The post دوره آموزش رایگان html و css همراه با تمرین appeared first on ویرا وردپرس.
]]>HTML و CSS چیست؟
HTML و CSS دو زبان نشانهگذاری هستند که برای ساخت صفحات وب استفاده میشوند. HTML (HyperText Markup Language) برای ایجاد ساختار و محتوای صفحه وب استفاده میشود. CSS (Cascading Style Sheets) برای استایلدهی به عناصر HTML استفاده میشود.
ایجاد یک صفحه وب ساده
برای ایجاد یک صفحه وب ساده، به یک ویرایشگر متن نیاز دارید. در ویرایشگر متن، کد زیر را وارد کنید:
مثال
<!DOCTYPE html> <html> <head> <title>صفحه وب ساده</title> </head> <body> <h1>این یک عنوان است</h1> <p>این یک پاراگراف است</p> </body> </html>
این کد یک صفحه وب ساده با یک عنوان و یک پاراگراف ایجاد میکند.
ساختار اصلی یک صفحه HTML
هر صفحه HTML از چهار بخش اصلی تشکیل شده است:
- تگ <html>: این تگ نشاندهنده شروع و پایان یک صفحه HTML است.
- تگ <head>: این تگ برای قرار دادن اطلاعات مربوط به صفحه وب استفاده میشود، مانند عنوان صفحه، توضیحات صفحه، و استایلهای CSS.
- تگ <body>: این تگ برای قرار دادن محتوای اصلی صفحه وب استفاده میشود.
مفاهیم اولیه CSS
CSS برای کنترل ظاهر عناصر HTML استفاده میشود. برخی از مفاهیم اولیه CSS عبارتند از:
- رنگها: CSS برای تعیین رنگ عناصر HTML استفاده میشود.
- فونتها: CSS برای تعیین فونت عناصر HTML استفاده میشود.
- اندازهها: CSS برای تعیین اندازه عناصر HTML استفاده میشود.
افزودن CSS به صفحه HTML
برای افزودن CSS به صفحه HTML، میتوانید از تگ <style> استفاده کنید. تگ <style> در بخش <head> صفحه HTML قرار میگیرد.
کد زیر یک مثال از نحوه افزودن CSS به صفحه HTML است:
<!DOCTYPE html>
<html>
<head>
<title>صفحه وب ساده</title>
<style>
h1 {
color: red;
font-size: 20px;
}
p {
color: blue;
font-size: 16px;
}
</style>
</head>
<body>
<h1>این یک عنوان است</h1>
<p>این یک پاراگراف است</p>
</body>
</html>
این کد رنگ عنوان را قرمز و اندازه آن را 20px میکند. همچنین رنگ پاراگراف را آبی و اندازه آن را 16px میکند.
چند نکته برای شروع
- برای یادگیری HTML و CSS، میتوانید از منابع آنلاین و کتابهای آموزشی استفاده کنید.
- تمرین مداوم کلید یادگیری HTML و CSS است.
- اگر در مورد چیزی گیج هستید، از انجمنهای آنلاین یا فرومهای پشتیبانی کمک بگیرید.
نتیجه
HTML و CSS دو زبان قدرتمند هستند که میتوان از آنها برای ساخت صفحات وب زیبا و کارآمد استفاده کرد. با یادگیری این دو زبان، میتوانید وبسایتهای خود را ایجاد کنید یا به عنوان یک طراح وب حرفهای کار کنید.
تگهای متنی
HTML شامل یک مجموعه از تگهای متنی است که برای قالببندی و نمایش متن در صفحات وب استفاده میشوند. برخی از تگهای متنی پرکاربرد عبارتند از:
- <h1> تا <h6>: این تگها برای ایجاد عناوین با اندازههای مختلف استفاده میشوند.
- <p>: این تگ برای ایجاد پاراگرافها استفاده میشود.
- <b>: این تگ برای ضخیم کردن متن استفاده میشود.
- <i>: این تگ برای ایتالیک کردن متن استفاده میشود.
- <u>: این تگ برای زیرخطدار کردن متن استفاده میشود.
- <strong>: این تگ برای برجسته کردن متن استفاده میشود.
- <em>: این تگ برای تأکید بر متن استفاده میشود.
- <code>: این تگ برای نمایش کد استفاده میشود.
- <pre>: این تگ برای نمایش متن بدون قالببندی استفاده میشود.
مثال
کد زیر یک صفحه HTML ساده را ایجاد میکند که از تگهای متنی برای قالببندی متن استفاده میکند:
<!DOCTYPE html> <html lang="fa"> <head> <title>صفحه وب ساده</title> </head> <body> <h1>عنوان صفحه</h1> <p>این یک پاراگراف است.</p> <b>متن ضخیم</b> <i>متن ایتالیک</i> <u>متن زیرخطدار</u> <strong>متن برجسته</strong> <em>متن تأکید</em> <code>کد</code> <pre>متن بدون قالببندی</pre> </body> </html>
حتما تست کنید و خروجی ببینید با کد زدن و تمرین کردن هست که کد نویسیتون قوی میشه و یاد میگیرید.
تگهای تصویر <img>
HTML شامل یک تگ برای قرار دادن تصاویر در صفحات وب است. تگ <img> برای قرار دادن تصاویر استفاده میشود.
مثال
کد زیر یک صفحه HTML ساده را ایجاد میکند که از تگ <img> برای قرار دادن یک تصویر استفاده میکند:
<!DOCTYPE html> <html lang="fa"> <head> <title>صفحه وب ساده</title> </head> <body> <img src="image.jpg" alt="یک تصویر"> </body> </html>
صفتهای تگ <img>
تگ <img> دارای چندین صفت است که میتوان از آنها برای کنترل نحوه نمایش تصویر استفاده کرد. برخی از صفتهای پرکاربرد عبارتند از:
- src: این صفت آدرس تصویر را مشخص میکند.
- alt: این صفت یک متن جایگزین را برای تصویر مشخص میکند.
- width: این صفت عرض تصویر را مشخص میکند.
- height: این صفت ارتفاع تصویر را مشخص میکند.
مثال
کد زیر یک صفحه HTML ساده را ایجاد میکند که از صفتهای تگ <img> برای تغییر اندازه و نمایش متن جایگزین استفاده میکند:
<!DOCTYPE html> <html lang="fa"> <head> <title>صفحه وب ساده</title> </head> <body> <img src="image.jpg" alt="یک تصویر" width="100" height="100"> </body> </html>
تگهای متنی و تصاویر ابزارهای مهمی برای ایجاد صفحات وب هستند. با استفاده از این تگها، میتوانید متن و تصاویر را به روشهای مختلف قالببندی و نمایش دهید.
لیستها ul و ol
لیستها برای سازماندهی و نمایش اطلاعات به صورت منظم استفاده میشوند. HTML شامل دو نوع لیست است:
- لیستهای غیرمرتب (unordered list): این لیستها با استفاده از تگهای <ul> و <li> ایجاد میشوند.
- لیستهای مرتب (ordered list): این لیستها با استفاده از تگهای <ol> و <li> ایجاد میشوند.
ساخت لیستهای غیرمرتب
برای ایجاد یک لیست غیرمرتب، از تگهای <ul> و <li> استفاده میشود. تگ <ul> نشاندهنده شروع و پایان یک لیست غیرمرتب است. تگ <li> نشاندهنده یک آیتم در یک لیست غیرمرتب است.
مثال
کد زیر یک صفحه HTML ساده را ایجاد میکند که یک لیست غیرمرتب را نمایش میدهد:
<!DOCTYPE html>
<html lang="fa">
<head>
<title>صفحه وب ساده</title>
</head>
<body>
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
</body>
</html>
ساخت لیستهای مرتب
برای ایجاد یک لیست مرتب، از تگهای <ol> و <li> استفاده میشود. تگ <ol> نشاندهنده شروع و پایان یک لیست مرتب است. تگ <li> نشاندهنده یک آیتم در یک لیست مرتب است.
مثال
کد زیر یک صفحه HTML ساده را ایجاد میکند که یک لیست مرتب را نمایش میدهد:
<!DOCTYPE html>
<html lang="fa">
<head>
<title>صفحه وب ساده</title>
</head>
<body>
<ol>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ol>
</body>
</html>
استایل دهی به لیستها با CSS
میتوان از CSS برای استایلدهی به لیستها استفاده کرد. برخی از ویژگیهای CSS که میتوان برای استایلدهی به لیستها استفاده کرد عبارتند از:
- list-style-type: این ویژگی نوع نماد لیست را مشخص میکند.
- list-style-position: این ویژگی موقعیت نماد لیست را مشخص میکند.
- list-style-image: این ویژگی یک تصویر را به عنوان نماد لیست تنظیم میکند.
- list-style-width: این ویژگی عرض نماد لیست را مشخص میکند.
- list-style-margin: این ویژگی حاشیههای اطراف نماد لیست را مشخص میکند.
مثال
کد زیر یک صفحه HTML ساده را ایجاد میکند که یک لیست مرتب را نمایش میدهد و از CSS برای استایلدهی به آن استفاده میکند:
<!DOCTYPE html>
<html lang="fa">
<head>
<title>صفحه وب ساده</title>
<style>
ol {
color: red;
list-style-type: circle;
}
</style>
</head>
<body>
<ol>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ol>
</body>
</html>
ساخت جداول <Table>
برای ایجاد یک جدول، از تگهای <table>، <tr>، <td>، و <th> استفاده میشود. تگ <table> نشاندهنده شروع و پایان یک جدول است. تگ <tr> نشاندهنده یک ردیف در یک جدول است. تگ <td> نشاندهنده یک سلول در یک ردیف است. تگ <th> نشاندهنده یک سلول عنوان در یک ردیف است.
مثال
کد زیر یک صفحه HTML ساده را ایجاد میکند که یک جدول را نمایش میدهد:
<!DOCTYPE html>
<html lang="fa">
<head>
<title>صفحه وب ساده</title>
</head>
<body>
<table>
<tr>
<th>عنوان</th>
<th>مقدار</th>
</tr>
<tr>
<td>item 1</td>
<td>value 1</td>
</tr>
<tr>
<td>item 2</td>
<td>value 2</td>
</tr>
</table>
</body>
</html>
استایل دهی به جداول با CSS
میتوان از CSS برای استایلدهی به جداول استفاده کرد. برخی از ویژگیهای CSS که میتوان برای استایلدهی به جداول استفاده کرد عبارتند از:
- border: این ویژگی حاشیههای اطراف جدول را مشخص میکند.
