The post چگونه به راحتی اندازه قلم را در وردپرس تغییر دهیم appeared first on ویرا وردپرس.
]]>بعضی اوقات ، ممکن است بخواهید یک خط یا یک پاراگراف بزرگتر کنید ، یا ممکن است بخواهید اندازه قلم کل محتوای صفحه خود را افزایش دهید.
در این مقاله ، ما به شما نشان خواهیم داد که چگونه به راحتی اندازه قلم را در وردپرس تغییر دهید. شما نه تنها چگونگی تغییر اندازه قلم در پست های وردپرس خود ، بلکه نحوه انجام این کار را در وب سایت خود یاد خواهید گرفت.
روش 1: با استفاده از عناوین پاراگراف
بازدید کنندگان شما فقط چند ثانیه طول می کشد تا تصمیم بگیرند که آیا می خواهند بمانند یا وب سایت شما را ترک می کنند. این به شما زمان کمی می دهد تا آنها را متقاعد کنید که در وب سایت شما بمانند.
استفاده از عناوین در محتوای شما یک روش عالی برای جلب توجه کاربران است.
آنها به شما امکان می دهند تا پستها و صفحات خود را با استفاده از عناوین مختلف (که اغلب به آنها “زیر عناوین” گفته می شود) بهتر به کاربران نشان دهید.
عنوان نیز برای سئو عالی است. موتورهای جستجو وزن بیشتری را نسبت به متن پاراگرافی معمولی توجه می کنند.
نحوه اضافه کردن عنوان در صفحه ساز پیش فرض وردپرس
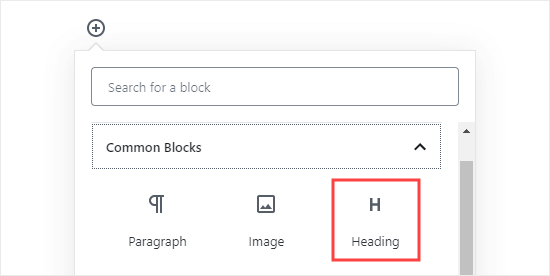
با افزودن بلوک “عنوان” می توانید یک عنوان به پست ها یا صفحات خود اضافه کنید. می توانید آن را جستجو یا در بخش “بلوک های مشترک” در ویرایشگر بلوک وردپرس بیابید.
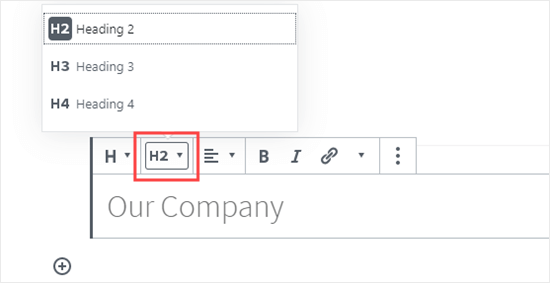
این بلاک به صورت پیش فرض به تیتر 2 می باشد. اگر می خواهید این مورد را تغییر دهید ، می توانید به سادگی بر روی کشویی “H2” کلیک کنید تا اندازه دیگری را انتخاب کنید.
از طرف دیگر ، می توانید این کار را در تنظیمات بلاک در سمت چپ صفحه تغییر دهید. همچنین می توانید رنگ عنوان را نیز در آنجا تغییر دهید.
نحوه اضافه کردن عنوان در ویرایشگر کلاسیک قدیمی تر
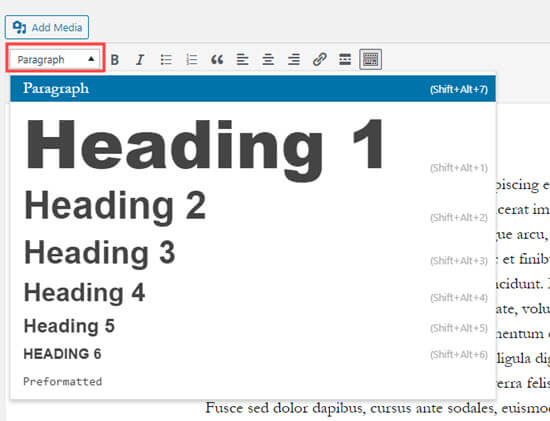
اگر هنوز از ویرایشگر کلاسیک قدیمی در WordPress استفاده می کنید ، می توانید سرفصل ها را با استفاده از کشویی “پاراگراف” اضافه کنید.
فقط متنی را که می خواهید به عنوان تبدیل شود ، انتخاب کنید ، روی کشویی “پاراگراف” کلیک کنید و اندازه عنوان خود را انتخاب کنید.
اندازه و رنگ سبک های مختلف عنوان توسط صفحه سبک شما (Style.css) کنترل می شود.
اگر از یک قالب وردپرس حرفه ای استفاده می کنید ، ممکن است گزینه تغییر تنظیمات را در قسمت نمایش »سفارشی سازی پیدا کنید.
استفاده از زیرنویس ها در مقالات خود ، خوانندگان را آسان تر می کند تا آنچه را که به آنها می گویید ، دنبال کنند. در عین حال ، باعث می شود پست های وردپرس شما به صورت SEO friendly باشند.
روش 2: تغییر اندازه متن در ویرایشگر بلاک
اگر می خواهید یک پاراگراف یا حتی کل پست خود را با فونت بزرگتر داشته باشید چه می کنید؟ شما می توانید با استفاده از ویرایشگر پیش فرض بلوک وردپرس ، این کار را به راحتی انجام دهید.
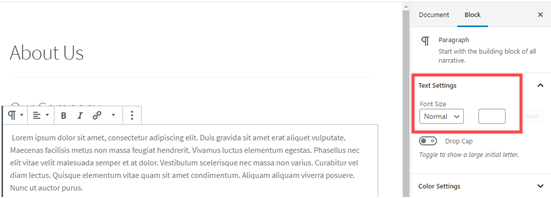
فقط روی هر بخش بند کلیک کنید ، سپس اندازه قلم را در زیر “تنظیمات متن” در سمت چپ انتخاب کنید.
می توانید از کشویی انتخاب کنید ، که شامل کوچک ، معمولی ، متوسط ، بزرگ و خیلی بزرگ است. اگر نظر خود را تغییر دهید ، فقط کافی است بر روی دکمه “تنظیم مجدد” کلیک کنید تا بند شما به متن پیش فرض بازگردد.
همچنین گزینه “سفارشی” وجود دارد که می توانید به راحتی اندازه پیکسل مورد نظر خود را تایپ کنید.
این گزینه ها در ویرایشگر قدیمی برای وردپرس در دسترس نیست.
اگر تصمیم دارید با ویرایشگر کلاسیک کار کنید پس در ادامه با ما همراه باشید.
روش 3: اندازه قلم را با استفاده از افزونه پیشرفته TinyMCE تغییر دهید
TinyMCE Advanced یک افزونه وردپرس است که کنترل بیشتری بر اندازه فونت ها و قالب بندی متن و همچنین طیف وسیعی از سایر ویژگی ها به شما می دهد.
این مخصوصاً در مورد ویرایشگر کلاسیک قدیمی بسیار مفید است ، اما با ویرایشگر بلاک نیز کار می کند. این بلوک جدید به نام “پاراگراف کلاسیک” اضافه می کند که کلیه کنترل های TinyMCE را در خود دارد.
برای استفاده از آن ، ابتدا باید افزونه TinyMCE Advanced را نصب و فعال کنید. اگر مطمئن نیستید که چگونه این کار را انجام دهید ، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را بررسی کنید.
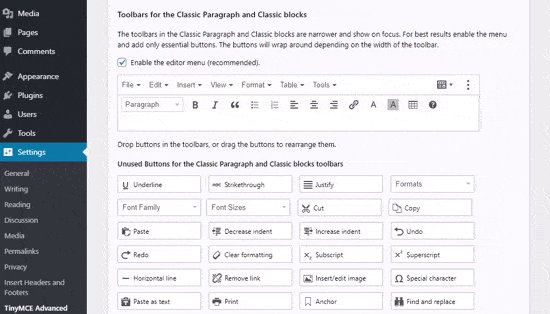
بعد ، برای پیکربندی تنظیمات ویرایشگر به منو تنظیمات »TinyMCE Advanced بروید. اینجاست که می توانید دکمه های مورد نظر خود را در نوار ابزار TinyMCE Advanced تنظیم کنید.
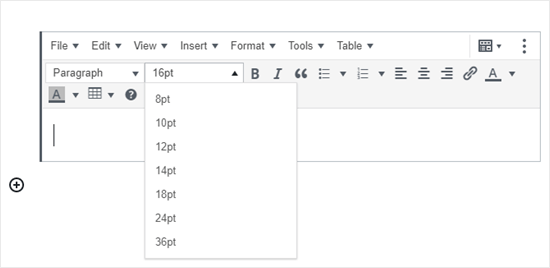
اگر از ویرایشگر Classic استفاده می کنید ، باید ببینید که TinyMCE کشویی “اندازه قلم” را به طور پیش فرض در ردیف دوم آیکون ها فعال کرده است.
اگر بخواهید می توانید آن را به ردیف اول منتقل کنید.
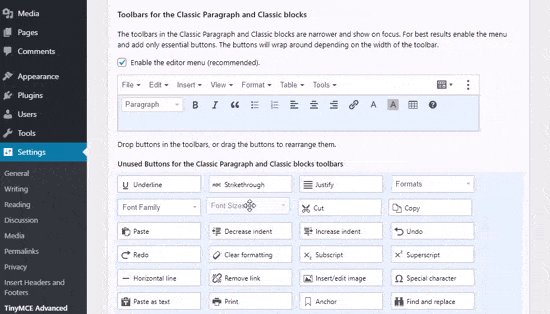
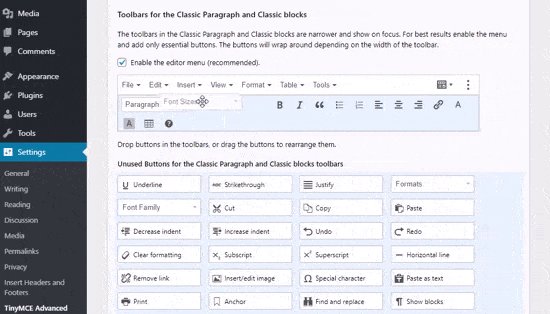
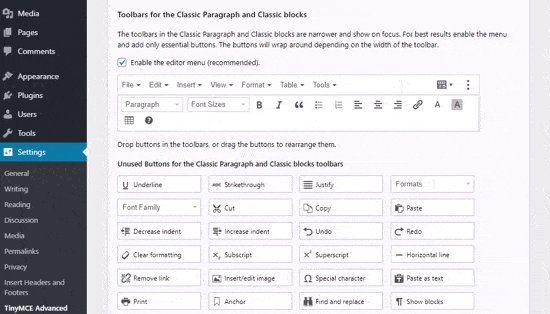
اگر از ویرایشگر بلاک استفاده می کنید ، لازم است صفحه را پیمایش کنید و با کشیدن و رها کردن آن ، کشویی Font Sizes را به نوار ابزار اضافه کنید:
حتما روی “ذخیره تغییرات” در پایین صفحه کلیک کنید.
برای دیدن دکمه ها در عمل ، یک پست جدید ایجاد کنید یا یک مورد موجود را ویرایش کنید.
در ویرایشگر بلوک ، اکنون می توانید یک بلوک “پاراگراف کلاسیک” را اضافه کنید. دارای کنترل های TinyMCE Advanced است ، مانند این:
در ویرایشگر کلاسیک نوارهای ابزار TinyMCE Advanced را با کشویی اندازه فونت مشاهده خواهید کرد:
می توانید هر اندازه فونت را از کشویی انتخاب کنید.
توجه: این گزینه به اندازه ویرایشگر بلوک وردپرس به شما گزینه هایی نمی دهد و نمی توانید اندازه فونت خود را تایپ کنید.
روش 4: تغییر اندازه قلم سایت با استفاده از CSS
اگر هر بار که یک مقاله را ویرایش می کنید اندازه فونت را تغییر می دهید ، ممکن است بخواهید با تغییر دائمی در قالب خود ، آن را آسانتر کنید.
خبر خوب این است که می توانید اندازه پاراگراف پیش فرض را در کل سایت خود تغییر دهید. بهترین راه برای این کار با استفاده از Theme Customizer تحت تنظیمات »سفارشی سازی است.
ممکن است برخی از مضامین وردپرس گزینه ای را برای تغییر اندازه قلم در اختیار شما قرار دهند. اگر می توانید این گزینه را پیدا کنید ، می توانید بدون نوشتن کد CSS از آن استفاده کنید.
اما ، اگر قالب شما آن ویژگی را ندارد ، می توانید CSS سفارشی را اضافه کنید تا قوانین اندازه قلم خود را اضافه کنید.
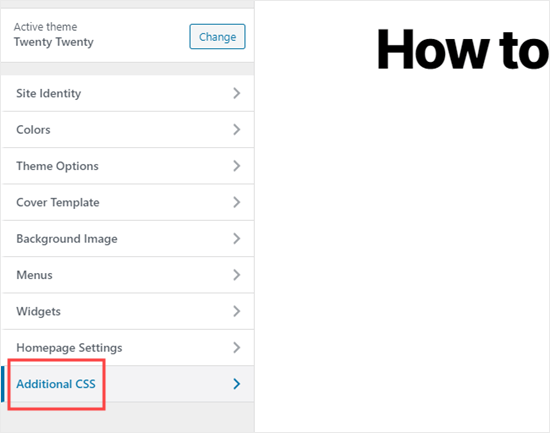
به سادگی بر روی گزینه “CSS اضافی” در تنظیم کننده تم کلیک کنید. اینجاست که می توانید تمام کدهای CSS سفارشی خود را ذخیره کنید.
اکنون در زیر ، کد CSS را به بخش “Css اضافه” خود را به سادگی اضافه کنید. در این مثال ، ما اندازه قلم را به “16px” تغییر می دهیم ، می توانید اندازه قلم متفاوت را انتخاب کنید.
p {
font-size:16px;
}
فوراً تغییرات را در پیش نمایش به صورت زنده در سمت راست صفحه مشاهده خواهید کرد. اگر از اندازه قلم راضی هستید ، بر روی دکمه “انتشار” در بالای صفحه کلیک کنید تا تنظیمات اعمال ذخیره شود.
توجه: CSS سفارشی شما فقط به قالبی که استفاده می کنید اعمال می شود. اگر بعداً به یک قالب متفاوت وردپرس تغییر دهید ، باید دوباره آن را در بخش سفارشی سازی کپی و جایگذاری کنید.
کد فوق فقط برای متن پاراگراف اعمال می شود. اگر بخواهید اندازه قلم همه زیر عناوین h2 را تغییر دهید ، چه می کنید؟
نگران نباشید ، کد پایین را اضافه کنید تا عنصر h2 در قالب شما مانند این باشد:
h2 {
font-size:32px;
}
شما می توانید همین کار را با عناوین دیگر انجام دهید و فقط با تغییر دادن h2 به h3 ، h4 یا h5.
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه به راحتی اندازه قلم را در وردپرس تغییر دهید.
The post چگونه به راحتی اندازه قلم را در وردپرس تغییر دهیم appeared first on ویرا وردپرس.
]]>The post نحوه رفع خطای not found 404 در وردپرس appeared first on ویرا وردپرس.
]]>با این حال ، پیدا کردن راه حل برای هر مشکل وردپرس بسیار آسان است. در گذشته برخی از متداول ترین مشکلاتی که کاربران وردپرس با آن روبرو هستند را پوشش داده ایم.
مانند خطای سرور داخلی یا خطا در ایجاد اتصال به بانک اطلاعاتی. یکی دیگر از مشکلات رایج که اکثر کاربران وردپرس در برخی مواقع با آن روبرو هستند ، ارسال های وردپرس با خطای 404 است. در این مقاله ما به شما نشان خواهیم داد که چگونه پست های وردپرس را با خطای 404 برطرف کنید.
معمولاً در این سناریو یک کاربر می تواند به قسمت مدیر وردپرس ، صفحه اصلی وبلاگ خود دسترسی پیدا کند ، اما هنگام دسترسی به یک پست تنها ، یک خطای 404 پیدا نشد.
اول از همه ، بیشتر اوقات که پست های شما همچنان در آنجا هستند و کاملاً ایمن نیست ، وحشت نکنید. این معمولاً در صورتی اتفاق می افتد که پرونده .htaccess شما حذف شده یا در قوانین بازنویسی خطایی رخ داده است.
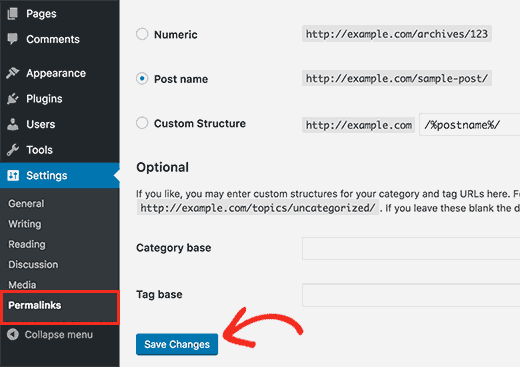
کاری که شما باید انجام دهید این است که تنظیمات پیوند یکتا خود را برطرف کنید.
به تنظیمات »پیوند های یکتا بروید ، و بر روی دکمه ذخیره تغییرات کلیک کنید.
این تنظیمات ، لینک مجدد شما را به روز می کند و قوانین بازنویسی را مجدد اصلاح می کند. در اکثر موارد این راه حل خطای وردپرس 404 را رفع می کند.
با این حال ، اگر این راهکار کار برای شما مفید نبود ، پس احتمالاً باید فایل .htaccess خود را به صورت دستی به روز کنید. با استفاده از FTP به سرور خود وارد شوید و پرونده .htaccess را که در همان مکان قرار دارد ، تغییر دهید.
ساده ترین کاری که می توانید انجام دهید این است که با تغییر مجوزها به 666 ، پرونده را به طور موقت قابل نوشتن کنید. سپس راه حل اصلی را تکرار کنید. فراموش نکنید که مجوزها را به 660 تغییر دهید. همچنین می توانید این کد را به صورت دستی در پرونده .htaccess خود اضافه کنید:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
برای سرورهای محلی رفع شود
اغلب طراحان و توسعه دهندگان وردپرس را با استفاده از سرور محلی یا همان لوکال هاست برای اهداف آزمایش بر روی رایانه های خود نصب می کنند. اگر می خواهید از پیوندهای کاملاً زیبا استفاده کنید ، باید Rewrite_module را در پیکربندی Apache MAMP ، WAMP یا XXAMP خود فعال کنید.
امیدواریم این مقاله به شما کمک کند تا پست های خطای 404 در وردپرس را برطرف کنید. آیا این راه حل برای شما کار کرده است؟ آیا راه حل دیگری دارید که برای شما کار کرده باشد؟ لطفاً آن را در نظرات زیر به اشتراک بگذارید. ما می خواهیم این مقاله را تبدیل به یک منبع جامع برای کاربرانی کنیم که با این مشکل برخورد کرده اند.
موفق پیروز باشید
https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
The post نحوه رفع خطای not found 404 در وردپرس appeared first on ویرا وردپرس.
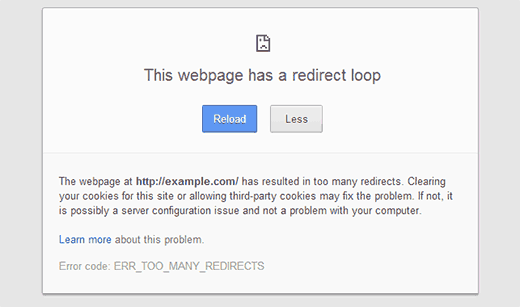
]]>The post چگونگی رفع خطا Error Too Many Redirects Issue در وردپرس appeared first on ویرا وردپرس.
]]>اخیراً یک کاربر توجه ما را به خطای “Too Many Redirects” در WordPress نشان داد. این یک مسئله رایج است که ممکن است کاربران وردپرس با آن روبرو شوند. در این مقاله ، ما به شما نشان خواهیم داد که چگونه خطای Too Many Redirects Issue در وردپرس برطرف کنید.
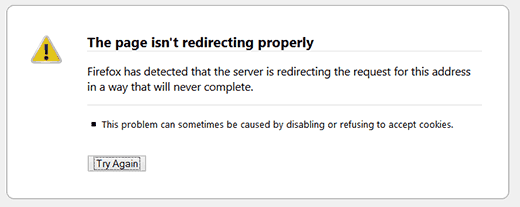
در Firefox ، این خطا به این صورت نمایش داده می شود:
پیغام خطا : “The page isn’t redirecting properly. Firefox has detected that the server is redirecting the request for this address in a way that will never complete.”
چرا در وردپرس خطاهای Too Many Redirects in ؟
این خطا معمولاً به دلیل مسئله تغییر مسیر پیکربندی شده رخ می دهد. همانطور که می دانید وردپرس دارای ساختار آدرس SEO friendly است که از عملکرد تغییر مسیر استفاده می کند.
چندین افزونه محبوب دیگر وردپرس نیز از قابلیت تغییر مسیر استفاده می کند. به عنوان مثال ، افزونه سئو وردپرس به شما امکان می دهد با هدایت کاربران به URL بدون پایه طبقه بندی را از URL های طبقه بندی حذف کنید.
افزونه های WordPress SSL و cache نیز از ریدایرکت استفاده می کنند.
با توجه به پیکربندی غلط در هر یک از این ابزارهای تغییر مسیر ، سایت شما ممکن است در نهایت کاربران را به URL هدایت کند که در واقع آنها را به آدرس URL مرجع بازگرداند. در این حالت مرورگر کاربر بین دو صفحه به دام افتاده و از این رو خطایی را مشاهده می کنید.
چگونه می توان در وردپرس خطای Too Many Redirects را حل کرد؟
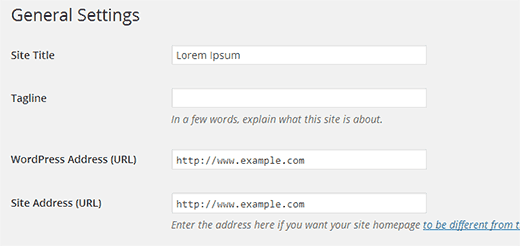
رایج ترین پیکربندی غلط که بارها و بارها با آن روبرو شده ایم زمانی است که یک کاربر آدرس نادرست در قسمت آدرس وردپرس یا تنظیمات URL سایت وارد میکند می باشد.
به عنوان مثال ، فرض كنید كه آدرس سایت شما http://www.example.com است و به تنظیمات »عمومی بروید و آن را به آدرس http://example.com تنظیم كنید.
اکثر میزبانان وب به شما امکان می دهد که آیا می خواهید پیشوند www را به نام دامنه خود اضافه کنید یا آن را بدون www انتخاب کنید.
در صورت انتخاب اضافه کردن www به URL خود ، افزودن http://example.com در تنظیمات WordPress خود باعث ایجاد خطا می شود.
یا اگر تصمیم به استفاده از دامنه خود را بدون پیشوند www گرفتید ، افزودن آن با پیشوند www در تنظیمات وردپرس باعث ایجاد این خطا می شود.
پس دقت کنید که یا با www بزنید یا بدون www در 2تا فیلد یکسان باشد.
وقتی کاربر به آدرس http://example.com مراجعه کند ، آنها توسط پیکربندی سرور شما به آدرس http://www.example.com هدایت می شوند و در آنجا مجدداً توسط وردپرس به http://example.com از طریق سایت هدایت می شوند. آنچه را در تنظیمات تنظیم کرده اید.
اگر سایت شما درست تنظیم شده بود و هیچ تغییری در آن تنظیمات ایجاد نکردید. سپس باید با میزبان وب خود تماس بگیرید ، زیرا احتمالاً مشکل از پیکربندی است.
با این حال ، اگر شما یک ارائه دهنده میزبان وردپرس قابل اطمینان ندارید ، و آنها وجود هرگونه مشکلی را رد می کنند و یا از کمک به شما امتناع می ورزند ، پس باید تعویض هاست وب را در نظر بگیرید یا خودتان آن را برطرف کنید.
برای رفع این مشکل ، باید آدرس وردپرس و آدرس سایت خود را تغییر دهید. به تنظیمات »عمومی بروید ، وردپرس و آدرس سایت خود را تغییر دهید. اگر آدرس خود را با پیشوند www دارید ، آن را به URL غیر www تغییر دهید ، و اگر آن را با URL غیر www دارید ، پیشوند www را اضافه کنید.
مهم: اطمینان حاصل کنید که در انتهای آدرس اینترنتی خود مانند آدرس روبرو قرار داده اید http://www.example.com/
URL سایت را بدون دسترسی به مدیریت وردپرس تغییر دهید
در صورت عدم دسترسی به داشبورد مدیریت وردپرس ، می توانید با تغییر آنها در پرونده “wp-config.php” ، این تنظیمات را به روز کنید. به سادگی با استفاده از یک سرویس دهنده FTP به وب سایت خود وصل شوید.
پس از اتصال به سایت خود ، فایل “wp-config.php” را در فهرست اصلی سایت خود دقیقا در Root هاست خواهید یافت. شما باید این فایل را با استفاده از ویرایشگر متن مانند Notepad دانلود و ویرایش کنید. به سادگی این دو خط را به پرونده اضافه کنید و فراموش نکنید که example.com را با دامنه خود جایگزین کنید.
define('WP_HOME','http://example.com');
define('WP_SITEURL','http://example.com');
پرونده را ذخیره کرده و دوباره آن را در وب سرور خود بارگذاری کنید. اکنون سعی کنید به سایت وردپرس خود دسترسی پیدا کنید. اگر هنوز نمی توانید به سایت خود دسترسی پیدا کنید ، پس سعی کنید دامنه خود را با پیشوند www اضافه کنید.
رفع سایر موارد تغییر مسیر
اگر مرحله قبل مشکل شما را حل نکرد ، احتمالاً مشکل سایت شما در رابطه با افزونه است. همانطور که قبلاً نیز اشاره کردیم که چندین افزونه وردپرس از تکنیک های تغییر مسیر برای انجام انواع کارها استفاده می کند. ما سعی خواهیم کرد به شما در رفع عیب یابی کمک کنیم.
در ابتدا باید بدانید که این افزونه چه چیزی را ایجاد می کند.
آیا اخیراً یک پلاگین جدید درست قبل از بروز این خطا فعال کرده اید؟
آیا پلاگین ها را درست قبل از وقوع این خطا بروزرسانی کرده اید؟
اگر جواب هر یک از سؤالات فوق بله است ، آنگاه مشکل از سمت افزونه مورد نظر هست تنظیمات قبلی غیر فعال میکنید و با حذف پوشه آن افزونه از wp-content / plugin / می توانید آن افزونه را غیرفعال کنید.
اگر نمی دانید کدام افزونه باعث ایجاد مشکل می شود ، پس باید برخی از آزمون و خطاها را انجام دهید. سریعترین راه برای انجام این کار غیرفعال کردن همه افزونه ها است.
پس از غیرفعال سازی همه افزونه ها در سایت خود ، برای بارگیری فایل .htaccess به عنوان نسخه پشتیبان ، باید از FTP استفاده کنید. می توانید این پرونده را در فهرست اصلی سایت خود پیدا کنید. پس از بارگیری فایل ، آن را از روی سرور خود حذف کنید. اکنون سعی کنید به سایت خود دسترسی پیدا کنید.
این فرایند به سرور شما امکان می دهد تا یک پرونده جدید .htaccess را مجدد بسازد کند ، و از آنجا که هیچ افزونه ای فعال نیست ، به احتمال زیاد مشکل را برطرف می کند. اگر اکنون خطا از بین رفته است ، با اطمینان می دانید که یکی از افزونه ها باعث ایجاد این خطا شده است.
قدم بعدی این است که دریابیم مقصر کدام افزونه بود. برای انجام این کار ، شما باید نسخه های جدید همه افزونه های خود را دانلود و نصب کنید. یکبار افزونه ها را یک بار فعال کنید و بعد از فعال کردن هر افزونه سعی کنید چندین صفحه را در سایت خود با استفاده از یک مرورگر متفاوت به عنوان کاربر غیر لاگین شده مرور کنید.
امیدوارم افزونه ای را که باعث ایجاد مشکل شده است پیدا کنید.
اینها همه راه هایی هست که ممکن این “Error Too Many Redirects Issue” را در وردپرس برطرف کند. آیا هیچ یک از راه حلهای فوق مشکل را برای شما برطرف کرده است؟
اگر چنین است ، پس لطفا در نظرات به ما اطلاع دهید. آیا در گذشته با Error Too Many Redirects Issue مواجه شدید؟ چگونه درستش کردید؟
اگر یک راه حل را می دانید که در مقاله بالا ذکر نشده است ، لطفاً در نظرات زیر مشارکت کنید. ما با هر گونه توصیه جدید از شما اطمینان خواهیم داد که مقاله را به روز نگه داریم.
امیدوارم از این مقاله استفاده لازم را برده باشید شاد پیروز باشید 
The post چگونگی رفع خطا Error Too Many Redirects Issue در وردپرس appeared first on ویرا وردپرس.
]]>The post چگونه کاربران را پس از ورود موفق در وردپرس به راحتی ریدایرکت کنید appeared first on ویرا وردپرس.
]]>بسته به نقش کاربر ، وردپرس آنها را به بخش داشبورد یا بخش پروفایل آنها در قسمت مدیریت وردپرس منتقل می کند.
در این راهنما ، ما به شما نشان خواهیم داد كه چگونه می توانید به راحتی کاربران را پس از ورود موفقیت آمیز در وردپرس هدایت كنید. ما همچنین به شما نشان خواهیم داد که چگونه پس از ورود به سیستم ، بر اساس نقش و مجوزهای کاربر تغییر مسیر دهید.
چرا کاربران پس از ورود به وردپرس تغییر مسیر می دهند؟
بسیاری از دارندگان وب سایت های وردپرس چند کاربره را اجرا می کنند. به عنوان مثال ، یک وبلاگ چند نویسنده ، یک انجمن عضویت یا یک فروشگاه اینترنتی.
تمام این وب سایتها برای انجام برخی اقدامات و دسترسی به جزئیات حساب خود ، کاربران را به سیستم وارد می کنند.
بسیاری از افزونه های عضویت وردپرس و نرم افزار تجارت الکترونیک با نشان دادن صفحات ورود به سیستم سفارشی کاربر به صورت خودکار هدایت مجدد می شوند و آنها را به صفحه مدیریت حساب سفارشی هدایت می کنند.
با این حال ، برخی از وب سایت ها ممکن است از چنین افزونه ای استفاده نمی کنند. در این حالت ، کاربران به قسمت پیش فرض مدیر وردپرس هدایت می شوند.
روش پیش فرض وردپرس به کاربران راهنمایی روشنی درمورد کار بعدی نمی دهد. اگرچه این ممکن است برای وبلاگ نویسان و نویسندگان کار کند ، این یک تجربه کاربری ایده آل برای کاربران و مشتریان شما نیست.
بیایید نگاهی بیندازیم که چگونه کاربران را به راحتی پس از ورود به سیستم موفق در وردپرس ، به راحتی هدایت کنیم. ما به شما دو روش را نشان می دهیم ، و می توانید یکی از روش های مورد نیاز خود را انتخاب کنید.
روش 1. تنظیم تغییر مسیرهای ورود به سیستم در وردپرس با استفاده از تغییر مسیر ورود به سیستم Peter
این روش آسانتر است و به شما امکان می دهد تا تغییر مسیرهای ورود به سیستم را بر اساس نقش و مجوزهای کاربر تنظیم کنید.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه ورود به سیستم پیتر است. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
پس از فعال سازی ، برای تنظیم افزونه باید به تنظیمات »ورود به سیستم / تغییر مسیرها بروید.
این امکان را به شما می دهد تا برای موقعیت های مختلف تغییر مسیرهای ورودی را تنظیم کنید. در ادامه ما به شما به صورت کامل توضیح خواهیم داد با ما همراه باشید.
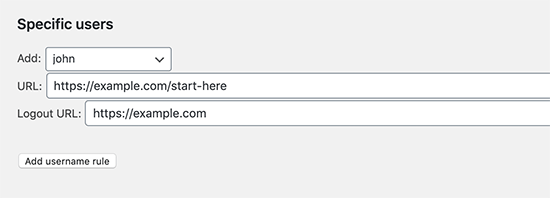
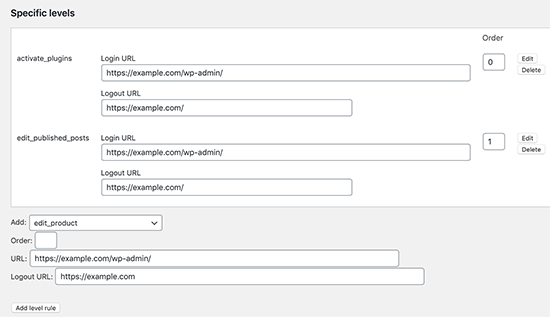
تغییر مسیر ورود به سیستم برای کاربران خاص
اولین گزینه در صفحه تنظیمات به شما امکان می دهد فقط کاربران خاص را هدایت کنید. از منوی کشویی می توانید نام کاربری خود را انتخاب کنید. پس از آن می توانید URL ها را برای تغییر مسیر کاربر در ورود و خروج وارد کنید.

