی وبسایت را در بالای صفحه نمایش میدهد. ساختار درست و منظم header به کاربران کمک میکند تا به سرعت و راحتی به صفحات مورد نظر دسترسی پیدا کنند و تجربه کاربری بهتری داشته باشند.
- SEO بهبود یافته:
ساخت هدرهای مختلف در وردپرس و همچنین ساختار مناسب آنها به بهبود سئو (SEO) کمک میکند. در مثلا در قسمت وبلاگ عناصر مهمی مانند عنوان اصلی (H1) و عناوین فرعی (H2، H3 و غیره) در هدرها قرار میگیرند. استفاده صحیح از عناصر عنوان و ساختار سلسله مراتبی هدرهای وبسایت شما، به موتورهای جستجو کمک میکند تا محتوای وبسایت را درک کرده و رتبهبندی مناسبتری در نتایج جستجو داشته باشد.
- ریسپانسیو بودن:
طراحی header ریسپانسیو به معنای آن است که header به طور خودکار با توجه به اندازه صفحه نمایش دستگاه، مناسب ترین نمایش را داشته باشد. این به کاربران کمک میکند تا به راحتی به سایت دسترسی پیدا کنند و تجربه کاربری بهتری داشته باشند. بسیاری از وبسایتها از طریق دستگاههای مختلفی مانند کامپیوترها، تبلتها و تلفنهای همراه سرچ میشوند.
به طور کلی، ساختار درست و مناسب هدرها در وبسایت وردپرسی میتواند به بهبود هویت کالا و خدماتی که ارائه میدهید تاثیر مستقیمی داشته باشد و تا حد بسیار زیادی در درصد فروش و نرخ کلیک بر روی وبسایت شما تاثیر تاثیر مثبت یا منفی داشته باشد.

مقدمات ساخت هدرهای مختلف در ورپرس
در وبسایتهای وردپرسی، شما میتوانید از انواع مختلفی از هدرها برای طراحی و نمایش وبسایت خود استفاده کنید. قالبهای مختلفی وجود دارند که شما برای وبسایت خود از آن ها استفاده میکنید که هر کدام دارای طراحی خاصی برای هدر ها هستند که می توانید آن ها را متناسب با کاربرد سایت و سلیقه خودتان تغییر دهید.
شاید نیاز داشته باشید که درباره این تغییرات کمی بیشتر بدانید؛ ساخت هدرهای مختلف در وردپرس و جریان این تغییرات را به حالت کلی در ادامه برایتان شرح خواهیم داد:
- پلتفرم بسیار قدرتمند وردپرس به شما اجازه میدهد تا از قالبهای آماده برای وبسایت خود بارگذاری و نصب کنید. این قالبها معمولاً شامل هدرهای طراحی شده آماده هستند که دارای قابلیت تنظیمات دستی برای سفارشیسازی هدر هستند. شما میتوانید یک قالب مناسب را انتخاب کرده و با استفاده از تنظیمات موجود در قالب، هدر را به سلیقه خود تنظیم کنید.
- وردپرس دارای قابلیت Customizer است که به کاربران و طراحان سایت اجازه میدهد هدر و سایر قسمتهای وبسایت را سفارشی کنید. با ورود به بخش Customizer از پیشخوان وردپرس، میتوانید تنظیمات هدر را تغییر دهید، نوع هدر را انتخاب کنید، تصاویر و لوگو را بارگذاری کنید و سایر تنظیمات دلخواه را اعمال کنید.
- و همچنین شما میتوانید از قابلیتهای دیگر وردپرس استفاده کنید؛ بهطور مثال با نصب و فعالسازی پلاگینهایی مانند Elementor، Beaver Builder، و Divi Builder، میتوانید به راحتی هدرهای سفارشی را طراحی و ساخته و آنها را با استفاده از ابزارهای بصری سفارشی کنید.
- استفاده از کدنویسی سفارشی:
این مورد را خوب به خاطر بسپارید، زیرا مهمترین قسمت برای ایجاد هدرهای مجزا است. اگر دارای مهارت کدنویسی هستید، میتوانید هدر سفارشی خود را با استفاده از کدهای HTML، CSS و PHP در قالبهای وردپرسی ایجاد کنید. برای این کار، میتوانید از ویرایشگر قالب وردپرس یا افزونههایی مانند Custom CSS یا Simple Custom CSS استفاده کنید. با این روش، میتوانید هدر دلخواه خود را طراحی کنید و کاملترین کنترل را بر روی ظاهر هدر داشته باشید.
ما در ادامه روند و نحوه ساخت هدرهای مختلف در وردپرس با کدنویسی را توضیح خواهیم داد؛ تا انتهای این بحث همراه ما باشید تا به طور کامل نحوه انجام آن را به شما عزیزان آموزش دهیم.
مهم است که در طراحی هدر، به اصول طراحی و تجربه کاربری توجه کنید. هدر باید جذاب و حرفهای باشد و محتوای مناسب و جستجوی آسان را را ارائه کند. همچنین، در نظر داشته باشید که هدر باید سرعت بارگذاری صفحه را تحت تأثیر قرار ندهد و بهینه شده باشد تا بهبود عملکرد وبسایت را فراهم کند.

آموزش تغییر هدر با کدنویسی در وردپرس
برای ساخت هدر مجزا با استفاده از کدنویسی در وردپرس، شما میتوانید از قابلیتها و ابزارهای قالب وردپرس استفاده کنید.
در ادامه، روند ساخت هدر مجزا را بهصورت مفصل توضیح خواهیم داد:
- ایجاد یک قالب فرعی (Child Theme):
قبل از شروع به کدنویسی، بهتر است یک قالب فرعی “چایلدتم (Child Theme)” ایجاد کنید که از قالب اصلی وردپرسی خود جداست. این کار شما تضمین میکند که تغییرات شما در قالب بر اثر بروزرسانیهای آینده قالب اصلی از بین نرود.
- ایجاد فایل هدر:
در قالب فرعی خود، باید فایل هدر را ایجاد کنید. برای این کار، شما باید یک فایل PHP با نام “header.php” ایجاد کنید.
معمولاً این فایل در مسیر “wp-content/themes/نام-قالب-فرعی/header.php” قرار میگیرد.
- کدنویسی هدر:
در فایل “header.php”، شما میتوانید کد HTML و PHP خود را بنویسید تا هدر موردنظر خود را طراحی کنید.
از تگهای HTML مختلفی مانند `<header>، <nav>، <div>` و… برای طراحی هدر میتوان استفاده نمود. همچنین، از کدهای PHP برای اضافه کردن مانند لوگو یا منوهای ناوبری( جستجو محصولات و یا خدمات) یعنی به اصطلاح عناصر داینامیک استفاده نمود.
- اضافه کردن هدر به قالب:
بعد از طراحی هدر، اکنون نوبت این است که باید آن را به تنظیمات قالب خود اضافه کنید.
برای این کار، باید کدی مانند:
-
get_header: ()
را در قالب اصلی یا صفحات موردنظرتان قرار دهید. این کد، ورودی هدر را از فایل “header.php” قالب فرعی شما دریافت میکند و هدر را نمایش میدهد.
- سفارشیسازی هدر:
هنگامی که هدر را به قالب افزودید، اکنون میتوانید آن را با استفاده از کدنویسی CSS و تگهای HTML سفارشیسازی کنید.
یک مثال از ایجاد هدر مجزا برای صفحه وبلاگ با کدنویسی
در اینجا یک مثال از ایجاد هدر مجزا برای صفحه وبلاگ با استفاده از کدنویسی در قالب فرعی وردپرس آورده شده است:
- ایجاد پوشه قالب فرعی:
ابتدا پوشه قالب فرعی خود را در مسیر “wp-content/themes/” ایجاد کنید، به عنوان مثال “my-child-theme”.
- ایجاد فایل php:
در پوشه قالب فرعی، فایل “functions.php” را ایجاد کنید و کد زیر را در آن قرار دهید:
-
?>php
-
function my_child_theme_header_file() {
-
// بررسی اینکه آیا فایل “header-blog.php” در قالب فرعی وجود دارد یا نه
-
if ( file_exists( get_stylesheet_directory() . ‘/header-blog.php’ ) ) {
-
// استفاده از فایل “header-blog.php” در صفحات وبلاگ
-
get_template_part( ‘header-blog’ );
-
}
-
}
-
add_action( ‘wp_head’, ‘my_child_theme_header_file’ );
-
?>
-
ایجاد فایل header-blog.php:
در پوشه قالب فرعی خود، فایل “header-blog.php” را ایجاد کنید و کد HTML و PHP هدر مجزا را در آن قرار دهید. برای مثال:
- <!DOCTYPE html>
- <html <?php language_attributes(); ?>>
- <head>
- <meta charset=”<?php bloginfo( ‘charset’ ); ?>”>
- <meta name=”viewport” content=”width=device-width, initial-scale=1.0>
- <?php wp_head(); ?>
- </head>
- <body <?php body_class(); ?>>
- <header>
- <h1>بلاگ من</h1>
- <nav>
- <!– منوی هدر بلاگ –>
- </nav>
- </header>
- </body>
- </html>
در این مثال، فایل “header-blog.php” شامل یک هدر ساده است که شامل یک عنوان (بلاگ من) و یک نوار ناوبری یا همان نوار جستجوی است. شما میتوانید این کد را طبق نیاز خود تغییر دهید.
اکنون، وقتی شما وارد وبسایت خود میشوید و صفحات وبلاگ را مشاهده میکنید، وردپرس فایل “header-blog.php” را بازخوانی می کند . در صورتی که فایل “header-blog.php” در قالب فرعی وجود نداشته باشد، وردپرس به جای آن از فایل “header.php” در قالب اصلی استفاده میکند.
سخن نهایی
در این مقاله نحوه ساخت هدرهای مختلف در وردپرس را برای شما همراهان همیشگی وبسایت ویرا وردپرس تشریح نمودیم. به روشهای مختلفی برای ایجاد هدر برای صفحات مختلف اشاره نمودیم و نحوه عملکرد هر مورد را نیز در این مقاله بررسی کردیم. برای کسب اطلاعات آموزشی بیشتر در این زمینه میتوانید به قسمت آموزش وردپرس در وبسایت ویراوردپرس مراجعه کنید.
The post آموزش ساخت هدرهای مختلف در وردپرس appeared first on ویرا وردپرس.
]]>The post ساخت لینک کوتاه در وردپرس برای نوشتهها appeared first on ویرا وردپرس.
]]>
پیوند یکتای نوشتهها در وردپرس باید چگونه باشند ؟
هنگام انتشار محتوا میبایست به لینک و آدرس این نوشته بسیار دقت کنید. هنگامی که شما برای محتوا و نوشتهای که در پلتفرم وردپرس درج میکنید و در حال ویرایش برای انتشار آن هستید، آن زمان که در قسمت مولفه ” عنوان” متن مورد نظر را قرار می دهید، به تگ H1 تبدیل می شود و بصورت اتوماتیک برای تعیین پیوند یکتا از آن متن عنوان استفاده میشود.
اینکه پیوند یکتا یا همان لینک بصورت قابل قبول، و دارای استاندارهای لازم باشد، برای مسئله سئوسازی وبسایت و همچنین قوانین گوگل از فاکتوهای بسیار مهم تلقی میشود. همگامی که در حال انتشار یک متن فارسی در محتوای خود هستید و تگ اچ وان ( عنوان) را فارسی انتخاب میکنید، مسلما لینک شما هم فارسی میشود، این یک مسئله مهم است و شما حتما باید از قسمت ویرایش پیوند یکتا، معادل انگلیسی عنوان خود را جاگزین آن کنید.
زیرا متن فارسی توسط موتور گوگل در این سیستم قابل خواندن نیست و عبارات نامفهومی را به گوگل تحویل می دهد که همین موضوع برای خراب کردن سئوی وبسیایت شما کافی است.
حال که پیوند یکتا را به انگلیسی تغییر دادید، به فکر این باشید که از یک متن کوتاه و با مفهوم استفاده کنید تا ساخت لینک کوتاه در وردپرس مطابق قوانین بهینهسازی سئوی وبسایت باشد. برای کوتاه کردن لینک علاوه بر این روش، راهحلهای دیگری نیز وجود دارد.
در ادامه همراه ما باشید تا روشهای اصلی ساخت لینک کوتاه در وردپرس را به شما عزیزان آموزش دهیم.

روشهای اصلی ساخت لینک کوتاه در وردپرس
در وردپرس، شما میتوانید از روشهای مختلفی برای ساخت لینک کوتاه استفاده کنید. در ادامه، چند روش رایج را برای شما عزیزان توضیح خواهیم داد:
یک روش آن است که معادل انگلیسی عنوان را با استفاده از قسمت ویرایش پیوند یکتا جایگذاری کنیم و گزینه تایید را بزنیم تا لینک تغییر کند. توجه داشته باسید که بیشتر 5 الی 6 کلمه نباشد متن انگلیسی که جایگذاری میکنید.
شما میتوانید در وردپرس، از افزونههای مختلفی برای ساخت و مدیریت لینکهای کوتاه استفاده کنید. از سرویسهایی که کارشان ارائه لینک کوتاه است میتوان بهره برد. سرویسهای خارجی مانند Bitly، TinyURL و Google URL Shortener ساخت لینک کوتاه در وردپرس را راحتتر کرده اند. برای استفاده از این سرویسها، شما باید ابتدا در سایت مربوطه ثبتنام کنید و سپس لینک مورد نظر خود را در آن برنامه کوتاه کنید. سپس آن لینک کوتاه شده را در قیمت ویرایش پیوند یکتا وارد نمایید.
و همچنین یک روش دیگر آن است که شما میتوانید در بخش “ویرایش پیوندها” از پنل مدیریت وردپرس، لینکهای کوتاه را ایجاد کنید. برای این کار، شما باید یک پیوند سفارشی با استفاده از URL کامل ورودی ایجاد کنید و سپس آن را به عنوان لینک کوتاه استفاده کنید.
در صورتی که تجربه برنامهنویسی دارید، میتوانید از اسکریپتها و ابزارهای لینک کوتاه استفاده کنید. برخی از مثالهای معروف شامل “YOURLS” و “Polr” است. با نصب و پیکربندی این اسکریپتها بر روی سرور خود، شما میتوانید لینکهای کوتاه را به صورت سفارشی ساخته و مدیریت کنید.
با استفاده از یکی از روشهای فوق، شما میتوانید لینکهای کوتاه را در وردپرس بسازید و مدیریت کنید. هر روشی که برای شما مناسبتر و آسانتر است، راه حل مناسبی برای شما خواهد بود.
![]()
کوتاه کردن لینک با Bring Back the Get Shortlink Button
تا نسخه 4.4 وردپرس ، یک گزینه دیگر در کنار قسمت “ویرایش پیوند یکتا” وجود داشت که میتوانستیم لینک کوتاه را از طریق آن دریافت کنیم، اما اکنون که این گزینه وجود ندارد استفاده از هر کدام از روشهایی که در قسمت بالا به آنها اشاره شد امکانپذیر است و ما در ادامه نحوه استفاده از یکی از افزونه های پرکاربرد برای ساخت لینک کوتاه در وردپرس آموزش خواهیم داد.
اگر از افزونه “Bring Back the Get Shortlink Button” استفاده کنید، میتوانید به راحتی لینکهای خود را کوتاه کنید. این افزونه، دکمه “Get Shortlink” که در نسخههای قدیمیتر وردپرس وجود داشته را به پنل ویرایش نوشتهها و صفحات بازمیگرداند.
برای استفاده از این افزونه، مراحل زیر را دنبال کنید:
- وارد پنل مدیریت وردپرس شوید.
- . به قسمت “افزونهها” بروید و بخش “افزودن جدید” را انتخاب کنید.
( برای یادگیری دقیق نصب این افزونه میتوانید بر روی این جمله: “نحوه نصب افزونه وردپرس – قدم به قدم برای مبتدیان” کلیک کنید تا به این قسمت از آموزشهای ویراوردپرس دست پیدا کنید.)
- در صفحه جستجو، “Bring Back the Get Shortlink Button” را جستجو کنید.
- افزونه را پیدا کردید؟ کلیک کنید بر روی “نصب” و سپس “فعالسازی” را برای فعال کردن آن انتخاب کنید.
- حالا وقت آن است که از دکمه “Get Shortlink” استفاده کنید. بروید به بخش “ویرایش نوشته” یا “ویرایش صفحه” و متوجه خواهید شد که دکمه “Get Shortlink” به نوار ابزار ویرایشگر اضافه شده است.
- با کلیک بر روی دکمه “Get Shortlink”، لینک کوتاه مربوط به صفحه یا نوشته فعلی را دریافت خواهید کرد.
با استفاده از افزونه “Bring Back the Get Shortlink Button” میتوانید به راحتی و بدون نیاز به ابزارهای دیگر، لینکهای کوتاه خود را در وردپرس ایجاد کنید.
سخن نهایی
در این مقاله به بررسی اهمیت لینک در وردپرس یا همان پیوند یکتا پرداختیم و دریافتیم که برای محتواهای فارسی میبایست پیوندیکتای انگلیسی معادل با جملهای که در تگ اچ وان قرار داده اید، انتخاب کنید. لینکها می بایست کوتاه، بامفهوم و انگلیسی بوده تا از نظر گوگل قابل قبول باشند. روش های مختلفی را در بالا برای ساخت لینک کوتاه در وردپرس معرفی نمودیم و کار با یکی از افزونههای مهم برای این موضوع پرداختیم.
امیدوار هستیم که این مقاله آموزشی برایتان مفید واقع شده باشد و توانسته باشیم به شما عزیزان در پیشرفت و یادگیری مطالب جدید و کاربردی کمکی کرده باشیم. برای کسب اطلاعات بیشتر در این زمینه بر روی جمله: “مقالات آموزشی ویرا وردپرس” کلیک نمایید تا شما را به این صفحه هدایت کنیم.
The post ساخت لینک کوتاه در وردپرس برای نوشتهها appeared first on ویرا وردپرس.
]]>The post آموزش گامبهگام تست استرس وبسایت وردپرسی appeared first on ویرا وردپرس.
]]>در ادامهی این بحث همراه ما باشید تا به تعریف و بررسی تست استرس وبسایت وردپرسی و همچنین به تحلیل پاسخ تست نیز خواهیم پرداخت. ما قصد داریم تا به صورت قدمبهقدم و مرحلهای به شما عزیزان آموزش دهیم که تست استرس در وردپرس را چگونه انجام دهید.