- border-collapse: این ویژگی نحوه ترکیب حاشیههای جدول را مشخص میکند.
- border-spacing: این ویژگی فاصله بین حاشیههای جدول را مشخص میکند.
- table-layout: این ویژگی نحوه چیدمان جدول را مشخص میکند.
- width: این ویژگی عرض جدول را مشخص میکند.
- height: این ویژگی ارتفاع جدول را مشخص میکند.
- text-align: این ویژگی نحوه چیدمان متن در سلولهای جدول را مشخص میکند.
- vertical-align: این ویژگی نحوه چیدمان متن در سلولهای جدول را مشخص میکند.
- font-size: این ویژگی اندازه فونت در سلولهای جدول را مشخص میکند.
- color: این ویژگی رنگ متن در سلولهای جدول را مشخص میکند.
مثال
کد زیر یک صفحه HTML ساده را ایجاد میکند که یک جدول را نمایش میدهد و از CSS برای استایلدهی به آن استفاده میکند:
<!DOCTYPE html>
<html lang="fa">
<head>
<title>صفحه وب ساده</title>
<style>
table {
border: 1px solid black;
border-collapse: collapse;
width: 500px;
height: 200px;
}
th {
background-color: lightblue;
color: black;
text-align: center;
}
td {
background-color: lightgray;
color: black;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>عنوان</th>
<th>مقدار</th>
</tr>
<tr>
<td>item 1</td>
<td>value 1</td>
</tr>
<tr>
<td>item 2</td>
<td>value 2</td>
</tr>
</table>
</body>
</html>
لیستها و جداول ابزارهای مهمی برای ایجاد صفحات وب هستند. با استفاده از این ابزارها، میتوانید اطلاعات را به روشهای مختلف سازماندهی و نمایش دهید.
فرمها و ورودیها
فرمها برای جمعآوری اطلاعات از کاربران استفاده میشوند. ورودیها عناصری هستند که کاربران میتوانند برای وارد کردن اطلاعات در فرم استفاده کنند.
ایجاد فرمها با <form>, <input>, <textarea>, و <button>
برای ایجاد یک فرم، از تگ <form> استفاده میشود. تگ <form> نشاندهنده شروع و پایان یک فرم است.
برای ایجاد یک ورودی، از تگ <input> استفاده میشود. تگ <input> انواع مختلفی دارد که هر کدام برای جمعآوری نوع خاصی از اطلاعات استفاده میشوند. برخی از انواع ورودیهای پرکاربرد عبارتند از:
- <input type=”text”>: این ورودی برای جمعآوری متن استفاده میشود.
- <input type=”password”>: این ورودی برای جمعآوری رمزعبور استفاده میشود.
- <input type=”email”>: این ورودی برای جمعآوری آدرس ایمیل استفاده میشود.
- <input type=”number”>: این ورودی برای جمعآوری اعداد استفاده میشود.
- <input type=”date”>: این ورودی برای جمعآوری تاریخ استفاده میشود.
- <textarea>: این ورودی برای جمعآوری متن چند خطی استفاده میشود.
- <button>: این ورودی برای ایجاد یک دکمه استفاده میشود.
مثال
کد زیر یک صفحه HTML ساده را ایجاد میکند که یک فرم را نمایش میدهد:
<!DOCTYPE html>
<html lang="fa">
<head>
<title>صفحه وب ساده</title>
</head>
<body>
<form action="submit.php" method="post">
<input type="text" name="name" placeholder="نام">
<input type="email" name="email" placeholder="آدرس ایمیل">
<input type="password" name="password" placeholder="رمزعبور">
<textarea name="message" placeholder="پیام"></textarea>
<button type="submit">ارسال</button>
</form>
</body>
</html>
نحوه مدیریت و ارسال دادهها با فرمها برای مدیریت و ارسال دادههای فرم، از روشهای زیر میتوان استفاده کرد: متد GET: این متد دادههای فرم را به صورت رشته در URL ارسال میکند. متد POST: این متد دادههای فرم را به صورت مخفی ارسال میکند. مثال کد زیر یک صفحه HTML ساده را ایجاد میکند که از متد POST برای ارسال دادههای فرم استفاده میکند:
استایل دهی به فرمها و ورودیها با CSS
میتوان از CSS برای استایلدهی به فرمها و ورودیها استفاده کرد. برخی از ویژگیهای CSS که میتوان برای استایلدهی به فرمها و ورودیها استفاده کرد عبارتند از:
- display: این ویژگی نحوه نمایش فرم یا ورودی را مشخص میکند.
- width: این ویژگی عرض فرم یا ورودی را مشخص میکند.
- height: این ویژگی ارتفاع فرم یا ورودی را مشخص میکند.
- border: این ویژگی حاشیههای اطراف فرم یا ورودی را مشخص میکند.
- border-radius: این ویژگی انحنای گوشههای فرم یا ورودی را مشخص میکند.
- background-color: این ویژگی رنگ پسزمینه فرم یا ورودی را مشخص میکند.
- font-size: این ویژگی اندازه فونت در فرم یا ورودی را مشخص میکند.
- color: این ویژگی رنگ متن در فرم یا ورودی را مشخص میکند.
مثال
کد زیر یک صفحه HTML ساده را ایجاد میکند که از CSS برای استایلدهی به فرم استفاده میکند:
<!DOCTYPE html>
<html lang="fa">
<head>
<title>صفحه وب ساده</title>
<style>
form {
width: 500px;
height: 200px;
border: 1px solid black;
border-radius: 5px;
background-color: lightgray;
}
input {
width: 200px;
height: 30px;
font-size: 16px;
color: black;
}
textarea {
width: 500px;
height: 100px;
font-size: 16px;
color: black;
}
button {
width: 100px;
height: 30px;
background-color: blue;
color: white;
}
</style>
</head>
<body>
<form action="submit.php" method="post">
<input type="text" name="name" placeholder="نام">
<input type="email" name="email" placeholder="آدرس ایمیل">
<input type="password" name="password" placeholder="رمزعبور">
<textarea name="message" placeholder="پیام"></textarea>
<button type="submit">ارسال</button>
</form>
</body>
</html>
فرمها و ورودیها ابزارهای مهمی برای تعامل با کاربران هستند. با استفاده از HTML و CSS، میتوانید فرمها و ورودیهای سفارشی ایجاد کنید که نیازهای شما را برآورده میکنند.
CSS پیشرفته
انتخابگرها (Selectors) و قواعد CSS
انتخابگرها بخش مهمی از CSS هستند که به شما امکان میدهند عناصر خاص در صفحه را هدف قرار دهید و به آنها سبکدهی کنید. انتخابگرهای CSS به دو دسته تقسیم میشوند:
- انتخابگرهای ساده: این انتخابگرها فقط یک عنصر را هدف قرار میدهند.
- انتخابگرهای ترکیبی: این انتخابگرها چندین عنصر را هدف قرار میدهند.
انتخابگرهای ساده
انتخابگرهای ساده به شکل زیر هستند:
selector {
property: value;
}
مثال
کد زیر یک عنصر p را با رنگ قرمز هدف قرار میدهد:
p {
color: red;
}
انتخابگرهای ترکیبی
انتخابگرهای ترکیبی با استفاده از عملیات منطقی مانند and و or میتوانند چندین عنصر را هدف قرار دهند.
مثال
کد زیر تمام عناصر p را که کلاس my-class دارند را با رنگ قرمز هدف قرار میدهد:
.my-class p {
color: red;
}
سلسله مراتب و ارث بری در CSS
CSS دارای یک سیستم سلسله مراتبی است که به عناصر امکان میدهد از سبکهای والدین خود ارث ببرند.
مثال
کد زیر یک عنصر div را با رنگ قرمز هدف قرار میدهد:
div {
color: red;
}
این کد همچنین باعث میشود که تمام عناصر p که در داخل عنصر div قرار دارند نیز قرمز شوند.
تصاویر پسزمینه (Background Images)
CSS به شما امکان میدهد به عناصر تصاویر پسزمینه اضافه کنید.
مثال
کد زیر یک عنصر div را با تصویر پسزمینه یک گل target قرار میدهد:
div {
background-image: url("image.jpg");
}
تجربهی کاربری (User Experience) با CSS انیمیشن
CSS انیمیشن به شما امکان میدهد عناصر صفحه را به صورت پویا حرکت دهید.
مثال
کد زیر یک عنصر div را به صورت عمودی به بالا حرکت میدهد:
div {
animation: move 2s ease-in-out;
}
@keyframes move {
0% {
top: 0;
}
100% {
top: 100px;
}
}
انتخابگرها، سلسله مراتب و ارث بری، تصاویر پسزمینه و انیمیشن CSS ابزارهای قدرتمندی هستند که میتوانند به شما کمک کنند تا صفحات وب خود را به صورت سفارشی ایجاد کنید.
The post دوره آموزش رایگان html و css همراه با تمرین appeared first on ویرا وردپرس.
]]>The post ثبت بک لینک در ویکی پدیا appeared first on ویرا وردپرس.
]]>The post ثبت بک لینک در ویکی پدیا appeared first on ویرا وردپرس.
]]>The post ۵ روش تبلیغات در اینستاگرام در سال ۲۰۲۳ appeared first on ویرا وردپرس.
]]>
اینفلوئنسر مارکتینگ اینستاگرام
اینفلوئنسر مارکتینگ یک روش تبلیغاتی محبوب است که در آن کسبوکارها با تأثیرگذاران رسانههای اجتماعی برای تبلیغ محصولات یا خدمات خود همکاری میکنند. اینستاگرام خانه چندین اینفلوئنسر با فالوورهای عظیم است که میتواند میلیونها کاربر را جذب کند. انتظار می رود در سال 2023، اینفلوئنسر مارکتینگ همچنان یک روش تبلیغاتی محبوب در اینستاگرام باشد و کسب و کارها می توانند از آن برای افزایش آگاهی از برند و دستیابی به مخاطبان هدف خود استفاده کنند. اینفلوئنسرها می توانند محتوایی ایجاد کنند که محصول یا خدماتی را به نمایش بگذارد و آن را برای دنبال کنندگان خود تبلیغ کنند و منجر به فروش و تبدیل بیشتر شود.