پس از اتمام کار ، روی دکمه “Add username rule” کلیک کنید تا تنظیم شود. در صورت نیاز به تنظیم تغییر مسیرها برای کاربران دیگر ، این روند را تکرار کنید.
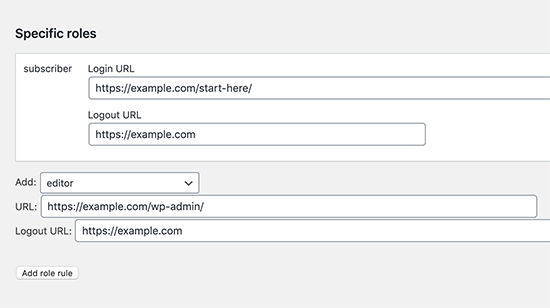
تنظیم تغییر مسیر ورود توسط نقش کاربر در وردپرس
همچنین می توانید یک تغییر مسیر ورود به سیستم را بر اساس نقش کاربر در وردپرس تنظیم کنید. شما فقط باید یک نقش کاربر را از لیست کشویی انتخاب کنید و سپس URL تغییر مسیر را وارد کنید. به عنوان مثال ، می توانید ویرایشگران را به قسمت سرپرست و مشترکین به یک صفحه سفارشی هدایت کنید.