تعریف تست استرس وبسایت وردپرس
تست استرس وبسایت وردپرسی به معنای انجام آزمون و ارزیابی عملکرد وبسایت ساخته شده با استفاده از سیستم مدیریت محتوای وردپرس است. در این تست، میزان تحمل و عملکرد وبسایت در شرایط بار و ترافیک بالا بررسی میشود تا مشکلات و ضعفهای عملکردی ممکن را شناسایی کند.
تست استرس وبسایت وردپرسی معمولاً با استفاده از ابزارهای خاصی انجام میشوند. عملکرد این ابزارها به گونهای است که قادرند برای وبسایت شما، بار ترافیک مصنوعی ایجاد کنند و میزان تحمل وبسایت در بار و ترافیک بالا را اندازه بگیرند.
هدف اصلی تست استرس وبسایت وردپرسی، شناسایی نقاط ضعف در نحوه عملکرد وبسایت است؛ در این آزمون مشخص میشود هنگامیکه در شرایط واقعی بازدیدکنندگان با ترافیک بالایی به وبسایت شما میآیند، آنوقت سایت شما چگونه عمل میکند.
با انجام این تست، میتوانید مشکلاتی مانند زمان بارگذاری طولانی، توانایی پاسخگویی به درخواستها و عدم پایداری سیستم را به خوبی شناسایی کنید. این اطلاعات به شما کمک میکند برای بهبود عملکرد وبسایت و سرعت بارگذاری آن تغییرات لازم را اعمال کنید.

معرفی چند ابزار قوی برای انجام آزمون استرس وبسایت
برای انجام تست استرس وبسایت وردپرسی، شما میتوانید از ابزارهای مختلفی استفاده کنید. چندین ابزار کارآمد و معروف برای انجام تست استرس در وبسایت وجود دارند که ما در ابتدا به معرفی تعدادی از آنها خواهیم پرداخت و سپس به نحوه کار با یک ابزار رایگان و قوی را به شما آموزش خواهیم داد.
- ابزار تست Apache JMeter
این ابزار یکی از قدرتمندترین و محبوبترین ابزارها برای انجام آزمون استرس وبسایت است. با استفاده از JMeter، میتوانید بار ترافیک مصنوعی به وبسایت خود اعمال کنید و عملکرد وبسایت را در شرایط بار و ترافیک بالا بررسی کنید.
- ابزار تست LoadRunner
LoadRunner که توسط شرکت Micro Focus توسعه داده شده است، ابزار دیگری است که برای تست استرس وبسایت مورد استفاده قرار میگیرد. این ابزار قابلیت ایجاد بار ترافیک مصنوعی و اندازهگیری عملکرد وبسایت را دارد.
- ابزار تست Gatling
یک ابزار تست استرس وبسایت با زبان برنامهنویسی Scala است. این ابزار قابلیت ایجاد بار ترافیک مصنوعی را دارد و میتوانید به راحتی از آن برای تست استرس وبسایت خود استفاده کنید.
- ابزار تست Siege
یک ابزار ساده و قدرتمند برای تست استرس وبسایت است. این ابزار قابلیت ایجاد بار ترافیک مصنوعی را دارد و میتوانید با استفاده از آن عملکرد وبسایت خود را در شرایط بار و ترافیک بالا بررسی کنید.
- ابزار تست Locust
یک ابزار تست استرس وبسایت با زبان برنامهنویسی Python است. این ابزار قابلیت ایجاد بار ترافیک مصنوعی را دارد و میتوانید به راحتی با استفاده از آن تست استرس وبسایت خود را انجام دهید.
مواردی که اشاره کردیم تنها چند نمونه از ابزارهای موجود برای انجام آزمون تست استرس برای وبسایتهای وردپرسی هستند. هر یک از این ابزارها مزایا و محدودیتهای خود را دارند، بنابراین بهتر است قبل از استفاده، مطالعه بیشتری در مورد هر ابزار انجام دهید و با نیازهای خاص خودتان هماهنگ کنید.

آموزش کامل تست استرس وبسایت با ابزار Loader.io
ابزار Loader.io یکی از بهترین ابزارها برای انجام آزمون تست استرس وبسایت وردپرسی است؛ این ابزار به صورت رایگان قابل دسترس است و همه می توانند از آن استفاده کنند و نتایج قابل قبول و دقیقی را از آن دریافت کنند.
ما در ادامه به صورت مرحلهبه مرحله به شما آموزش خواهیم داد که چگونه میتوانید وبسایت خود را تست کنید.
مرحله اول: ثبتنام در Loader.io
- صفحه وب io (https://loader.io/) در مرورگر خود باز کنید
- روی “Sign Up Now” کلیک کنید تا یک حساب کاربری جدید بسازید.
- فرم ثبتنام را با اطلاعات مورد نیاز پر کنید و روی “Sign Up” کلیک کنید.
مرحله دوم: اضافه کردن میزبان هدف
- پس از ثبتنام و ورود به حساب کاربری خود، روی “Add your target host” کلیک کنید.
- آدرس وبسایت یا آدرس API مورد نظر خود را وارد کنید و روی “Add a new target” کلیک کنید.
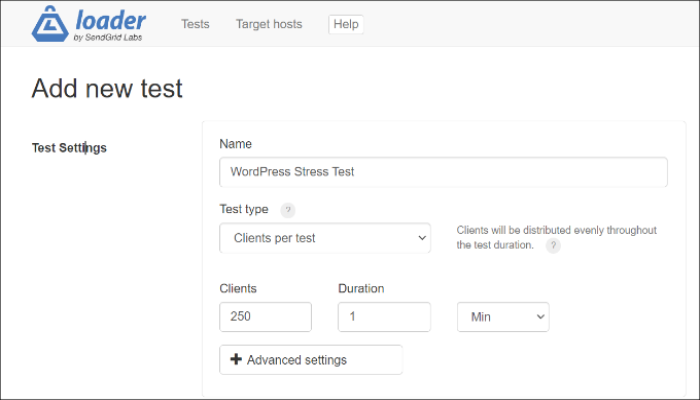
مرحله سوم : تنظیم تست استرس
- در صفحه جدید، میتوانید تنظیمات تست استرس را انجام دهید.
- میتوانید تعداد اتصالهای همزمان را تنظیم کنید و زمان اجرای تست را مشخص کنید.
- همچنین، میتوانید نوع تست را انتخاب کنید، مانند تعداد درخواستها در ثانیه یا الگوهای ترافیک مختلف.
- پس از انجام تنظیمات، روی “Start Test” کلیک کنید.
مرحله چهارم: مشاهده نتایج تست
- هنگامی که تست در حال اجراست، میتوانید نتایج را در زمان واقعی مشاهده کنید.
- نمودارها و آمارهای مربوط به تست را میتوانید بررسی کنید.
- همچنین، میتوانید نتایج تست را با تیم خود به اشتراک بگذارید.
با سپری کردن دقیق این مراحل، شما میتوانید با استفاده از ابزار Loader.io تست استرس وبسایت خود را انجام دهید و عملکرد آن را در شرایط بار و ترافیک بالا بررسی نمایید.

تحلیل نتیجه تست استرس با Loader.io
این ابزار 3 نوع آزمون را ارائه میدهد که عبارتند از:
- مشتریان در هر آزمون
در این قسمت از نتایج ابزار، میتوانید نحوه کارایی وبسایت خود را هنگامی که تعداد مشخصی از بازدیدکنندگان در تایم مشخصی مثلا یک دقیقه، به وبسایت شما میآیند و از آن بازدید میکنند. شما میتوانید تعداد مشتریان و مدت زمان را مشخص و تنظیمات لازم را اعمال کنید.
تجزیه و تحلیل :
این معیار نشان میدهد که وبسایت شما در پاسخ به هر درخواست چه مدت طول میکشد.
اگر زمان پاسخ بسیار بالا باشد، ممکن است نشانگر یک مشکل عملکردی در وبسایت باشد که با بار بالا مواجه نمیشود.
همچنین، میتوانید زمان پاسخ را برای نواحی خاصی از وبسایت بررسی کنید تا بفهمید کدام بخشها در مقابل بار بالا آسیب پذیرتر هستند.
- مشتریان در ثانیه
این ریزالت که از سمت ابزار برای شما نمایش داده می شود، سایت شما را برای تعداد مشخصی از درخواستهای مشتری در هر ثانیه آزمایش میکند.
تجزیه و تحلیل :
این معیار نشان میدهد که در طول تست، چند درخواست به وبسایت شما ارسال میشود.
اگر تعداد درخواستها در ثانیه به طور پیوسته افزایش یابد و سپس به حداکثر مقدار مشخصی برسد و ثابت بماند، ممکن است این نشانگر محدودیتهای منابع سرور باشد.
در صورتی که تعداد درخواستها به طور ناگهانی کاهش یابد، ممکن است در مورد یک خطا یا مشکل در برنامهنویسی وبسایت باشد
- مدت زمان بارگذاری
زمانی که این آزمون و این تست برای وبسایت شما فعال میشود؛ در این آزمایش، تست می شود که هنگام بارگذاری با وجود بازدیدکنندگانی ثابت و در یک زمان خاص ، سایت شما چگونه عمل خواهد کرد.
ما به شما توصیه میکنیم که هر یک از این تستها را چندین مرتبه انجام دهید. اینگونه میتوانید مشکلات وبسایت خود را پیدا کنید و نسبت به حل و بهینهسازی وبسایت خود اقدام نمایید.
سخن نهایی
ما در این مطلب به بررسی نتیجه تست استرس وبسایت وردپرسی و همچنین معرفی ابزارهای مهم برای انجام این آزمون پرداختیم؛ نشان دادیم که چگونه و با چه فاکتورهایی میتوانید عملکرد سایت را اندازه بگیرید و بر حسب آنها بتوانید مشکلات سایت خود را بررسی و برطرف نمایید.
The post آموزش گامبهگام تست استرس وبسایت وردپرسی appeared first on ویرا وردپرس.
]]>The post معرفی 6 مورد افزونه های تخصصی SMTP وردپرس appeared first on ویرا وردپرس.
]]>
درباره مفهوم SMTP در وردپرس بیشتر بدانید!
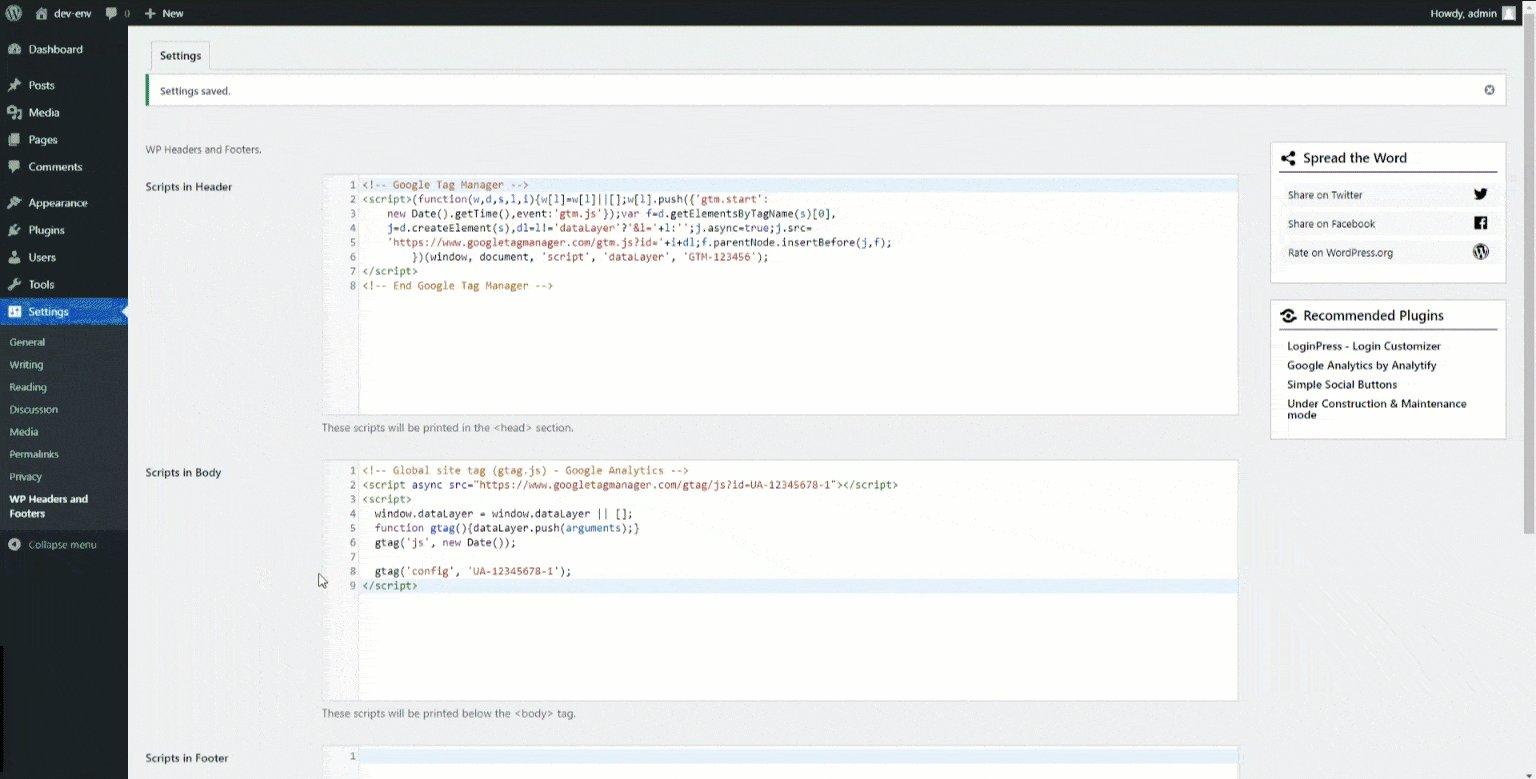
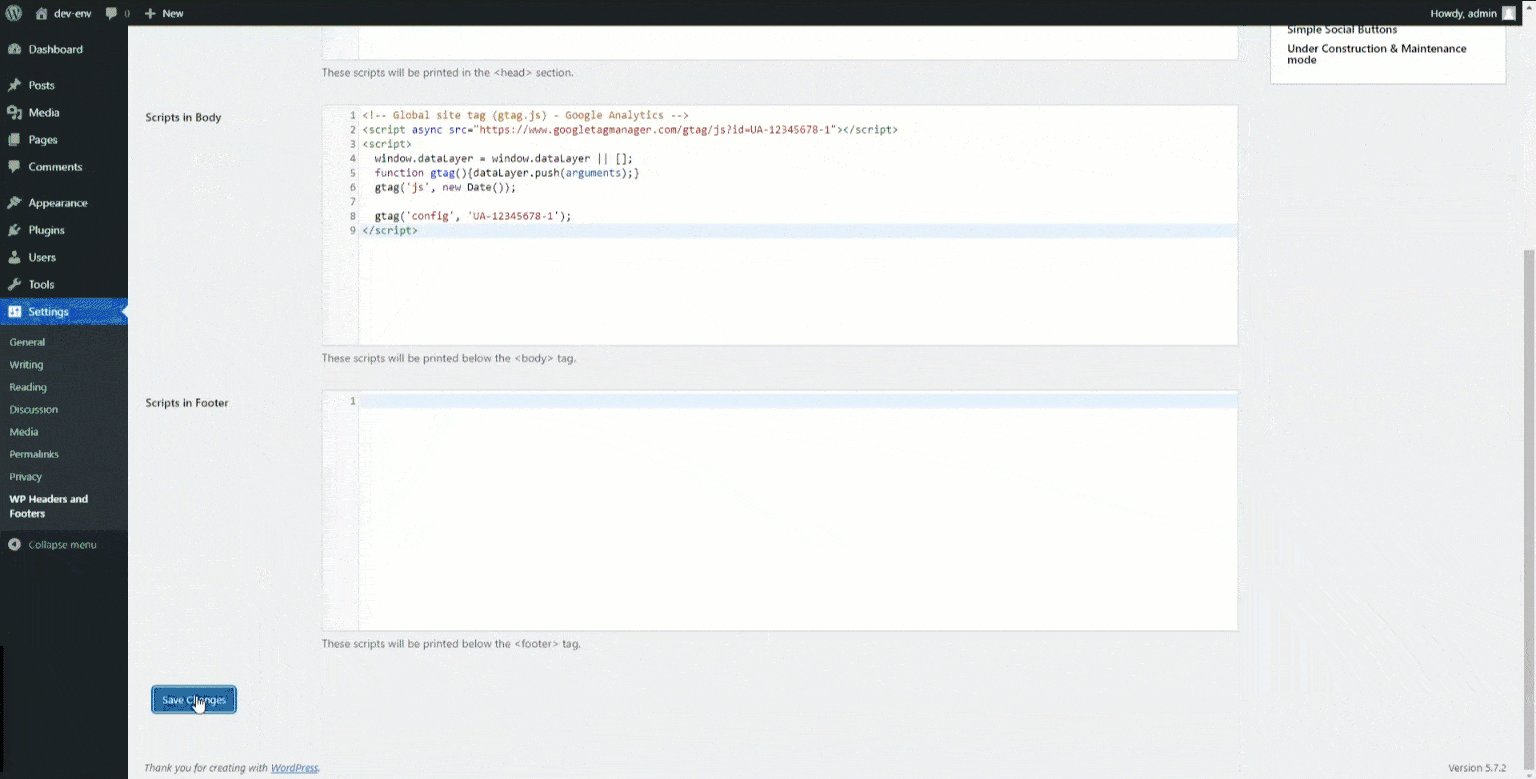
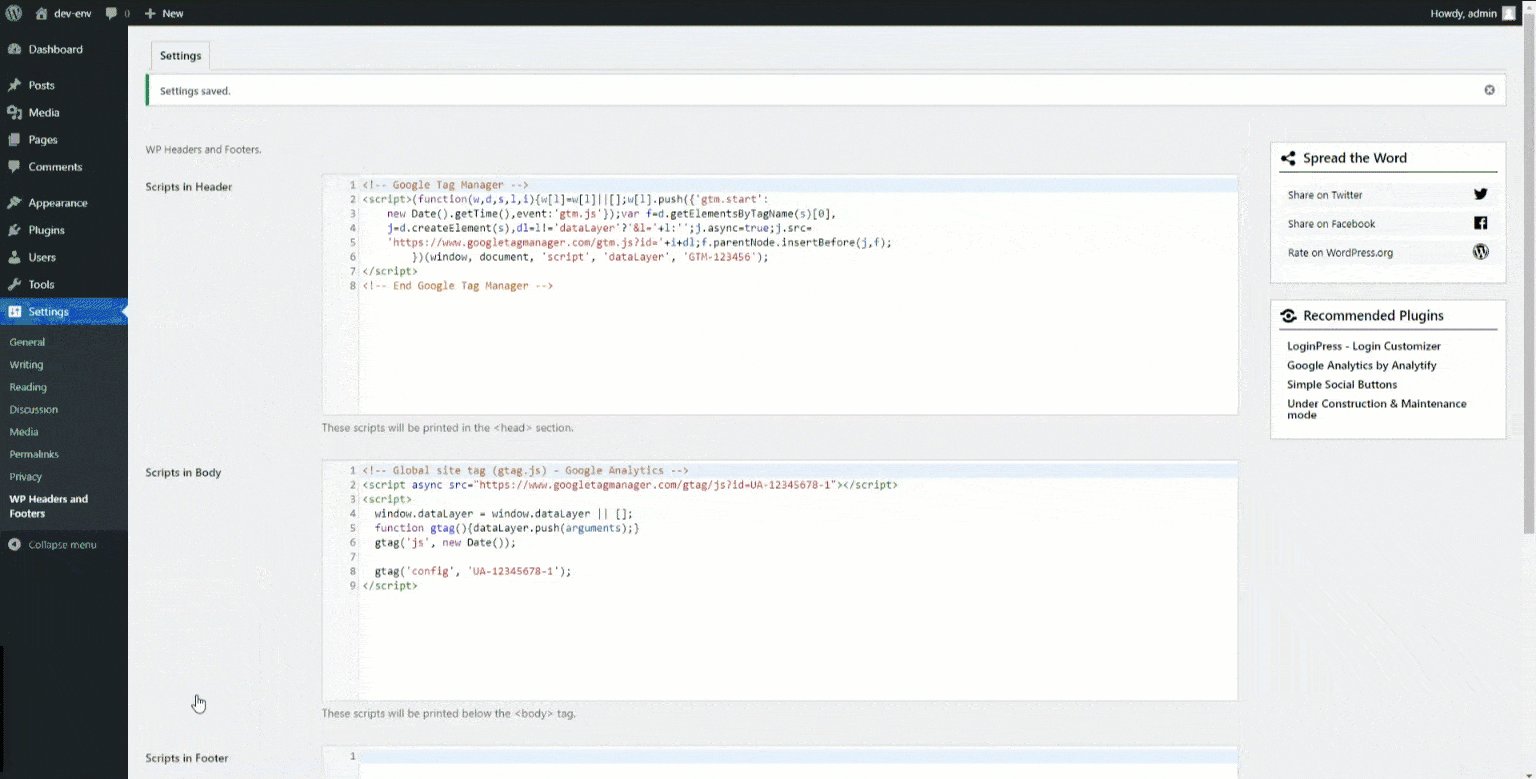
SMTP (Simple Mail Transfer Protocol) یک پروتکل است که برای ارسال ایمیلها استفاده میشود. در وردپرس، SMTP مورد استفاده قرار میگیرد تا ایمیلهایی که توسط سایت شما ایجاد میشوند را ارسال کند. این شامل ایمیلهایی است که برای تأیید ثبتنام کاربران، بازنشانی رمز عبور، اعلانها و سایر اطلاعیههای مربوط به سایت شما ارسال میشوند.
به طور پیش فرض، وردپرس از تابع wp_mail() برای ارسال ایمیلها استفاده میکند. این تابع از تنظیمات SMTP سرور خود سیستم عامل شما استفاده میکند. اما در برخی موارد، مانند استفاده از سرویسهای ایمیل شخص ثالث (مانند Gmail) یا مشکلات ارسال ایمیل، ممکن است نیاز به تنظیم دستی پیکربندی SMTP در وردپرس داشته باشید.
برای پیکربندی SMTP در وردپرس، شما باید از افزونههای مربوطه استفاده کنید. یکی از افزونههای محبوب برای این منظور افزونه WP Mail SMTP است. این افزونه به شما امکان میدهد تا تنظیمات SMTP خود را برای ارسال ایمیل در وردپرس تنظیم کنید. با استفاده از این افزونه، شما میتوانید سرویس ایمیل خود را پیکربندی کنید، اطلاعات حساب ایمیل خود را وارد کنید و سایر تنظیمات مربوطه را انجام دهید.
بعد از پیکربندی SMTP، وردپرس از تنظیمات شما برای ارسال ایمیل استفاده خواهد کرد. این شامل نام سرور SMTP، پورت، نام کاربری و رمز عبور است. با استفاده از این تنظیمات، وردپرس ایمیلهای مربوطه را به سرور SMTP ارسال میکند و سپس سرور SMTP آنها را به مقصد نهایی تحویل میدهد.
به طور خلاصه، SMTP در وردپرس برای ارسال ایمیلهای مختلف مورد استفاده قرار میگیرد و با پیکربندی صحیح آن، شما میتوانید از سرویس ارسال ایمیل خود استفاده کنید و مشکلات ارسال ایمیل را حل کنید.