هنگام همکاری با اینفلوئنسرها، مهم است که اینفلوئنسرهای مناسب را انتخاب کنید که با ارزش های برند شما و مخاطبان هدف شما همسو باشد. مخاطب اینفلوئنسر باید با مخاطب هدف شما مطابقت داشته باشد و محتوا باید معتبر و ارگانیک باشد. در سال 2023، کسبوکارها میتوانند انتظار افزایش تعداد اینفلوئنسرهای کوچک را داشته باشند که دنبالکنندگان کمتری دارند اما به شدت با فالوورهای خود درگیر هستند و آنها را به یک دارایی با ارزش برای کسبوکارها تبدیل میکند.
تبلیغات استوری اینستاگرام
استوری اینستاگرام یکی از محبوب ترین ویژگی های اینستاگرام است که روزانه بیش از 500 میلیون کاربر از این ویژگی استفاده می کنند. تبلیغات داستانی، تبلیغات تمام صفحه ای هستند که در بین داستان های کاربران ظاهر می شوند و روشی خلاقانه برای نمایش محصولات یا خدمات خود به کسب و کارها ارائه می دهند. در سال 2023، کسبوکارها میتوانند انتظار افزایش استفاده از تبلیغات استوری اینستاگرام را داشته باشند، زیرا روشی مقرون به صرفه برای دستیابی به مخاطبان گستردهتر ارائه میدهد. کسبوکارها میتوانند محتوای جذاب و از نظر بصری جذابی ایجاد کنند که با مخاطبانشان طنین انداز شود و منجر به تبدیل و فروش بیشتر شود.
تبلیغات قرقره اینستاگرام
Reels Ads یک ویژگی جدید در اینستاگرام است که به کسبوکارها اجازه میدهد تا محتوای ویدیویی کوتاه تا 60 ثانیه ایجاد کنند. محتوا در بین حلقههای کاربران ظاهر میشود و فرصتی را برای کسبوکارها فراهم میکند تا به مخاطبان بیشتری دست یابند. در سال 2023، کسب و کارها می توانند انتظار افزایش استفاده از Reels Ads را داشته باشند، زیرا این یک راه خلاقانه برای نمایش محصولات یا خدمات آنها است. Reels Ads فرصتی منحصر به فرد برای مشاغل ایجاد می کند تا محتوای سرگرم کننده و آموزنده ایجاد کنند که منجر به تبدیل و فروش بیشتر می شود.
خرید اینستاگرام
خرید اینستاگرام قابلیتی است که به کسب و کارها اجازه می دهد محصولات و خدمات خود را به نمایش بگذارند و به کاربران امکان می دهد محصولات را مستقیماً از برنامه خریداری کنند. در سال 2023، کسبوکارها میتوانند انتظار افزایش استفاده از خرید اینستاگرام را داشته باشند، زیرا این روشی مناسب برای مرور و خرید محصولات برای کاربران است. خرید اینستاگرام به کسبوکارها اجازه میدهد تا محصولات را در پستهای خود برچسبگذاری کنند و به کاربران امکان میدهد بدون خروج از برنامه، محصولات را کشف و خریداری کنند.
لایو اینستاگرام
اینستاگرام لایو قابلیتی است که به کسبوکارها اجازه میدهد تا به صورت زنده با مخاطبان خود ارتباط برقرار کنند. در سال 2023، کسبوکارها میتوانند انتظار افزایش استفاده از Instagram Live را داشته باشند، زیرا این روشی خلاقانه برای تعامل با مخاطبان و نمایش محصولات یا خدمات خود است. کسبوکارها میتوانند از Instagram Live برای راهاندازی محصولات جدید، میزبانی جلسات پرسش و پاسخ، و ارائه اجمالی از پشت صحنه استفاده کنند که منجر به تبدیل و فروش بیشتر میشود.
نتیجه
اینستاگرام چندین روش تبلیغاتی ارائه می دهد که کسب و کارها می توانند از آنها برای دستیابی به مخاطبان هدف خود و بازاریابی محصولات یا خدمات خود استفاده کنند. در سال 2023، کسب و کارها می توانند انتظار افزایش استفاده از اینفلوئنسر مارکتینگ، تبلیغات استوری اینستاگرام، تبلیغات Reels، خرید اینستاگرام و لایو اینستاگرام را داشته باشند. انتخاب روش تبلیغاتی مناسب که با اهداف تجاری و مخاطبان هدف شما همسو باشد، ضروری است. با روش تبلیغاتی مناسب، کسب و کارها می توانند آگاهی از برند، تعامل و تبدیل را افزایش دهند.
The post ۵ روش تبلیغات در اینستاگرام در سال ۲۰۲۳ appeared first on ویرا وردپرس.
]]>The post 5 راهکار موفقیت کسب و کارهای آنلاین نو پا در سال ۲۰۲۳ appeared first on ویرا وردپرس.
]]>شروع یک تجارت آنلاین جدید در سال 2023 میتواند یک تجربه هیجانانگیز و چالشبرانگیز باشد. با افزایش رقابت و تغییر رفتار مصرفکننده، کسب و کارهای آنلاین جدید مستعد شکست هستند. با این حال، با اجرای استراتژیهای مناسب، کسبوکارهای آنلاین جدید میتوانند خطرات را کاهش داده و شانس موفقیت خود را افزایش دهند. در این مقاله به پنج استراتژی برای جلوگیری از شکست کسب و کارهای آنلاین جدید در سال 2023 می پردازیم.
تحقیقات بازار را با دقت انجام دهید!
یکی از مهم ترین استراتژیها برای جلوگیری از شکست کسب و کارهای آنلاین جدید، انجام تحقیقات بازار است. این شامل جمعآوری و تجزیه و تحلیل دادهها در مورد مخاطبان هدف، رقبا، روندهای صنعت و نیازهای مشتری است. تحقیقات بازار میتواند به شما کمک کند شکاف های موجود در بازار را شناسایی کنید، رفتار مصرف کننده را درک کنید و یک پیشنهاد ارزش منحصر به فرد ایجاد کنید که نیازهای مخاطب هدف شما را برآورده کند.
تحقیقات بازار همچنین میتواند به شما در شناسایی چالشها و فرصتهای بالقوه در بازار کمک کند. به عنوان مثال، میتوانید از تحقیقات بازار برای شناسایی موثرترین کانال های بازاریابی برای دستیابی به مخاطبان هدف خود، تعیین محبوبترین محصولات و خدمات در صنعت خود و شناسایی استراتژی های قیمتگذاری مورد استفاده رقبا استفاده کنید.

یک پیشنهاد منحصر به فرد برای مشتری ایجاد کنید!
توسعه یک ارزش پیشنهادی منحصر به فرد، استراتژی دیگری است که میتواند به کسب و کارهای آنلاین جدید کمک کند تا از شکست جلوگیری کنند. ارزش پیشنهادی بیانیه ای است که مزایای خاص محصولات یا خدمات شما را به مخاطبان هدف شما منتقل میکند. باید به وضوح توضیح دهد که چرا محصولات یا خدمات شما بهتر از محصولات رقبای شما هستند و چگونه مشکلات مخاطبان هدف شما را حل میکنند.
یک پیشنهاد ارزش منحصر به فرد می تواند به شما کمک کند تا برند خود را از رقبا متمایز کنید و مشتریانی را جذب کنید که مایلند برای ارزشی که ارائه میدهید بپردازند. پیشنهاد ارزش شما باید ساده، واضح و به یاد ماندنی باشد و باید در تمام جنبه های کسب و کار آنلاین شما، از جمله وب سایت، نمایههای رسانه های اجتماعی و مواد بازاریابی، ادغام شود.
یک حضور آنلاین قوی بسازید!
ایجاد یک حضور آنلاین قوی برای کسب و کارهای آنلاین جدید بسیار مهم است. این شامل ایجاد وب سایتی است که کاربر پسند، از نظر بصری جذاب و بهینه شده برای موتورهای جستجو باشد. وبسایت شما باید به راحتی قابل پیمایش، پاسخگوی تلفن همراه باشد و باید ارزش پیشنهادی، محصولات یا خدمات و اطلاعات تماس برند شما را به وضوح بیان کند.
علاوه بر وب سایت، شما همچنین باید پروفایلهای رسانههای اجتماعی را ایجاد کنید که با پیامها و ارزشهای برند شما سازگار باشد. رسانه های اجتماعی میتوانند ابزار قدرتمندی برای ایجاد آگاهی از برند، تعامل با مخاطبان هدف و هدایت ترافیک به وب سایت شما باشند.

یک برنامه بازاریابی برای کارهای آنلاین تهیه کنید!
تدوین برنامه بازاریابی یکی دیگر از استراتژی های مهم برای جلوگیری از شکست کسب و کارهای آنلاین جدید است. برنامه بازاریابی شما باید تاکتیک هایی را که برای دستیابی به مخاطبان هدف خود، ایجاد آگاهی از برند و ایجاد سرنخ و فروش استفاده می کنید، مشخص کند. برخی از تاکتیک های بازاریابی موثر برای کسب و کارهای آنلاین جدید شامل بازاریابی محتوا، بازاریابی رسانه های اجتماعی، بهینه سازی موتورهای جستجو و بازاریابی ایمیلی است.
برنامه بازاریابی شما همچنین باید شامل بودجه و جدول زمانی برای اجرای تاکتیک های بازاریابی شما باشد. مهم است که تلاشهای بازاریابی خود را پیگیری کنید و نتایج را تجزیه و تحلیل کنید تا تعیین کنید کدام تاکتیکها مؤثرتر هستند و در صورت نیاز تنظیمات را انجام دهید.