تنظیم تغییر مسیر ورود توسط نقش کاربر در وردپرس
تنظیم تغییر مسیر ورود توسط قابلیت ها در وردپرس
این افزونه همچنین به شما امکان می دهد تا تغییر مسیرهای ورود به سیستم را بر اساس سطح و قابلیت های کاربر تنظیم کنید. در صورت استفاده از نقش های کاربر با قابلیت های سفارشی در وردپرس ، این گزینه به ویژه مفید است.
به سادگی از منوی کشویی سطح کاربر را انتخاب کرده و URL های ورود و ورود به سیستم را وارد کنید. می توانید سفارش را به هر شماره تنظیم کنید و با این کار نحوه نگهداری و نمایش این قانون در تنظیمات افزونه مشخص می شود.

تنظیم تغییر مسیر ورود توسط قابلیت ها در وردپرس
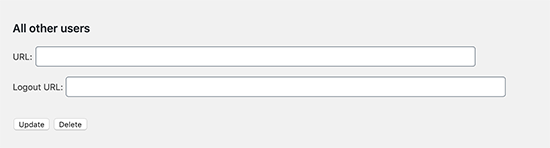
تغییر مسیر ورود به سیستم برای همه کاربران در وردپرس
در صفحه تنظیمات افزونه ، گزینه ای جهت تغییر مسیر برای همه کاربران دیگر وجود دارد. اگر یک کاربر با قوانینی که در بالا تنظیم کرده اید مطابقت ندارد ، می توانید با وارد کردن URL در اینجا آنها را تغییر مسیر دهید.
همچنین می توانید از این تنظیمات برای ایجاد یک تغییر مسیر در سایت برای همه کاربران استفاده کنید.

تغییر مسیر ورود به سیستم برای همه کاربران در وردپرس
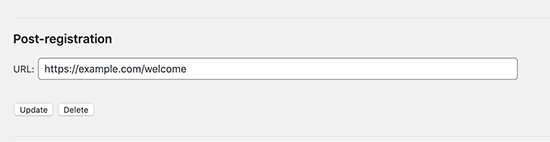
تنظیم تغییر مسیر ثبت نام کاربر در وردپرس
وقتی کاربر جدید در سایت شما ثبت نام می کند ، وردپرس آنها را به صفحه ورود مجدد هدایت می کند. شما می توانید یک URL تغییر مسیر تنظیم کنید تا آنها را به هر صفحه دیگری در سایت خود در بخش ارسال ثبت نام ارسال کنید.

تنظیم تغییر مسیر ثبت نام کاربر در وردپرس
به عنوان مثال ، می توانید با پیوندهایی به کارهای مختلفی که می توانند در وب سایت خود انجام دهند ، آنها را به صفحه استقبال هدایت کنید.
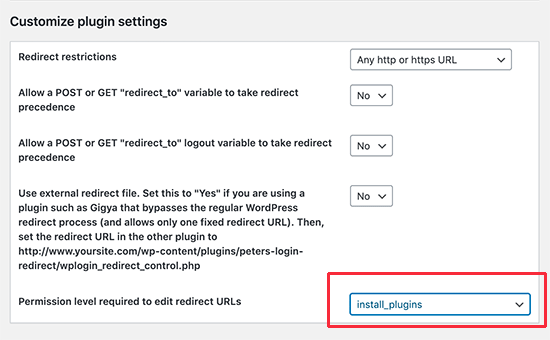
مهم: فراموش نکنید که سطح اجازه را در بخش “سفارشی کردن تنظیمات افزونه” تغییر دهید. این افزونه به هر کسی که می تواند دسته ها را ویرایش کند ، URL را تغییر می دهد. این بدان معنی است که کاربر با نقش کاربر ویرایشگر می تواند تغییر مسیرها را تنظیم کند. ما توصیه می کنیم که این را در install_plugins تغییر دهید ، بنابراین فقط کاربرانی که نقش سرپرست دارند می توانند مسیرهای هدایت مجدد را تنظیم کنند.

روش 2. تنظیم مجدد ورود به سیستم در وردپرس با استفاده از WPForms
اگر می خواهید یک فرم ورود به سیستم سفارشی در وردپرس ایجاد کنید ، می توانید از افزونه WPForms برای تنظیم مجدد پس از ورود به سیستم استفاده کنید.
WPForms بهترین افزونه فرم تماس با وردپرس در بازار است. این امکان را به شما می دهد تا به راحتی فرم های زیبایی ایجاد کرده و آنها را به سایت وردپرس خود اضافه کنید.
این افزونه حق بیمه است ، و حداقل به برنامه “Pro” آنها برای دسترسی به ویژگی فرم ورود به سیستم نیاز دارید.
ابتدا باید افزونه WPForms را نصب و فعال کنید. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
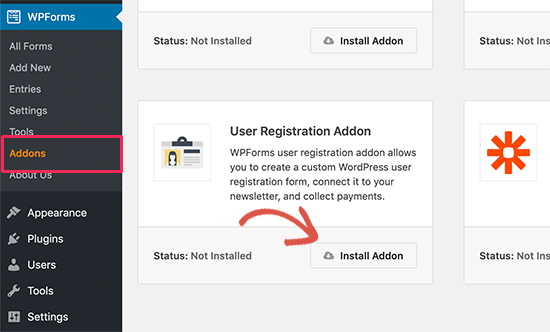
پس از وارد کردن کلید مجوز ، می توانید افزودنی های خود را نصب کنید. به صفحه WPForms »Addons دیدن کنید و افزونه ثبت نام کاربر را بیابید.

سپس بر روی دکمه Install Addon کلیک کنید تا افزونه دانلود و فعال شود. اکنون آماده هستید تا فرم های ورود به سیستم شخصی خود را ایجاد کنید.
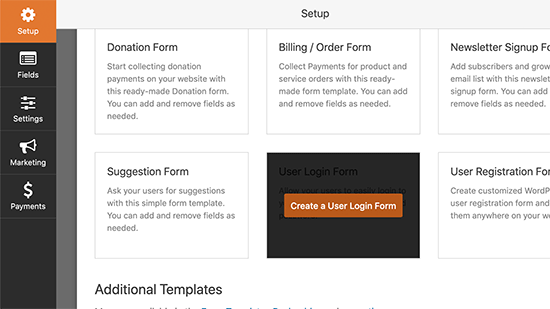
در مرحله بعد ، باید به WPForms مراجعه کنید »صفحه جدید را اضافه کنید و به الگوی” فرم ورود کاربر “بروید. برای ادامه باید روی دکمه “ایجاد یک فرم ورود کاربر” کلیک کنید.

ایجاد فرم ورود
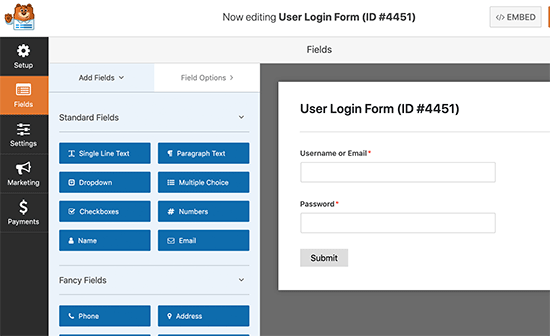
افزونه WPForms ؛ فرم ورود کاربر را با قسمتهای مورد نیاز اجرا می کند. برای افزودن توضیحات یا متن خود در اطراف آنها ، می توانید بر روی فیلدها کلیک کنید. همچنین می توانید بر روی دکمه ارسال کلیک کرده و برچسب آن را به “ورود” تغییر دهید.

ساخت فرم در wpforms
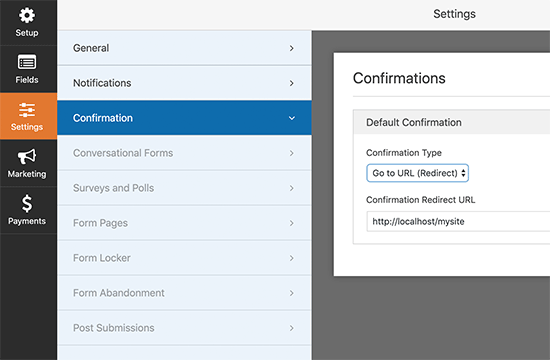
در آخر ، می توانید برای این فرم ورود به سیستم تغییر مسیر ورود را تنظیم کنید.
بروید به قسمت تنظیمات »برگه تأیید از ستونهای چپ و تغییر مسیر” برو به URL “را به عنوان نوع تأیید انتخاب کنید.

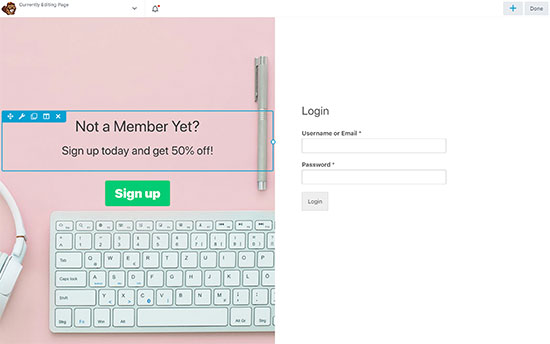
در زیر آن می توانید URL را در جایی که می خواهید کاربران هدایت شوند وارد کنید.
فرم ورود شما اکنون آماده است. می توانید تنظیمات خود را ذخیره کرده و از رابط سازنده WPForm خارج شوید.
اکنون بیایید فرم ورود خود را به وب سایت خود اضافه کنیم.
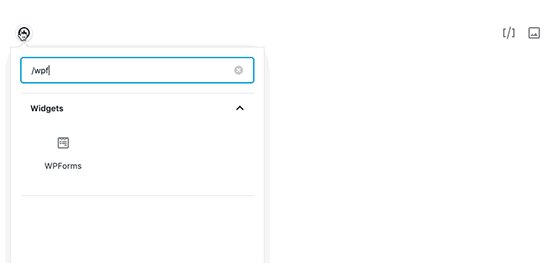
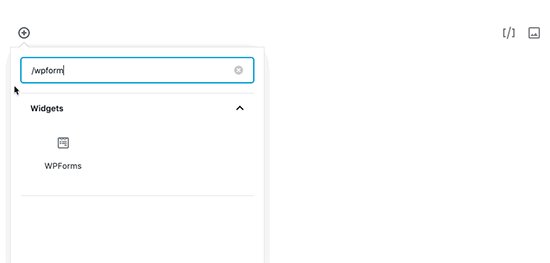
به سادگی صفحه ای را که می خواهید فرم ورود به سیستم را نمایش دهد یا یک صفحه جدید ایجاد کنید ، ویرایش کنید. در صفحه ویرایش صفحه ، بلوک WPForms را به قسمت محتوای خود اضافه کنید.

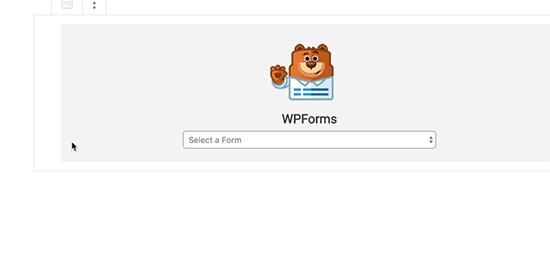
در مرحله بعد فرم ورود به سیستم را که قبلاً ایجاد کرده اید انتخاب کنید و بلوک WPForms بطور خودکار آن را در قسمت محتوا بارگذاری می کند.
مزیت این روش این است که می توانید برای فرم ورود به سیستم شخصی خود یک تغییر مسیر تنظیم کنید و همچنین می توانید از سازندگان صفحه مانند Beaver Builder یا Divi برای ایجاد صفحات ورود به طرز حیرت انگیزی استفاده کنید.