مراحل نصب افزونه Mail SMTP در وردپرس
برای نصب افزونه های انتخابی و مورد نیاز بر حسب تخصص خود در وردپرس، مراحل زیر را دنبال کنید؛
- ورود به پیشخوان وردپرس: وارد پیشخوان وردپرس شوید با استفاده از نام کاربری و رمز عبور مدیریتی خود.
- منوی “افزونهها”: در منوی سمت چپ پیشخوان، روی “افزونهها” کلیک کنید و سپس بر روی “افزودن جدید” کلیک کنید.
- جستجوی افزونه در وردپرس: در صفحه جدید، در قسمت جستجو، “نام افزونه را وارد کنید و یا اگر رایگان نیست باید آن را خریداری کرده و سپس نصب کنید؛ در ادامه باید گزینه Enter را بزنید.
- نصب افزونه: افزونه افزونه انتخابی خود را در نتایج جستجو نمایش داده میشود. آن را پیدا کنید و بر روی “نصب کن” کلیک کنید.
- فعالسازی افزونه: پس از نصب، گزینه “فعالسازی” ظاهر میشود. بر روی آن کلیک کنید تا افزونه فعال شود.
- پیکربندی افزونه: حالا باید افزونه را پیکربندی کنید. برای این کار، در منوی سمت چپ پیشخوان، روی “تنظیمات” و سپس بر روی “ایمیل” کلیک کنید.
- تنظیمات SMTP: در صفحه تنظیمات ایمیل، شما گزینه “تب SMTP” را مشاهده خواهید کرد. بر روی آن کلیک کنید.
- پیکربندی سرویس ایمیل: شما میتوانید از یکی از سرویسهای ایمیل معروف استفاده کنید، مانند Gmail یا Outlook. اطلاعات مورد نیاز شامل نام سرور SMTP، پورت، نام کاربری و رمز عبور است. این اطلاعات را وارد کنید.
- تست ارسال: پس از پیکربندی، شما میتوانید گزینه “ارسال یک ایمیل آزمایشی” را بررسی کنید. با کلیک بر روی آن، یک ایمیل آزمایشی به آدرس ایمیل مدیر سایت ارسال میشود. این کار را برای بررسی درستی تنظیمات SMTP انجام دهید.
با اجرای این مراحل، افزونه مورد نیاز خود را در وردپرس نصب و پیکربندی کردهاید و میتوانید از سرویس ارسال ایمیل خود استفاده کنید.
معرفی 6 مورد از افزونه های تخصصی SMTP وردپرس
در این قسمت به معرفی افزونه های مهم و تخصصی برای SMTP وردپرس خواهیم پرداخت؛ در ادامه همراه ما باشید و در نحوه عملکرد و ویژگی های هر کدام از افزونه ها دقت نمایید تا بتوانید راحت تر گزینه مورد نظر خود را بیابید و آن را نصب کنید.
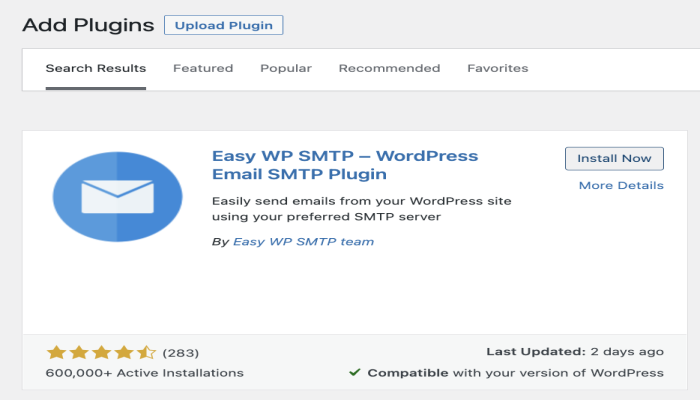
1) معرفی افزونه Easy WP SMTP و بررسی ویژگیهای کلیدی آن

افزونه “Easy WP SMTP” یک افزونه محبوب و کارآمد برای تنظیم ارسال ایمیل در وردپرس است. این افزونه به شما امکان میدهد تا تنظیمات SMTP را در وردپرس خود پیکربندی کنید و از سرویسهای ایمیل شخص ثالث مانند Gmail، Yahoo و Outlook برای ارسال ایمیل استفاده کنید.
ویژگیهای کلیدی افزونه Easy WP SMTP عبارتند از:
- پیکربندی آسان:
این افزونه تنظیمات SMTP را بسیار ساده و قابل فهم میکند. شما باید فقط اطلاعات اتصال SMTP خود را وارد کنید و افزونه برای شما اتصال را برقرار میکند.
- انتخاب سرویس ایمیل:
شما میتوانید از سرویسهای ایمیل مختلف مانند Gmail، Yahoo، Outlook و دیگر سرویسها استفاده کنید. اطلاعات مورد نیاز برای هر سرویس را به راحتی وارد کنید و از آن استفاده کنید.
- تست ارسال:
افزونه Easy WP SMTP امکان تست ارسال ایمیل را فراهم میکند. با استفاده از این قابلیت، میتوانید یک ایمیل آزمایشی به آدرس ایمیل خود یا دیگر کاربران ارسال کنید تا از صحت تنظیمات خود اطمینان حاصل کنید.
- لاگ ارسال ایمیل:
افزونه به شما امکان مشاهده لاگ ارسال ایمیلهایی که توسط وردپرس ارسال میشوند را میدهد. شما میتوانید جزئیات ارسال، وضعیت ارسال و هرگونه خطاها را بررسی کنید.
- پشتیبانی و بهروزرسانی:
این افزونه یکی از افزونه های تخصصی SMTP وردپرس توسط توسعهدهندگان فعالیت میکند و بهروزرسانیهای منظم دریافت میکند. همچنین افزونه دارای پشتیبانی فنی است که در صورت بروز مشکلات، میتوانید از آن استفاده کنید. برای کسانی که مشکلاتی در ارسال ایمیل از طریق سرورهای پیشفرض وردپرس دارند و نیاز به تنظیمات DNS و SMTP دقیقتر دارند، معمولاً این مدل از افزونه های تخصصی SMTP وردپرس توصیه میشود.
2) افزونه Post SMTP Mailer/Email Log و ویژگیهای کلیدی

افزونه “Post SMTP Mailer/Email Log” یک افزونه قدرتمند است که علاوه بر تنظیمات SMTP، امکان ثبت و نمایش لاگ ایمیلهای ارسال شده را نیز فراهم میکند.
ویژگیهای کلیدی این افزونه عبارتند از:
- تنظیمات SMTP پیشرفته:
افزونه Post SMTP Mailer/Email Log امکان تنظیمات پیشرفته SMTP را فراهم میکند. شما میتوانید اطلاعات سرور SMTP خود، شامل نام سرور، پورت، نام کاربری و رمز عبور را وارد کنید.
- ارسال تست ایمیل:
با استفاده از قابلیت ارسال تست، میتوانید ایمیل آزمایشی به آدرس ایمیل خود یا دیگر کاربران ارسال کنید تا از درستی تنظیمات SMTP خود اطمینان حاصل کنید.
- لاگ ارسال ایمیل:
افزونه به شما امکان مشاهده لاگ ایمیلهای ارسال شده را میدهد. شما میتوانید اطلاعات مربوط به ارسال ایمیل، شامل تاریخ و زمان، نام گیرنده، موضوع و وضعیت ارسال را مشاهده کنید. این ویژگی بسیار مفید است برای پیگیری ایمیلهای ارسالی و بررسی هرگونه مشکل در ارسال و دریافت ایمیل.
- پیکربندی تنظیمات متنوع:
افزونه Post SMTP Mailer/Email Log امکانات پیکربندی گستردهای دارد. شما میتوانید تنظیمات مختلفی مانند قالب ایمیل، فعالسازی SSL/TLS، تنظیمات احراز هویت و موارد دیگر را تنظیم کنید.
- اعلانهای ایمیل:
این افزونه های تخصصی SMTP وردپرس، امکان دریافت اعلانهای ایمیل در صورت بروز رویدادهای خاص را فراهم میکند. میتوانید تنظیم کنید تا در صورت عدم موفقیت در ارسال یا دریافت ایمیل، اعلانی دریافت کنید.
- پشتیبانی و بهروزرسانی:
افزونه Post SMTP Mailer/Email Log توسط توسعهدهندگان فعالیت میکند و بهروزرسانیهای منظم دریافت میکند. همچنین افزونه دارای پشتیبانی فنی است که در صورت بروز مشکلات، میتوانید از آن استفاده کنید.
با استفاده از این افزونه های تخصصی SMTP وردپرس، میتوانید تنظیمات SMTP خود را بهبود داده و از طریق لاگ ایمیلها، عملکرد ارسال و دریافت ایمیل در وردپرس خود را پیگیری کنید. این افزونه مناسب برای کسانی است که به دنبال یک راه حل قدرتمند برای تنظیم SMTP و نظارت بر ایمیلهای ارسالی و دریافتی هستند.
3) معرفی افزونه WP SMTP و بررسی ویژگیهای کلیدی آن

