چگونگی اضافه کردن جعبه اطلاعات نویسنده در پست های وردپرس

آیا می خواهید یک جعبه بیو نویسنده در پست های وردپرس خود اضافه کنید؟ جعبه زندگی نامه یا معرفی نویسنده بخش کوچکی است که می توانید اطلاعات مربوط به نویسنده وبلاگ را به نمایش بگذارید ، پروفایل رسانه های اجتماعی آنها و سایر موارد را نشان دهید.
بسیاری از مضامین وردپرس به شما امکان می دهند تا با استفاده از قابلیت پیش فرض وردپرس ، زندگی نویسنده را به راحتی نمایش دهید اما ممکن است برخی از مضامین دارای این ویژگی داخلی نباشند ، یا ممکن است بخواهید نحوه نمایش بخش زندگی نامه نویسنده را تغییر دهید.
در این مقاله ، ما چندین روش برای نشان دادن آسان جعبه اطلاعات نویسنده در پست های وردپرس به شما نشان خواهیم داد. ما همچنین به شما نشان خواهیم داد که چگونه بیو نویسنده را شخصی سازی کنید و آن را مفیدتر کنید.
چرا و هنگامی که به یک جعبه اطلاعات نویسنده در وردپرس احتیاج دارید
دیدن یک شخص واقعی در پشت محتوا به ایجاد اعتبار و تقویت قدرت سایت شما در بین کاربران کمک می کند.
برای یک وبلاگ وردپرس تک نویسنده ، فقط می توانید یک صفحه درباره من اضافه کنید ، اما برای سایتهایی که چندین نویسنده دارند ، لازم است یک جعبه اطلاعات نویسنده را در زیر هر پست اضافه کنید.
این به کاربران شما کمک می کند اطلاعات بیشتری درباره نویسندگان جداگانه در وب سایت شما کسب کنند. همچنین این نویسندگان انگیزه دیگری برای مشارکت بیشتر و تعامل با خوانندگان فراهم می کند.
اگر می خواهید کاربران بیشتری برای ارسال مطالب به وب سایت شما ، آنگاه جعبه اطلاعات نویسنده روشی عالی برای جذب نویسندگانی است که به دنبال قرار گرفتن در معرض دید و مخاطبان جدید هستند.
با گفتن این موضوع ، اجازه دهید نگاهی به نحوه اضافه کردن آسان جعبه اطلاعات نویسنده در پست های WordPress بیاندازیم.
افزودن جعبه اطلاعات نویسنده در پست های وردپرس
وردپرس به دلیل انعطاف پذیری و گزینه های سفارشی سازی ارائه شده بهترین سازنده وب سایت در جهان است.
افزونه های زندگی نامه نویسنده مختلف زیادی وجود دارد که می توانید برای اضافه کردن بخش اطلاعات نویسنده از آنها استفاده کنید. ما به طور پیش فرض وردپرس ، دو افزونه مختلف و همچنین روش کد را به شما نشان خواهیم داد. به این ترتیب می توانید روشی را انتخاب کنید که برای سایت شما بهتر باشد.
روش 1: اضافه کردن نویسنده بیو با استفاده از موضوع وردپرس
اگر مضمون وردپرس شما در زیر هر مقاله دارای یک جعبه اطلاعات نویسنده است ، می توانید به سادگی از آن استفاده کنید تا زندگی نامه نویسنده خود را نمایش دهید.
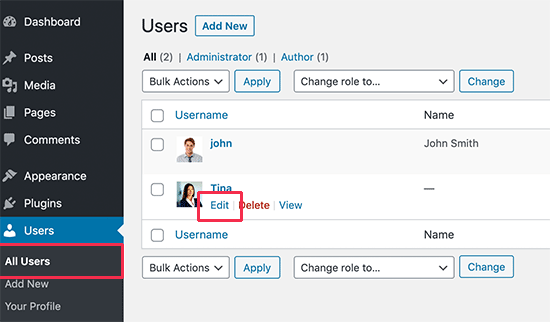
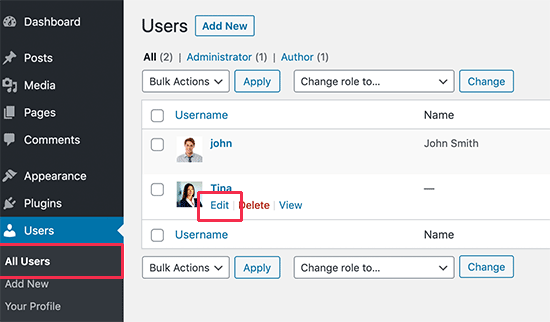
برای استفاده از آن ، به سادگی باید به صفحه کاربران »صفحه همه کاربران مراجعه کنید. از اینجا شما باید کاربر مورد نظر خود را تغییر دهید.

