ادیت تصاویر بدون افت کیفیت برای وبسایت

یکی از چالشهای بزرگ برای کم نشدن سرعت وبسایت، بهینهسازی و ادیت تصاویر بدون افت کیفیت است. بارگذاری تصاویر میتواند نقش مهمی در عملکرد وبسایت شما داشته باشد. همانطور که میدانید ظاهر زیبا و مخاطب پسند فضای درون یک وبسایت میتواند تعاملات روحی خاصی را در کاربران ایجاد کند؛
بعنوان مثال هنگامی که شما در جستجوی یک مطلب خاص هستید، تصاویر مرتبط و باکیفیتی که در آن مقاله یا وبسایت مشاهده میکنید، یک ذهنیت خوب و روشن در مورد نحوه ارائه خدمات و یا محصولات آن در ذهنتان مجسم می شود.
گرافیستها، ادمین و پشتیبانهای سایت و همچنین طراحان سایت و سئوکارهای عزیز میبایست تمامی نکات مرتبط با قوانین و سئوی تصاویر را به خوبی انجام دهند و تغییرات لازم را بر روی عکسها به گونهای انجام دهند تا مورد قبول سیستم مدیریت، سرور وبسایت و الگوریتم گوگل باشد.
تیم ویراوردپرس سعی کرده است تا مطالب کاملی را در این زمینه برای شما عزیزان آماده کند. این مقاله بصورت روشن برایتان توضیح خواهیم داد که منظور از بهینه سازی تصاویر چیست و چگونه باید این کار را انجام دهید.

تعریف بهینه سازی تصاویر برای وبسایت را بدانید!
بهینهسازی تصاویر برای وبسایت به مجموعهای از روشها و فنون اشاره دارد که هدف آن افزایش سرعت بارگیری و بهینهسازی کارایی تصاویر در وبسایت است. با توجه به اینکه تصاویر معمولاً حجم بالایی دارند و زمان بارگیری آنها میتواند موثر بر تجربه کاربری و سئو وبسایت باشد، بهینهسازی تصاویر برای وبسایت بسیار مهم است.
در زیر توضیحات دقیق و علمی درباره بهینهسازی تصاویر برای وبسایت را ارائه میدهم:
- فشردهسازی تصاویر:
یکی از اصلیترین روشهای بهینهسازی تصاویر فشردهسازی آنها است. هنگامی که یک تصویر برای نمایش در وبسایت استفاده میشود، میتوان حجم آن را کاهش داد و همچنین کیفیت ظاهری آن را حفظ کرد. فشردهسازی تصاویر به دو دستهبندی (lossy) و (lossless) تقسیم میشود که در ادامه بطور کامل آنها را بررسی مینماییم.