افزونه “WP SMTP” یکی دیگر از افزونههای تخصصی در پلتفرم وردپرس محسوب میشود. با استفاده از این افزونه، میتوانید تنظیمات ارسال ایمیل خود را به سادگی پیکربندی کنید و از طریق سرویسهای ایمیل شخص ثالث برای ارسال ایمیل استفاده کنید. ویژگیهای کلیدی این افزونه عبارتند از:
- پیکربندی آسان:
افزونه WP SMTP بسیار ساده و آسان برای پیکربندی است. شما فقط باید اطلاعات اتصال SMTP خود را وارد کنید، شامل نام سرور، پورت، نام کاربری و رمز عبور.
- انتخاب سرویس ایمیل:
شما میتوانید از سرویسهای ایمیل مختلف مانند Gmail، Yahoo، Outlook و دیگر سرویسها استفاده کنید. افزونه WP SMTP امکان تنظیمات خودکار برای این سرویسها را فراهم میکند، بنابراین شما نیازی به پیکربندی دستی ندارید.
- ارسال تست ایمیل:
با استفاده از قابلیت ارسال تست، میتوانید یک ایمیل آزمایشی به آدرس ایمیل خود یا دیگر کاربران ارسال کنید تا از صحت تنظیمات خود اطمینان حاصل کنید.
- لاگ ارسال ایمیل:
این مورد افزونه های تخصصی SMTP وردپرس است که به شما امکان مشاهده لاگ ارسال ایمیلهایی که توسط وردپرس ارسال میشوند را میدهد. شما میتوانید جزئیات ارسال مانند تاریخ، زمان، نام گیرنده، موضوع و وضعیت ارسال را بررسی کنید.
- پشتیبانی از SSL/TLS:
این افزونه از پروتکلهای امنیتی SSL و TLS پشتیبانی میکند، بنابراین شما میتوانید ارتباط ایمن با سرور SMTP خود برقرار کنید.
- پشتیبانی و بهروزرسانی:
افزونه WP SMTP توسط توسعهدهندگان فعالیت میکند و بهروزرسانیهای منظم دریافت میکند. همچنین افزونه دارای پشتیبانی فنی است که در صورت بروز مشکلات، میتوانید از آن استفاده کنید.
این مورد از افزونه های تخصصی SMTP وردپرس است که یک راه آسان و کارآمد برای تنظیم ارسال ایمیل در وردپرس است. با استفاده از این افزونه، میتوانید از سرویسهای ایمیلشخص ثالث برای ارسال ایمیل خود استفاده کنید و از امکاناتی مانند لاگ ارسال ایمیل برای پیگیری ارسال و دریافت ایمیلها بهره ببرید. این افزونه مناسب برای کاربرانی است که به دنبال یک راه حل ساده و کارآمد برای تنظیمات SMTP در وردپرس هستند.
4) بررسی افزونه SendinBlue SMTP و ویژگیهای آن

افزونه “SendinBlue SMTP” افزونه های تخصصی SMTP وردپرس برای تنظیمات آن است که به شما امکان میدهد از سرویس ایمیل SendinBlue برای ارسال ایمیلهایتان استفاده کنید.
ویژگیهای کلیدی این افزونه عبارتند از:
- پیکربندی ساده:
افزونه SendinBlue SMTP بسیار ساده و آسان برای تنظیمات است. شما فقط باید کلید API و نام فرستنده خود را وارد کنید.
- ارسال تست ایمیل:
با استفاده از قابلیت ارسال تست، میتوانید ایمیل آزمایشی به آدرس ایمیل خود یا دیگر کاربران ارسال کنید تا از صحت تنظیمات خود اطمینان حاصل کنید.
- انتخاب قالب ایمیل:
این مورد افزونه های تخصصی SMTP وردپرس، امکان انتخاب قالبهای ایمیل آماده را فراهم میکند. شما میتوانید از قالبهای پیشفرض استفاده کنید و یا قالبهای سفارشی خود را بارگذاری کنید.
- لاگ ارسال ایمیل:
این افزونه به شما امکان مشاهده لاگ ارسال ایمیلهایی که توسط وردپرس ارسال میشوند را میدهد. شما میتوانید جزئیات ارسال مانند تاریخ، زمان، نام گیرنده، موضوع و وضعیت ارسال را بررسی کنید.
- قابلیت ارسال گروهی:
افزونه SendinBlue SMTP امکان ارسال ایمیلهای گروهی را به شما میدهد. شما میتوانید به طور همزمان ایمیلهای متعددی را به گیرندگان مختلف ارسال کنید.
- پشتیبانی و بهروزرسانی:
این مورد افزونه های تخصصی SMTP وردپرس، توسط توسعهدهندگان بهطور منظم بهروزرسانیهای جدید دریافت میکند. همچنین افزونه دارای پشتیبانی فنی است که در صورت بروز مشکلات، میتوانید از آن استفاده کنید.
- پیکربندی ارسال SMTP با SendinBlue:
با استفاده از این افزونه، میتوانید تنظیمات SMTP خود را به سادگی پیکربندی کنید و از سرویس SendinBlue برای ارسال ایمیل استفاده کنید. این سرویس به شما امکانات پیشرفته ای مانند مدیریت لیست ایمیل، ردیابی و آمارهای جزئیاتی را فراهم میکند.
افزونه SendinBlue SMTP یک راه قدرتمند برای تنظیمات SMTP در وردپرس است و امکان استفاده از سرویس ایمیل SendinBlue را فراهم میکند. با استفاده از این افزونه، شما میتوانید از قالبهای آماده، ارسال گروهی ایمیلها، مشاهده لاگ ارسال و دیگر ویژگیهای مفید استفاده کنید. این افزونه مناسب برای کاربرانی است که به دنبال یک راه کارآمد برای ارسال ایمیلها و استفاده از امکانات پیشرفته مانند ردیابی و آمارها هستند.
5) معرفی افزونه SMTP Mailerو بررسی ویژگیهای کلیدی

افزونه “SMTP Mailer” یکی از معروفترین و قدرتمندترین افزونههای SMTP برای وردپرس است. این افزونه به شما امکان میدهد تا از طریق سرویسهای SMTP خارجی، ایمیلهای وردپرس خود را ارسال کنید. ویژگیهای کلیدی این افزونه عبارتند از:
- پشتیبانی از انواع حسابهای SMTP
این نسخه از افزونه های تخصصی SMTP وردپرس قابلیت پشتیبانی از انواع حسابهای SMTP را داراست، از جمله Gmail، Yahoo، Outlook، SendGrid، Mailgun و بسیاری دیگر. این به شما امکان میدهد تا از حساب ایمیل مورد علاقه خود برای ارسال ایمیلها استفاده کنید.
- تنظیمات پیشرفته:
با استفاده از افزونه SMTP Mailer، شما میتوانید تنظیمات پیشرفتهای را برای ارسال ایمیلها انجام دهید. شما میتوانید پورت، نوع اتصال، رمزنگاری SSL/TLS و سایر تنظیمات را تنظیم کنید.
- آزمایش ارسال ایمیل:
این نوع از افزونه های تخصصی SMTP وردپرس امکان ارسال تست ایمیل را فراهم میکند تا از صحت تنظیمات SMTP و ارتباط با سرویس ایمیل خود اطمینان حاصل کنید.
- لاگ ارسال ایمیل:
شما میتوانید لاگ ارسال ایمیلهایی که توسط افزونه ارسال میشوند را مشاهده کنید. این لاگ شامل جزئیاتی مانند تاریخ، زمان، گیرنده، موضوع و وضعیت ارسال است.
- ایمیلهای گروهی:
با استفاده از افزونه SMTP Mailer، میتوانید به طور همزمان ایمیلهای گروهی را به گیرندگان مختلف ارسال کنید.
- تنظیمات ایمیل:
شما میتوانید تنظیمات ایمیل مانند نام فرستنده، آدرس ایمیل فرستنده، موضوع و متن ایمیل را تعیین کنید. همچنین، شما میتوانید از قالبهای HTML استفاده کنید و پیامهای سفارشی را ایجاد کنید.
- پشتیبانی و بهروزرسانی:
SMTP Mailer توسط توسعهدهندگان فعالیت میکند و بهروزرسانیهای منظم دریافت میکند. همچنین افزونه دارای پشتیبانی فنی است که در صورت بروز مشکلات، میتوانید از آن استفاده کنید.
6) بررسی افزونه Mail Bank و ویژگیهای آن

افزونه “Mail Bank” یکی دیگر از افزونه های تخصصی SMTP وردپرس است. این افزونه امکان اتصال به سرویسهای SMTP خارجی را فراهم میکند و ایمیلها را با استفاده از اتصال امن ارسال میکند.
ویژگیهای کلیدی افزونه Mail Bank عبارتند از:
- پشتیبانی از انواع حسابهای SMTP:
با استفاده از این افزونه، شما میتوانید از انواع حسابهای SMTP مانند Gmail، Yahoo، Outlook و سرویسهای دیگر برای ارسال ایمیلها استفاده کنید. این امکان به شما اجازه میدهد از حساب ایمیل مورد علاقه خود استفاده کنید تا ایمیلهای خود را ارسال کنید.
- اتصال امن:
این نسخه از افزونه های تخصصی SMTP وردپرس از اتصال امن با استفاده از SSL/TLS پشتیبانی میکند. این به شما امکان میدهد تا اطلاعات ارسالی را به صورت رمزنگاری شده ارسال کنید و از امنیت بالای ارتباط خود اطمینان حاصل کنید.
- مدیریت قابلیت اطمینان:
این افزونه دارای قابلیتهای مدیریتی است که به شما کمک میکند از قابلیت اطمینان بالای ارسال ایمیلها لذت ببرید. شما میتوانید تنظیمات مربوط به تلاشهای مجدد و محدودیتهای ارسال را تعیین کنید.
- آزمایش ارسال ایمیل:
با استفاده از افزونه Mail Bank، میتوانید یک ایمیل آزمایشی به آدرس ایمیل خود یا به دیگر کاربران ارسال کنید تا از صحت تنظیمات SMTP و ارتباط با سرویس ایمیل خود اطمینان حاصل کنید.
- لاگ ارسال ایمیل:
این افزونه به شما امکان مشاهده لاگ ارسال ایمیلها را میدهد. شما میتوانید جزئیاتی مانند تاریخ و زمان ارسال، گیرنده، موضوع و وضعیت ارسال را بررسی کنید.
- ایمیلهای گروهی:
با استفاده از افزونه Mail Bank، میتوانید به طور همزمان ایمیلهای گروهی را به گیرندگان مختلف ارسال کنید، که این امر برای ارسال خبرنامهها و اطلاعرسانیهای گروهی مفید است.
- تنظیمات ایمیل :
شما میتوانید تنظیماتادامه تنظیمات ایمیل را مشخص کنید، مانند نام فرستنده، آدرس ایمیل فرستنده، تنظیمات امضا ایمیل و قالبهای ایمیل سفارشی.
- اعتبارسنجی SPF و DKIM:
این افزونه به شما امکان میدهد تا تنظیمات SPF و DKIM خود را برای ارسال ایمیلها تنظیم کنید. این اعتبارسنجیها به شما کمک میکنند تا از جلوگیری از اسپم و افزایش اعتماد ایمیلهای شما بهرهبرداری کنید.
- انتشار گزارشات:
با استفاده از این افزونه، میتوانید گزارشات ارسال ایمیل را دریافت کنید. این گزارشات شامل اطلاعاتی مانند تعداد ایمیلهای ارسال شده، تعداد ایمیلهای تحویل داده شده و تعداد ایمیلهای بلاک شده است.
در کل، این مورد از افزونه های تخصصی SMTP وردپرس، یک ابزار قدرتمند برای ارسال ایمیل در وردپرس است که امکانات و ویژگیهای متنوعی را برای مدیریت و ارسال ایمیلها فراهم میکند.
سخن نهایی
در این مقاله ما به بررسی و معرفی بهترین افزونه های تخصصی SMTP وردپرس پرداختیم. درمورد ویژگی ها و نوع کارایی هرکدام بهطور مفصل شرح دادیم به امید آنکه شما عزیزان اگر قصد داشته باشید بنا به تخصص وبسایت خود و هنگام انتخاب و استفاده از این افزونهها دچار ابهام نشوید.
برای کسب اطلاعات بیشتر و آموزش رایگان عناین مرتبط با پلتفرم مدیریتی وردپرس، میتوانید به قسمت مقالات ویراوردپرس مراجعه نمایید.
The post معرفی 6 مورد افزونه های تخصصی SMTP وردپرس appeared first on ویرا وردپرس.
]]>The post نکاتی که قبل از تغییر پوسته وردپرس باید بدانید! appeared first on ویرا وردپرس.
]]>
کارایی پوسته وردپرس چیست؟
پوسته یا قالب وردپرس یک مجموعه از فایلها است که ظاهر و بخشی از عملکرد یک وبسایت ساخته شده با وردپرس را تعیین میکند. به طور کلی، یک پوسته وردپرس شامل فایلهای قالب، تصاویر، فایلهای استایل (CSS) و فایلهای اسکریپت (JavaScript) است که طراحی و نمایش وبسایت را کنترل میکند.
در پلتفرم وردپرس، شما میتوانید از پوستههای پیشفرض ارائه شده توسط وردپرس استفاده کنید یا پوستههای سفارشی را از طریق فروشگاه قالب وردپرس یا وبسایتهای دیگری که قالبهای سفارشی ارائه میدهند، تهیه و نصب کنید.
تم یا پوستههای وردپرس به شما اجازه میدهند تا ظاهر و دسترسیپذیری وبسایت خود را به سلیقه و نیازهای خود تنظیم کنید. آنها میتوانند طرح بندی صفحات، استایلها، منوها، بخشها و قابلیتهای دیگری را تعیین کنند. با استفاده از پوستههای وردپرس، میتوانید وبسایت خود را به شکلی منحصر به فرد و حرفهای طراحی کنید.
کاربران در پلتفرم wordpress میتوانند پوستهها را سفارشیسازی کنند یعنی مطابق سلیقه و خواسته خود تغییراتی را در قالبها ایجاد کنند تا به آن طرحی که در ذهن دارند دست پیدا کنند. این شامل اعمال تغییرات در استایلها، اضافه کردن ویرایشگر بلوکها، سفارشیسازی قالبهای موجود و حذف یا اضافه کردن قابلیتها به پوسته است.

قبل از تغییر پوسته وردپرس باید چه نکاتی را رعایت کنیم؟
قبل از تغییر پوسته وردپرس، مهم است که در نظر داشته باشید که این تغییرات ممکن است بر بخشهای مختلف وبسایت شما تأثیر بگذارد.بنابراین باید نکاتی را در نظر بگیرید تا این روند به درستی اتفاق بیفتد و از جهت دیگر نیز شما به بهترین پوسته برای وبسایت خود دست پیدا کنید.
در زیر نکاتی را که قبل از تغییر پوسته وردپرس باید در نظر بگیرید، آوردهام:
- پشتیبانگیری: قبل از هر تغییری در پوسته وردپرس، حتماً یک پشتیبان کامل از وبسایت خود بگیرید. این کار به شما امکان بازگشت به حالت قبلی در صورت بروز مشکلات را میدهد.
- تست پوسته: قبل از اعمال پوسته جدید، باید آن را در یک محیط آزمایشی تست کنید. این کار به شما امکان میدهد تا از صحت و سازگاری پوسته با وبسایت خود اطمینان حاصل کنید.
- مراجعه به مستندات: هر پوسته وردپرس دارای مستندات خاص خود است. قبل از تغییر پوسته، به مستندات پوسته مورد نظر مراجعه کنید و راهنماییها و توصیههای مربوط به نحوه نصب و استفاده از آن را مطالعه کنید.
- سازگاری با افزونهها: اطمینان حاصل کنید که پوسته جدید با افزونههای استفاده شده در وبسایت شما سازگاری دارد. برخی از افزونهها ممکن است نیاز به سفارشی سازی داشته باشند تا با پوسته جدید هماهنگ شوند.
- محتوا و ساختار: تغییر پوسته ممکن است تأثیری بر ساختار و ظاهر محتوای وبسایت شما داشته باشد. قبل از تغییر پوسته، به ساختار صفحات و بخشهای وبسایت خود دقت کنید و اطمینان حاصل کنید که پوسته جدید با آنها سازگار است.
- تنظیمات نصب شده: اگر در پوسته قبلی تنظیمات خاصی اعمال کردهاید، قبل از تغییر پوسته جدید، از آن تنظیمات پشتیبانگیری کنید و پس از تغییر پوسته، آن تنظیمات را مجدداً اعمال کنید.
- تست و عیبیابی: پس از اعمال پوسته جدید، وبسایت خود را به طور دقیق بررسی کنید و مطمئن شوید که همه اجزای آن به درستی کار میکنند. در صورت بروز هرگونه مشکل، باید آن را عیبیابیید و رفع کنید.
- بهروزرسانی پوسته و امنیت: اطمینان حاصل کنید که پوسته جدید شما از طریق فروشنده یا سایت رسمی پوسته بهروزرسانی میشود. این به شما امکان میدهد تا از بهروز بودن پوسته و رفع مشکلات امنیتی استفاده کنید.
- تجربه کاربری: در نهایت، قبل از تغییر پوسته، به تجربه کاربری وبسایت خود توجه کنید. اطمینان حاصل کنید که پوسته جدید بهبودی در تجربه کاربری ارائه میدهد و کاربران راضی خواهند بود.
با رعایت این نکات، میتوانید با اطمینان پوسته وردپرس خود را تغییر داده و وبسایت خود را به یک ظاهر جدید و بهتر برسانید.