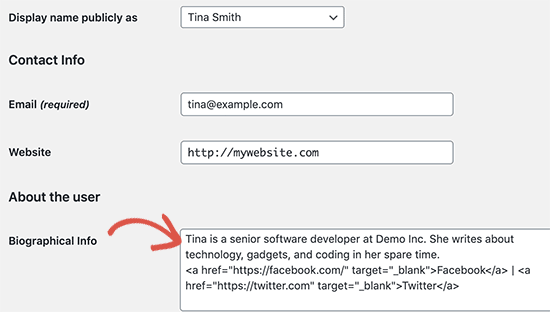
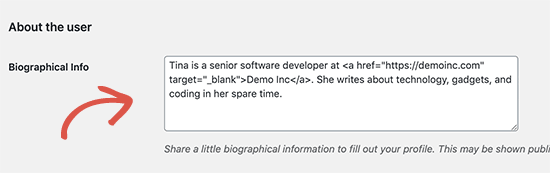
در صفحه ویرایش نمایه ، به بخش “اطلاعات بیوگرافی” بروید تا بیوگرافی نویسنده را اضافه کنید. همچنین می توانید از HTML در این زمینه استفاده کنید تا پیوندهایی به پروفایل رسانه های اجتماعی نویسنده اضافه کنید.

تصویر نمایه نویسنده با استفاده از Gravatar گرفته شده است. اگر نویسنده عکس گراواتار تنظیم نکرده است ، می توانید از آنها بخواهید که راهنمای ما را برای تنظیم یک عکس گراوات در وردپرس دنبال کنند.
از طرف دیگر ، می توانید به کاربران وب سایت خود نیز اجازه دهید با ویرایش نمایه خود ، عکس پروفایل نویسنده سفارشی را بارگذاری کنند.
فراموش نکنید که برای ذخیره تغییرات خود ، روی دکمه “به روزرسانی کاربر” کلیک کنید.
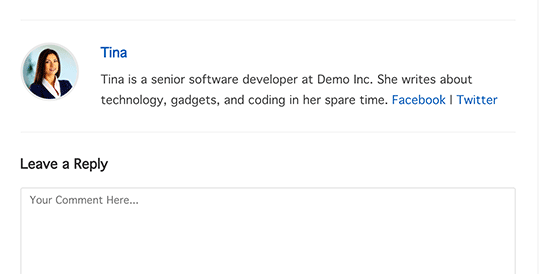
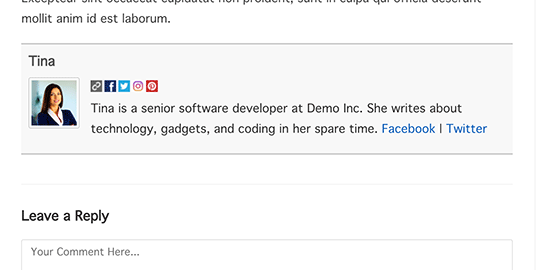
هم اکنون می توانید برای دیدن کادر جعبه بیو نویسنده نمایش تم وردپرس خود ، در زیر مطالب موجود در وب سایت خود مشاهده کنید.

روش 2. افزودن جعبه اطلاعات نویسنده در وردپرس با استفاده از افزونه
اگر مضمون شما جعبه اطلاعات نویسنده را نشان نمی دهد ، یا می خواهید آن را شخصی سازی کنید ، این روش برای شما مناسب است.
برای این روش ، ما از افزونه وردپرس استفاده خواهیم کرد تا جعبه اطلاعات نویسنده را به پست های وردپرس شما اضافه کند.
اول ، کاری که شما باید انجام دهید نصب و فعال سازی افزونه Author Bio Box است. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
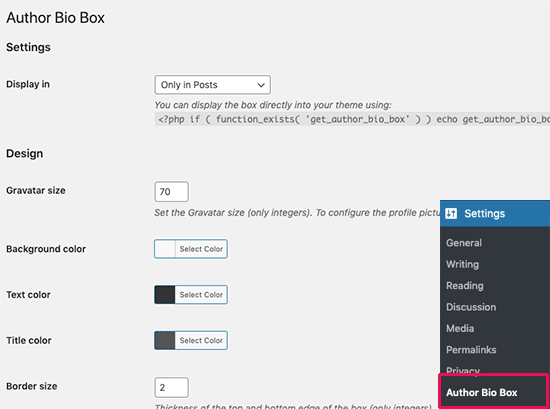
پس از فعال سازی ، برای پیکربندی تنظیمات افزونه ، باید به تنظیمات »صفحه نویسنده Bio Box مراجعه کنید.

از اینجا ، می توانید رنگ ها ، اندازه گرااتر را برای عکس نویسنده و مکان برای نمایش جعبه بیو نویسنده انتخاب کنید. پس از اتمام کار ، فراموش نکنید که برای ذخیره تغییرات ، روی دکمه “ذخیره تغییرات” کلیک کنید. در مرحله بعد ، شما باید به صفحه کاربران »همه کاربران مراجعه کرده و روی پیوند” ویرایش “در زیر کاربر مورد نظر برای تغییر کلیک کنید.