- تنظیم اندازه تصاویر:
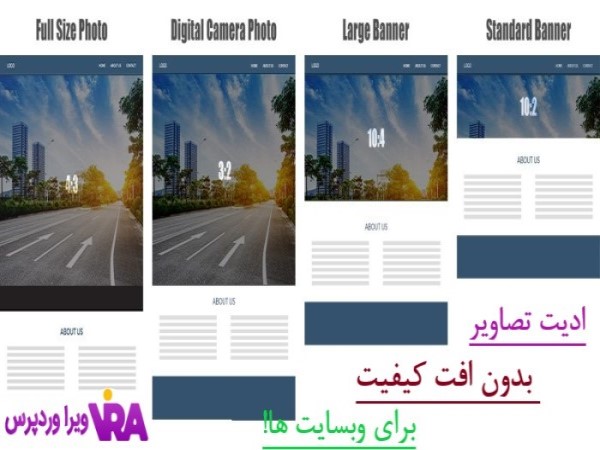
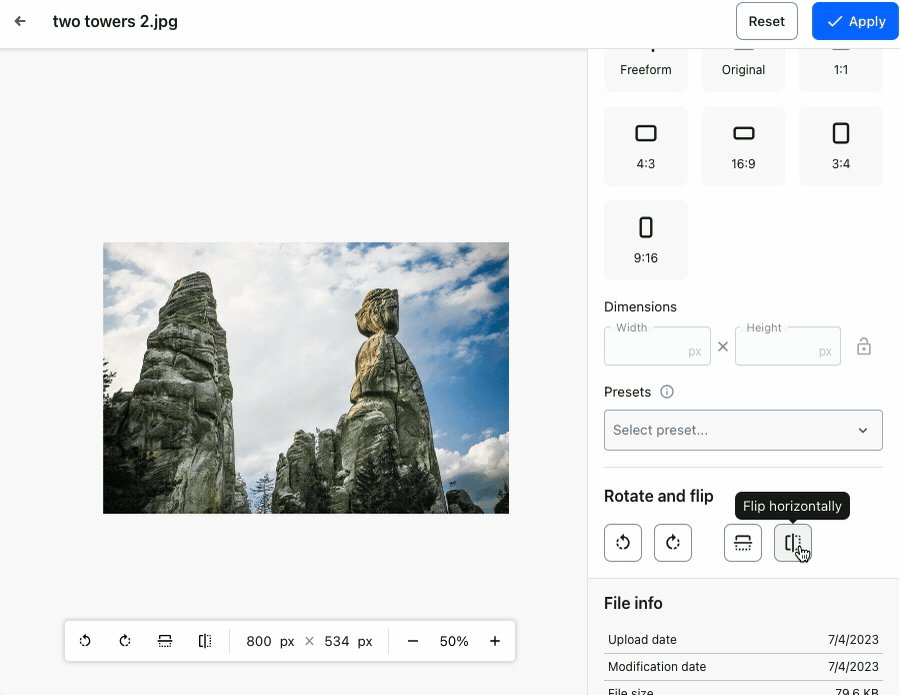
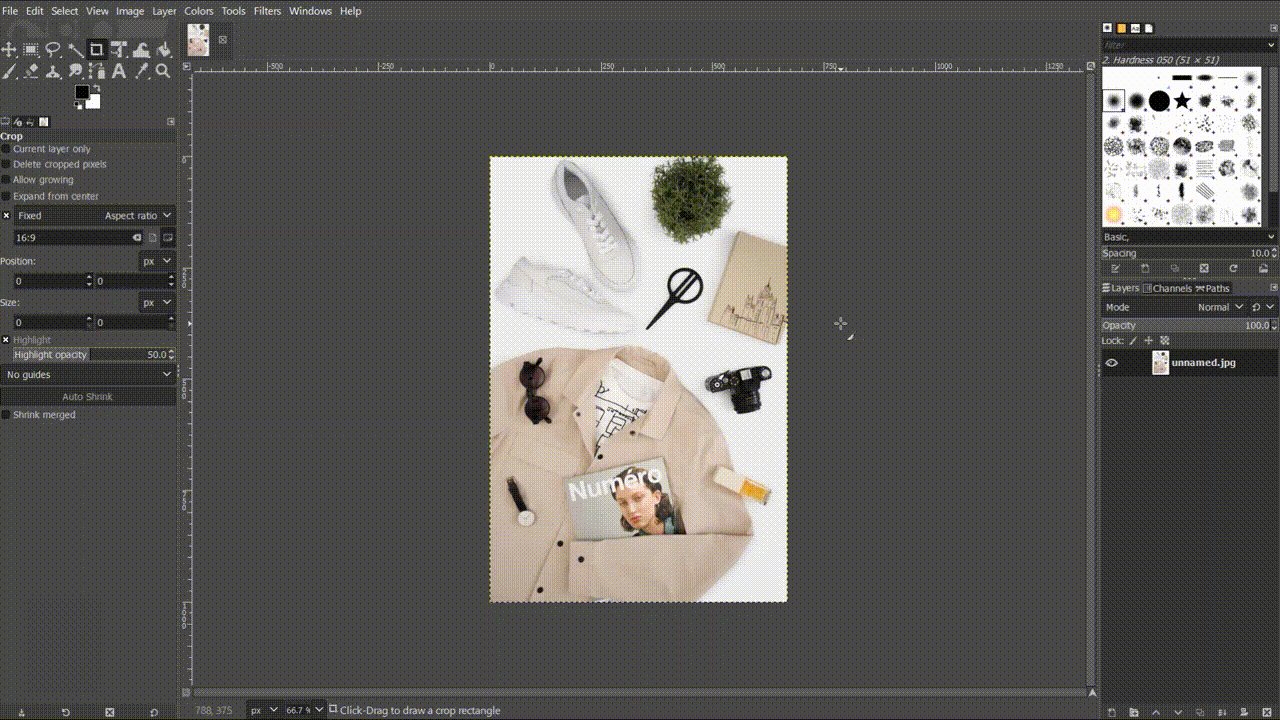
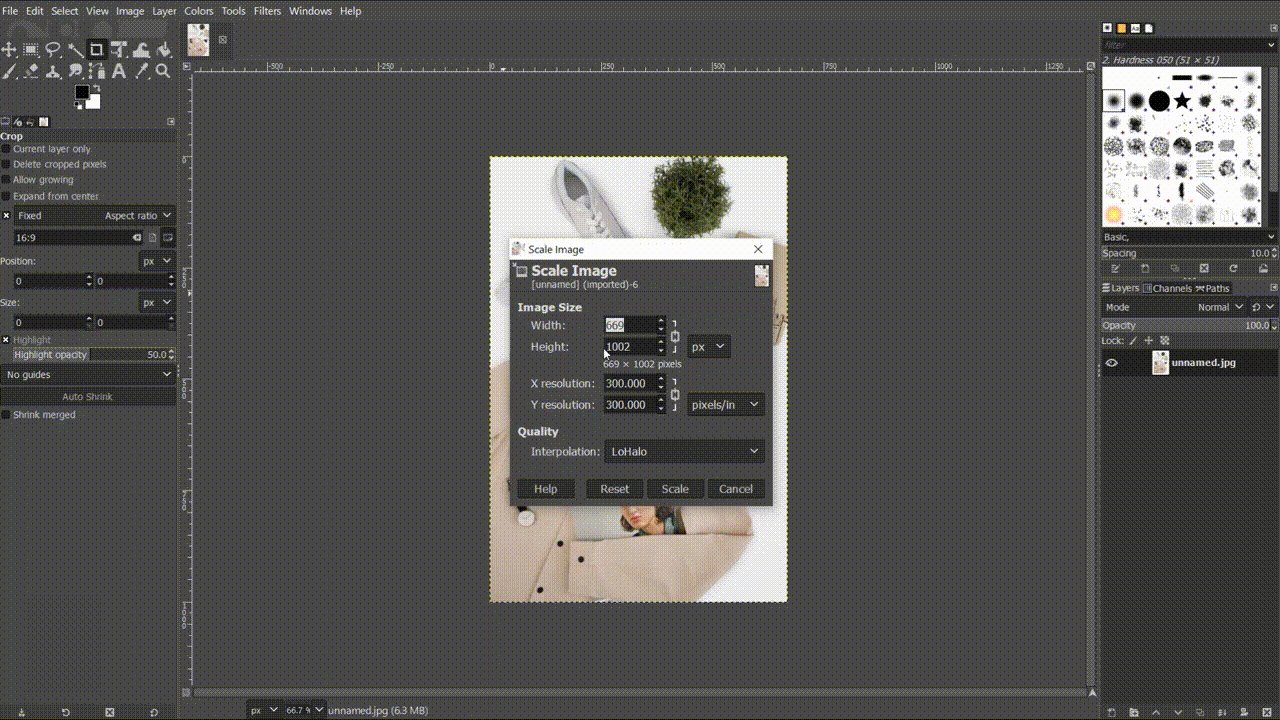
یکی دیگر از قسمتهای مهم بهینهسازی ادیت تصاویر بدون افت کیفیت برای وبسایت، اندازهبندی مناسب آنها است. وقتی تصویری بزرگ در وبسایت نمایش داده میشود، زمان بارگیری آن طولانی میشود و ممکن است تجربه کاربری را تحت تأثیر قرار دهد. بهینهسازی اندازه تصاویر به این معنی است که تصاویر باید به اندازه واقعی نمایش داده شوند و هیچ قسمت اضافی و بیاهمیتی نداشته باشند.
- فرمت تصاویر:
انتخاب صحیح فرمت تصاویر نیز در بهینهسازی آنها بسیار مهم است. در وبسایت، مرسوم ترین فرمتها برای تصاویر عبارتند از JPEG، PNG و GIF. هر یک از این فرمتها ویژگیها و مزایا و معایب خاص خود را دارند که در انتخاب آنها باید مدنظر قرار گیرد.