تست پوسته جدید در محیط آزمایشی چگونه است؟
اگر در روزهای نخست کاری خود باشید و به اصطلاح فعلا مقدماتی باشید ممکن است برای تست کردن پوسته دچار تردید و ترس باشید و از احتمال خطا و تبعات آن نگران باشید. ما این مشکل را حل میکنیم نگران نباشید! در ادامه بصورت کامل و مرحله به مرحله نشان خواهیم داد که چگونه برای تغییر پوسته وردپرس اقدام کنید.
برای تست پوسته جدید وردپرس در یک محیط آزمایشی، می بایست مراحل زیر را دنبال کنید:
- نصب محیط آزمایشی:
ابتدا، یک محیط آزمایشی برای وبسایت خود ایجاد کنید. این محیط میتواند یک سابدامنه یا یک زیرشاخه جدا از وبسایت اصلی باشد. به عنوان مثال، میتوانید از نام دامنهی “test.example.com” یا زیرشاخهی “/test” استفاده کنید.
- انتقال فایلها:
پوسته جدیدی که میخواهید تست کنید را دانلود و فایلهای آن را در محیط آزمایشی بارگذاری کنید. معمولاً پوستهها در قالب یک فایل فشرده قابل دانلود هستند. شما باید فایلهای پوسته را در محل “wp-content/themes” در محیط آزمایشی خود بارگذاری کنید.
- فعالسازی پوسته:
وارد بخش مدیریت وردپرس شوید (با ورود به دامنه آزمایشی خود و افزودن “/wp-admin” در پایان آدرس) و به بخش “پوستهها” بروید. در اینجا، پوسته جدیدی که بارگذاری کردهاید را خواهید دید. بر روی “فعالسازی” کلیک کنید تا پوسته جدید فعال شود.
- بررسی وبسایت:
وبسایت خود را در محیط آزمایشی بررسی کنید و اطمینان حاصل کنید که پوسته جدید به درستی کار میکند. بررسی کنید که طرح بندی صفحات، منوها، استایلها و قابلیتهای دیگر درست نمایش داده میشوند و کاربران بدون مشکل با وبسایت تعامل میکنند.
- تست عملکرد:
همچنین، باید عملکرد وبسایت خود را در محیط آزمایشی بررسی کنید. از بخشهای مختلف وبسایت مانند فرمها، نمایشگرها، افزونهها و ویژگیهای خاص دیگر استفاده کنید و به دنبال هرگونه خطا یا نقص در عملکرد باشید.
- عیبیابی و تنظیمات:
در صورت بروز هرگونه مشکل یا نقص در پوسته جدید، عیبیابی کنید و تلاش کنید آن را رفع کنید. همچنین، تنظیمات خاصی که در پوسته قبلی اعمال کردهاید را در محیط آزمایشی نیز اعملایههایی که در پوسته جدید اعمال کردهاید را در محیط آزمایشی نیز اعمال کنید.
- بازخورد کاربران:
نظرات و بازخوردهای کاربران را درباره پوسته جدید جمع آوری کنید. از کاربران خواسته شود که وبسایت را در محیط آزمایشی بررسی کنند و نظرات خود را درباره طراحی، استفادهپذیری و عملکرد پوسته بدهند. این بازخوردها میتواند به شما کمک کند تا بهبودهای لازم را اعمال کنید و پوسته را بهبود بخشید.
- پیادهسازی نهایی:
پس از ایجاد تغییرات و بهبودهای لازم در پوسته جدید، میتوانید آن را در وبسایت اصلی خود پیادهسازی کنید. قبل از اینکه پوسته جدید را روی سایت اصلی فعال کنید، حتماً یک پشتیبانی از سایت خود ایجاد کنید تا در صورت بروز مشکل، بتوانید به پشتیبانی بازگردید.
با انجام این مراحل و تست کردن پوسته جدید و تغییر پوسته وردپرس در محیط آزمایشی، میتوانید مطمئن شوید که پوسته به درستی کار میکند و هیچ تأثیر منفیای بر روی وبسایت اصلی ندارد.

مراحل پیاده سازی نهایی پوسته در وردپرس
برای پیادهسازی پوسته جدید در وردپرس، میتوانید مراحل زیر را دنبال کنید:
- دانلود پوسته:
ابتدا پوسته جدیدی که میخواهید استفاده کنید را از منابع معتبر دانلود کنید. پوستههای وردپرس را میتوانید از وبسایت رسمی وردپرس (wordpress.org/themes) یا از منابع دیگری که پوستههای وردپرس را ارائه میدهند، مانند ThemeForest (themeforest.net)، دانلود کنید.
- ورود به مدیریت وردپرس:
با ورود به بخش مدیریت وردپرس (با ورود به دامنه وبسایت خود و افزودن “/wp-admin” در پایان آدرس)، به صفحه ورود خواهید رسید. وارد شوید با استفاده از نام کاربری و رمز عبور مدیریتی.
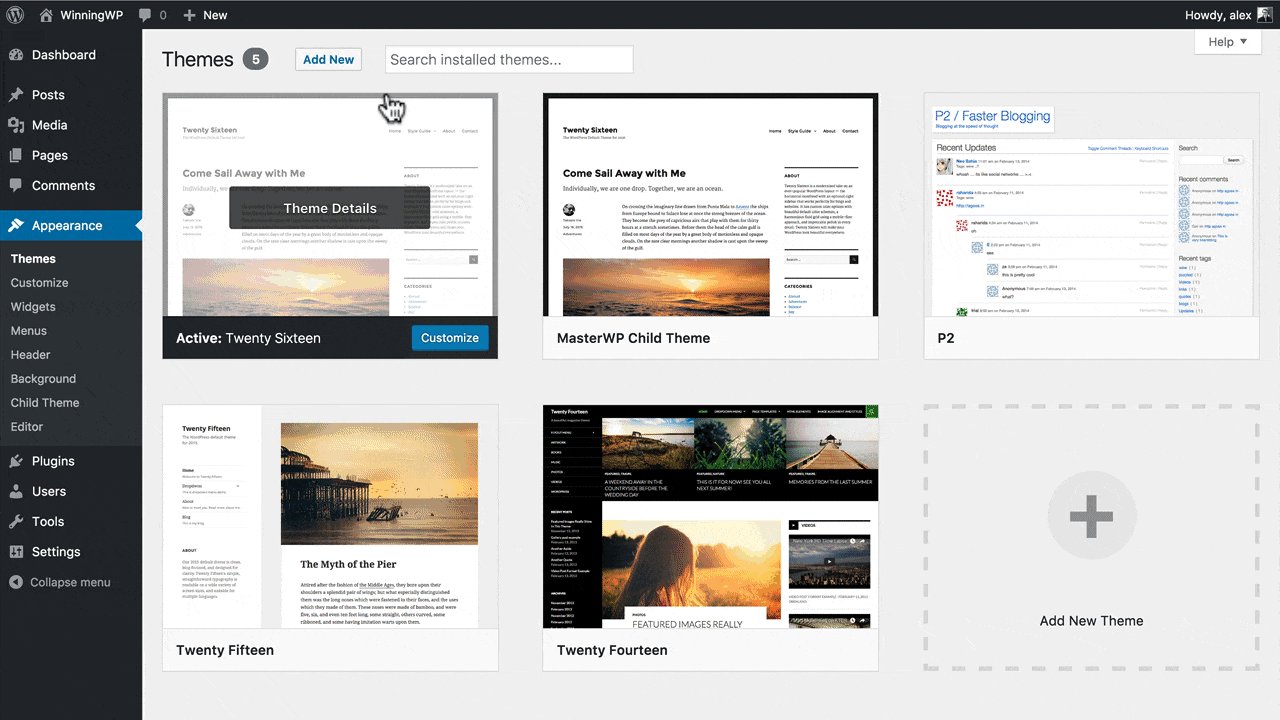
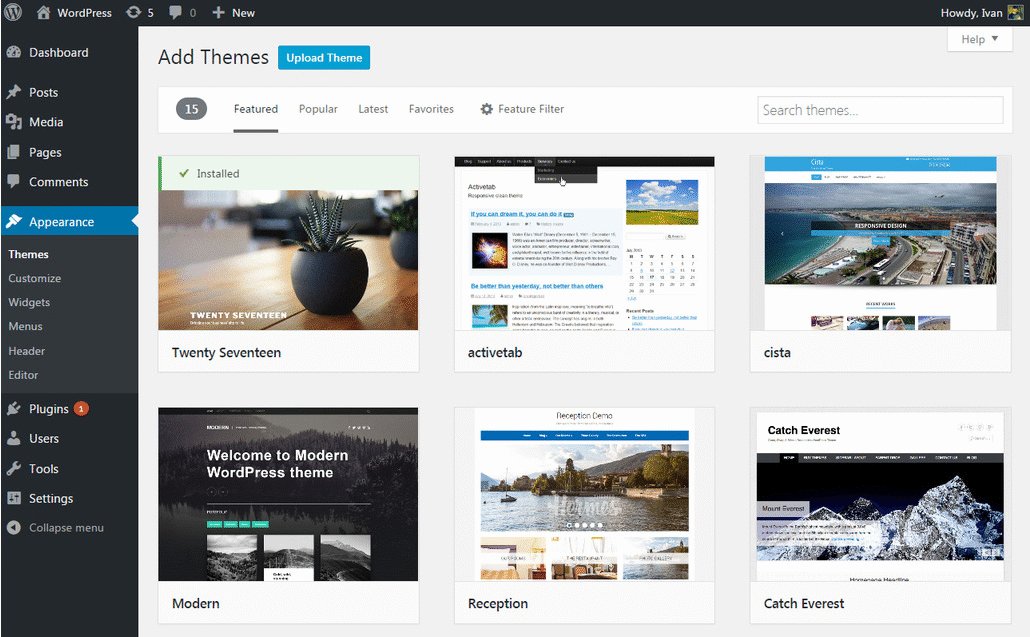
- بخش Themes
پس از ورود به مدیریت وردپرس، در بخش “پوستهها” قرار دارید. بر روی “پوستهها” کلیک کنید تا به صفحه مدیریت پوستهها بروید.
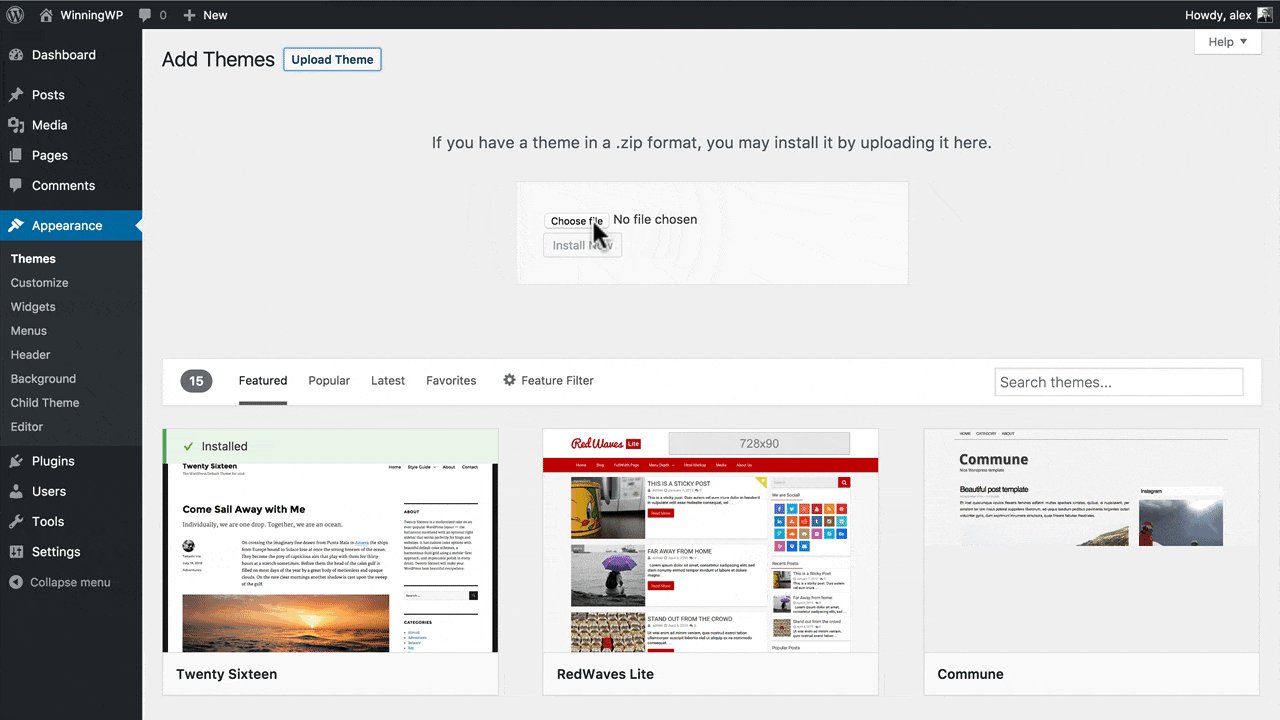
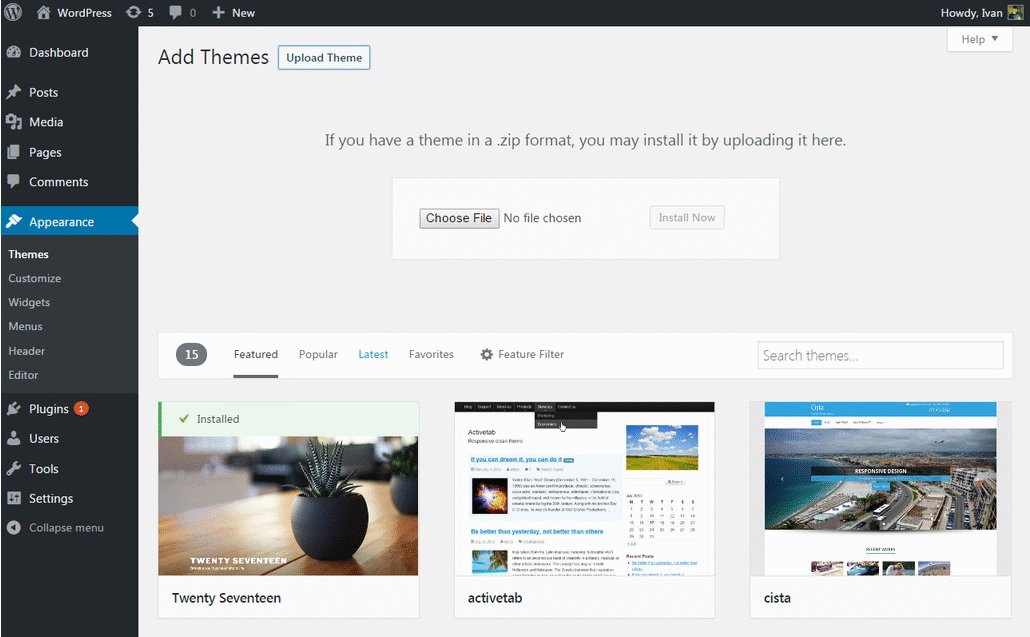
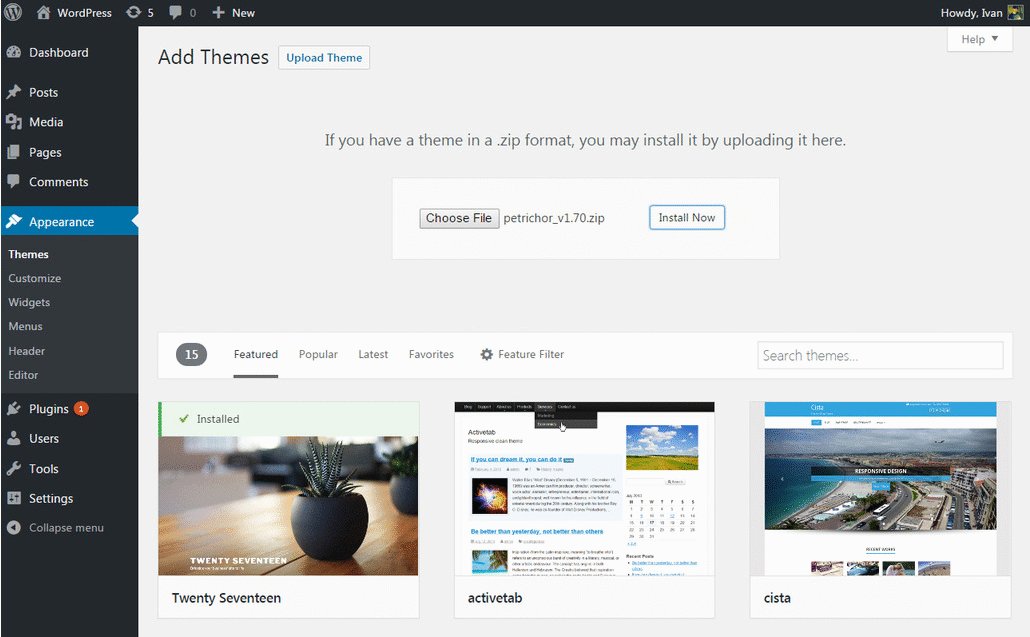
- بارگذاری پوسته جدید:
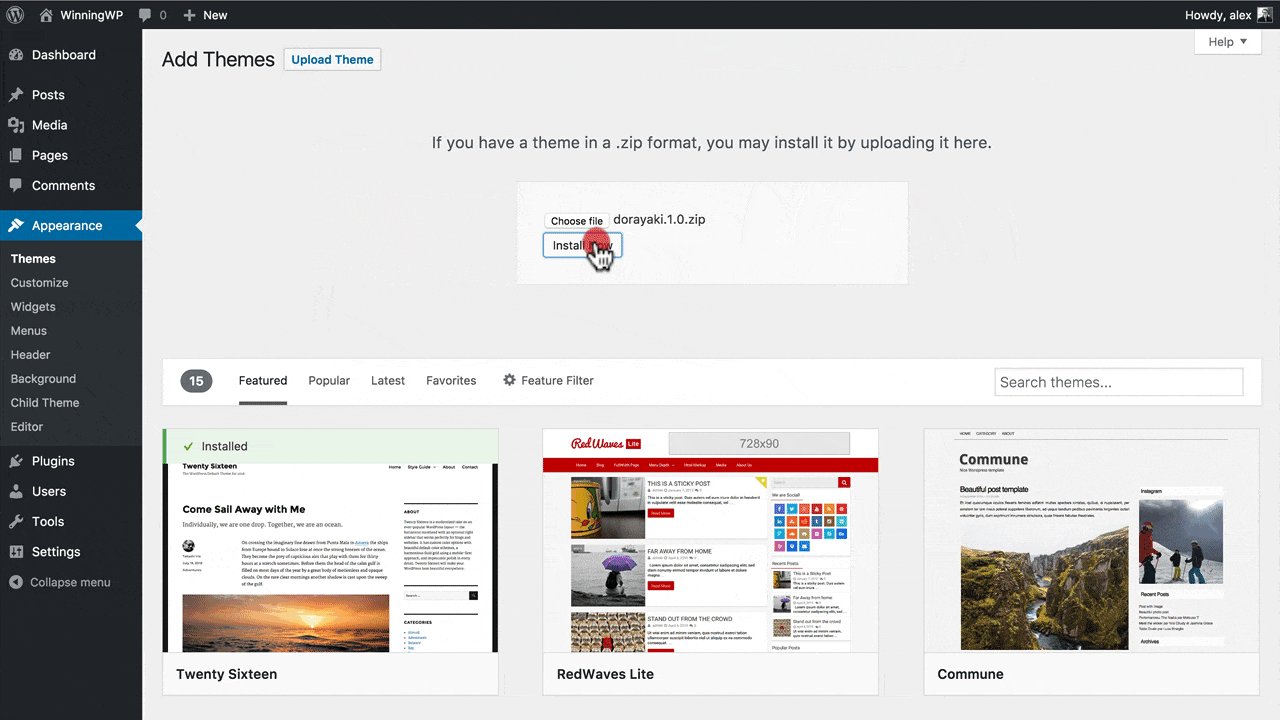
بر روی “افزودن پوسته” یا “اپلود پوسته” کلیک کنید (عبارت دقیق ممکن است در بسته به نسخه وردپرس و پوسته مورد استفاده شما متفاوت باشد). سپس، فایل ZIP پوسته جدیدی که در مرحله قبل دانلود کردهاید را انتخاب کنید و بارگذاری کنید.
- نصب و فعالسازی:
بعد از بارگذاری پوسته جدید، وردپرس آن را بررسی و نصب خواهد کرد. پس از نصب موفق، بر روی “فعالسازی” کلیک کنید تا پوسته جدید فعال شود و به جای پوسته قبلی نمایش داده شود.
- تنظیمات :
بعد از فعالسازی پوسته جدید، ممکن است نیاز به تنظیمات اضافی داشته باشید. برخی از پوستهها امکان تغییر طرح بندی، رنگها، فونتها و سایر ویژگیها را ارائه میدهند. برای تنظیمات پوسته، معمولاً باید به بخش “تنظیمات” یا “سفارشیسازی” در مدیریت وردپرس بروید و تغییرات مورد نظر را اعمال کنید.
- بررسی وبسایت:
پس از فعالسازی پوسته جدید، به صفحه اصلی وبسایت خود رفته و مطمئنشوید که پوسته جدید به درستی نمایش داده میشود و همچنین تمامی عناصر و قابلیتها به درستی کار میکنند.
با انجام این مراحل، شما میتوانید پوسته جدیدی را در وردپرس پیادهسازی کنید و ظاهر و عملکرد وبسایت خود را بهبود ببخشید. لازم به ذکر است که مراحل بالا بر اساس نسخه استاندارد وردپرس بوده است و ممکن است در برخی از نسخهها و پوستهها تفاوتهایی وجود داشته باشد.
سخن نهایی
این مقاله برای آموزش تغییر پوسته وردپرس برای شما عزیزان آماده شده است؛ و همچنین به بررسی موارد و نکاتی پرداختیم که باید قبل از تغییر پوسته حتما بدانید تا با موفقیت این روند را طی نمایید. امیدوار هستیم که توانسته باشیم رسالت آموزشی خود را در تیم ویراوردپرس به خوبی انجام داده و در این راه به شما کمکی کرده باشیم.
The post نکاتی که قبل از تغییر پوسته وردپرس باید بدانید! appeared first on ویرا وردپرس.
]]>The post 10 تکنیک مهم برای رعایت نظم در کدنویسی appeared first on ویرا وردپرس.
]]>از طرفی دیگر باید کدنویسی شما به گونهای باشد، اگر افرادی قصد مطالعهی آنها را داشته باشند بتوانند بهخوبی آن را درک کرده و از خوانایی مناسبی برخوردار باشد.
ما در این مقاله قصد داریم تا به شما عزیزان آموزش دهیم که چگونه میتوانید با رعایت برخی نکات مهم، کدنویسی تمیز و مرتبی را ارائه دهید و در بهینهسازی و یا پیدا کردن خطاهای آن دچار مشکل نشوید.