بر روی تجربه و هدف مشتری در کارهای آنلاین تمرکز کنید
در نهایت، کسب و کارهای آنلاین جدید می توانند با تمرکز بر تجربه مشتری از شکست جلوگیری کنند. ارائه خدمات عالی به مشتریان و تجربه خرید یکپارچه میتواند به شما در ایجاد وفاداری به برند و ایجاد تجارت تکراری کمک کند. شما باید تلاش کنید تا یک فرهنگ مشتری محور ایجاد کنید که نیازها و ترجیحات مخاطبان هدف شما را در اولویت قرار دهد.
برای بهبود تجربه مشتری، میتوانید توصیههای شخصیشده محصول را ارائه دهید، ارسال سریع و رایگان را ارائه دهید، و بازپرداخت و بازپرداخت آسان را ارائه دهید. همچنین میتوانید از بازخورد و نظرات مشتریان برای شناسایی زمینههای بهبود و ایجاد تغییرات در محصولات، خدمات یا فرآیندهای خود استفاده کنید.

نتیجه گیری
در نتیجه، راه اندازی کسب و کارهای آنلاین جدید در سال 2023 می تواند چالش برانگیز باشد، اما با اجرای استراتژی های مناسب، کسب و کارهای آنلاین جدید میتواند خطرات را کاهش داده و شانس موفقیت خود را افزایش دهند. انجام تحقیقات بازار، ایجاد یک ارزش پیشنهادی منحصر به فرد، حضور شفاف و قوی در بستر سوشال مدیا و وب، توسعه یک برنامه بازاریابی و تمرکز بر تجربه مشتری پنج استراتژی هستند که میتوانند به کسب و کارهای آنلاین جدید کمک کنند از شکست جلوگیری کنند و به موفقیتهای طولانی مدت برسند.
تیم پشتیبانی ویرا وردپرس در خدمت شما عزیزان است تا در این راه تجربه ارزشمند چندین سال فعالیت درخشان را در خدمت شما عزیزان قرار دهد.
The post 5 راهکار موفقیت کسب و کارهای آنلاین نو پا در سال ۲۰۲۳ appeared first on ویرا وردپرس.
]]>The post چطوری در اینستاگرام چند لینک به جای یک لینک قرار بدیم appeared first on ویرا وردپرس.
]]>اینستاگرام رو میتونیم به عنوان یکی از کامل ترین محیط های نرم افزاری برای فضای اجتمائی در کنار توییتر و فیسبوک بشناسیم.
استفاده و بهره گیری از این بستر برای کسب و کار ها در دنیای دیجیتال بسیار ضروری است مخصوصا که تقریبا همه انسان ها گوشی تلفن همراه دارند و در شبکه های اجتمائی عضو هستند؛ این امر باعث شده تا اینستاگرام برای کسب و کار های کوچک و بزرگ به عنوان یک کانال بازاریابی مناسب شناخته بشه، مخصوصا برای مشاغل کوچک که روش های بازاریابی عمومی، معمولا برای آنها ها غیر ممکن است (بدلیل هزینه های بالا)
با وجود اینکه اینستاگرام بسیار هوشمند و تکامل یافته است اما خوب در هر حال توسط انسان ها ساخته شده و نمیتواند بطور صددرصد کامل و بی نقص باشد. برخلاف ویژگی های تمام نشدنی این شبکه اجتمائی، همچنان برخی مشکلات باعث آزار کاربران میشود مانند نظرسنجی ها در استوری برای کاربران فارسی زبان.
از دیگر مشکلاتی که کاربران با آن مواجه شده اند این است که در قسمت بیو یا همان توضیحات پروفایل نمیتوان بیش از یک لینک قرار داد و این مشکل مخصوصا برای کسب و کار ها دردسر ساز شده بطوری که کاربران نمیتوانند همزمان لینک های مختلف مانند سایت، توییتر، تلگرام و غیره با قرار دهند
اما حالا استارت آپ ها و سرویس های مختلفی راه اندازی شده اند تا با خدمات متنوعی که ارائه میدهند این مشکل رو حل کنند.
از جمله این سرویس ها، سایت bio2.ir است که با ارائه سرویس لینکدهی توانسته این مشکل را حل کند.
ویژگی های این سرویس
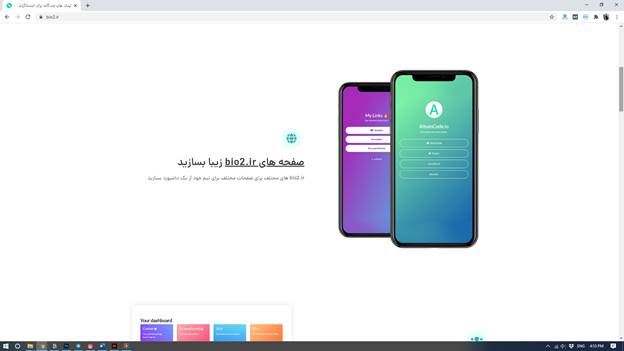
طراحی زیبای صفحات
وبسایت های بسیار گوناگونی در سطح وب موجود هستند که چنین سرویس هایی ارائه میدهند اما به جرعت میتوان گفت که صفحه لینک ها بسیار جذاب و ریسپانسیو طراحی شده است و کاربرانی که از تلفن همراه برای مشاهده لینک ها استفاده میکنند تجربه کاربری خوبی را حس میکنند.
وقتی کسی وارد لینکی که شما از بیو2 دریافت کردین میشه مثل این میمونه که داره پروفایل شما رو نگاه میکنه، نام شما در بالا و بزرگ نوشته شده است.
در زیر آن بیو شما دیده میشود که ایده جالبی است و این لینک رو بیشتر شبیه به یک پروفایل میکنه، بعد از اون میتونید لینک هایی که نیاز دارید تا دیده بشن رو جایگذاری کنید که تعداد نامحدودی دارن (بصورت رایگان)
اگر اشتراک هم بخرید میتونید در زیر صفحه شبکه های اجتمائی تون رو لیست کنید تا راحت تر پیدا بشن
ساخت پروژه های مختلف
برخلاف برخی سرویس های دیگر، در اینجا میتونید کلی از این پروفایل ها بسازید و همگی همزمان کار میکنند. مثلا میتونید یکی برای ایسنتاگرام شخصیتون، یکی برای برندتون و.. بسازید. البته برای فعال سازی این ویژگی باید اشتراک خریداری کنید، این ویژگی در نسخه رایگان قابل دسترسی نیست.
کوتاه سازی لینک ها
از دیگر خدماتی که این وبسایت ارائه میکند، کوتاه سازی لینک ها است. حتما شما هم سرویس های بسیاری را میشناسید که این گزینه را ارائه میدهند اما چیزی که باعث شده تا بیو2 از دیگر رقبا متمایز شود این است که شما میتوانید آدرس لینک کوتاه را خودتان تایپ و انتخاب کنید. جالب نیست؟!
شخصی سازی
وقتی که وارد وبسایت میشوید و شروع به سایت پروفایل تون میکنید، متوجه گزینه های زیادی برای شخصی سازی و طراحی میشوید، در سایت میتونید رنگ زمینه، نوع اندازه و رنگ دکمه ها و کلی چیزهای دیگه رو مشاهده کنید. ادیتور ارائه شده توسط بیو2 نسبت به همتا های خود بسیار کامل تر و جالب تر است.
آمار روزانه
در اینستاگرام مارکتینگ یا همون بازاریابی اینستاگرامی آمار و ارقام خیلی مهم هستند و میتونند مسیر آینده ما رو روشن کنند تا بدونیم که باید به کدوم سمت و سو حرکت کنیم. بیو2 با ارائه آمار کلیک ها و انواع و اقسام آمار دیگر خیلی در این مورد کمک کرده و توانسته قدمی بزرگ در راستای کمک به کسب و کار ها برداشته
دامنه دلخواه
با وجود نام کوتاه و زیبای این سایت که در لینک های شما قرار میگیره، ممکنه بخواید که لینک تان را شخصی تر کنید. پس میتونید دامنه خود را از طریق تنظیمات به این سایت متصل کنید تا لینک هاتون با دامنه خودتون نمایش داده بشن
بررسی پلن های اشتراک
اشتراک رایگان
- 1 پروژه
- 1 صفحه bio2.ir
- 10 لینک کوتاه
- دامنه دلخواه
- دامنه اضافه
- لینک شخصی سازی شده
- لینک های عمیق
- بدون تبلیغ
- حذف کپی رایت وب سایت
- انتخاب رنگ دلخواه
- آمار دقیق و کامل
- علامت وریفای شده
اشتراک آزمایشی
- پروژه نامحدود
- صفحه های bio2.ir نامحدود
- 10 لینک کوتاه
- دامین های دلخواه نامحدود
- دامنه اضافه
- لینک شخصی سازی شده
- لینک های عمیق
- بدون تبلیغ
- حذف کپی رایت وب سایت
- انتخاب کپی رایت دلخواه
- انتخاب رنگ دلخواه
- آمار دقیق و کامل
- استفاده از گوگل آنالیتیک
- استفاده از فیسبوک پیکسل
- پس زمینه دلخواه
- علامت وریفای شده
- برنامه ریزی نمایش لینک
- سئو
- UTM پارامتر های
- شبکه های اجتماعی
- فونت ها
اشتراک پایه
- 1 پروژه
- 2 صفحه bio2.ir
- 20 لینک کوتاه
- 1 دامنه دلخواه
- بدون تبلیغ
- انتخاب رنگ دلخواه
- آمار دقیق و کامل
اشتراک حرفه ای
- 5 پروژه
- 5 صفحه bio2.ir
- 30 لینک کوتاه
- بدون تبلیغ
- انتخاب رنگ دلخواه
- آمار دقیق و کامل
- استفاده از گوگل آنالیتیک
- استفاده از فیسبوک پیکسل
- پس زمینه دلخواه
- شبکه های اجتماعی
- فونت ها
اشتراک سازمانی
- پروژه نامحدود
- صفحه های bio2.ir نامحدود
- لینک کوتاه نامحدود
- دامین های دلخواه نامحدود
- دامنه اضافه
- لینک شخصی سازی شده
- لینک های عمیق
- بدون تبلیغ
- حذف کپی رایت وب سایت
- انتخاب کپی رایت دلخواه
- انتخاب رنگ دلخواه
- آمار دقیق و کامل
- استفاده از گوگل آنالیتیک
- استفاده از فیسبوک پیکسل
- پس زمینه دلخواه
- علامت وریفای شده
- برنامه ریزی نمایش لینک
- سئو
- UTM پارامتر های
- شبکه های اجتماعی
- فونت ها
آموزش ثبت نام و ساخت پروژه
استفاده از بیو2 خیلی راحته و هر کسی حتی بدون نیاز به راهنمایی هم میتونه از اون استفاده کنه، این خودش هم یک ویژگی خوبه که طراحان سایت تونسته اند اونو داخل سایت جا بدن. در ادامه مراحل ثبت نام رو بررسی میکنیم.