عیب یابی مشکلات ورود به سیستم در وردپرس
تنظیم تغییر مسیرها با استفاده از روشهای گفته شده در بالا مانند جذابیت است. در موارد نادر ، بسته به نحوه تنظیم وب سایت وردپرس و افزونه هایی که استفاده می کنید ممکن است مشکلاتی را مشاهده کنید.
در اینجا چند نکته برای کمک به شما در حل و فصل این مسائل ارائه شده است.
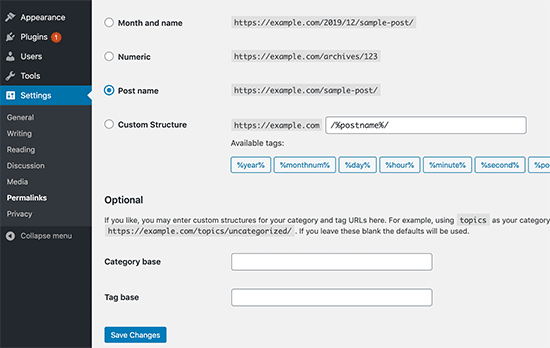
1. ساختار پیوند خود را به روز کنید
به سادگی به صفحه تنظیمات »صفحه Permalinks بروید و بر روی دکمه” ذخیره تنظیمات “کلیک کنید بدون اینکه تغییری ایجاد کند.

این تنظیمات پیوند لینک وردپرس را تازه می کند. این نکته را مفید نگه دارید زیرا می تواند به رفع سایر موارد تغییر مسیر در وردپرس نیز کمک کند.
2. شماره تغییر مسیر ورود به صفحه را برطرف کنید
اگر شما صفحه ورود به سایت وردپرس طراوت خود را حفظ کرده و شما را به فرم ورود دوباره هدایت می کند ، پس این نشانگر یک وضعیت متناقض است.
برای عیب یابی این مشکل ، به راهنمای ما در مورد چگونگی رفع مشکل طراوت و تغییر مسیر صفحه ورود به سیستم وردپرس مراجعه کنید.
3. نکاتی درباره عیب یابی عمومی را دنبال کنید
محتملترین مشکلی که در مورد مشکلات ورود به سیستم وجود دارد ، یک افزونه یا تعارض موضوع است. برای اینکه دریابید کدام یک مشکل را ایجاد می کند.
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه کاربران را پس از ورود موفق در وردپرس به راحتی هدایت کنید.
The post چگونه کاربران را پس از ورود موفق در وردپرس به راحتی ریدایرکت کنید appeared first on ویرا وردپرس.
]]>The post مقایسه نقشه سایت Google XML Sitemaps با Yoast SEO appeared first on ویرا وردپرس.
]]>از ابزارهای آنلاین مانند XML-Sitemaps.com می توان برای ایجاد نقشه سایت برای وب سایت خود استفاده کنید. اما اگر وب سایت شما با استفاده از وردپرس ایجاد شده است ، می توانید به جای آن از افزونه نقشه سایت استفاده کنید.
دو افزونه محبوب وردپرس برای ایجاد نقشه های سایت ، Google XML Sitemaps و Yoast SEO هستند.
در این مقاله در ویرا وردپرس به مقایسه این دو افزونه نقشه سایت می پردازیم.
نقشه سایت چیست؟
پروتکل نقشه سایت ایجاد شده است تا صاحبان وب سایت بتوانند به موتورهای جستجو بگویند چه URL هایی خزیده و نمایه شوند.
نقشه سایت یک فایل XML است که لیستی از URL ها را در وب سایت شما نشان می دهد و می توانید این لیست را تنظیم کنید تا دقیقاً مشخص کنید که کدام صفحات را می خواهید در موتورهای جستجو مشخص کنید.
این پروتکل در ژوئن 2005 توسط گوگل اعلام شد و بعدا توسط Yahoo! پشتیبانی شد. و مایکروسافت. موتورهای جستجوگر دیگر ، مانند Ask ، بعداً آن را پذیرفتند.
نقشه ها همراه با پرونده Robots.txt کار می کنند ، اما ، در حالی که معمولاً از پروتکل Robots.txt برای توصیه به چه URL هایی استفاده نمی شود ، از پروتکل نقشه سایت استفاده می شود تا اطلاعات URL را شامل شود. با این وجود می توانید مکان نقشه سایت خود را در Robots.txt مشخص کنید.
نقشه های سایت به طور معمول در فهرست اصلی وب سایت شما در www.yoursite.com/sitemap.xml ذخیره می شوند. موتورهای جستجو آنها را جستجو می کنند ، اما می توانید آنها را نیز بصورت دستی ارسال کنید.
می توانید نقشه سایت خود را در کنسول جستجوی گوگل و در Bing Webmaster Tools به Google ارسال کنید. انجام این کار به شما کمک می کند موتورهای جستجو به درستی نقشه های شما را بخوانند.
فایل نقشه سایت
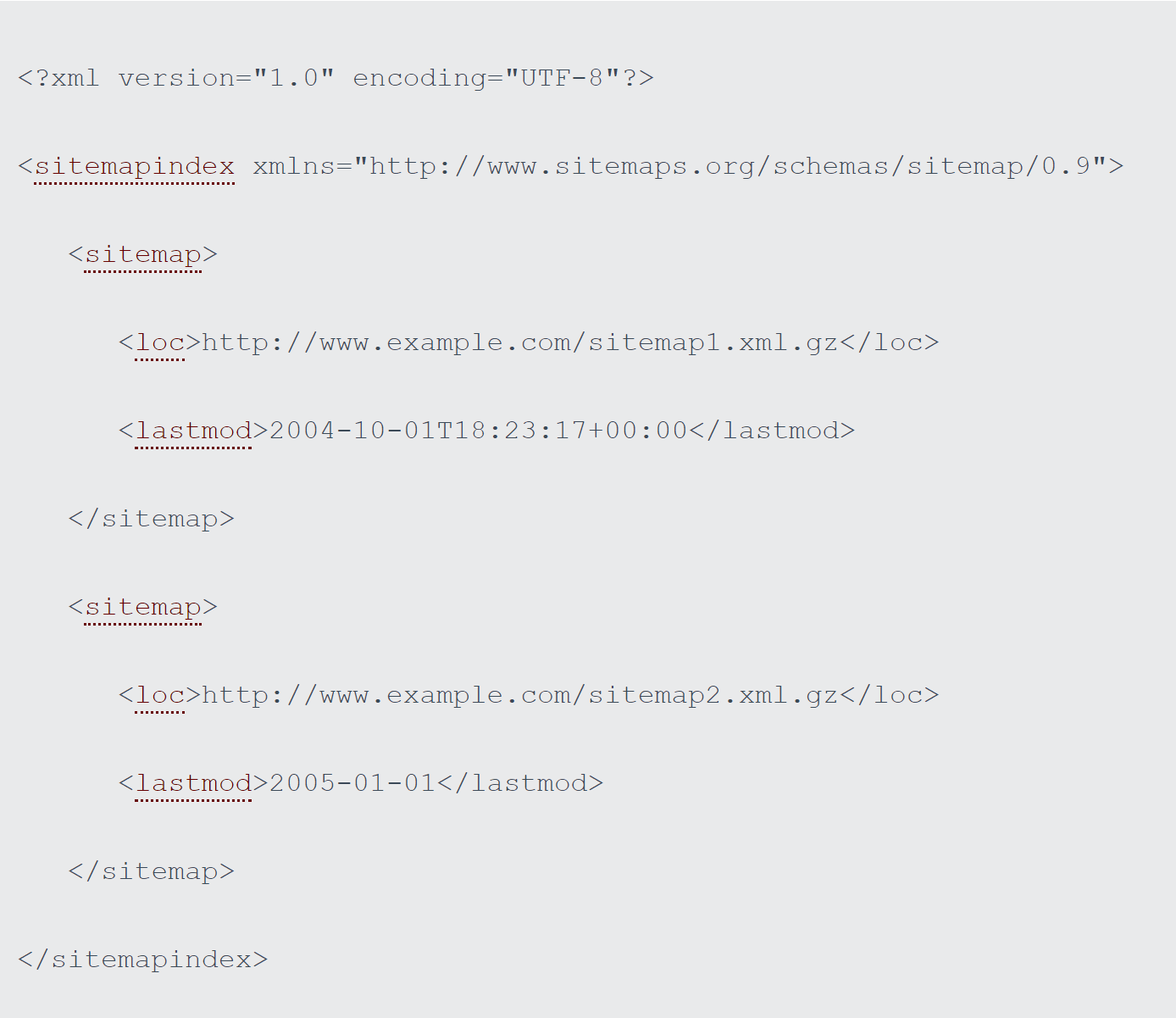
یک فایل XML نقشه سایت با استفاده از تعدادی برچسب XML ساخته می شود.
برخی از این برچسب ها مانند url و sitemapindex لازم است. سایر برچسب ها اختیاری هستند – اما می توانند مفید باشند. به عنوان مثال ، برچسب changefreq به موتورهای جستجو توصیه می کند که چند مرتبه یک صفحه تغییر می کند و برچسب اولویت به شما امکان می دهد بیان کنید که اهمیت آنها چقدر است.
برای توضیحات دقیق درباره هر تگ XML برای سایت ، از Sitemaps.org و صفحه ویکی پدیا استفاده کنید. این صفحات همچنین نمونه هایی از نقشه های سایت را دارند.

فایل نقشه سایت
خوشبختانه ، برای ایجاد نقشه سایت ، لازم نیست که در زمینه زبان XML متخصص باشید ، زیرا Google XML Sitemaps و Yoast SEO این کار را برای شما انجام می دهند.
Google XML Sitemaps
ایجاد شده توسط Arne Brachield ، Google (XML) Generator Sitemaps برای وردپرس یک راه حل همه کاره است که به شما اجازه می دهد کنترل کاملی از صفحه های وب خود را داشته باشید.
پس از بارگیری این افزونه و فعال سازی آن در وب سایت ، صفحه جدیدی از “نقشه سایت” را در فهرست اصلی تنظیمات وردپرس مشاهده خواهید کرد.
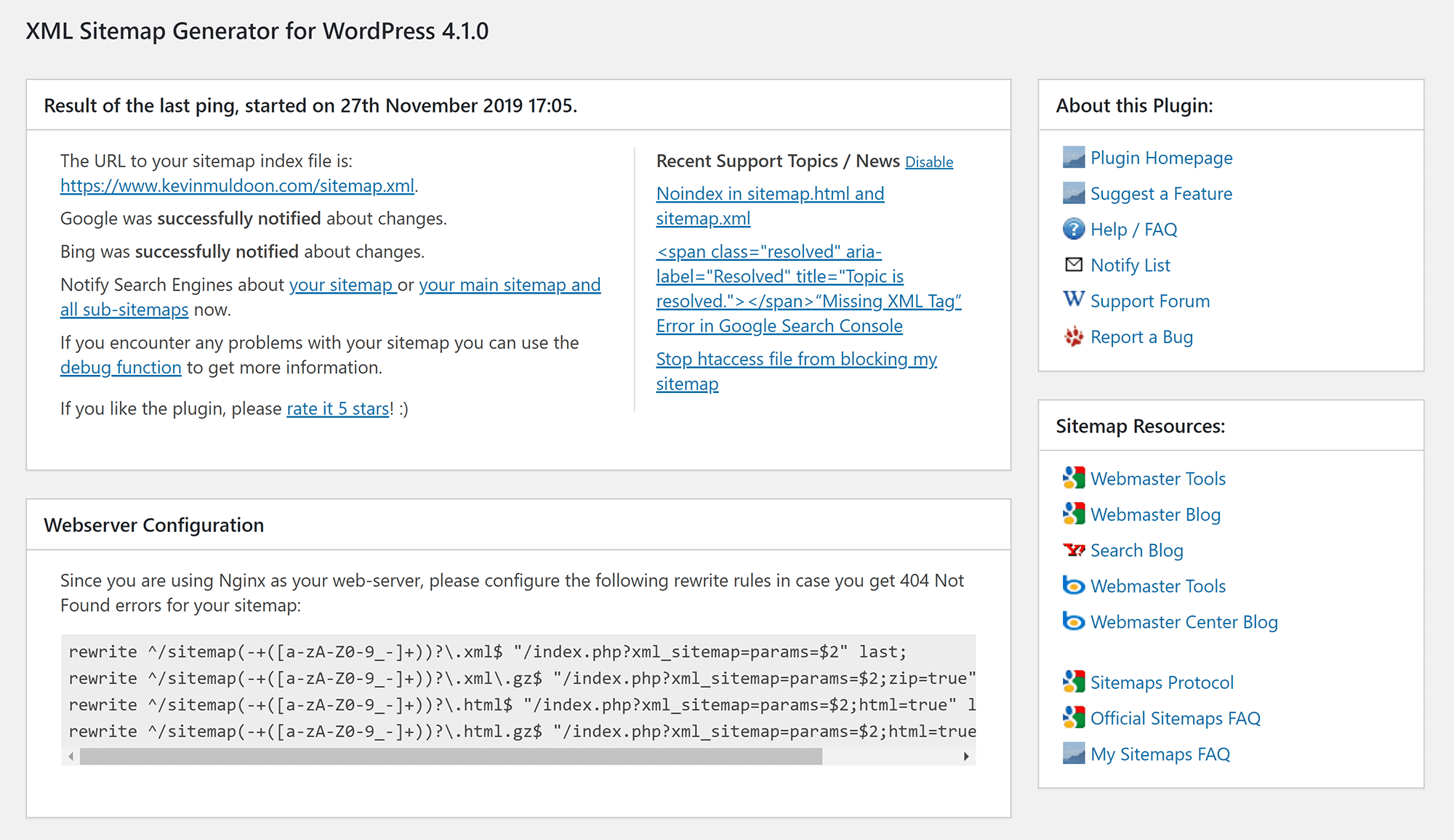
Google XML Sitemaps تمام تنظیمات موجود در این صفحه را نشان می دهد. همانطور که مشاهده خواهید کرد ، گزینه های زیادی وجود دارد که می توانید تنظیم کنید ، اما تنظیمات “خارج از کادر” باید برای اکثر افراد کافی باشد.