چرا رعایت نظم در کدنویسی مهم است؟
رعایت نظم در کدنویسی اهمیت بسیاری دارد و دلایل زیادی برای آن وجود دارد. همراه ما باشید تا در ادامه به بررسی چندین مورد مهم درباره اهمیت رعایت کردن نظم و خوانایی در کدنویسی بپردازیم:
- خوانایی کد:
کدی که به درستی سازماندهی شده و نظم دارد، برای خواننده قابل فهم و قابل خواندن است. این به معنای این است که فهمیدن عملکرد و منطق کد آسانتر میشود. در نتیجه، توسعهدهندگانی که با کد شما کار میکنند، نیاز کمتری به تحلیل و درک کد دارند و امکان پیشرفت و تغییر در آن را بدون مشکلات بیشتری دارند.
- قابلیت نگهداری و توسعه:
کدی که به درستی سازماندهی شده و نظم دارد، به شدت قابل نگهداری و توسعه است. زمانی که باید کد را تغییر دهید یا به آن اضافه کنید، رعایت نظم در کدنویسی به شما در شناسایی مکانها و قسمتهای مورد نیاز کمک میکند. همچنین، با تقسیم کد به بخشهای کوچک و قابل مدیریت، انجام تغییرات و اصلاحات به راحتی امکانپذیر میشود.
- کاهش خطاها:
رعایت نظم در کدنویسی باعث کاهش خطاها و ایرادات در کد میشود. زمانی که کدی بدون سازمان و نظم باشد، احتمال وجود اشتباهات و خطاها افزایش مییابد. با استفاده از تکنیکهای رعایت نظم، میتوانید خطاهای منطقی، نامگذاری نادرست یا تکرار کد را به حداقل برسانید.
- قابلیت همکاری و توسعه تیمی:
در پروژههای تیمی، رعایت نظم در کدنویسی اهمیت بسیاری دارد. زمانی که چندین توسعهدهنده با کد شما همکاری میکنند، نیاز به قراردادن استانداردها و نظم در کدنویسی بیشتر است. این باعث میشود تا توسعهدهندگان با راحتی کد را درک کنند و بدون مشکلات تغییرات و بهبودهای مورد نیاز را انجام دهند.
- افزایش بهرهوری:
رعایت نظم در کدنویسی به شما کمک میکند تا بهرهوری بالاتری در فرآیند توسعه برنامه داشته باشید. با قابلیت خواندی کدهای نظممند، زمان کمتری برای پیدا کردن و درک کد صرف میشود.
همچنین، با استفاده از استانداردها و نظم در کدنویسی، میتوانید از قابلیتها و ابزارهای خودکار سازمانی مانند ابزارهای لینتر و فرمتبندی استفاده کنید که به شما در شناسایی و رفع مشکلات نظم و استانداردهای کد کمک میکنند.
به طور خلاصه، رعایت نظم در کدنویسی به شما کمک میکند تا کدی را ایجاد کنید که قابل فهم، قابل نگهداری و توسعه، با کمترین خطا و بهرهوری بالا باشد. این به شما و تیم توسعهدهندهها کمک میکند تا به طور مؤثرتر و پیشرفتهتری به توسعه نرمافزار بپردازید.

بررسی تکنیک های مهم رعایت نظم در کدنویسی
همانطور که قبلا اشاره نمودیم، تیم ویرا وردپرس این مقاله جهت معرفی و توضیح چند تکنیک خاص برای رعایت نظم در کدنویسی تالیف کرده است؛ اکنون وقت آن است تا به معرفی و تبحث در مورد این نکات مهم بپردازیم.
رعایت نظم در برنامهنویسی بسیار مهم است زیرا کدی که سازماندهی شده و قابل خواندن است، درک و توسعه آن را آسانتر میکند. در قسمت پایین، 10 تکنیک مهم برای رعایت نظم در کدنویسی را به شما عزیزان خواهیم گفت.
- استفاده از فرمتبندی یکدست:
استفاده از یک قالب یکدست برای فرمتبندی کد، مانند استفاده از فاصلههای یکسان بین بخشها، استفاده از قواعد مشخص برای تورفتگی و استفاده از نامهای معتبر و قابل درک برای متغیرها و توابع، به خوانایی کد کمک میکند.
- نگهداری توابع کوچک و متمرکز:
توابع باید متمرکز و مسئولیتهای خاصی را برعهده داشته باشند. استفاده از توابع بزرگ و پیچیده باید به حداقل ممکن محدود شود.
- استفاده از نامهای معنادار:
نامگذاری متغیرها، توابع و کلاسها باید معنادار و قابل فهم باشد. این کار باعث میشود کد قابل خواندن و درک شود.
- کاهش تکرار کد:
در صورت تکرار بخشهایی از کد، بهتر است این بخشها را در توابع یا بلوکهای مجزا قرار داده و از آنها استفاده کنید. این کار باعث کاهش تعداد خطوط کد و افزایش خوانایی آن میشود.
- استفاده از توضیحات و شرحها:
استفاده از توضیحات و شرحها در کد برای توضیح عملکرد بخشهای مختلف کد و توضیح قطعات پیچیده کد، به خوانایی و درک بهتر کد کمک میکند.
- استفاده از کامنتها:
کامنتگذاری برای توضیح عملکرد کدها و بخشهای مهم کد، به توسعهدهندگان دیگر کمک میکند. اما در استفاده از کامنتها میبایست به میزان مناسبی اقدام شود و نباید کدها را به شدت تکرار کنند.
- استفاده از طرحبندی مناسب:
جداکردن بخشهای مختلف، به عبارتی دسته بندی یا استفاده از طرحبندی مناسب برای بلوکهای کد و توابع، مانند استفاده از فاصلهگذاری مناسب بین خطوط و تورفتگیهای صحیح، به خوانایی کد کمک میکند.
- تست و اشکالزدایی:
یک نکته مهم که کدنویسان در حین نوشتن باید حتما رعایت کنند، آن هم تست و اشکالزدایی کدها بطور مرتب است. برنامههای باگدار و خطاهای نادیده گرفته شده میتوانند منجر به کاهش نظم و قابلیت اطمینان کد شوند. بنابراین، استفاده از تستها و اشکالزدایی به منظمتر شدن و کاهش خطاها در کد کمک میکند.
- استفاده از الگوها و طرحهای طراحی:
استفاده از الگوها و طرحهای طراحی معمول در برنامهنویسی، بهترین روشها و رویکردهایی هستند که توسط توسعهدهندگان حرفهای شناخته شدهاند. استفاده از این الگوها و طرحها به نظم و سازماندهی کد کمک میکند.
- مستندسازی کد:
برای رعایت نظم و قابلیت درک کد، مستندسازی مناسب بسیار مهم است. استفاده از کامنتها، توضیحات و مستندات به توسعهدهندگان دیگر کمک میکند تا کد را بهتر درک کنند و با آن کار کنند.
این تکنیکها به شما کمک میکنند تا کدی قابل خواندن، منظم و قابل توسعه بنویسید. با اجرای این تکنیکها، میتوانید کیفیت کد خود را بهبود دهید و فرآیند توسعه را بهبود و سرعت ببخشید.

بهترین ابزار های استانداردسازی کدنویسی
ابزارهایی برای توسعه و بهبود هر چه سریعتر کار کدنویسی عرضه شده اند که توانسته است تا حد بسیار زیادی از بروز خطاها و همچنین از هدر رفت وقت و انرژی کدنویسان جلوگیری کند؛ استفاده از این ابزارها در کنار تکنیک هایی که کمی قبل تر به بررسی آن ها پرداختیم، میتوان کمک بسزایی به رند برنامه نویسی و رعایت نظم در کدنویسی بکند.
در ادامه ابزارهایی که بسیار مفید و کاربردی واقع میشوند را نیز به شما عزیزان معرفی خواهیم نمود تا به کمک آنها مشکلات نظم و استانداردهای کد نویسی را رفع کنید.
- لینترها (Linters):
ابزارهای لینتر کد، قوانین و استانداردهای کدنویسی را بررسی میکنند و هشدارها یا خطاهایی را که در تضاد با این استانداردها قرار دارند، نمایش میدهند. برخی از لینترهای معروف شامل ESLint (برای JavaScript) و Pylint (برای پایتون) میشوند. با استفاده از این ابزارها، میتوانید به طور خودکار مشکلات نظم و استانداردهای کد را تشخیص داده و رفع کنید.
- فرمتبندی کدها (Code Formatters):
ابزارهای فرمتبندی کد، کد را طبق قوانین و استانداردهای خاص فرمتبندی میکنند. این ابزارها به شما کمک میکنند تا کد را به صورت یکنواخت و مطابق با استانداردهای تعیین شده قرار دهید. برخی از ابزارهای فرمتبندی کدها شامل Prettier (برای مختلف زبانهای برنامهنویسی) و Black (برای پایتون) میشوند.
- بررسی کد استاتیک (Static Code Analysis):
ابزارهای بررسی کد استاتیک، کد را بررسی کرده و اشکالاتی مانند تکرار کد، استفاده نادرست از متغیرها، عدم رعایت استانداردهای نامگذاری و … را شناسایی میکنند. این ابزارها معمولاً به شکل خطاها، هشدارها و پیشنهادات برای بهبود کد نمایش داده میشوند. برخی از ابزارهای بررسی کد استاتیک شامل SonarQube و CodeClimate میشوند.
- مدیریت نسخه (Version Control):
استفاده از سیستمهای مدیریت نسخه مانند Git به شما امکان میدهد تا تغییرات در کد را ردیابی کنید و به طور مشترک در توسعه کد همکاری کنید. این سیستمها ابزارهایی برای بررسی و مقایسه تغییرات کد، حل تضادهای کد و بازگشت به نسخههای قبلی را فراهم میکنند. یکی از سرویسهای محبوب مدیریت نسخه مبتنی بر وب GitHub است.
این تنها چند مثال از ابزارهای موجود برای بررسی و رفع مشکلات نظم و استانداردهای کدنویسی هستند. انتخاب ابزارهای مناسب بستگی به زبان برنامه زبانی دارد. برخی از این ابزارها ممکن است برای زبانهای برنامهنویسی خاصی طراحی شده باشند. بهتر است در هر زبان برنامهنویسی خاص، ابزارهایی را که بیشترین تطابق را با نیازهای شما دارند، بررسی کنید.