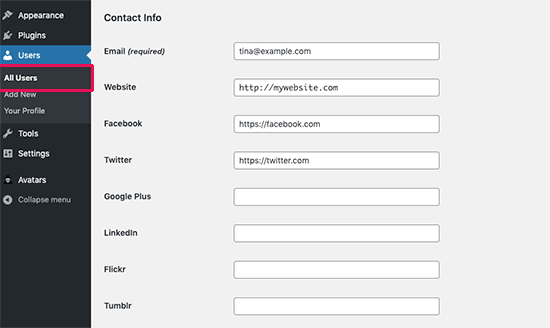
در صفحه ویرایش نمایه ، باید به قسمت “اطلاعات تماس” بروید. از اینجا می توانید پیوندهایی به پروفایل رسانه های اجتماعی نویسنده اضافه کنید.

افزونه فقط نمادهایی را برای شبکه های اجتماعی که URL را وارد می کنید نشان می دهد.
پس از آن ، می توانید به بخش “اطلاعات بیوگرافی” بروید تا بیوگرافی نویسنده را اضافه کنید. همچنین می توانید از HTML در این زمینه استفاده کنید تا پیوندها به صورت دستی اضافه شوند یا از گزینه های اصلی قالب بندی HTML استفاده کنید.

پس از اتمام ، بر روی دکمه کاربر Update کلیک کنید تا تغییرات خود را ذخیره کنید.
اکنون می توانید برای دیدن کادر اطلاعاتی نویسنده در عمل ، از هر مقاله ای که توسط آن کاربر نوشته شده است بازدید کنید.

روش 3: اطلاعات نویسنده را در یک ابزارک نوار کناری نمایش دهید
آیا می خواهید اطلاعات نویسنده را به جای زیر مقاله در نوار کناری نشان دهید؟ اگر بله ، پس این روش برای شما مناسب است زیرا به شما امکان می دهد جعبه اطلاعات نویسنده را در یک ابزارک نوار کناری نشان دهید.
برای این روش ، باید افزونه Meks Smart Author Widget را نصب و فعال کنید. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
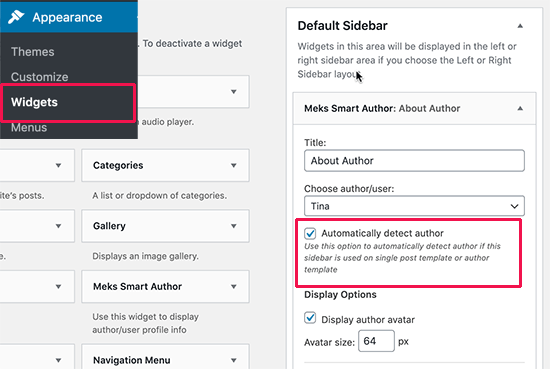
پس از فعال سازی ، باید از صفحه نمایش »ابزارک ها بازدید کنید. در آنجا شما می توانید نویسنده هوشمند هوشمند مک را در زیر لیست ابزارک های موجود پیدا کنید. شما باید ویجت را به نوار کناری که می خواهید اطلاعات نویسنده را نشان دهید اضافه کنید.

ابزارک دارای تعدادی گزینه است. مهمترین گزینه ای که شما باید بررسی کنید کادر تأیید کنار گزینه “تشخیص خودکار نویسنده” است.
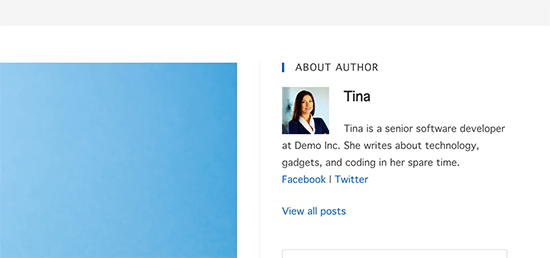
برای ذخیره تنظیمات ویجت روی دکمه ذخیره کلیک کنید. اکنون می توانید به وب سایت خود مراجعه کنید تا ویجت اطلاعات نویسنده را در عمل مشاهده کنید.

این افزونه اطلاعات کاربر را از نمایه وردپرس خود جلب می کند. شما یا نویسندگان خود باید با ویرایش پروفایل آنها اطلاعات بیوگرافی خود را پر کنید.
روش 4. جعبه اطلاعات نویسنده را به صورت دستی اضافه کنید (برنامه نویسی لازم است)
این روش شما را ملزم به اضافه کردن کد به وب سایت وردپرس خود می کند. اگر قبلاً این کار را نکرده اید ، لطفاً به راهنمای ما در مورد نحوه اضافه کردن قطعات کد در وردپرس نگاهی بیندازید.
ابتدا ، باید کد زیر را به پرونده های function.php یا افزونه مخصوص سایت خود اضافه کنید.
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
این کد به سادگی اطلاعات نویسنده را به دست می آورد و آن را در زیر پست های WordPress نمایش می دهد. شما باید این جعبه اطلاعات نویسنده را سبک کنید تا زیبا به نظر برسد و با موضوع وردپرس شما مطابقت داشته باشد.
می توانید CSS سفارشی زیر را به سبک جعبه نویسنده خود اضافه کنید. برای رفع نیازهای خود احساس راحتی کنید
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه یک جعبه اطلاعات نویسنده را به پست های وردپرس اضافه کنید.