مرحله اول
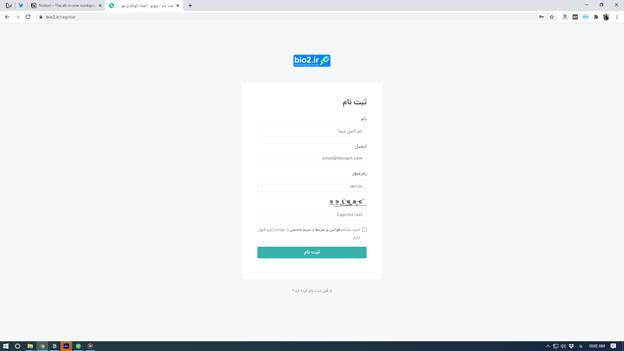
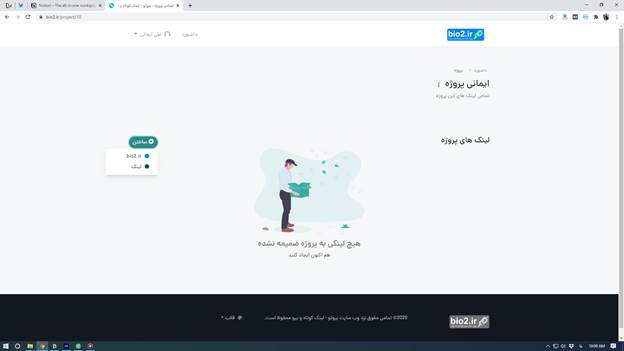
در ابتدا وارد این لینک بشین و روی دکمه اول کلیک کنید تا وارد صفحه زیر بشین
در فیلد هایی که مشاهده می کنید اطلاعات خواسته شده را پر کنید؛ در آخر تیک تایید را روشن کنید و دکمه ثبت نام را کلیک کنید. به همین راحتی ثبت نام میشوید.
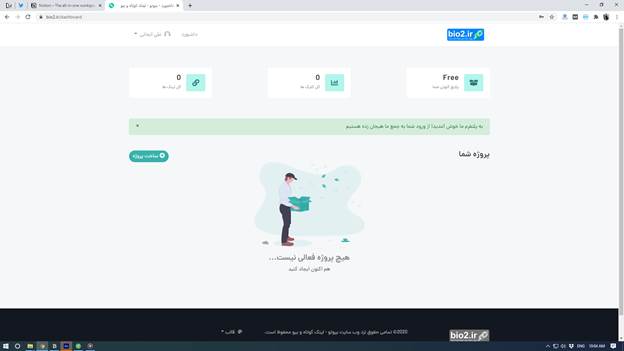
مرحله سوم
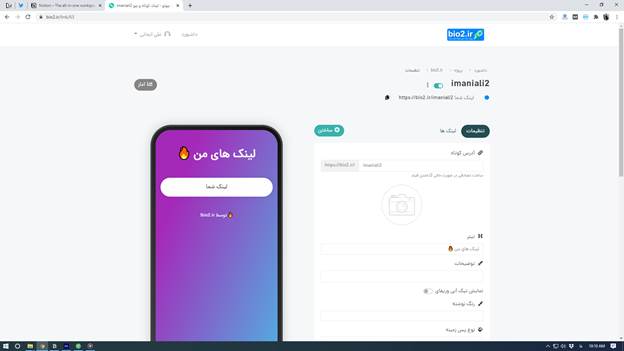
حالا ثبت نام شما کامل شده و نیاز به کار دیگه ای نیست و میتونید پروژه خودتون رو با کلیک بر روی دکمه سبز رنگ بسازید. سپس در این مرحله نام پروژه رو به دلخواه وارد کنید.
مرحله چهارم
حالا میتونید با کلیک بر روی دکمه ساختن انتخاب کنید که میخواید از سرویس کوتاه کننده لینک استفاده کنید یا یک صفحه لینکدهی بسازید. با کلیک برروی دکمه اول مشاهده میکنید که بخشی برای ورود نام صفحه ای که میخواییم بسازیم باز میشود، نام را وارد کرده و ادامه دهید.
تبریک میگم!!
به مرحله آخر رسیدیم، حالا با ایجاد لینک ها خود و کنترل تنظیمات به دلخواه خودتان و زدن دکمه آپدیت در آخر کار میتونید صفحه خودتون را کامل کنید.
برای مشاهده صفحه ای که ساختید هم میتونید از طریق لینکی که در بالای صفحه درج شده اقدام کنید.
The post چطوری در اینستاگرام چند لینک به جای یک لینک قرار بدیم appeared first on ویرا وردپرس.
]]>The post چگونه به راحتی اندازه قلم را در وردپرس تغییر دهیم appeared first on ویرا وردپرس.
]]>بعضی اوقات ، ممکن است بخواهید یک خط یا یک پاراگراف بزرگتر کنید ، یا ممکن است بخواهید اندازه قلم کل محتوای صفحه خود را افزایش دهید.
در این مقاله ، ما به شما نشان خواهیم داد که چگونه به راحتی اندازه قلم را در وردپرس تغییر دهید. شما نه تنها چگونگی تغییر اندازه قلم در پست های وردپرس خود ، بلکه نحوه انجام این کار را در وب سایت خود یاد خواهید گرفت.
روش 1: با استفاده از عناوین پاراگراف
بازدید کنندگان شما فقط چند ثانیه طول می کشد تا تصمیم بگیرند که آیا می خواهند بمانند یا وب سایت شما را ترک می کنند. این به شما زمان کمی می دهد تا آنها را متقاعد کنید که در وب سایت شما بمانند.
استفاده از عناوین در محتوای شما یک روش عالی برای جلب توجه کاربران است.
آنها به شما امکان می دهند تا پستها و صفحات خود را با استفاده از عناوین مختلف (که اغلب به آنها “زیر عناوین” گفته می شود) بهتر به کاربران نشان دهید.
عنوان نیز برای سئو عالی است. موتورهای جستجو وزن بیشتری را نسبت به متن پاراگرافی معمولی توجه می کنند.
نحوه اضافه کردن عنوان در صفحه ساز پیش فرض وردپرس
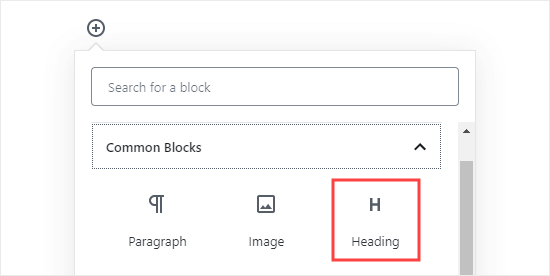
با افزودن بلوک “عنوان” می توانید یک عنوان به پست ها یا صفحات خود اضافه کنید. می توانید آن را جستجو یا در بخش “بلوک های مشترک” در ویرایشگر بلوک وردپرس بیابید.
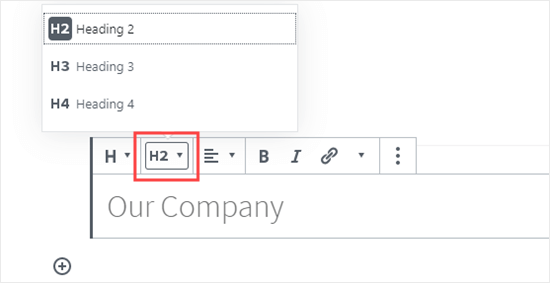
این بلاک به صورت پیش فرض به تیتر 2 می باشد. اگر می خواهید این مورد را تغییر دهید ، می توانید به سادگی بر روی کشویی “H2” کلیک کنید تا اندازه دیگری را انتخاب کنید.
از طرف دیگر ، می توانید این کار را در تنظیمات بلاک در سمت چپ صفحه تغییر دهید. همچنین می توانید رنگ عنوان را نیز در آنجا تغییر دهید.
نحوه اضافه کردن عنوان در ویرایشگر کلاسیک قدیمی تر
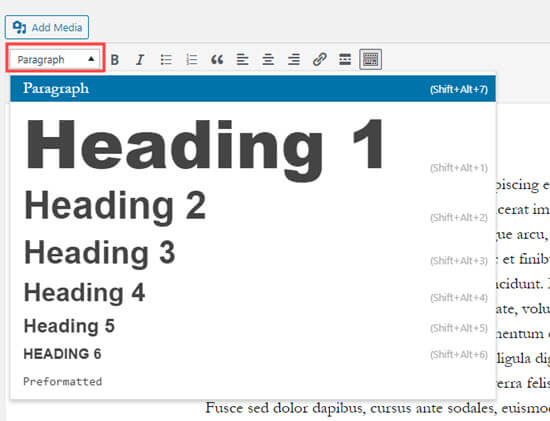
اگر هنوز از ویرایشگر کلاسیک قدیمی در WordPress استفاده می کنید ، می توانید سرفصل ها را با استفاده از کشویی “پاراگراف” اضافه کنید.
فقط متنی را که می خواهید به عنوان تبدیل شود ، انتخاب کنید ، روی کشویی “پاراگراف” کلیک کنید و اندازه عنوان خود را انتخاب کنید.
اندازه و رنگ سبک های مختلف عنوان توسط صفحه سبک شما (Style.css) کنترل می شود.
اگر از یک قالب وردپرس حرفه ای استفاده می کنید ، ممکن است گزینه تغییر تنظیمات را در قسمت نمایش »سفارشی سازی پیدا کنید.
استفاده از زیرنویس ها در مقالات خود ، خوانندگان را آسان تر می کند تا آنچه را که به آنها می گویید ، دنبال کنند. در عین حال ، باعث می شود پست های وردپرس شما به صورت SEO friendly باشند.