سخن نهایی
هر زبان برنامهنویسی قابلیتها و ویژگیهای منحصر به فردی دارد که بسته به نیازها و محیط کاری، میتواند مناسب باشد. چندین زبان برنامهنویسی وجود دارد، مانند: جاوا (Java)، پایتون (Python)، جاوااسکریپت (JavaScript)، زبان کدنویسی++ C ، زبان PHPاز جمله پرکاربردترینها در سطح دنیا هستند. اگر با هرکدام از این موارد کار می کنید می توانید از تکنیکهای رعایت نظم در کدنویسی بالا استفاده کنید و در نهایت یک لیست مرتب و خوانا داشته باشید.
برای کسب اطلاعات بیشتر در مورد هر کدام از زبانهای برنامه نویسی که اشاره کردیم میبایست به قسمت مقالات ویرا وردپرس مراجعه کنید، ما در آنجا اطلاعات کامل و آموزشهای مرتبط با هر کدام را برای شما کاربران عزیز قرار دادهایم.
The post 10 تکنیک مهم برای رعایت نظم در کدنویسی appeared first on ویرا وردپرس.
]]>The post معرفی 30 قالب رایگان وردپرس که بسیار کاربردی هستند! appeared first on ویرا وردپرس.
]]>هدف تیم ویراوردپرس از تالیف این مقاله آموزشی، معرفی قالبهای مهم و کاربردی در سیستم وردپرس است. این یک راهنما برای طراحان سایت نیز میباشد، زیرا با مطالعهی این مطلب متوجه خواهند شد که کدام قالب رایگان وردپرس متناسب با شرایط وبسایت آنها خواهد بود.
معرفی قالب های پرکاربرد رایگان در وردپرس
قابلیت استفاده از قالبها (Themes) در وردپرس بدون پرداخت هزینه، از ویژگیهای ممتاز آن است. قالبها در وردپرس به شما امکان میدهند ظاهر و طراحی وبسایت خود را به آسانی تغییر دهید و متناسب با سلیقه خود آن را سفارشی سازی کنید.
در یک مقاله آموزشی بصورت گام به گام، مراحل نصب تم در وردپرس را بصورت تصویری آموزش داده ایم. اگر نیاز به آموزش و یادگیری نصب تم دارید، میبایست به صفحهی آموزش تصویری نصب تم روی وردپرس مراجعه نمایید.
البته که میتوانم به شما بیش از 30 قالب وردپرس رایگان و پرکاربرد را معرفی کنم. در زیر لیستی از 30 قالب رایگان و محبوب در وردپرس را برای شما آوردهام همراه با توضیح کارایی هر کدام:
1. بررسی قالب رایگان Astra
Astra قالبی سریع، سبک و قابل تنظیم است که برای انواع وبسایتها مناسب است. این قالب رایگان وردپرس دارای امکانات سفارشیسازی قوی، سازگاری با افزونههای مختلف و طراحی ریسپانسیو است.
2. بررسی قالب رایگان OceanWP
OceanWP قالبی چندمنظوره و قدرتمند است که برای سایتهای فروشگاهی، شرکتی و شخصی مناسب است. این تم رایگان دارای طراحی زیبا، امکانات گسترده و سرعت بارگذاری بالا است.
3. بررسی قالب رایگان Hestia
Hestia قالبی زیبا و حرفهای برای وبسایتهای کسب و کار، استارتاپ و فروشگاهی است. این تم رایگان در پلتفرم وردپرس دارای طراحی مدرن، امکانات سفارشیسازی قوی و سازگاری با افزونههای مختلف را دارد.
4. بررسی قالب رایگان Neve
Neve قالبی سریع و سبک است که با طراحی مدرن و امکانات ویژه برای سفارشیسازی جذاب است. این قالب دارای سازگاری با افزونههای مختلف، طراحی ریسپانسیو و سرعت بارگذاری بالا است.
5. بررسی قالب وردپرسی رایگان GeneratePress
GeneratePress قالبی سبک و سریع است که امکانات سفارشیسازی قوی و طراحی ریسپانسیو را فراهم میکند. این قالب رایگان وردپرس مناسب برای انواع وبسایتها است و با افزونههای مختلف سازگاری دارد.
6. بررسی قالب رایگان ColorMag
ColorMag قالبی مناسب برای وبسایتهای خبری، مجله و وبلاگ است. این قالب دارای طراحی زیبا، امکانات گسترده و سازگاری با افزونههای متعدد است.
7. بررسی قالب شرکتی رایگان Sydney
Sydney قالبی کاربر پسند با طراحی زیبا و امکانات اختصاصی است. مناسب برای وبسایتهای شرکتی، فروشگاهی و شخصی نیز میباشد.
8. بررسی قالب وردپرسی رایگان Ashe
Ashe قالبی مناسب برای وبسایتهای شخصی، رزومه و وبلاگ است. این قالب دارای طراحی ساده و زیبا، امکانات پیشرفته و سازگاری با افزونههای مختلف است.
9. قالب وردپرس رایگان Bento
Bento یک قالب ساده و زیبا در وردپرس است که به شما اجازه میدهد یک وبسایت حرفهای و جذاب را بسازید. با استفاده از این تم یا قالب رایگان وردپرس، شما میتوانید ظاهر و عملکرد وبسایت خود را به دلخواه تنظیم کنید. این تم مناسب برای وبلاگها، نمونه کارها و وبسایتهای کسب و کار کوچک است. همچنین، Bento سازگاری بالایی با افزونههای مختلف دارد، که به شما امکان میدهد امکانات و قابلیتهای وبسایت خود را با استفاده از افزونههای مختلف بهبود بخشید. با طراحی ساده و زیبا، و همچنین یک گزینه عالی برای شروع یک وبسایت حرفهای و جذاب در وردپرس است.
10. بررسی تم رایگان وردپرس Zillah
Zillah قالبی شیک و حرفهای برای وبلاگها و نویسندگان است که برای ایجاد وبسایتهای شخصی و وبلاگهای حرفهای طراحی شده است. با طراحی زیبا و ریسپانسیو، قالب رایگان وردپرس میتواند وبسایت شما را جذاب و قابل نمایش در تمامی دستگاهها کند.
11. بررسی تم رایگان Shapely
Shapely یک قالب وردپرس رایگان و قدرتمند است که برای ایجاد وبسایتهای شرکتی، استارتاپی، نمونه کارها و صفحات فروشگاهی مناسب است. با طراحی شیک و مدرن، این قالب امکانات گستردهای از جمله اسلایدر قدرتمند، بخشهای قابل سفارشیسازی، فرم تماس، و طراحی ریسپانسیو را ارائه میدهد.
12. بررسی تم رایگان Phlox در وردپرس
Phlox قالبی چندمنظوره وردپرس است که مناسب برای انواع وبسایتها از جمله شرکتی، خبری، فروشگاهی و شخصی است. این قالب دارای طراحی زیبا و حرفهای، امکانات گستردهای از جمله بخشهای قابل تنظیم، اسلایدرهای متنوع، طراحی ریسپانسیو و سئوی بالا را فراهم میکند. همچنین، این قالب رایگان وردپرس از صفحهسازهای قدرتمند پشتیبانی میکند که به شما امکان میدهد به راحتی صفحات خلاقانه و منحصربهفرد خود را ایجاد کنید.
13. بررسی تم رایگان Mesmerize در وردپرس
Mesmerize قالبی خلاقانه و قابل تنظیم با انیمیشنهای جذاب است که میتوان بعنوان یک قالب چندمنظوره وردپرس نیز از ان یاد کرد که برای ایجاد وبسایتهای خلاقانه، شرکتی، فروشگاهی و شخصی مناسب است. این قالب دارای طراحی زیبا و مدرن، امکانات قابل تنظیم بسیاری از جمله بخشهای پیشساخته، اسلایدرهای قدرتمند، ویرایشگر صفحهساز و قابلیت سفارشیسازی کامل است. با قالب Mesmerize میتوانید وبسایتی منحصربهفرد و جذاب با رابط کاربری آسان ایجاد کنید.
14. بررسی تم رایگان Hueman در وردپرس
Hueman این مورد نیز یک قالب وردپرس رایگان و قدرتمند است که برای ایجاد وبسایتهای شخصی، وبلاگها و روزنامههای آنلاین مناسب است. این تم منحصربهفرد دارای طراحی مدرن و ریسپانسیو است که به وبسایت شما ظاهری جذاب و حرفهای میبخشد. قابلیتهای قالب Hueman شامل انعطافپذیری در سفارشیسازی ظاهر وبسایت، پشتیبانی از افزونههای متعدد، بخشهای قابل تنظیم، و سرعت بارگذاری بالا است. با استفاده از این مدل قالب رایگان وردپرس، میتوانید وبسایتی زیبا و کارآمد با تجربه کاربری عالی ایجاد کنید.
15. بررسی تم رایگان NewsMag Lite در وردپرس
NewsMag Lite یکی دیگر از قالبها کارآمد و مهم در وردپرس قالب NewsMag Lite است که رایگان و قابل تنظیم است که برای ایجاد وبسایتهای خبری، مجلات آنلاین و وبلاگهای خبری مناسب است. این قالب دارای طراحی مدرن و قابل ریسپانسیو بوده و امکانات متنوعی از جمله بخشهای پیشساخته، نمایشگر اخبار متنوع، اسلایدرهای قدرتمند و قابلیت سفارشیسازی وسیع را ارائه میدهد. با استفاده از این تم، میتوانید وبسایتی حرفهای و جذاب در حوزه خبری ایجاد کنید و محتواهای خبری خود را به صورت جذاب و دستهبندی شده نمایش دهید.
16. بررسی تم رایگان Writee در وردپرس
Writee قالبی ساده و کاربرپسند برای وبلاگها و نویسندگان مناسب است و علاوه بر اینکه رایگان و ساده است، برای ایجاد وبلاگها و وبسایتهای شخصی نیز بکار میرود. این قالب دارای طراحی ساده و مینیمالیستی است که تمرکز روی محتوا و خوانایی قرار دارد. با استفاده از قالب رایگان وردپرس Writee، میتوانید مقالات و پستهای خود را به صورت ساده و زیبا منتشر کنید. همچنین، این قالب امکاناتی مانند بخشهای قابل تنظیم، نمایشگر پستها، نوار کناری سفارشیپذیر و قابلیت سفارشیسازی را ارائه میدهد. با این قالب، میتوانید وبسایتی ساده و جذاب برای به اشتراک گذاری محتوای خود ایجاد کنید.
17. بررسی تم رایگان OnePress
OnePress یک تم حرفهای برای ایجاد وبسایتهای شرکتی، نمونهکارها و صفحات فروشگاهی است. این قالب دارای طراحی مدرن و ریسپانسیو است که به وبسایت شما ظاهری حرفهای و جذاب میبخشد. با استفاده از قالب OnePress، میتوانید بخشهای مختلفی از جمله صفحههای معرفی، نمونهکارها، خدمات و تیم خود را به طور جذاب و قابل تنظیم نمایش دهید. همچنین، این قالب امکاناتی از جمله نمایشگر اسلاید، فرم تماس، افزونههای اشتراک گذاری اجتماعی و قابلیت سفارشیسازی را فراهم میکند. با قالب رایگان وردپرس OnePress، میتوانید وبسایتی حرفهای و شیک برای نمایش خدمات و محصولات خود ایجاد کنید.
18. بررسی تم رایگان وردپرس ShopIsle
ShopIsle قالبی رایگان و قابل استفاده برای فروشگاههای آنلاین است. این قالب دارای طراحی زیبا و مدرن است که به فروشگاه شما ظاهری حرفهای و جذاب میبخشد. با استفاده از این تم، میتوانید محصولات خود را به صورت جذاب و طبق گروهبندیهای مختلف نمایش دهید و قابلیتهای فروشگاهی اساسی مانند سبد خرید و نمایشگر محصولات ویژه را به وبسایت خود اضافه کنید. همچنین، این قالب از افزونه ووکامرس پشتیبانی میکند که به شما امکان مدیریت و فروش محصولات بیشتر را میدهد. با استفاده از قالب رایگان وردپرس ShopIsle، میتوانید فروشگاه آنلاین خود را با ظاهری حرفهای و کارآمد ایجاد کنید.
19. بررسی تم رایگان وردپرس Customify
Customify این مورد نیز یک قالب وردپرس قابل تنظیم و سفارشی است که به شما امکان میدهد ظاهر وبسایت خود را به صورت کامل تغییر دهید. این قالب دارای طراحی زیبا و مدرن است و از ویژگیهایی مانند رابط کاربری آسان، سرعت بارگذاری بالا و سئوی بهینه برخوردار است.امکانات متنوعی را برای سفارشیسازی وبسایت ارائه میدهد. با استفاده از این قالب، میتوانید طرح بندی صفحات، رنگها، فونتها، ستونبندی و بسیاری از جنبههای دیگر وبسایت خود را به دلخواه تغییر دهید.
همچنین، قالب Customify با افزونههای مختلف سازگاری دارد و از افزونه Elementor نیز پشتیبانی میکند که به شما امکان میدهد صفحات خلاقانه و پیشرفتهای را بدون نیاز به کدنویسی ایجاد کنید.
20. بررسی تم رایگان Vega در ورد پرس
Vega یک قالب وردپرس رایگان و چندمنظوره است که برای ایجاد وبسایتهای شرکتی، فروشگاهی، شخصی و خلاقانه مناسب است. این قالب دارای طراحی زیبا و حرفهای است که به وبسایت شما ظاهری جذاب و مدرن میبخشد. قالب رایگان وردپرس Vega امکانات و قابلیتهای متنوعی را به شما ارائه میدهد. با استفاده از این قالب، میتوانید طرح بندی صفحات، انتخاب رنگها، سفارشیسازی فونتها و انتخاب سبکهای مختلف برای وبسایت خود داشته باشید.
همچنین، این تم از افزونه WooCommerce پشتیبانی میکند که به شما امکان میدهد یک فروشگاه آنلاین کامل را بر روی وبسایت خود ایجاد کنید.با طراحی ریسپانسیو و سئوی بهینه، این قالب رایگان وردپرس به خوانایی وبسایت شما در تمامی دستگاهها و موتورهای جستجو کمک میکند. با استفاده از این قالب، میتوانید وبسایتی زیبا و کارآمد را به سادگی ایجاد کنید.
21. قالب رایگان وردپرس Talon
Talon این یک تم وردپرس رایگان و ساده برای ایجاد وبسایتهای شخصی و کسب و کار است. این قالب دارای طراحی مینیمالیستی و مدرن است که تمرکز روی محتوا و سادگی قرار دارد. قالب رایگان وردپرس Talon امکاناتی مانند محتواگذاری قابل تنظیم، نمایشگر پستها، نوار کناری سفارشیپذیر و قابلیت سفارشیسازی را فراهم میکند. با استفاده از این تم، میتوانید وبسایت خود را به راحتی سازماندهی کنید و محتواهای خود را به صورت ساده و زیبا منتشر کنید.
همچنین، این قالب سازگاری با افزونههای مختلف دارد و به شما امکان میدهد قابلیتهای اضافی مانند فرم تماس، نمایشگر اسلاید، افزونههای شبکههای اجتماعی و بسیاری دیگر را به وبسایت خود اضافه کنید.با استفاده از قالب Talon، میتوانید وبسایتی ساده و حرفهای برای نمایش خدمات، محصولات یا اطلاعات شخصی خود ایجاد کنید.
22. قالب وردپرسی رایگان Optimizer
Optimizer قالبی سریع و حرفهای با امکانات سفارشیسازی گسترده. قالب Optimizer یک قالب وردپرس حرفهای و قابل تنظیم است که برای ایجاد وبسایتهای کسب و کار، شرکتی و فروشگاهی مناسب است. این قالب دارای طراحی زیبا و واکنشگراست و امکاناتی مانند سفارشیسازی ظاهر وبسایت، افزودن بخشهای مختلف، سرعت بارگذاری بالا و سئوی بهینه را فراهم میکند. با استفاده از قالب رایگان وردپرس Optimizer، میتوانید وبسایتی حرفهای و جذاب برای نمایش خدمات، محصولات و محتواهای خود ایجاد کنید.
23. بررسی تم رایگان Flash
Flash قالب یک قالب وردپرس رایگان و چندمنظوره با طراحی زیبا و قابل تنظیم است که برای وبسایتهای شرکتی، شخصی و فروشگاهی مناسب است. این قالب دارای امکانات سفارشیسازی بالا، سازگاری با افزونه ووکامرس و بهینهسازی سئو است.
24. بررسی تم رایگان Anariel Lite
Anariel Lite یک قالب وردپرس رایگان و زیباست که برای وبسایتهای شخصی، وبلاگی و نشریات آنلاین مناسب است. این قالب دارای طراحی ساده و مینیمالیستی است و قابلیت سفارشیسازی فونتها، رنگها و طرح بندی صفحات را فراهم میکند. همچنین، این قالب دارای سرعت بارگذاری بالا و سازگاری با افزونههای مختلف است، که به شما امکان میدهد وبسایتی شخصی و جذاب را با تمرکز بر محتوا ایجاد کنید.
25. بررسی قالب رایگان Enigma
Enigma این تم بسیار کاربردی نیز در وردپرس رایگان و چندمنظوره است که برای وبسایتهای شرکتی، شخصی و خدماتی مناسب است. این قالب دارای طراحی مدرن و قابل تنظیم است که امکاناتی مانند سفارشیسازی ظاهر، بخشهای قابل تنظیم، اسلایدر، پشتیبانی از فرم تماس و قابلیت ترجمه را فراهم میکند. با استفاده از قالب Enigma، میتوانید وبسایتی جذاب و حرفهای را برای نمایش خدمات، اطلاعات و محتواهای خود ایجاد کنید.
26. قالب رایگان وردپرسی Radiate
Radiate قالب رایگان وردپرسی است که برای مقصودهای چندمنظوره بکار می رود که برای وبسایتهای شخصی، وبلاگی و نمونه کارها مناسب است. این قالب دارای طراحی ساده و مینیمالیستی است و امکاناتی مانند سفارشیسازی ظاهر، بخشهای قابل تنظیم، نمونه کارها، اسلایدشو و قابلیت ترجمه را فراهم میکند. با استفاده از این تم، میتوانید وبسایتی جذاب و شخصی را برای به اشتراک گذاشتن محتواها و نمایش نمونه کارهای خود ایجاد کنید.
27. قالب رایگان وردپرسی Olsen
Olsen Light قالبی از سری قالبهای وردپرس Olsen با طراحی شیک و حرفهایاست که بصورت یک قالب وردپرس رایگان و مینیمالیستی در وردپرس قابل دسترس است، برای وبسایتهای وبلاگی و شخصی مناسب است. این قالب دارای طراحی ساده و زیبا است و امکاناتی مانند سفارشیسازی ظاهر، بخشهای قابل تنظیم، نمایش تصاویر بزرگ و قابلیت ترجمه را فراهم میکند. با استفاده از این تم، میتوانید یک وبلاگ مینیمالیستی و زیبا را برای به اشتراک گذاشتن محتواهای شخصی، عکسها و نوشتهها ایجاد کنید.
28. تم وردپرس رایگان Baskerville
Baskerville قالبی مناسب برای وبسایتهای شخصی، نویسندگان و عکاسان بوده و برای وبسایتهای شخصی، نمونه کارها و وبلاگها نیز مناسب است. این تم بر پایه طراحی کلاسیک و الهام گرفته از قلم Baskerville معروف استوار است. قالب Baskerville دارای طراحی ساده و انطباقپذیری با دستگاههای مختلف میباشد. همچنین، این قالب دارای پشتیبانی از فرمتهای مختلف پست، نمایش تصاویر بزرگ، اسلایدر و قابلیت سفارشیسازی بالا است. با استفاده از این تم، میتوانید وبسایتی با ظاهری شیک و کلاسیک را برای به اشتراک گذاشتن محتواهای خود ایجاد کنید.
29. تم وردپرس رایگان Blossom Fashion
Blossom Fashion قالبی حرفهای و شیک است که برای وبسایتهای مد و زیبایی، لباس و فروشگاه آنلاین مناسب است. این قالب دارای طراحی زیبا و مدرن است که به وبسایت شما ظاهری جذاب و جذاب میبخشد. این تم رایگان، دارای امکانات سفارشیسازی بالا، بخشهای قابل تنظیم، نمایش محصولات، اسلایدشو و ابزارهای تبلیغاتی است. همچنین، این قالب سرعت بارگذاری بالا و بهینهسازی سئو را نیز داراست. با استفاده از آن، میتوانید یک وبسایت مد و زیبایی حرفهای را برای نمایش محصولات خود و جذب مشتریان ایجاد کنید.
30. بررسی قالب رایگان وردپرس Editor
قالب Editor ، یک تم حرفهای وردپرس است که برای وبلاگنویسان، نویسندگان و ناشران مناسب است. این قالب دارای طراحی ساده و مینیمالیستی است که تمرکز را بر روی محتوا قرار میدهد. از ویژگیهای قالب Editor میتوان به قابلیت سفارشیسازی بالا، بخشهای قابل تنظیم، نمایش تصاویر بزرگ، پشتیبانی از فرمتهای مختلف پست و سازگاری با افزونههای مهم وردپرس اشاره کرد. با استفاده از قالب Editor، میتوانید یک وبلاگ زیبا و حرفهای را برای به اشتراک گذاشتن نوشتهها و محتواهای خود ایجاد کنید.
سخن نهایی
این لیست تنها معرفی چند نمونه خاص و پرکاربرد از قالبهای رایگان وردپرس بود که معرفی نمودیم، هنوز قالبهای بسیار دیگری نیز وجود دارند که برای استفاده در وبسایتهای مختلف مناسب هستند. برای دسترسی به این قالبها، به مخزن قالبهای رسمی وردپرس (WordPress Theme Repository) مراجعه کنید.
شما عزیزان می توانید برای اطلاع از سایر مطالب آموزشی به قسمت آموزش رایگان سایت ویرا ورد پرس مراجعه نمایید؛ و همچنین برای اطلاع از نحوه برگزاری و سایر جزئیات دوره های ویرا وردپرس با ما تماس بگیرید.
The post معرفی 30 قالب رایگان وردپرس که بسیار کاربردی هستند! appeared first on ویرا وردپرس.
]]>The post رفع خطای 500 Internal Server Error در وردپرس (راهنمای کامل) appeared first on ویرا وردپرس.
]]>مهندسین تیم ویراوردپرس با استفاده از تجربههای خویش و همچنین جدیدترین اطلاعات منتشر شده در این زمینه، به شما کمک خواهند کرد که این مشکل را رفع نمایید. ما این عوامل را بررسی خواهیم کرد و برای شما عزیزان توضیح خواهیم داد که چگونه میتوان این عوامل مخرب را رفع نمود تا سیستم شما به درستی کار کند.
علت مشاهده خطای 500 Internal Server Error
خطای 500 Internal Server Error یک پاسخ خطای سرور است که نشان دهنده بروز مشکل در سرور است. این خطا معمولاً به علت مشکلات داخلی در سرور رخ می دهد که مانع اجرای درخواست کاربر می شود. رفع خطای 500 Error یکی از چالش های بسیار پیچیده است که ممکن است، توسعه دهنگان و سئومنیجران هر لحظه در صورت وجود کوچکترین اشتباه در کدنویسی و … با آن روبهرو شوند.
دلایل وجود خطای ارور 500 در وردپرس را بررسی میکنیم:
- کد برنامه نویسی نادرست:
اگر برنامه نویسی سمت سرور کدی نادرست و یا باگ داشته باشد، ممکن است خطای 500 را ایجاد کند. این مشکلات می توانند شامل اشتباهات نحوی، خطاهای منطقی و مشکلات دیگری باشند که باعث متوقف شدن اجرای برنامه می شوند.
- مشکل در پایگاه داده:
وقتی که پلتفرم و سیستم از یک پایگاه داده استفاده میکند و ارتباط با پایگاه داده برقرار نشود یا خطایی در هنگام اجرای عملیات دیتابیس رخ دهد، این مشکل می تواند خطای 500 را ایجاد کند.
- مشکلات پرونده های سرور: ممکن است پرونده های مورد نیاز توسط سرور یافت نشوند، دسترسی های صحیح نداشته باشند یا خراب شده باشند. این مشکلات می توانند باعث خطای 500 شوند.
- مشکلات پیکربندی سرور:
پیکربندی نادرست سرور نیز می تواند خطای 500 را ایجاد کند. به عنوان مثال، تنظیمات نادرست در فایل های تنظیمات سرور (مانند فایل .htaccess در سرورهای Apache) ممکن است باعث بروز این خطا شوند.
- بار سنگین سرور:
در برخی موارد، اگر سرور بار زیادی را تحمل کند و منابع کافی برای پاسخگویی به درخواست ها نداشته باشد، می تواند خطای 500 را نشان دهد.