تنظیمات Google XML Sitemaps
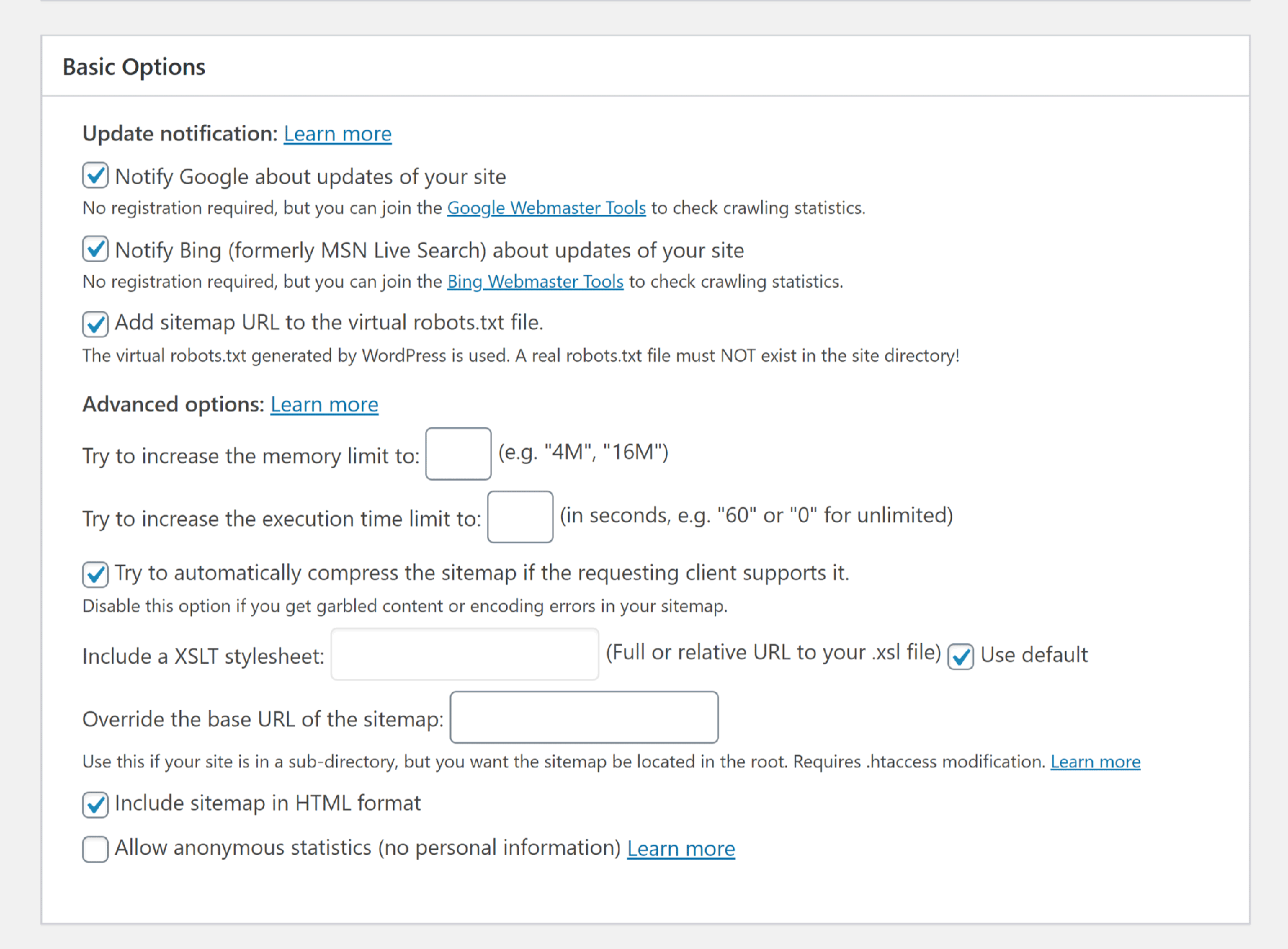
در بخش گزینه های اصلی ، هر زمان که نقشه سایت شما به روز شود ، گزینه هایی برای پینگ گوگل و بینگ وجود دارد. همچنین می توانید به طور خودکار URL نقشه سایت را به پرونده Robots.txt خود اضافه کنید.
این قسمت همچنین گزینه های پیشرفته ای از جمله افزایش حد حافظه PHP را لیست می کند.

تنظیمات ابتدایی google xml sitemaps
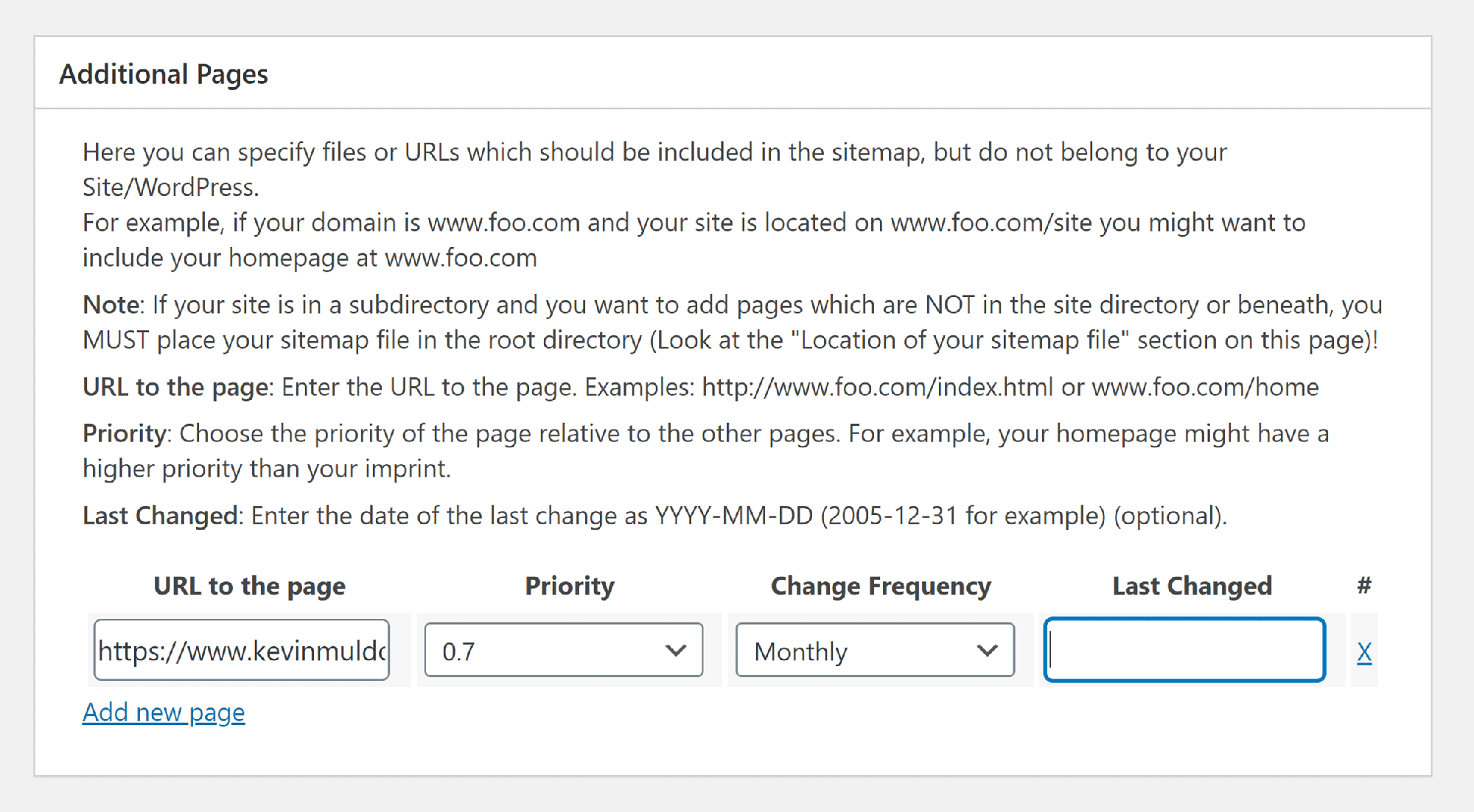
google xml sitemaps به طور خودکار تمام URL های منتشر شده از وب سایت وردپرس شما را در بر می گیرد. با این حال ، این افزونه از گنجاندن صفحاتی که در خارج از وردپرس ایجاد شده اند پشتیبانی می کند.
تنها کاری که باید انجام دهید اضافه کردن URL ، اولویت آن ، چند بار تغییر صفحه و تاریخ آخرین تغییر آن است.

پشتیبانی از لینک های خارج از وردپرس
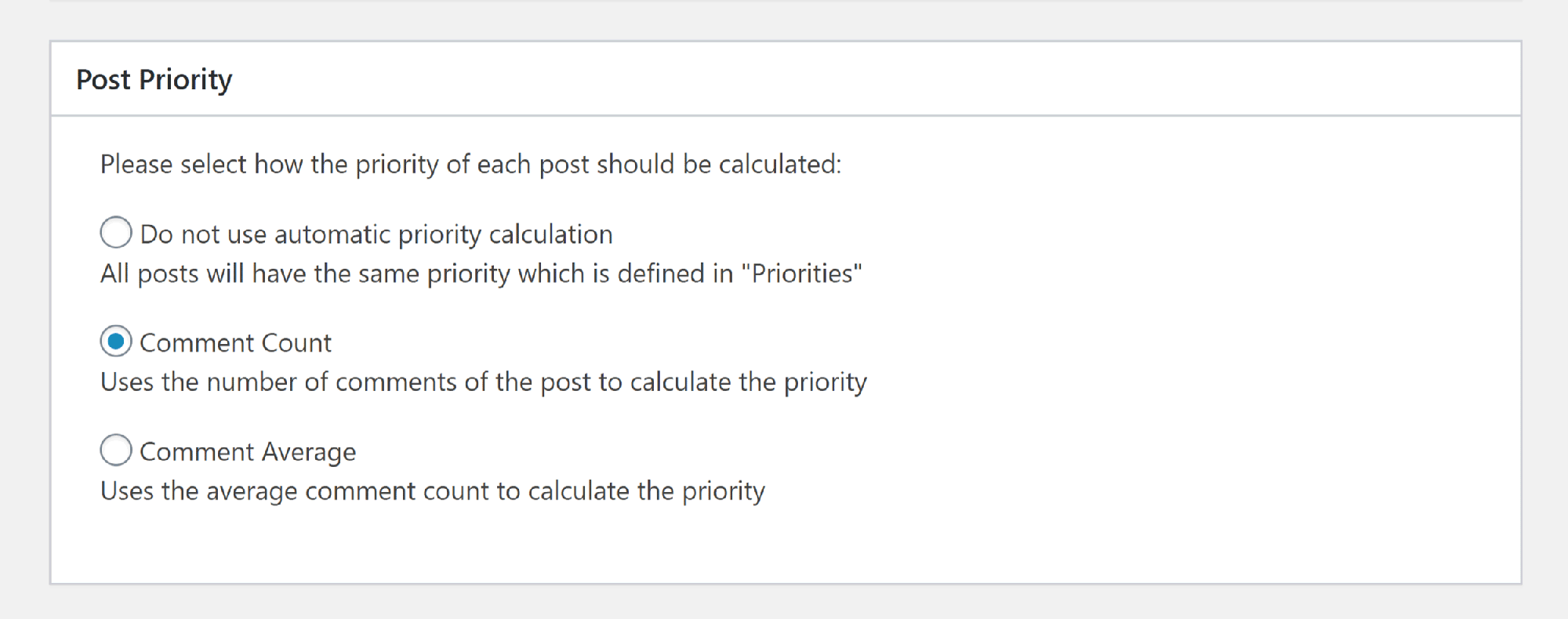
پستها براساس تعداد اظهارنظرهایی که در اولویت قرار دارند ، اولویت بندی می شوند. این می تواند برای تفسیر میانگین تغییر کند ، یا می توانید محاسبه اولویت خودکار به طور کلی غیرفعال کنید.

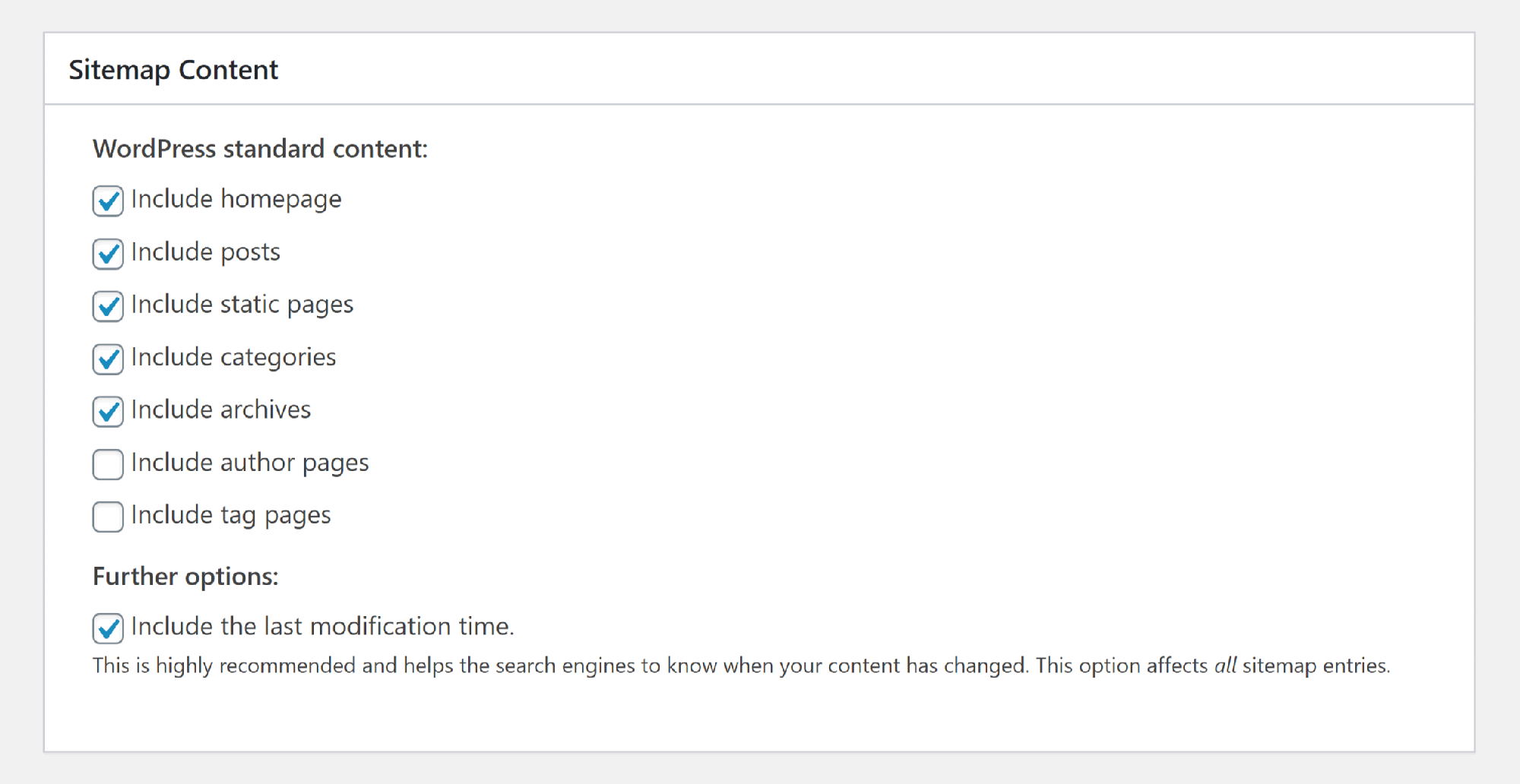
در بخش محتوای نقشه سایت ، می توانید تعریف کنید که محتوای وب سایت شما در نقشه سایت شما درج شده است.
به طور پیش فرض ، Google XML Sitemaps شامل صفحه اصلی ، پست های وبلاگ ، صفحات استاتیک ، دسته ها و بایگانی های شما خواهد شد. همچنین می توانید صفحات نویسنده و صفحات برچسب را درج کنید.