روش 2: تغییر اندازه متن در ویرایشگر بلاک
اگر می خواهید یک پاراگراف یا حتی کل پست خود را با فونت بزرگتر داشته باشید چه می کنید؟ شما می توانید با استفاده از ویرایشگر پیش فرض بلوک وردپرس ، این کار را به راحتی انجام دهید.
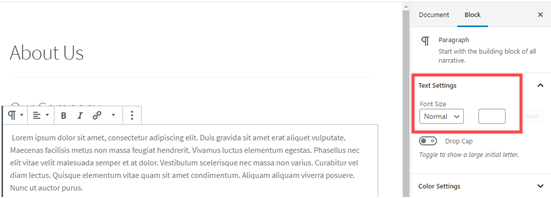
فقط روی هر بخش بند کلیک کنید ، سپس اندازه قلم را در زیر “تنظیمات متن” در سمت چپ انتخاب کنید.
می توانید از کشویی انتخاب کنید ، که شامل کوچک ، معمولی ، متوسط ، بزرگ و خیلی بزرگ است. اگر نظر خود را تغییر دهید ، فقط کافی است بر روی دکمه “تنظیم مجدد” کلیک کنید تا بند شما به متن پیش فرض بازگردد.
همچنین گزینه “سفارشی” وجود دارد که می توانید به راحتی اندازه پیکسل مورد نظر خود را تایپ کنید.
این گزینه ها در ویرایشگر قدیمی برای وردپرس در دسترس نیست.
اگر تصمیم دارید با ویرایشگر کلاسیک کار کنید پس در ادامه با ما همراه باشید.
روش 3: اندازه قلم را با استفاده از افزونه پیشرفته TinyMCE تغییر دهید
TinyMCE Advanced یک افزونه وردپرس است که کنترل بیشتری بر اندازه فونت ها و قالب بندی متن و همچنین طیف وسیعی از سایر ویژگی ها به شما می دهد.
این مخصوصاً در مورد ویرایشگر کلاسیک قدیمی بسیار مفید است ، اما با ویرایشگر بلاک نیز کار می کند. این بلوک جدید به نام “پاراگراف کلاسیک” اضافه می کند که کلیه کنترل های TinyMCE را در خود دارد.
برای استفاده از آن ، ابتدا باید افزونه TinyMCE Advanced را نصب و فعال کنید. اگر مطمئن نیستید که چگونه این کار را انجام دهید ، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را بررسی کنید.
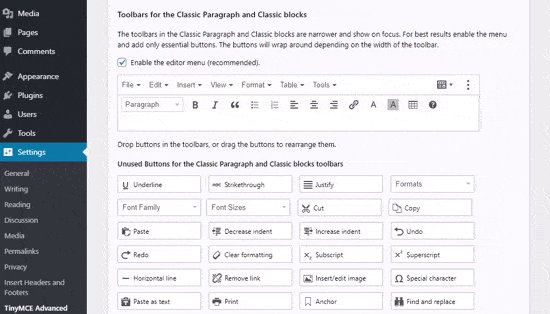
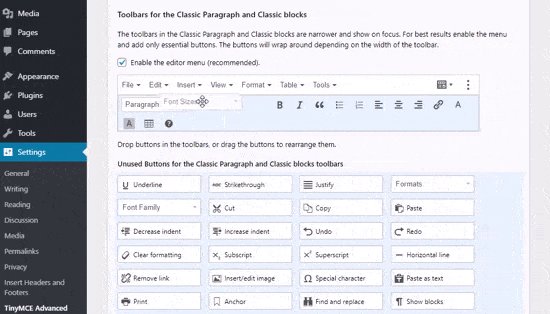
بعد ، برای پیکربندی تنظیمات ویرایشگر به منو تنظیمات »TinyMCE Advanced بروید. اینجاست که می توانید دکمه های مورد نظر خود را در نوار ابزار TinyMCE Advanced تنظیم کنید.
اگر از ویرایشگر Classic استفاده می کنید ، باید ببینید که TinyMCE کشویی “اندازه قلم” را به طور پیش فرض در ردیف دوم آیکون ها فعال کرده است.
اگر بخواهید می توانید آن را به ردیف اول منتقل کنید.
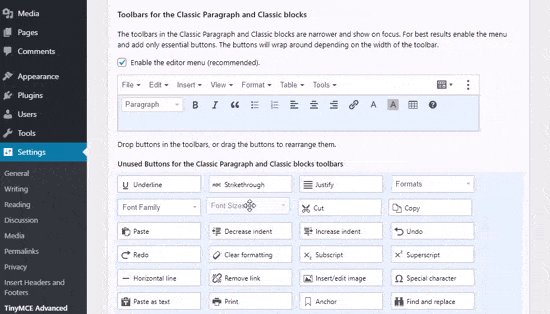
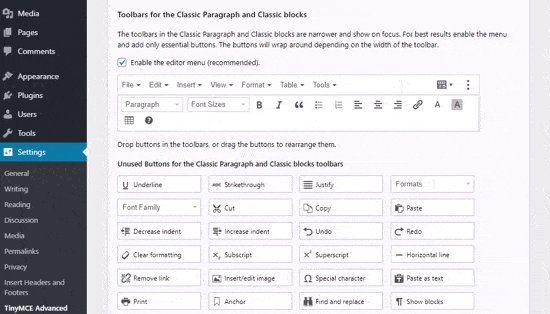
اگر از ویرایشگر بلاک استفاده می کنید ، لازم است صفحه را پیمایش کنید و با کشیدن و رها کردن آن ، کشویی Font Sizes را به نوار ابزار اضافه کنید:
حتما روی “ذخیره تغییرات” در پایین صفحه کلیک کنید.
برای دیدن دکمه ها در عمل ، یک پست جدید ایجاد کنید یا یک مورد موجود را ویرایش کنید.
در ویرایشگر بلوک ، اکنون می توانید یک بلوک “پاراگراف کلاسیک” را اضافه کنید. دارای کنترل های TinyMCE Advanced است ، مانند این:
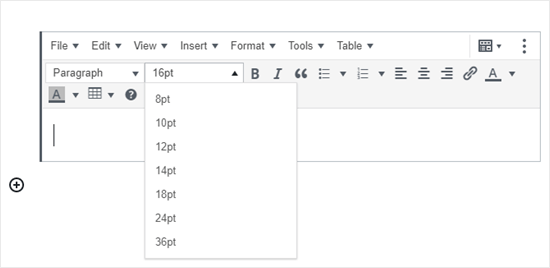
در ویرایشگر کلاسیک نوارهای ابزار TinyMCE Advanced را با کشویی اندازه فونت مشاهده خواهید کرد:
می توانید هر اندازه فونت را از کشویی انتخاب کنید.
توجه: این گزینه به اندازه ویرایشگر بلوک وردپرس به شما گزینه هایی نمی دهد و نمی توانید اندازه فونت خود را تایپ کنید.
روش 4: تغییر اندازه قلم سایت با استفاده از CSS
اگر هر بار که یک مقاله را ویرایش می کنید اندازه فونت را تغییر می دهید ، ممکن است بخواهید با تغییر دائمی در قالب خود ، آن را آسانتر کنید.
خبر خوب این است که می توانید اندازه پاراگراف پیش فرض را در کل سایت خود تغییر دهید. بهترین راه برای این کار با استفاده از Theme Customizer تحت تنظیمات »سفارشی سازی است.
ممکن است برخی از مضامین وردپرس گزینه ای را برای تغییر اندازه قلم در اختیار شما قرار دهند. اگر می توانید این گزینه را پیدا کنید ، می توانید بدون نوشتن کد CSS از آن استفاده کنید.
اما ، اگر قالب شما آن ویژگی را ندارد ، می توانید CSS سفارشی را اضافه کنید تا قوانین اندازه قلم خود را اضافه کنید.
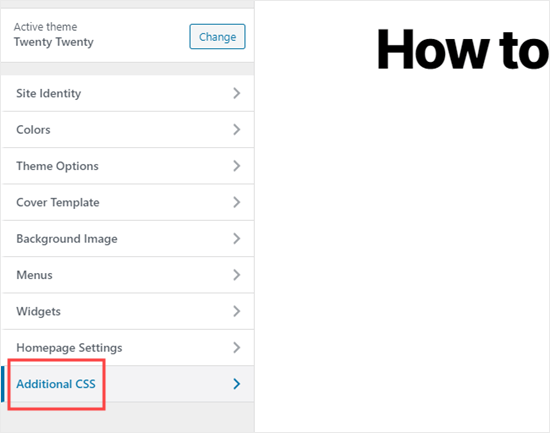
به سادگی بر روی گزینه “CSS اضافی” در تنظیم کننده تم کلیک کنید. اینجاست که می توانید تمام کدهای CSS سفارشی خود را ذخیره کنید.
اکنون در زیر ، کد CSS را به بخش “Css اضافه” خود را به سادگی اضافه کنید. در این مثال ، ما اندازه قلم را به “16px” تغییر می دهیم ، می توانید اندازه قلم متفاوت را انتخاب کنید.
p {
font-size:16px;
}
فوراً تغییرات را در پیش نمایش به صورت زنده در سمت راست صفحه مشاهده خواهید کرد. اگر از اندازه قلم راضی هستید ، بر روی دکمه “انتشار” در بالای صفحه کلیک کنید تا تنظیمات اعمال ذخیره شود.
توجه: CSS سفارشی شما فقط به قالبی که استفاده می کنید اعمال می شود. اگر بعداً به یک قالب متفاوت وردپرس تغییر دهید ، باید دوباره آن را در بخش سفارشی سازی کپی و جایگذاری کنید.
کد فوق فقط برای متن پاراگراف اعمال می شود. اگر بخواهید اندازه قلم همه زیر عناوین h2 را تغییر دهید ، چه می کنید؟
نگران نباشید ، کد پایین را اضافه کنید تا عنصر h2 در قالب شما مانند این باشد:
h2 {
font-size:32px;
}
شما می توانید همین کار را با عناوین دیگر انجام دهید و فقط با تغییر دادن h2 به h3 ، h4 یا h5.
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه به راحتی اندازه قلم را در وردپرس تغییر دهید.