پیدا کردن عوامل و رفع خطای 500 Erro
با شناسایی علت اصلی ارور، میتوانید بهترین راهحل برای رفع خطای 500 Error را پیدا کنید. این مشکل معمولاً به دلیل مشکلات همچون کدنویسی، اتصال پایگاه داده و خطای htaccess و … رخ میدهد.
در صورتی که در جهت رفع این خطا بر نیایید، ممکن است باعث کاهش عملکرد سیستم و ناراحتی برای کاربران شده و ممکن است باعث افت اعتماد و رضایت آنها شود. با شناسایی عوامل خطا و رفع آنها، میتوانید عملکرد سرور را بهبود بخشید و از سرعت و پایداری بهتری برخوردار شوید
برای رفع خطای 500 Internal Server Error، می توانید اقدامات زیر را انجام دهید:
بررسی لاگ های سرور می تواند به شما کمک کند تا متوجه شوید که چه مشکلی باعث ایجاد خطای 500 شده است. این لاگ ها معمولاً در پوشه های مشخصی در سرور قرار دارند، مانند /var/log/apache2 برای سرورهای Apache.
در صورتی که شما برنامه نویس هستید یا دسترسی به کد برنامه دارید، باید کد را بررسی کنید و ازمشکلات نحوی یا خطاهای منطقی پیدا کنید. ممکن است نیاز باشد که بخشی از کد را تصحیح کنید یا اصلاحاتی در آن اعمال کنید.
اگر برنامه از پایگاه داده استفاده می کند، بررسی کنید که اتصال به پایگاه داده برقرار است و هیچ خطا یا مشکلی در هنگام اجرای عملیات دیتابیس رخ نمی دهد. ممکن است نیاز باشد که اطلاعات اتصال به پایگاه داده را بررسی و اصلاح کنید.
اطمینان حاصل کنید که سرور به پرونده های مورد نیاز دسترسی دارد و این پرونده ها سالم و کامل هستند. در صورت لزوم، بررسی و تصحیح مجوزها و دسترسی های پرونده ها را انجام دهید.
بررسی پیکربندی سرور و اطمینان حاصل کنید که تنظیمات صحیح درج شده اند. نکاتی مانند تنظیمات فایل .htaccess در سرورهای Apache را بررسی کنید و اطمینان حاصل کنید که هیچ تنظیمات نادرستی وجود ندارد.
در بر خی مواقع که میخواهید به رفع خطای 500 Error بپردازید، باید دقت کنید که ممکن است این خطا در نتیجه بار سنگین سرور رخ داده باشد. در اینصورت نیاز است تا سرور را بررسی کنید و منابع آن را ارتقا دهید. این می تواند شامل افزایش منابع سخت افزاری مانند پردازنده و حافظه، بهینه سازی کد و پایگاه داده، و استفاده از روش های کش و بهینه سازی برای کاهش بار سرور باشد.
در نهایت، اگر این روش ها نتیجه مطلوب را ندادند و خطای 500 همچنان وجود دارد، بهتر است با تیم پشتیبانی یا مدیر سرور خود تماس بگیرید تا بتوانند مشکل را بررسی و رفع کنند.

بررسی پرونده htaccess برای رفع خطای 500 Error
اولین کاری که باید هنگام عیب یابی و رفع خطای 500 Errorدر وردپرس انجام دهید ، بررسی فایل خراب شده htaccess است. برای رفع خطای 500 Internal Server Error، یکی از مواردی که میتوانید بررسی کنید، پرونده .htaccess است.
پرونده .htaccess یک فایل پیکربندی است که قوانین و تنظیمات مربوط به سرور و دسترسی به فایلها را برای دایرکتوری مشخصی تعیین میکند. اگر این فایل بهطور نادرست پیکربندی شده باشد، ممکن است باعث بروز خطای 500 شود.
برای بررسی پرونده .htaccess و رفع مشکل، میبایست مراحل زیر را با دقت در ابتدا یک مرتبه مطالعه کنید و برای بار بعدی به همراه مرور طبق موارد گفته شده پیش بروید.
- مرحله یک: دسترسی به سرور:
ابتدا باید به سرور خود دسترسی داشته باشید. این میتواند از طریق FTP، برخط (مثلاً cPanel) یا روش دیگری باشد.
- مرحله دوم: پیدا کردن پرونده .htaccess:
پرونده .htaccess معمولاً در ریشه دایرکتوری سایت و یا دایرکتوری موردنظر قرار دارد. اگر پرونده را پیدا نکردید، ممکن است پنهان باشد و باید مراحلی را برای نمایش فایلهای مخفی در سیستم عامل خود انجام دهید.
- مرحله سوم: پشتیبانگیری از پرونده .htaccess:
قبل از هر تغییری در پرونده .htaccess، بهتر است یک نسخه پشتیبان از فایل تهیه کنید. این کار به شما امکان بازگشت به تنظیمات قبلی را در صورت بروز مشکل میدهد.
مرحله چهارم: غیرفعال کردن موقت پرونده .htaccess:
برای بررسی اینکه آیا خطای 500 به دلیل پرونده .htaccess است یا خیر، میتوانید ابتدا این پرونده را غیرفعال کنید. برای این کار، میتوانید نام پرونده را به چیزی مانند “.htaccess.bak” تغییر دهید. سپس صفحه را رفرش کنید و ببینید آیا خطا برطرف شده است یا خیر. اگر خطا برطرف شد، احتمالاً مشکل در پرونده .htaccess است.
- مرحله پنجم: بررسی محتوای پرونده .htaccess:
اگر خطا برطرف نشد، شما میتوانید محتوای فایل .htaccess را بررسی کنید و اطمینان حاصل کنید که تنظیمات صحیحی دارد. ممکن است خطایی در قوانین Rewrite، مجوزها یا تنظیمات دیگر وجود داشته باشد که باعث بروز خطای 500 شده است. در صورت وجود خطاهای قابل تشخیص، شما میتوانید آنها را اصلاح کنید یا پرونده .htaccess رابه حالت اولیه بازگردانید و سپس تنظیمات را به طور تدریجی تغییر دهید و هر بار تغییرات را بررسی کنید تا عامل مشکل را شناسایی کنید.
- مرحله ششم: تست و بررسی:
پس از اعمال تغییرات در پرونده .htaccess، صفحه را مجدداً بارگیری کنید و بررسی کنید که خطای 500 برطرف شده است یا خیر. اگر خطا برطرف شده است، به تدریج تغییرات را اعمال کنید و هر بار تغییرات را تست کنید تا مشکل را پیدا کنید.
در نهایت، اگر پرونده .htaccess مسئول خطای 500 نبود یا پیدا کردن و رفع مشکل در آن ممکن نبود، باید سایر عوامل ممکن مسئول این خطا را بررسی کنید، از جمله تنظیمات سرور، پایگاه داده و برنامههای مورد استفاده.

افزایش حد حافظه PHP برای رفع ارور 500 در سایت
برای رفع خطای 500 Internal Server Error در سایت خود با افزایش حد حافظه PHP، میبایست با دقت و توجه کافی مراحلی را که در ادامه بصورت کاملا تشریح شده آوردهایم را دنبال کنید.
- پیدا کردن فایل ini: ابتدا باید فایل php.ini را پیدا کنید. این فایل معمولاً در دایرکتوری پیشفرض سرور قرار دارد. اگر نمیدانید کجاست، میتوانید با استفاده از تابع phpinfo() این اطلاعات را ببینید.
- ویرایش فایل ini: پس از پیدا کردن فایل php.ini، با استفاده از ویرایشگر متنی، آن را باز کنید.
- پیدا کردن تنظیمات حافظه:
در فایل php.ini، باید تنظیمات مربوط به حافظه را پیدا کنید. دو تنظیمات اصلی که ممکن است نیاز به تغییر داشته باشند، عبارتند از:
– memory_limit: این تنظیمات حداکثر حجم حافظه قابل استفاده برای اجرای اسکریپتهای PHP را تعیین میکند. شما میتوانید این مقدار را افزایش دهید. برای مثال، اگر میخواهید حداکثر حافظه را به 256 مگابایت افزایش دهید، میتوانید این خط را ویرایش کنید:
- memory_limit = 256M
– max_execution_time:
این تنظیمات حداکثر زمان اجرای اسکریپتهای PHP را تعیین میکند. در برخی موارد، زمان اجرای بلند مدت یا پردازشهای سنگین ممکن است باعث خطای 500 شوند. مقدار پیشفرض این تنظیمات معمولاً 30 یا 60 ثانیه است. شما میتوانید این مقدار را افزایش دهید. برای مثال، اگر میخواهید حداکثر زمان اجرا را به 120 ثانیه افزایش دهید، میتوانید این خط را ویرایش کنید:
- max_execution_time = 120
- ذخیره و بستن فایل ini: پس از اعمال تغییرات، فایل php.ini را ذخیره کنید و بسته شود.
- راهاندازی مجدد سرور: برخی تنظیمات در فایل ini تنها پس از راهاندازی مجدد سرور اعمال میشوند. بنابراین، باید سرور را راهاندازی مجدد کنید.
پس از انجام این مراحل، حد حافظه PHP افزایش خواهد یافت و احتمالاً خطای 500 Internal Server Error برطرف خواهد شد. با این حال، توجه داشته باشید که افزایش حد حافظه PHP به تنهایی ممکن است مسئله را حل نکند، زیرا علت خطای 500 میتواند به دلایل دیگری نیز باشد. بهتر است قبل از اعمال تغییرات، لاگ های سرور را بررسی کنید تا دلیل اصلی خطا را متوجه شوید.
جمع بندی
امروز برای شما عزیزان به آموزش حل یک چالش بزرگ یعنی رفع خطای 500 Error پرداختیم. امیدوار هستیم که اگر با این چالش روبهرو هستید ، با کمک این مقاله که توسط ویراوردپرس تالیف و تعلیم داده شده است، مشکتان رفع شود و بهبودی عمکرد سایتتان را بازیابی کنید. برای کسب اطلاعات آموزشی بیشتر در زمینه ها و موضوعات مرتبط میتوانید به قسمت ” مقالات آموزشی ” مراجعه نمایید.
The post رفع خطای 500 Internal Server Error در وردپرس (راهنمای کامل) appeared first on ویرا وردپرس.
]]>