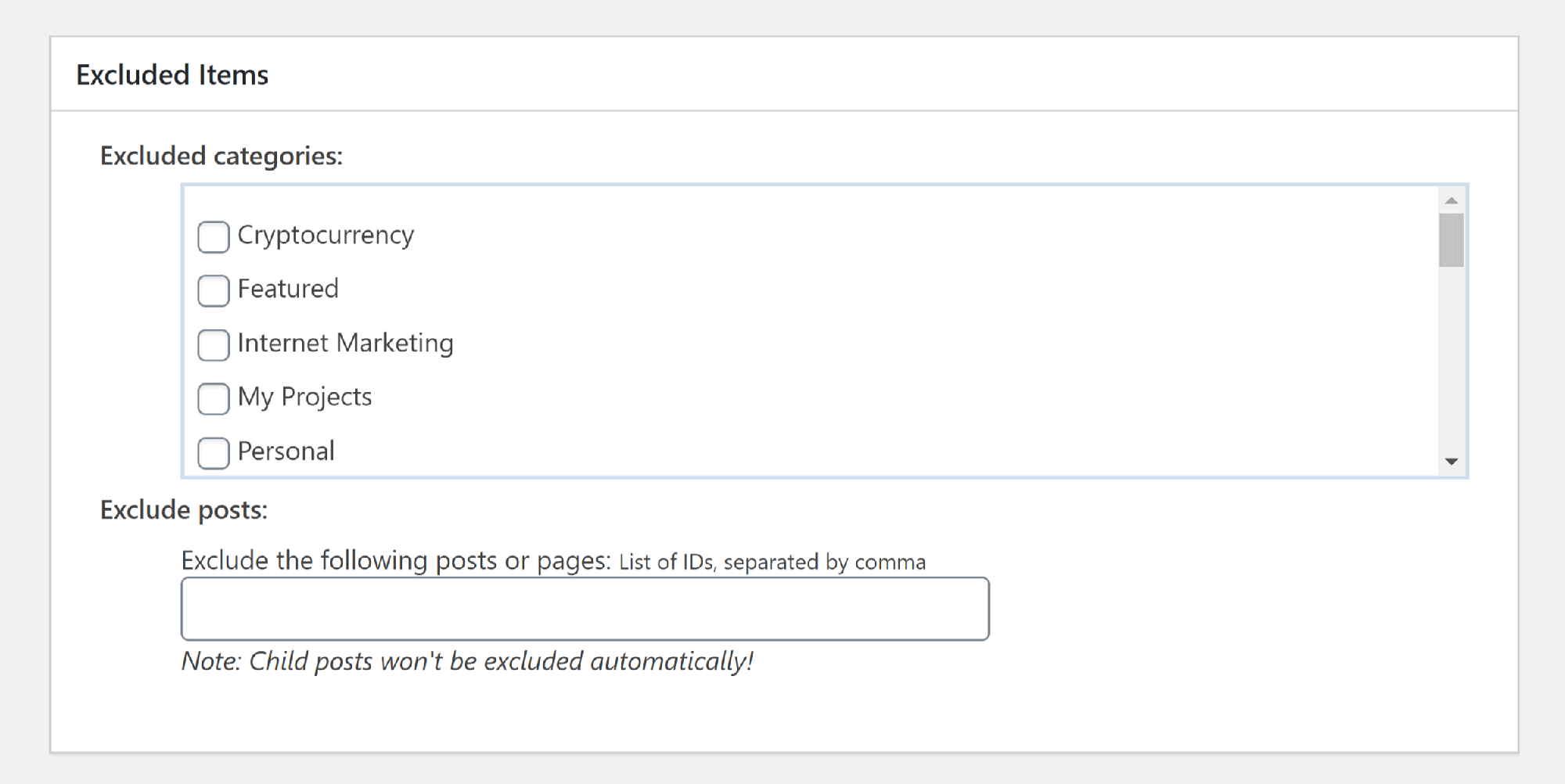
دسته بندی پست های وبلاگ می توانند از نقشه سایت شما حذف شوند. همچنین می توانید با وارد کردن شناسه آنها ، پست ها و صفحات خاص را حذف کنید.

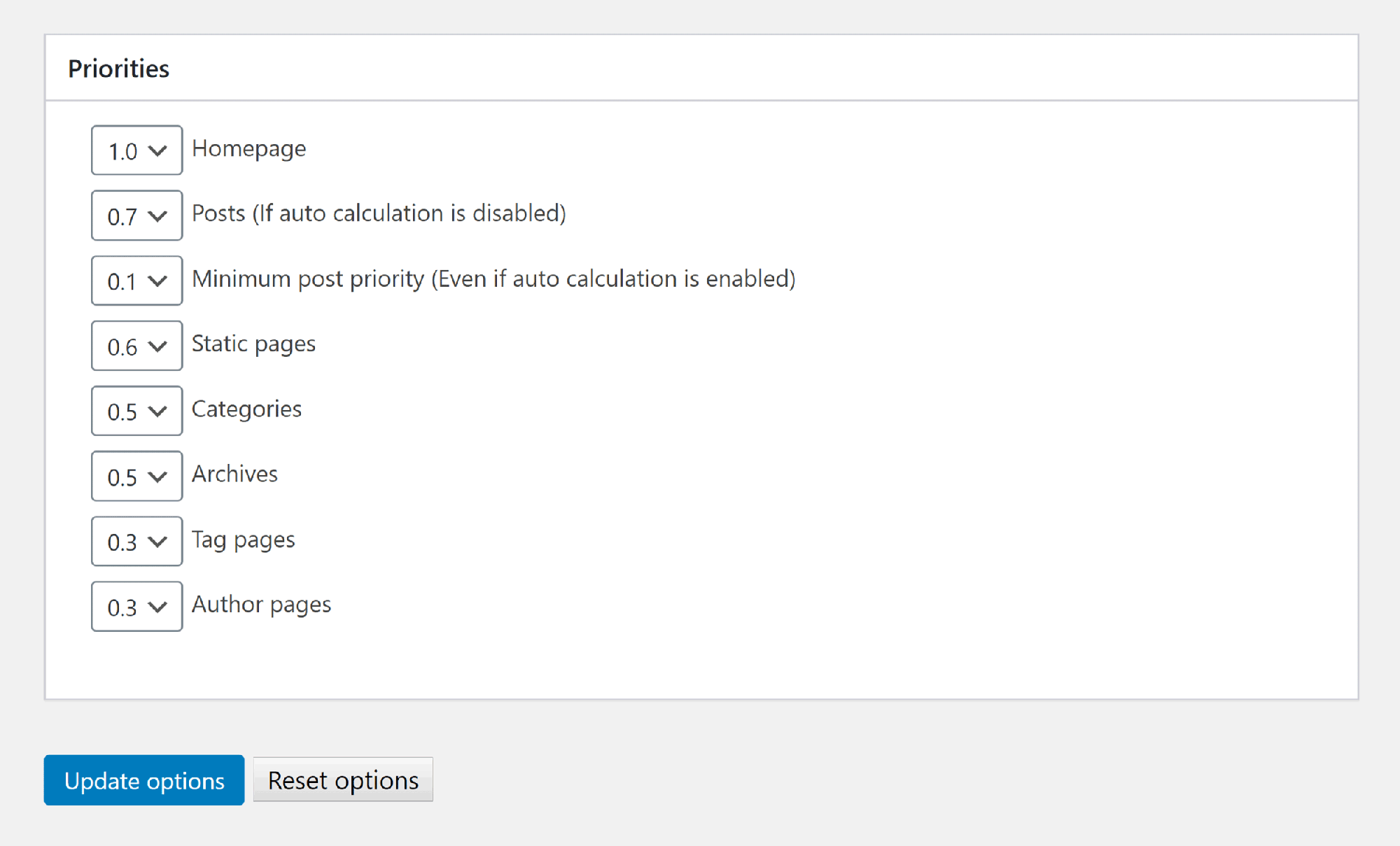
بخش فرکانس تغییر به شما امکان می دهد موتورهای جستجو را در مورد بروزرسانی مطالب در وب سایت خود توصیه کنید و همچنین می توانید فرکانس خزیدن را برای هر قسمت از وب سایت خود تغییر دهید.
مقادیر موجود عبارتند از: همیشه ، ساعتی ، روزانه ، هفتگی ، ماهانه ، سالانه و هرگز.
به عنوان مثال ، صفحه اصلی به طور پیش فرض در روز پیکربندی می شود. این تنظیمات پیش فرض باید بیشتر صاحبان وب سایت باشد ، اما وبلاگ نویسان که محتوا را به طور مکرر منتشر می کنند ممکن است بخواهند برخی مقادیر را تنظیم کنند.

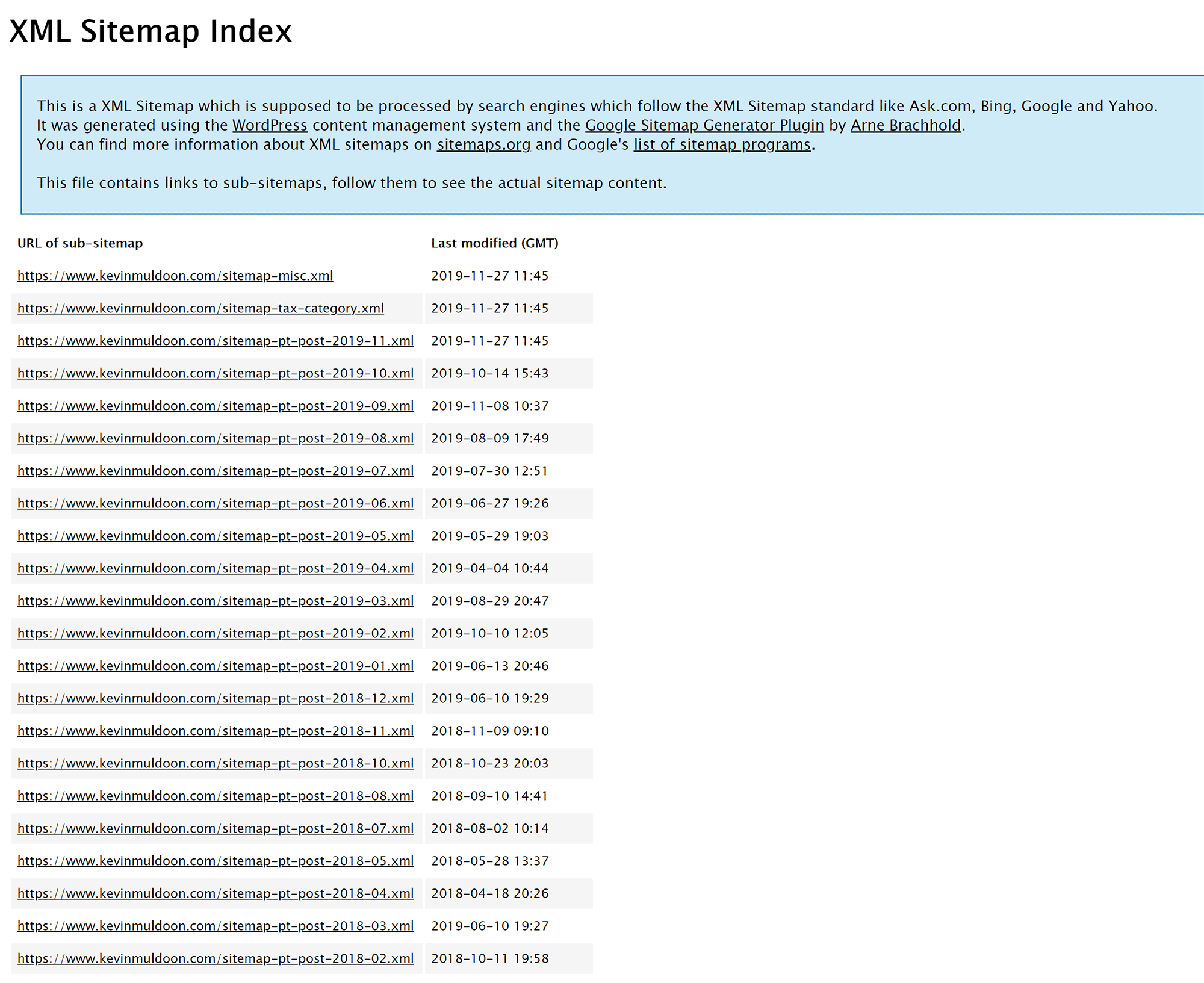
Google XML Sitemaps فهرست نقشه سایت شما را در www.yourwebsite.com/sitemap.xml ذخیره می کند.
این فهرست کلیه نقشه های فرعی وب سایت شما را نشان می دهد – به عنوان مثال ، www.yourwebsite.com/sitemap-archives.xml.

Google XML Sitemaps یک نقشه راه حل انعطاف پذیر است که به شما امکان می دهد تا کنترل کامل در نحوه تولید نقشه های سایت خود را داشته باشید.
مبتدیان نباید از تنظیمات اضافی بترسند ، زیرا مقادیر پیش فرض برای بیشتر تنظیمات وردپرس خوب است.
Yoast SEO
Yoast SEO یکی از محبوب ترین افزونه های وردپرس در WordPress.org است. این افزونه برای دانلود رایگان است ، اما شما می توانید نسخه حرفه ای این افزونه Yoast SEO Premium را در ویرا وردپرس تهیه کنید تا امکانات فوق العاده که در نسخه حرفه ای هست استفاده بفرمایید.
پس از فعال شدن Yoast SEO ، منوی جدید SEO را در قسمت مدیریت وردپرس مشاهده خواهید کرد.
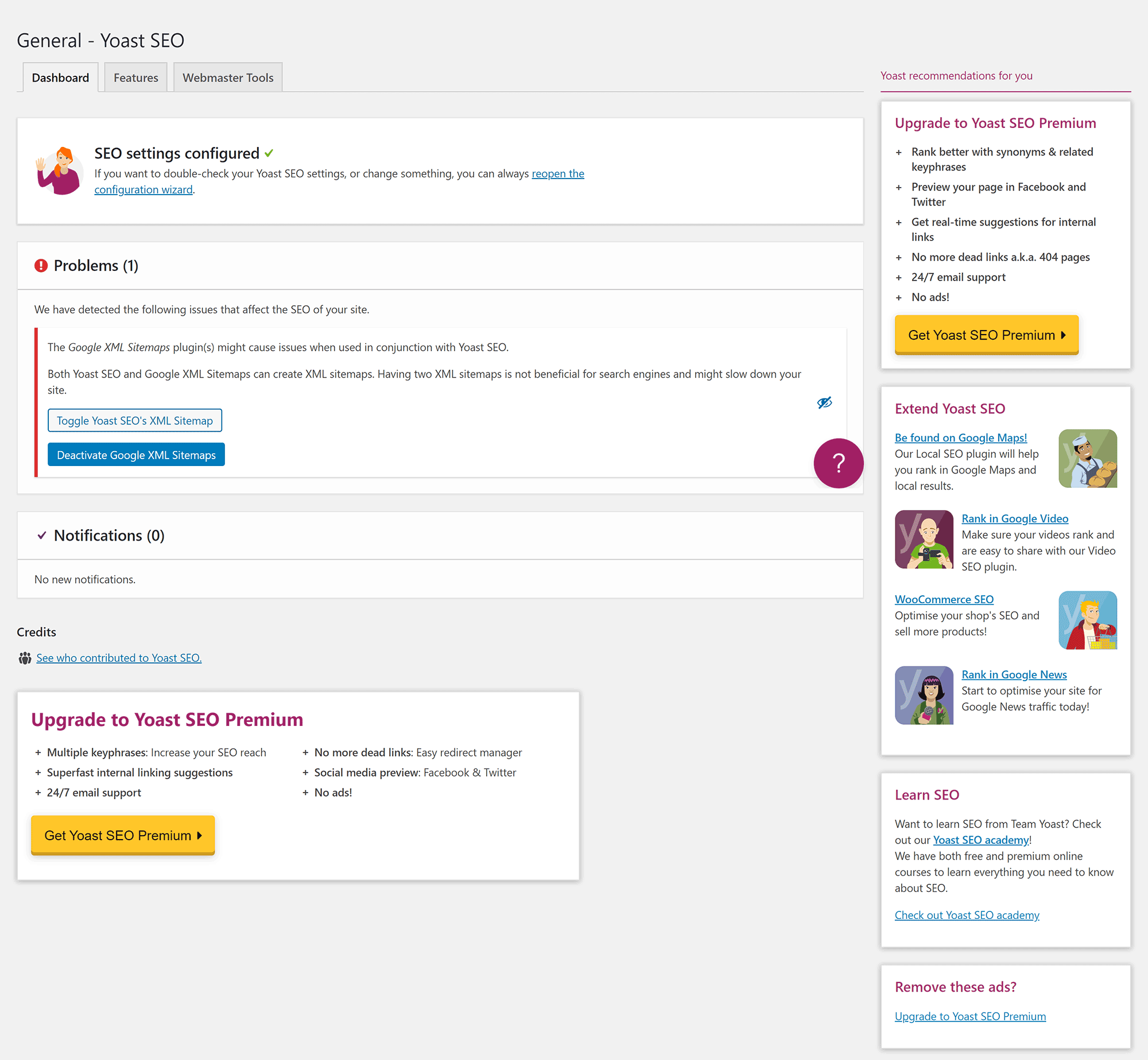
اگر افزونه Google XML Sitemaps هنوز در وب سایت شما فعال است ، Yoast SEO هشداری را در داشبورد اصلی نمایش می دهد که توضیح می دهد اگر دو افزونه وردپرس در حال تولید نقشه های سایت هستند ، ممکن است مشکلات ایجاد شود.
دو دکمه در زیر به شما امکان می دهد عملکرد نقشه سایت را در Yoast SEO غیرفعال کنید یا افزونه وردپرس Google XML Sitemaps را غیرفعال کنید.