- لود تنبل (Lazy Loading):
از تکنیک لود تنبل برای بارگیری تصاویر در هنگام نمایش به کاربر استفاده کنید. در این تکنیک، تصاویر فقط زمانی بارگیری میشوند که به صفحهای که تصویر در آن قرار دارد، اسکرول میکنید. این کمک میکند تا زمان بارگیری صفحه به طور کلی کاهش یابد و تجربه کاربری بهبود یابد.
- استفاده از فشردهسازی Gzip:
با استفاده از فشردهسازی Gzip، میتوانید فایلهای تصویری را در سمت سرور فشرده کنید و سپس آنها را به مرورگر کاربر ارسال کنید. این به طور قابل توجهی حجم فایلها را کاهش میدهد و زمان بارگیری صفحه را کاهش میدهد.
- بهینهسازی کش:
با استفاده از کشینگ، میتوانید نسخههای فشردهشده تصاویر را در سرور ذخیره کرده و درخواستهای بعدی برای تصاویر را به سرعت بسیار بالاتری ارسال کنید. این کمک میکند تا زمان بارگیری تصاویر به طور قابل توجهی کاهش یابد.
ادیت تصاویر بدون افت کیفیت و با رعایت اوصلی که ذکر شد برای وبسایتها ضروری هستند. در ادامه به بررسی چگونگی انجام سئوسازی تصاویر برای وبسایت خواهیم پرداخت پس تا انتهای این متن همراه ما بمانید.

چرا بهینه سازی تصویر برای وبسایت مهم است؟
بهینهسازی و ادیت تصاویر بدون افت کیفیت برای وبسایت اهمیت زیادی دارد ، ما دلایل اهمیت این کار را برای شما عزیزان بصورت کامل توضیح خواهیم داد:
- سرعت بارگیری:
سرعت بارگیری صفحات وب یکی از عوامل حیاتی برای تجربه کاربری موفق است. زمان لود طولانی صفحات میتواند باعث عدم صبر کاربران شود و آنها را به رفتن از وبسایت شما ترغیب کند. با بهینهسازی تصاویر، حجم فایلهای تصویر کاهش مییابد و زمان لود صفحه کاهش مییابد، که بهبود قابل توجهی در سرعت بارگیری وبسایت شما ایجاد میکند.
- تجربه کاربری بهتر:
تصاویر با کیفیت و بهینه میتوانند تجربه کاربری را بهبود بخشند. تصاویری با رزولوشن بالا و کیفیت مناسب میتوانند به صورت روان و جذاب محتوا را به کاربران نمایش دهند و ارتباط بصری قویتری برقرار کنند. همچنین، تصاویر بهینه شده میتوانند به طور صحیح در انواع دستگاهها مانند تلفنهمراه و تبلت نمایش داده شوند و تجربه کاربری یکنواخت را در تمام پلتفرمها فراهم کنند.
- بهبود رتبهبندی در موتورهای جستجو:
سرعت بارگیری صفحه وب یکی از عوامل مهم در رتبهبندی وبسایت در موتورهای جستجو میباشد. موتورهای جستجو معمولاً وبسایتهایی را با سرعت بارگیری بهتر و تجربه کاربری بهتر بالاتر رتبه میدهند. با بهینهسازی تصاویر و بهبود سرعت بارگیری، احتمالاً رتبه وبسایت شما در نتایج جستجو بهتر خواهد بود و ممکن است به جذب بیشتری ترافیک آلی و کاهش نرخ خرود مشتریان منجر شود.
- کاهش مصرف منابع سرور:
تصاویر بزرگ و بدون بهینهسازی میتوانند به طور قابل توجهی منابع سرور را مصرف کنند، از جمله فضای ذخیرهسازی و پهنای باند. با کاهش حجم تصاویر و فشردهسازی آنها، میزان مصرف منابع سرور کاهش مییابد و شما میتوانید از ظرفیت سرور خود بهطور بهینهتر استفاده کنید و هزینههای مربوط به منابع سرور را کاهش دهید.