The post چگونه به راحتی اندازه قلم را در وردپرس تغییر دهیم appeared first on ویرا وردپرس.
]]>The post نحوه رفع خطای not found 404 در وردپرس appeared first on ویرا وردپرس.
]]>با این حال ، پیدا کردن راه حل برای هر مشکل وردپرس بسیار آسان است. در گذشته برخی از متداول ترین مشکلاتی که کاربران وردپرس با آن روبرو هستند را پوشش داده ایم.
مانند خطای سرور داخلی یا خطا در ایجاد اتصال به بانک اطلاعاتی. یکی دیگر از مشکلات رایج که اکثر کاربران وردپرس در برخی مواقع با آن روبرو هستند ، ارسال های وردپرس با خطای 404 است. در این مقاله ما به شما نشان خواهیم داد که چگونه پست های وردپرس را با خطای 404 برطرف کنید.
معمولاً در این سناریو یک کاربر می تواند به قسمت مدیر وردپرس ، صفحه اصلی وبلاگ خود دسترسی پیدا کند ، اما هنگام دسترسی به یک پست تنها ، یک خطای 404 پیدا نشد.
اول از همه ، بیشتر اوقات که پست های شما همچنان در آنجا هستند و کاملاً ایمن نیست ، وحشت نکنید. این معمولاً در صورتی اتفاق می افتد که پرونده .htaccess شما حذف شده یا در قوانین بازنویسی خطایی رخ داده است.
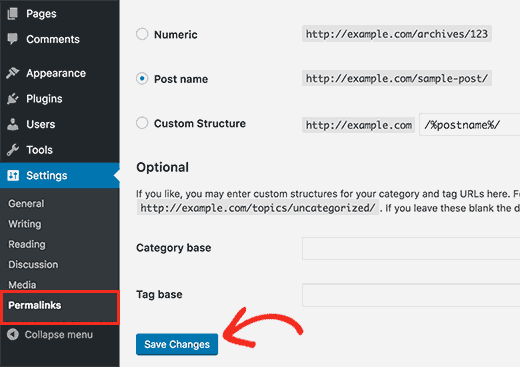
کاری که شما باید انجام دهید این است که تنظیمات پیوند یکتا خود را برطرف کنید.
به تنظیمات »پیوند های یکتا بروید ، و بر روی دکمه ذخیره تغییرات کلیک کنید.
این تنظیمات ، لینک مجدد شما را به روز می کند و قوانین بازنویسی را مجدد اصلاح می کند. در اکثر موارد این راه حل خطای وردپرس 404 را رفع می کند.
با این حال ، اگر این راهکار کار برای شما مفید نبود ، پس احتمالاً باید فایل .htaccess خود را به صورت دستی به روز کنید. با استفاده از FTP به سرور خود وارد شوید و پرونده .htaccess را که در همان مکان قرار دارد ، تغییر دهید.
ساده ترین کاری که می توانید انجام دهید این است که با تغییر مجوزها به 666 ، پرونده را به طور موقت قابل نوشتن کنید. سپس راه حل اصلی را تکرار کنید. فراموش نکنید که مجوزها را به 660 تغییر دهید. همچنین می توانید این کد را به صورت دستی در پرونده .htaccess خود اضافه کنید:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
برای سرورهای محلی رفع شود
اغلب طراحان و توسعه دهندگان وردپرس را با استفاده از سرور محلی یا همان لوکال هاست برای اهداف آزمایش بر روی رایانه های خود نصب می کنند. اگر می خواهید از پیوندهای کاملاً زیبا استفاده کنید ، باید Rewrite_module را در پیکربندی Apache MAMP ، WAMP یا XXAMP خود فعال کنید.
امیدواریم این مقاله به شما کمک کند تا پست های خطای 404 در وردپرس را برطرف کنید. آیا این راه حل برای شما کار کرده است؟ آیا راه حل دیگری دارید که برای شما کار کرده باشد؟ لطفاً آن را در نظرات زیر به اشتراک بگذارید. ما می خواهیم این مقاله را تبدیل به یک منبع جامع برای کاربرانی کنیم که با این مشکل برخورد کرده اند.
موفق پیروز باشید
https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
The post نحوه رفع خطای not found 404 در وردپرس appeared first on ویرا وردپرس.
]]>The post فایل .htaccess چیست appeared first on ویرا وردپرس.
]]>فایل .htaccess یک پرونده پیکربندی است که توسط سرور خوانده می شود. این نرم افزار قادر است بسیاری از تنظیمات پیکربندی سرور را نادیده بگیرد و می تواند برای مجوز ، کنترل حافظه پنهان ، بهینه سازی وب سایت و بازنویسی URL مورد استفاده قرار گیرد.
در وردپرس ، فایل .htaccess معمولاً برای بازنویسی آدرس های اینترنتی ، تمیز کردن آنها و خواندن بیشتر توسط انسان ها و موتورهای جستجو استفاده می شود.
در بخش “تنظیمات>> پیوندهای یکتا” در مدیریت وردپرس ، شما می توانید ساختار URL خود را انتخاب کنید. وردپرس به طور خودکار فایل .htaccess شما را بازنویسی می کند تا ساختار URL خود را به راحتی انتخاب کنید.
اگر وردپرس نتواند فایل را ویرایش و باز نویسی کند ، از شما می خواهد این کار را بصورت دستی انجام دهید. ویرایش دستی پرونده .htaccess ریسک پذیر است ، زیرا می تواند خطاهای اصلی سرور را در صورت عدم صحیح پیکربندی ایجاد کند ، بنابراین حتماً فقط محتویاتی را که وردپرس به شما توصیه می کند کپی کنید.
افزونه هایی مانند WP Rocket برای پیکربندی ابزارهای ذخیره و بهینه سازی بخشی از افزونه ، فایل .htaccess شما را تغییر می دهد.
فایل .htaccess معمولاً در فهرست اصلی سایت وردپرس شما یافت می شود. FTP شما ممکن است نتواند آن را نشان دهد ، زیرا به طور پیش فرض همه پرونده ها و نامهای فهرست با شروع یک دوره توسط سرور پنهان در نظر گرفته می شوند. برای مشاهده این پرونده های پنهان ، باید گزینه نمایش فایلهای مخفی را در سرویس دهنده FTP خود فعال کنید.
The post فایل .htaccess چیست appeared first on ویرا وردپرس.
]]>The post چگونه ارورهای مختلف SSL را در وردپرس برطرف کنیم appeared first on ویرا وردپرس.
]]>
SSL / HTTPS چیست و چرا باید بلافاصله شروع به استفاده از آن کنید؟
SSL / HTTPS روشی برای رمزگذاری است که امنیت ارتباط بین مرورگر کاربران و سرور میزبان وردپرس شما را تضمین می کند. این امر باعث می شود که از استراق سمع هکرها جلوگیری کنند یا بهتر بگوییم کار را بریشان سخت کنند.
به هر سایت فعال شده SSL / HTTPS یک مجوز SSL منحصر به فرد برای اهداف شناسایی صادر می شود. اگر سرور وانمود کند که بر روی HTTPS قرار دارد ، ولی گواهینامه آن مطابقت ندارد ، بیشتر مرورگرهای مدرن و بروز از اتصال به وب سایت به کاربر هشدار می دهند.
سال گذشته ، گوگل اعلام کرد قصد دارد با تشویق صاحبان وب سایت به استفاده از SSL / HTTPS ، امنیت کلی وب را بهبود بخشد.
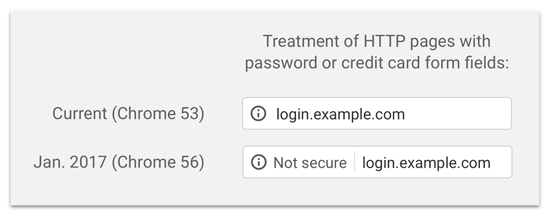
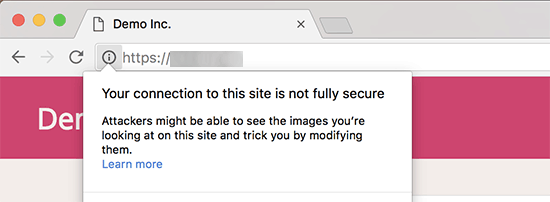
به عنوان بخشی از این برنامه ، مرورگر وب گوگل Chrome اکنون همه وب سایت ها را بدون داشتن گواهینامه SSL به عنوان “امن نیست” یا “Not Secure” علامت گذاری می کند.
یعنی دقیقا قبل از آدرس در مرورگر این پیغام را به کاربر می دهد همین موضوع باعث کاهش بازدید های شما خواهد شد.
برچسب “Not Secure” در نوار آدرس مرورگر تأثیر بدی را به شما در مورد شغل شما نشان می دهد.
گذشته از این ، اگر می خواهید یک فروشگاه آنلاین درست کنید یا می خواهید از خدمات پرداخت مانند PayPal ، Stripe ، Authorize.net و غیره استفاده کنید ، به SSL / HTTPS نیز نیاز دارید.
با توجه به جوانب مثبت و منفی ، همه وب سایت ها باید به SSL / HTTPS سوئیچ کنند.
اگر قبلاً این کار را نکرده اید ، پس از دستورالعمل های مرحله به مرحله به راهنمای ما در مورد نحوه صحیح انتقال وردپرس از HTTP به HTTP بروید.
خب در ادامه نگاهی به برخی از مشکلات متداول با SSL / HTTPS در وردپرس و چگونگی رفع آنها بیاندازیم.