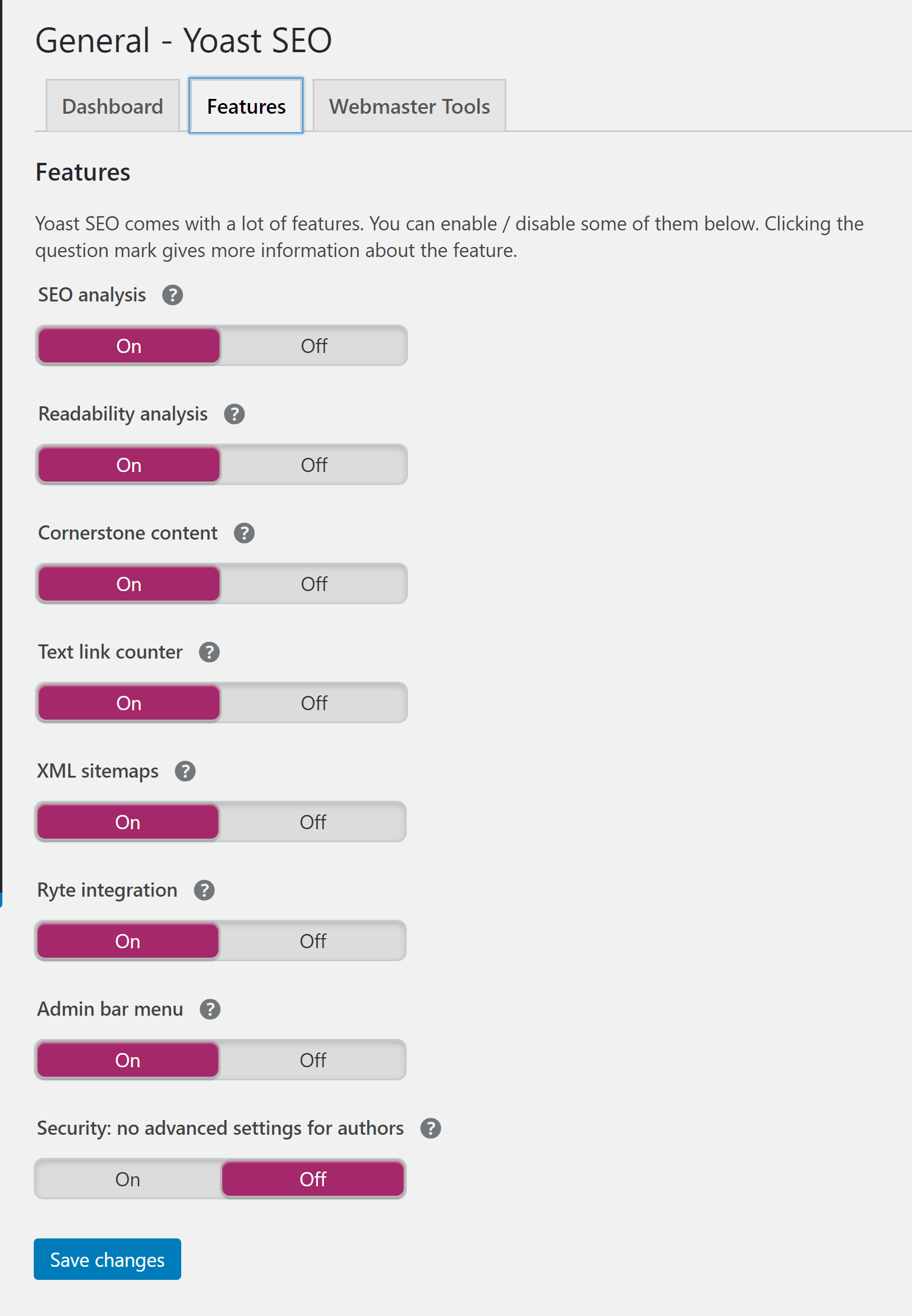
داشبورد افزونه yoast seo
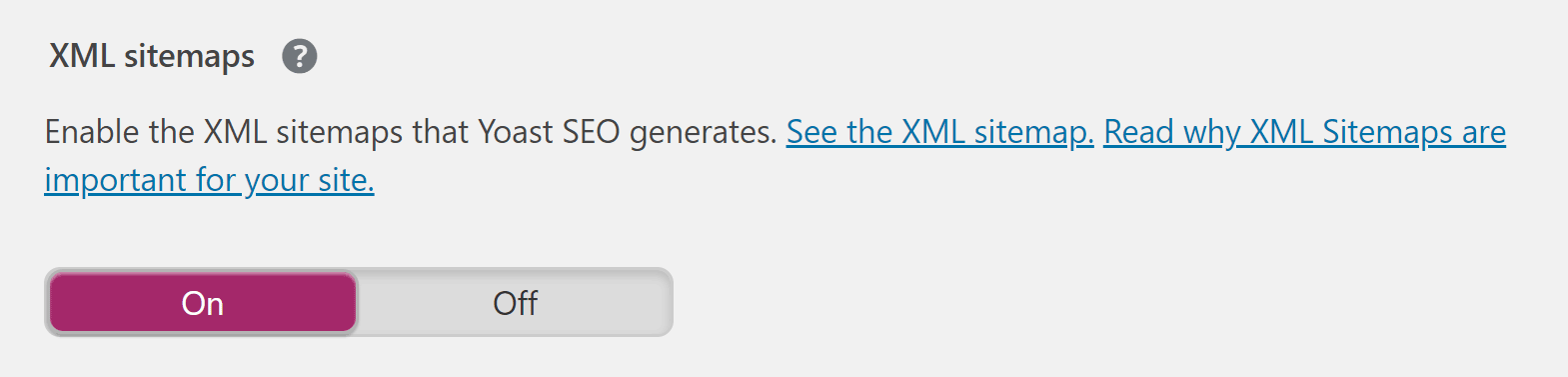
در تب ویژگی های منطقه تنظیمات عمومی ، می توانید ویژگی نقشه سایت را فعال و غیرفعال کنید.

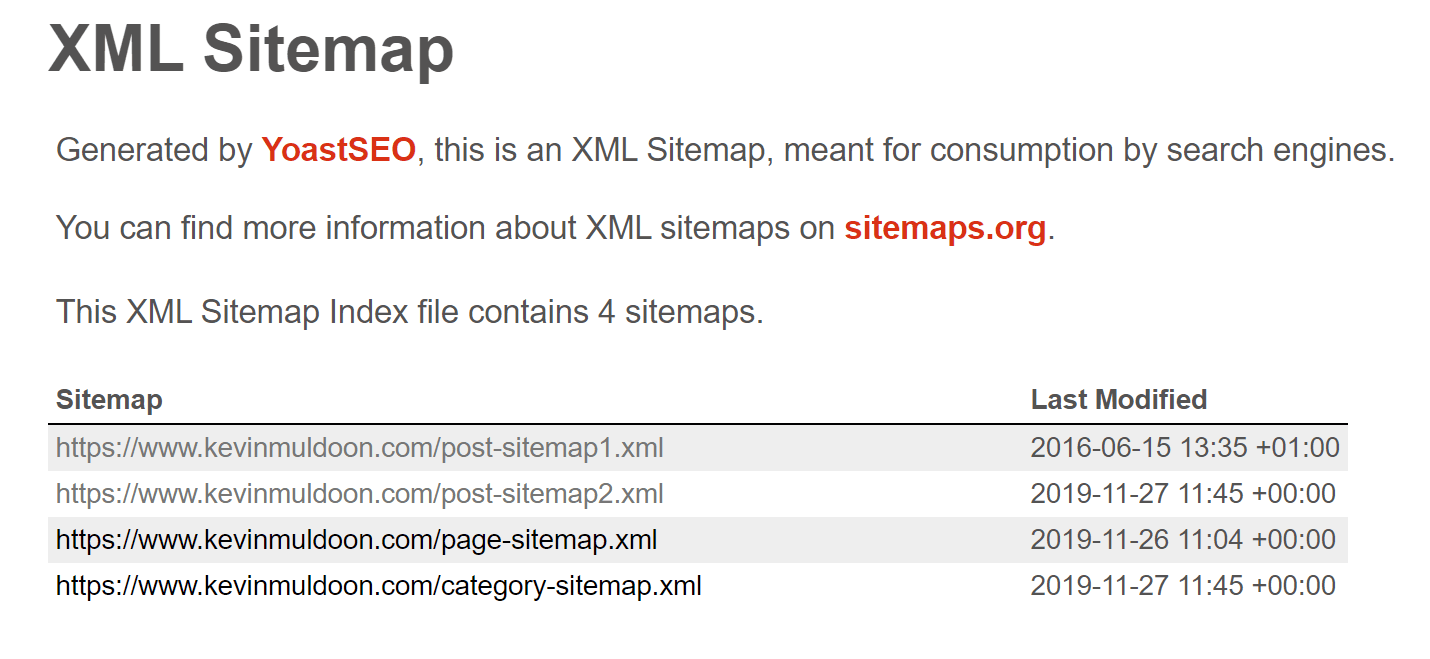
با کلیک بر روی نماد علامت سؤال ، پیوندی به نقشه سایت خود ، که در www.yourwebsite.com/sitemap_index.xml قرار دارد ، نشان می دهد.

Yoast SEO نقشه های پست ها ، صفحات و دسته های پست شما را ایجاد می کند. تعداد نقشه های واقعی تولید شده به تعداد URL های منتشر شده در وب سایت شما بستگی دارد.

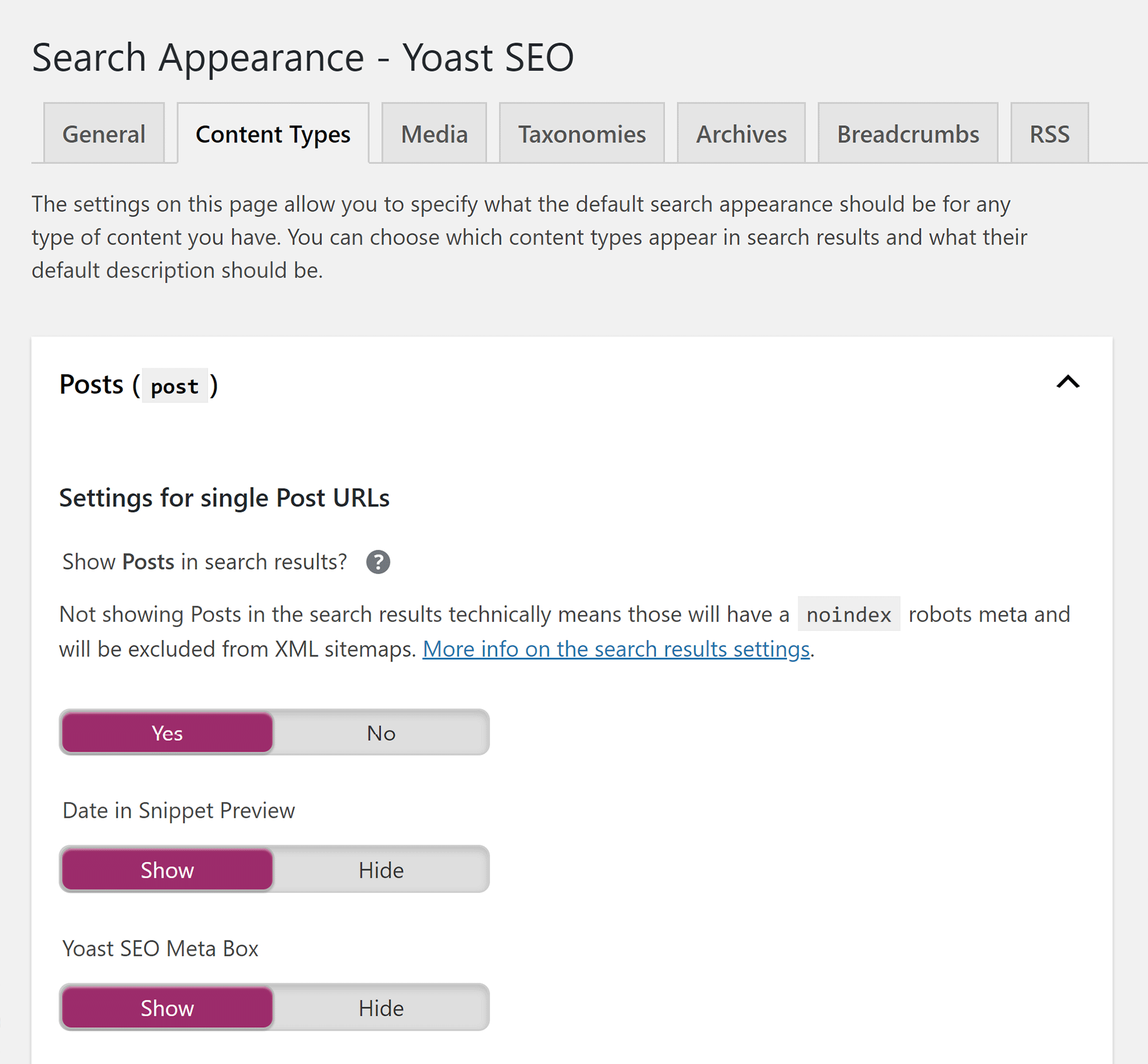
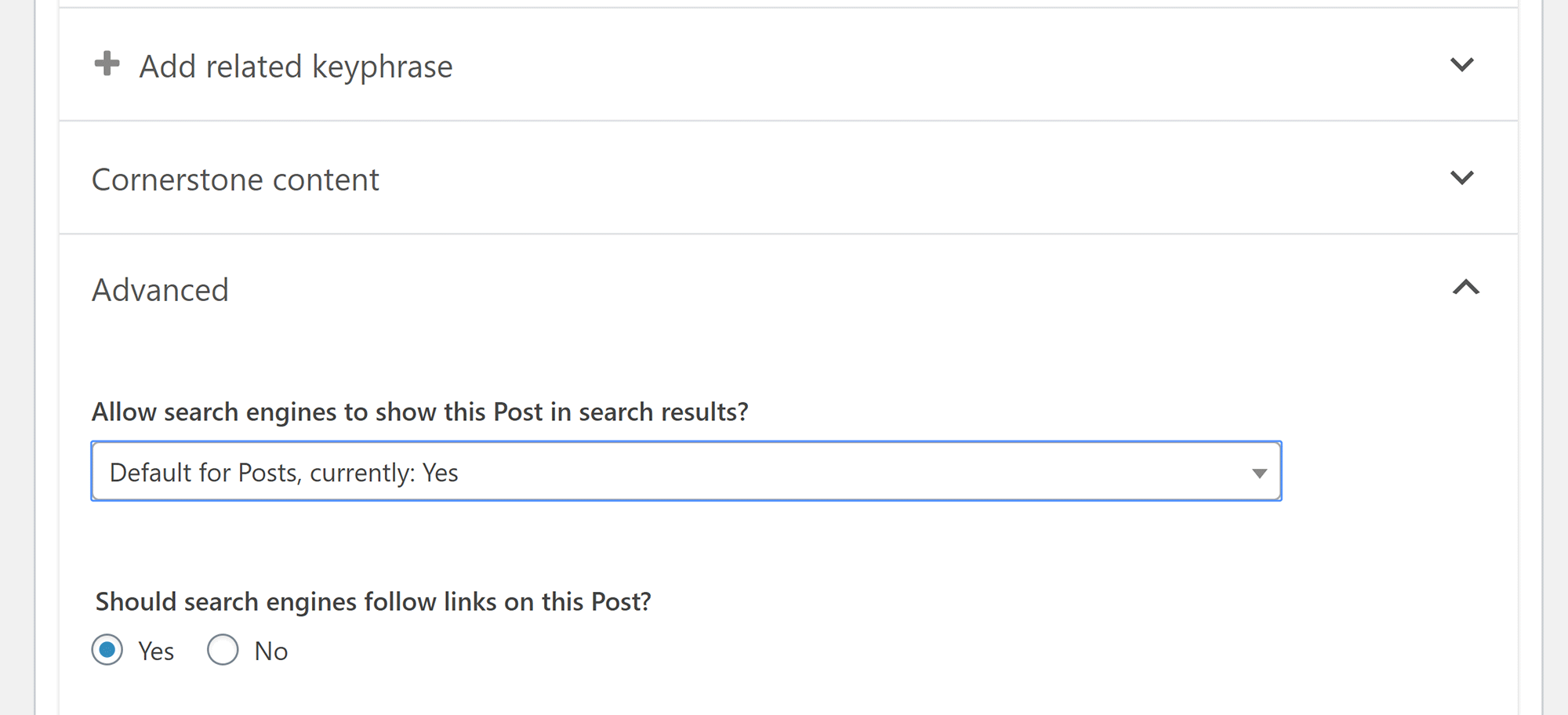
در برگه نوع محتوا از فهرست تنظیمات ظاهر جستجو ، گزینه “نمایش پست ها در نتایج جستجو” را خواهید دید. یک تنظیم مشابه برای صفحات در دسترس است.
مشخص نیست که این تنظیمات نقشه سایت است ، زیرا هیچ مرجع اولیه ای برای نقشه های سایت وجود ندارد. با این حال ، اگر شما بر روی آنها کلیک کنید به شما توصیه می شود که این امر به شما امکان می دهد پست ها و صفحات را از نقشه های XML حذف کنید.