- بهبود مشاوره موبایل:
با رشد استفاده از دستگاههای موبایل و تلفنهای همراه، اهمیت بهینهسازی تصاویر برای وبسایتها افزایش یافته است. تصاویر بزرگ و غیربهینه میتوانند باعث مصرف بیشتر داده شوند. با بهینهسازی تصاویر، میزان مصرف داده کاهش مییابد و کاربران موبایل تجربه مشاهده بهتری خواهند داشت.
- بهینهسازی SEO:
تصاویر بهینهسازی شده میتوانند به بهبود بهینهسازی موتورهای جستجو (SEO) کمک کنند. با استفاده از نامگذاری مناسب فایلها، تگهای alt و توضیحات مناسب، تصاویر میتوانند بهبودی در رتبهبندی و نمایش وبسایت در نتایج جستجو داشته باشند.
به طور خلاصه، بهینهسازی تصویر برای وبسایت اهمیت زیادی دارد؛ از بهبود سرعت بارگیری و تجربه کاربری تا بهبود رتبهبندی در موتورهای جستجو و کاهش مصرف منابع سرور. با بهینهسازی تصاویر، میتوانید وبسایت خود را عملکرد بهتری داشته باشد و تجربه کاربران را بهبود بخشید.

فشردهسازی و ادیت تصاویر بدون افت کیفیت برای وبسایت چگونه انجام میشود؟
از روشهای پر استفاده در فشردهسازی و ادیت تصاویر بدون افت کیفیت میتوان به ” از دست دادنی (lossy)” و یا “بدون از دست دادن (lossless)” اشاره نمود.
در روش فشردهسازی از دست دادنی، برخی اطلاعات غیرضروری از تصویر حذف میشود تا حجم آن کاهش یابد. در روش فشردهسازی بدون از دست دادن، تصویر فشرده میشود اما هیچ اطلاعاتی از آن از بین نمیرود. اینکه کدام روش برای تصاویر وبسایت استفاده شود، بستگی به نیازهای خاص وبسایت و کیفیت تصویر خروجی دارد.
- الگوریتم فشردهسازی (Lossless Compression):
در این روش، تمام اطلاعات تصویر در فشردهسازی حفظ میشود و در فرآیند بازسازی تصویر کیفیت اولیه بدست میآید. برخی از الگوریتمهای فشردهسازی بدون از دست دادن عبارتند از الگوریتمهای مبتنی بر الگوریتم هافمن (Huffman coding) و الگوریتم لومان (Lempel-Ziv-Welch).
- فشردهسازی با از دست دادن (Lossy Compression):
در این روش، برخی اطلاعات جزئی از تصویر حذف میشوند تا حجم تصویر کاهش یابد. در فشردهسازی با از دست دادن، کیفیت تصویر قابل ملاحظهای کاهش مییابد، اما میزان کاهش حجم بسیار بیشتر است. برخی از الگوریتمهای فشردهسازی با از دست دادن شامل الگوریتمهای مبتنی بر تبدیل فوریه (مانند JPEG) و الگوریتمهای مبتنی بر تبدیل موجک (مانند JPEG2000) هستند.
روشهای متعدد برای فشرده سازی و کاهش حجم تصاویر عبارتند از:
- کاهش رزولوشن (Downsampling): با کاهش اندازه تصویر و کاهش تعداد پیکسلها، میتوانید حجم تصویر را کاهش دهید. این روش معمولاً در فشردهسازی تصاویر با از دست دادن استفاده میشود.
- فشردهسازی با استفاده از الگوریتمهای مبتنی بر تبدیل: الگوریتمهایی مانند تبدیل فوریه و تبدیل موجک میتوانند در فشردهسازی تصاویر مؤثر باشند. این الگوریتمها از تبدیل موجک مانند تبدیل هار و تبدیل دیسکرت کوسینوسی استفاده میکنند.
- حذف اطلاعات غیرضروری: تصاویر معمولاً شامل اطلاعات مجدد و تکراری هستند. با حذف اطلاعات تکراری و غیرضروری میتوانید حجم تصویر را کاهش دهید. این شامل حذف نویز، حذف ساختارهای تکراری و فشردهسازی و … است.