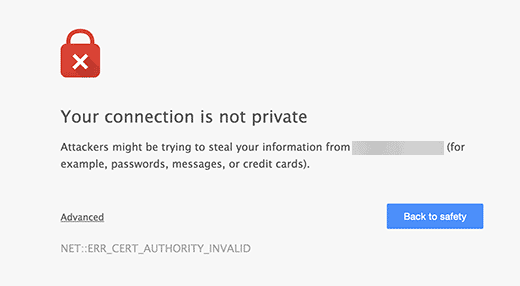
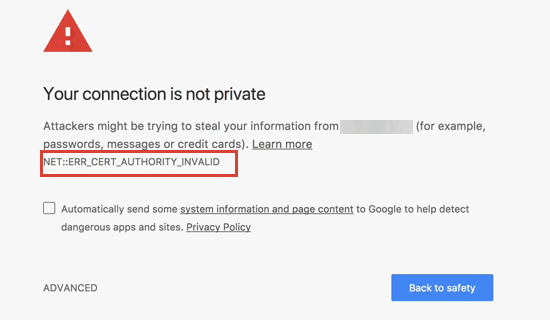
1. رفع خطای NET :: خطای ERR_CERT_INVALID
این پیام خطا در Google Chrome ظاهر می شود. مرورگرهای دیگر این خطا را با یک پیام متفاوت نشان می دهند ، اما در اصل به کاربران هشدار می دهد که ارتباط آنها با وب سایت شما ناامن است.
این پیام خطا نشان می دهد مرورگر کاربران گواهی ارائه شده توسط وب سایت را نپذیرفت. این ممکن است به دلایل مختلف اتفاق بیفتد:
- گواهی SSL به یک نام دامنه یا زیر دامنه متفاوت صادر می شود.
- گواهی منقضی شده است
- مرورگر شما مرجع صدور گواهی را تشخیص نمی دهد.
اگر یک گواهینامه SSL خریداری کرده اید و از ارائه دهنده میزبان وردپرس خود خواسته اید که آن را برای شما نصب کند ، می توانید با آنها تماس بگیرید تا آن را برای شما رفع کند.
اگر مجوز SSL را به صورت دستی نصب کرده اید ، مجدداً آن را نصب کنید یا برای پشتیبانی با ارائه دهنده گواهینامه SSL خود تماس بگیرید.
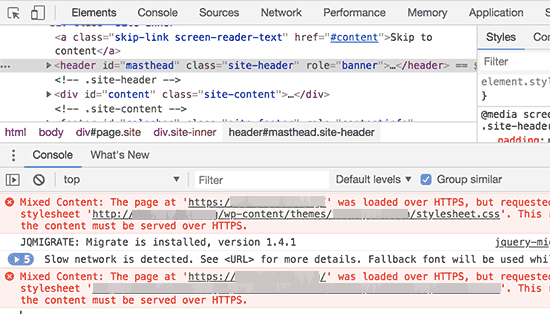
2. رفع ارورهای Mixed Content پس از انتقال وردپرس به SSL / HTTPS
ارورهای Mixed Content توسط منابعی (تصاویر ، اسکریپت ها یا stylesheets) ایجاد می شوند که هنوز با استفاده از پروتکل ناامن HTTP در URL ها بارگیری می شوند.
در این صورت ، شما نمی توانید یک نماد قفل امن را در نوار آدرس وب سایت خود مشاهده کنید.
دو راه برای رفع ارورهای Mixed Content SSL / HTTPS در وردپرس وجود دارد. ما هر دو آنها را به شما آموزش خواهیم داد و سپس می توانید مواردی را انتخاب کنید که برای شما مناسب باشد.
1. رفع خطاهای محتوای مختلط در وردپرس با استفاده از افزونه
این روش آسانتر است و برای مبتدیان توصیه می شود.
به سادگی افزونه Really Simple SSL را نصب و فعال کنید. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
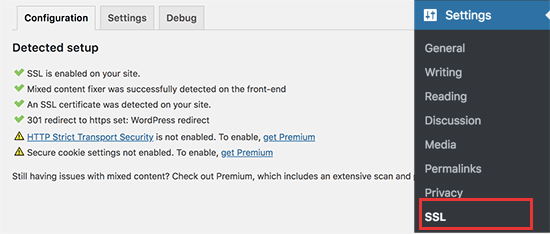
پس از فعال سازی ، برای مرور تنظیمات افزونه باید به صفحه تنظیمات »SSL مراجعه کنید. Really Simple SSL به طور خودکار از تنظیمات SSL / HTTPS مراقبت می کند و خطاهای Mixed Content را برطرف می کند.
توجه: این افزونه با استفاده از “output buffering technique” سعی در رفع ارورهای mixed content دارد. این می تواند تأثیر منفی در سایت شما داشته باشد. با این حال ، اگر از افزونه caching استفاده می کنید ، فقط روی لود صفحه اول تأثیر می گذارد.
2. رفع ارور های mixed content به صورت دستی در وردپرس
این روش نیاز به عیب یابی دستی دارد ، اما برای کارایی ، موثرتر و بهتر است.
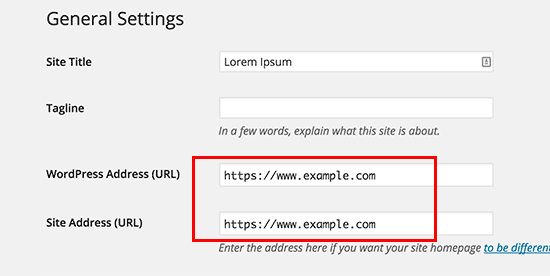
ابتدا باید مطمئن شوید که از HTTPS در تنظیمات WordPress استفاده می کنید. به منو “تنظیمات »عمومی” بروید و مطمئن شوید که گزینه های آدرس وردپرس و آدرس سایت دارای آدرس های اینترنتی HTTPS هستند.
اگر می بینید که آدرس ها با HTTP هستند ، باید آنها را به HTTPS تغییر دهید. فراموش نکنید که برای ذخیره تنظیمات خود ، روی دکمه ذخیره تغییرات کلیک کنید.
در مرحله بعد ، باید URL های قدیمی HTTP را در پایگاه داده وردپرس خود پیدا کنید و آدرس های جدید HTTPS را جایگزین آنها کنید.
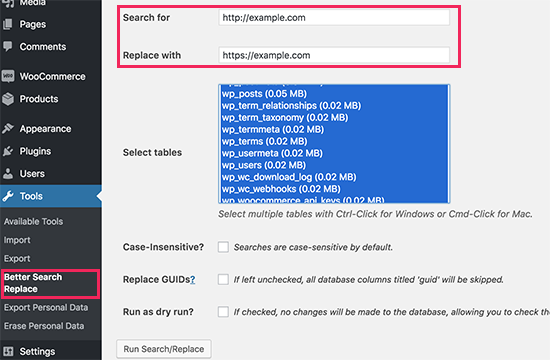
با نصب و فعال سازی افزونه Better Search Replace می توانید به راحتی این کار را انجام دهید. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
پس از فعال سازی ، باید به منو ابزارها» Better Search Replace بروید. در قسمت “ُSearch for” ، باید URL وب سایت خود را با HTTP اضافه کنید. پس از آن ، آدرس وب سایت خود را با https در قسمت “Replace with” اضافه کنید.
و در انتها روی دکمه “Run search/Replace” کلیک کنید.
این افزونه اکنون URL ها را در پایگاه داده وردپرس شما به روز می کند.
اگر هنوز ارورهای mixed content را مشاهده می کنید ، مرحله بعدی عیب یابی URL ها در قالب و افزونه های وردپرس است.
با استفاده از ابزار Inspector مرورگر خود ، باید منابع ایجاد شده در ارورها و مکان دانلود آنها را پیدا کنید.
برای منابع قالب ، باید آنها را در قالب وردپرس خود پیدا کنید و HTTP را با HTTPS جایگزین کنید.
این قسمت می تواند برای مبتدیان کمی دشوار باشد زیرا آنها مجبورند به جستجوی آدرس های اینترنتی در کلیه پرونده های قالب بپردازند.
اگر خودتان قادر به یافتن آنها نیستید ، می توانید به توسعه دهنده قالب نیز دسترسی پیدا کرده و از آنها بخواهید تا قالب خود را به روز کنند. آنها برای دانلود پرونده ها باید از بهترین روش های وردپرس استفاده کنند ، که مسئله HTTP / HTTPS را برطرف می کند.
همین مسئله در مورد mixed content دانلود شده توسط یک افزونه وردپرس نیز انجام می شود.
ما برای تغییر URL ها توصیه نمی کنیم که خود پرونده های افزونه را ویرایش کنید. شما باید به سازنده افزونه اطلاع دهید و از آنها بخواهید که بروزرسانی کنند. در ضمن ، می توانید افزونه را در سایت خود غیرفعال کنید یا افزونه دیگری پیدا کنید.
3. بعد از انتقال به SSL / HTTPS ، ارورهای Too Many Redirects Errors را رفع کنید
وردپرس به شما امکان می دهد با وارد کردن خط زیر در پرونده wp-config.php خود ، SSL / HTTPS را برای قسمت مدیریت اعمال کنید.
define('FORCE_SSL_ADMIN', true);
با این حال ، در برخی از سناریوها این تنظیمات به تنهایی می تواند باعث ایجاد ارورهای ” Too many redirects ” شود. برای رفع این مشکل ، باید کد زیر را قبل از خطی که نوشته ‘That’s all, stop editing! Happy blogging.’ اضافه کنید.
define('FORCE_SSL_ADMIN', true);
// in some setups HTTP_X_FORWARDED_PROTO might contain
// a comma-separated list e.g. http,https
// so check for https existence
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false)
$_SERVER['HTTPS']='on';
4- وردپرس HTTP را در HTTPS Redirect اصلاح کنید
وردپرس به طور خودکار درخواست های HTTP را به HTTPS هدایت نمی کند مگر اینکه شما بگویید که این کار را انجام دهد. اگر از افزونه ای مانند Really Simple SSL استفاده می کنید ، پس از آن می توانید از تغییر مسیرها مراقبت کنید. در غیر این صورت ، مجبور خواهید بود که تغییر مسیرها را به صورت دستی تنظیم کنید.
برای تنظیم مسیر هدایت HTTP به HTTPS ، باید کد زیر را به پرونده .htaccess خود اضافه کنید.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
امیدواریم این مقاله به شما در رفع برخی مشکلات مشترک با SSL / HTTPS در وردپرس کمک کند. اگر به مسئله ای برخوردید که در این مقاله پوشش داده نشده باشد ، لطفاً نظر خود را برای ما اعلام کنید. مقاله را با راه حل بروز خواهیم کرد.
The post چگونه ارورهای مختلف SSL را در وردپرس برطرف کنیم appeared first on ویرا وردپرس.
]]>