پست ها و صفحات همچنین می توانند به طور خاص از نقشه سایت شما حذف یا اضافه شوند.
این گزینه را در بخش تنظیمات پیشرفته در Yoast SEO تحت ویرایشگر WordPress مشاهده خواهید کرد.

Yoast SEO به شما امکان می دهد نقشه های سایت خود را با استفاده از فیلترها بیشتر تنظیم کنید. با این حال ، از نظر قابلیت استفاده ، مبتدی نیست.
در پایگاه دانش SEO Yoast مقالات زیادی را مشاهده خواهید کرد در افزونه Yoast SEO ، نحوه شخصی سازی فهرست نقشه سایت و اضافه کردن نقشه سایت خارجی به ایندکس.
فیلترهایی وجود دارد که تعداد ورودی های نقشه سایت را محدود می کند ، URL های خارجی را به نقشه سایت خود اضافه می کند ، انواع محتوا را حذف می کند ، URL های ارسال را تغییر می دهد و موارد دیگر.
من واقعاً دوست دارم که SEO Yoast ساده باشد. تنها کاری که باید انجام دهید اینست که قابلیت نقشه سایت را فعال کنید و سپس تأیید کنید که موتورهای جستجو نقشه های شما را به درستی ردیابی می کنند.
پیکربندی پیش فرض نقشه های سایت باید برای اکثر صاحبان وب سایت خوب باشد.
افکار نهایی
Google XML Sitemaps و SEO Yoast می توانند برای تولید خودکار نقشه های وب سایت برای وب سایت وردپرس شما استفاده شوند.
Yoast SEO یک افزونه همه کاره SEO WordPress است که بسیاری از ابزارها و ویژگی های سئو را ارائه می دهد ، اما از دید قابلیت استفاده ، من معتقدم که Google XML Sitemaps بهترین راه حل برای اکثر کاربران وردپرس است زیرا کار ساده سازی را ساده می کند URL های خارجی و تغییر فرکانس و اولویت محتوا.
اگر نمی خواهید فرکانس یا اولویت محتوا را تغییر دهید و هیچ صفحه ای را از نقشه های سایت خود حذف نکنید ، ممکن است وسوسه انگیز باشد که فقط از ویژگی های نقشه های داخلی Yoast SEO استفاده کنید. با این حال ، مهم است که به یاد داشته باشید که Google XML Sitemaps همچنین می توانند نقشه های مناطق دیگری را برای وب سایت شما ، مانند بایگانی ، صفحات نویسنده ، صفحات برچسب و موارد دیگر ایجاد کنند.
یک چیزی که من معتقدم Yoast SEO بهتر عمل می کند.
برای حذف پست در Google XML Sitemaps ، باید شناسه پست را در صفحه اصلی تنظیمات افزونه وارد کنید. در مقابل ، Yoast SEO به شما امکان می دهد این کار را در سطح پست و صفحه انجام دهید (در زیر ویرایشگر پست وردپرس). بنابراین ، مگر اینکه لیست طولانی از شناسه های پستی را که از صفحه گسترده تهیه کرده اید ، در اختیار ندارید ، من معتقدم که روش Yoast SEO این امر را در عمل عملی می کند.
با غیرفعال کردن ویژگی نقشه های سایت افزونه ، می توان از Google XML Sitemaps در رابطه با SEO Yoast استفاده کرد. به نظر من ، این احتمالاً بهترین گزینه برای اکثر افراد خواهد بود.
The post مقایسه نقشه سایت Google XML Sitemaps با Yoast SEO appeared first on ویرا وردپرس.
]]>The post 40 خطای وردپرس و چگونگی رفع آنها appeared first on ویرا وردپرس.
]]>نکته مهم: قبل از تلاش برای رفع هرگونه خطای وردپرس ، اطمینان حاصل کنید که از نسخه پشتیبان کامل وردپرس خود استفاده کنید. می توانید از UpdraftPlus استفاده کرده یا از این آموزش استفاده کنید تا بصورت دستی یک نسخه پشتیبان تهیه WordPress بسازید.
در صورتی که از مراحل ذکر شده در این مقاله نتوانید مشکل خود را برطرف کنید ، لطفاً با شرکت میزبان وردپرس خود تماس بگیرید.
از آنجایی که این یک مقاله طولانی است ، ما یک فهرست از مطالب زیر را برای پیمایش آسان ایجاد کرده ایم.
بیایید نگاهی بیندازیم که چگونه معمول ترین خطاهای وردپرس (یک به یک) را حل کنیم.
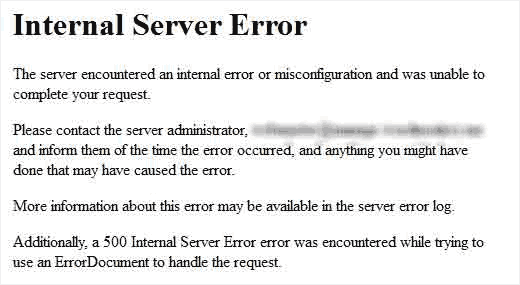
1. چگونه خطای Internal Server Error را برطرف کنیم

How to Fix Internal Server Error
شاید گیج کننده ترین خطای WordPress که ممکن است یک مبتدی با آن روبرو شود ، “خطای سرور داخلی” یا گاهی اوقات “500 خطای داخلی سرور” باشد.
این خطا معمولاً هنگامی رخ می دهد که مشکلی رخ داده باشد ، اما سرور قادر به تشخیص محل مشکل نیست. از آنجا که پیام خطا مشخص نمی کند که در کجا باید به دنبال خطا باشید ، کشف این مسئله برای شما بسیار مهم است.
ما لیستی از راه حل ها را گردآوری کرده ایم که می توانید امتحان کنید و یکی از آنها به شما در حل آن کمک می کند. [رفع خطای سرور داخلی]
2. نحوه رفع خطا در وردپرس
The post 40 خطای وردپرس و چگونگی رفع آنها appeared first on ویرا وردپرس.
]]>The post 6 اشتباه رایج مبتدی ها در وردپرس appeared first on ویرا وردپرس.
]]>وردپرس یک موضوع جدید است که تاکنون هیچ تجربه ای در کار با آن نداشتید؟ نگران نباشید! ویراوردپرس در کنار شماست تا از مقدماتی ترین مراحل تا مراحل حرفه ای و پیشرفته را بصورت رایگان به شما آموزش دهیم. با ما همراه باشید تا به شما آموزش دهیم که چگونه سایت خود را ایجاد کنید و بتوانید سایت های جدید طراحی کنید و آن را مدیریت کنید.
1- عدم تغییر نام پیوندها
خوب است قبل از شروع استفاده از WordPress در مورد نوع پیوندهای خود فکر کنید. پیوندهای همیشکی (نامی که قبلاً به آن داده شده است) به معنای دائمی بودن است. بنابراین ، پس از تنظیم آنها ، دیگر نباید آنها را تغییر دهید.
اما اگر تصمیم دارید پیوندها را تغییر دهید ، آدرسهای اینترنتی شما تغییر خواهد کرد. این بدان معناست که موتورهای جستجو دیگر نمی توانند پستهای شما را پیدا کنند ، زیرا پیوندهای قدیمی را فهرست کرده است. بازدیدکنندگان که از طریق موتورهای جستجو به سایت شما می آیند با پیغام خطایی در سایت شما قرار می گیرند و می گویند این صفحه یافت نشد. پیام خطای 404 . شما باید از این ارور ها جلوگیر کنید با تصمیم درست.
در هنگام تصمیم گیری در مورد ساختار پیوند ، گزینه های زیادی برای انتخاب دارید. با این حال ، در بیشتر موارد ، ساده ترین مورد فقط با انتخاب /%postname%/ برای لینک SEO-friendly کافی است.

2. فراموش کردن برای به روز رسانی
در وردپرس ، تمام افزونه ها و قالب ها ، پیگیری همه به روزرسانی هایی که وب سایت به آن احتیاج دارد سخت است. به خصوص اگر همه چیز به طور روان کار می کند ، می توان در فواصل زمانی لازم برای پردازش آن به روزرسانی ها اقدام فوری کنید.
اما به روزرسانی افزونه ها ، قالب ها و خود وردپرس از مهمترین کارهایی است که شما به عنوان یک مالک سایت انجام داده اید. به روزرسانی ها نه تنها ویژگی های جدید را به همراه می آورند بلکه اغلب اوقات اشکالات و مشکلات امنیتی را برطرف می کنند. بدترین چیزی که می خواهید اتفاق بیفتد اینست که با یک سایت هک شده روبرو شوید ، درست است؟
3. داشتن پلاگین های خیلی زیاد
بیش از پنجاه هزار پلاگین در مخزن وردپرس موجود است ، بنابراین گزینه های زیادی برای انتخاب دارید. که نصب هر افزونه را برای هر چیز کوچکی که می توانید به آن فکر کنید بسیار وسوسه انگیز می کند. اما این بدون هزینه نیست
نه تنها مجبور خواهید بود تمام این افزونه ها را به روز نگه دارید بلکه خطرات دیگری نیز وجود دارد. خیلی از افزونه ها که کارهای فانتزی انجام می دهند احتمالاً سایت شما را کند می کنند ، این بدان معنی است که شما ممکن است به یک وب سایت آهسته و کند ختم شوید. بنابراین ، قبل از نصب افزونه جدید ، با دقت ارزیابی کنید.
از نظر فنی ، یک افزونه می تواند کل سایت شما را پیچیده کند. بنابراین فقط به تعداد افزونه ها مربوط نمی شود بلکه در مورد مراقبت از مواردی که به سایت خود اضافه می کنید نیز دقت نمی شود ان مورد یکی از نکات مهم در 6 اشتباه رایج مبتدی ها در وردپرس میباشد.

4- عدم ایجاد child theme هنگام ایجاد تغییرات
هنگام نصب وب سایت وردپرس خود برای اولین بار ، یکی از قالب های پیش فرض وردپرس را دریافت می کنید. و شاید این قالب متناسب با نیاز شما نباشد. بنابراین شما در جستجوی یک قالب جدید هستید.
شما یک قالب جدید پیدا کرده اید ، آنرا نصب کرده اید و خوب است. اما بعد از مدتی متوجه می شوید که می خواهید چند چیز را تغییر دهید. قبل از اینکه به نحوه تغییر موضوع خود بپردازید ، باید یک child theme ایجاد کنید و تغییرات خود را در child theme ایجاد کنید. با انجام این کار ، شما مطمئن خواهید بود که وقتی قالب اولیه شما به روزرسانی های مختلف را مشاهده می کند ، تمام تغییرات خود را از دست نمی دهید.
اگر پیوندهای مربوط به پاراگراف قبلی را دنبال می کنید ، می توانید یاد بگیرید که چگونه child theme خود را ایجاد کنید. اما ، مانند بسیاری از موارد درون وردپرس ، افزونه ای نیز وجود دارد که این کار را برای شما انجام می دهد.
به هر حال ، یک شانس بزرگ وجود دارد که شما فقط می خواهید برخی از تغییرات CSS را انجام دهید و سفارشی سازی برای این کار کافی است. این همچنین یک روش اثبات آینده برای تغییر چیزها در مورد قالب شما است.
5- حذف محتوای به روش اشتباه</h3>
این مورد یکی از مهمترین 6 اشتباه رایج مبتدی ها در وردپرس است؛ یکی از شایع ترین اشتباهات هنگامی رخ می دهد که سایت خود را راه اندازی کنید. ممکن است بخواهید پست یا صفحه را حذف کنید. آنها ممکن است دیگر به هدفی که قبلاً انجام داده اند عمل نکنند و منطقی است که آنها را حذف کنیم.
با این حال ، از آنجا که موتورهای جستجو سایت شما را فهرست بندی کرده اند ، محتوای حذف شده در سایت شما باعث بروز ارور 404 صفحه بدنام می شود: صفحه یافت نشد. بنابراین ، مطمئن شوید که صفحات در سایت خود را به روشی صحیح پاک می کنید. از طریق افزونه Yoast SEO Premium این مشکل را برای شما حل می کند. می توانید از این افزونه سئو حرفه ای کمک بگیرید.

6. عدم حذف محتوای پیش فرض
با نصب وردپرس ، وردپرس یک “صفحه نمونه” و “سلام جهان” را برای شما ایجاد می کند. اطمینان حاصل کنید که صفحه نمونه پیش فرض را از طریق فهرست صفحه ها و ارسال “سلام جهان” از طریق فهرست پیام ها حذف کنید.
این اشتباهات را نکنید!
آنجا آن را دارید. اینها رایج ترین اشتباهاتی است که در وردپرس ایجاد شده است. اگرچه ممکن است شما به مواردی که در اینجا ذکر شده توجه کرده باشید که فقط اشتباهاتی نیست که مبتدیان مرتکب آن شوند. حتماً از این موارد جلوگیری کنید و به خوبی با سایت وردپرس خود در ارتباط هستید.
هنوز با یک سؤال مربوط به وردپرس روبرو هستید؟ سوالات خود را می توانید از در همین پست بپرسید و ما در ویرا وردپرس به شما پاسخ خواهیم داد. مثل همیشه در کنارتان هستیم 
The post 6 اشتباه رایج مبتدی ها در وردپرس appeared first on ویرا وردپرس.
]]>