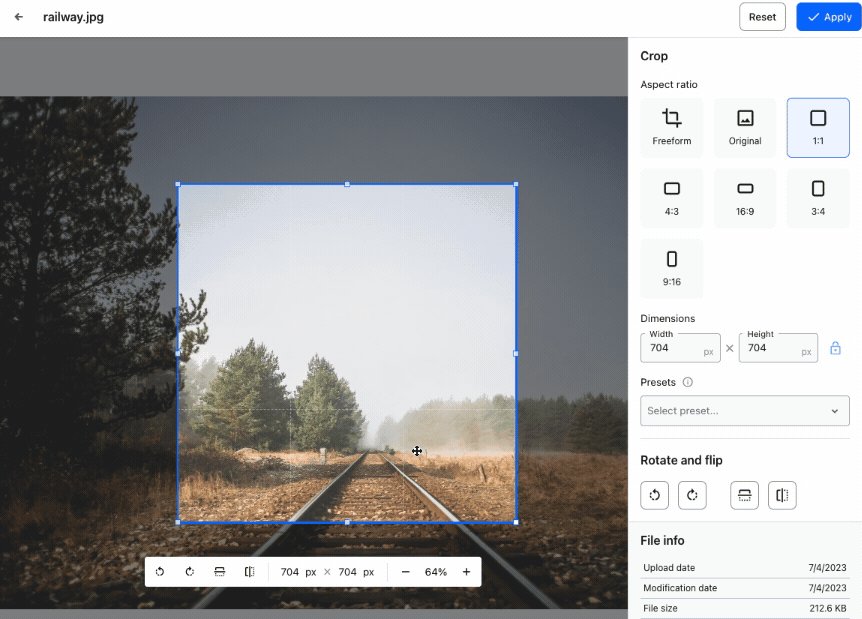
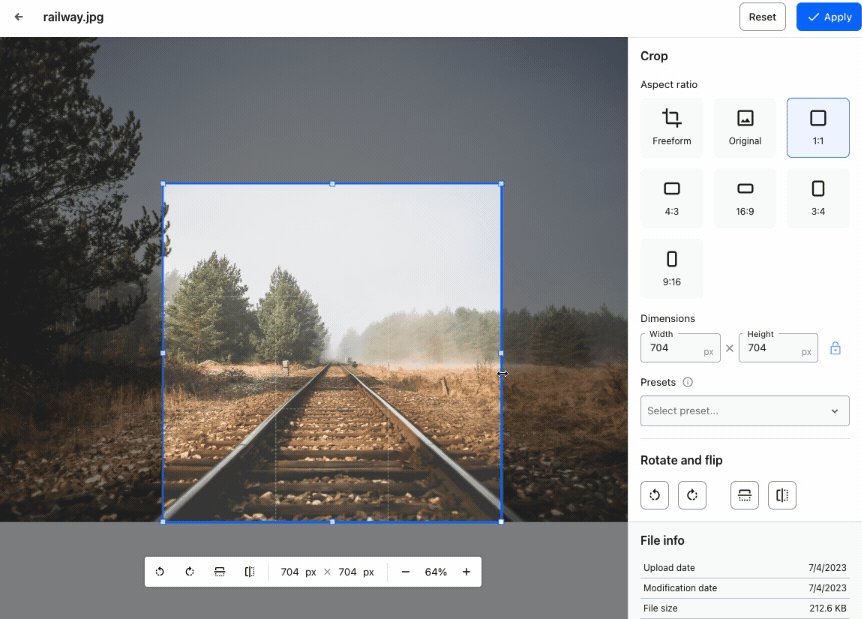
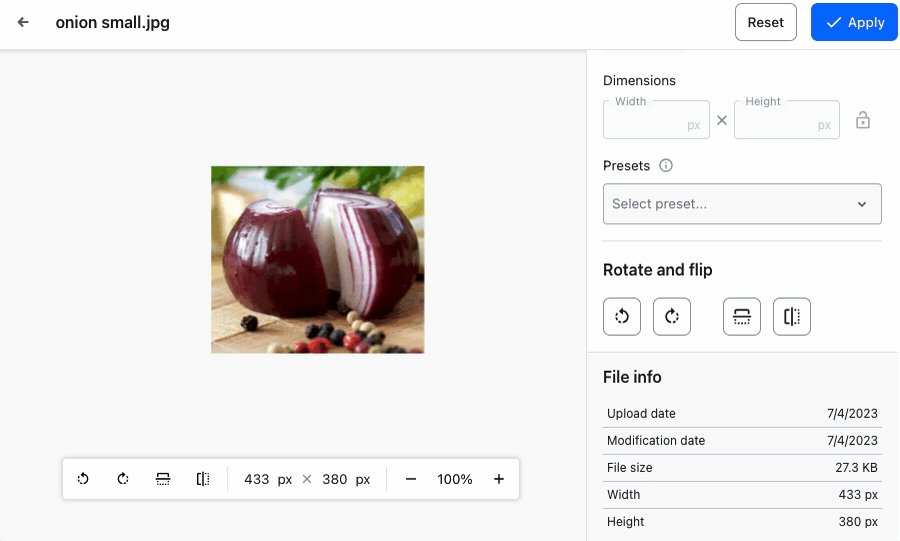
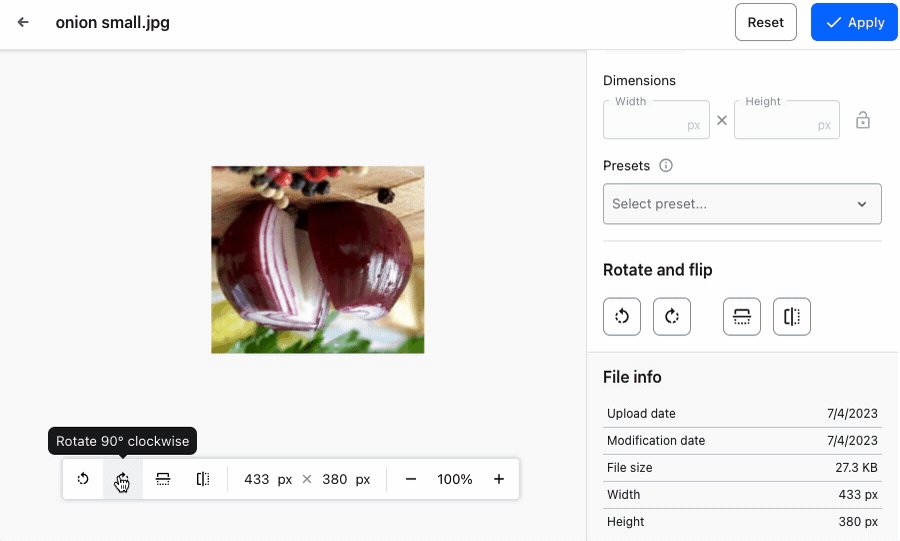
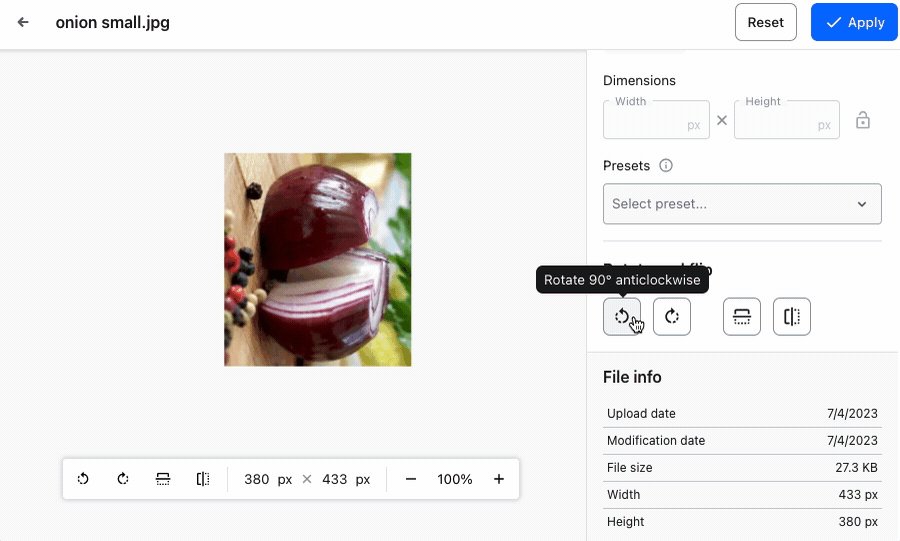
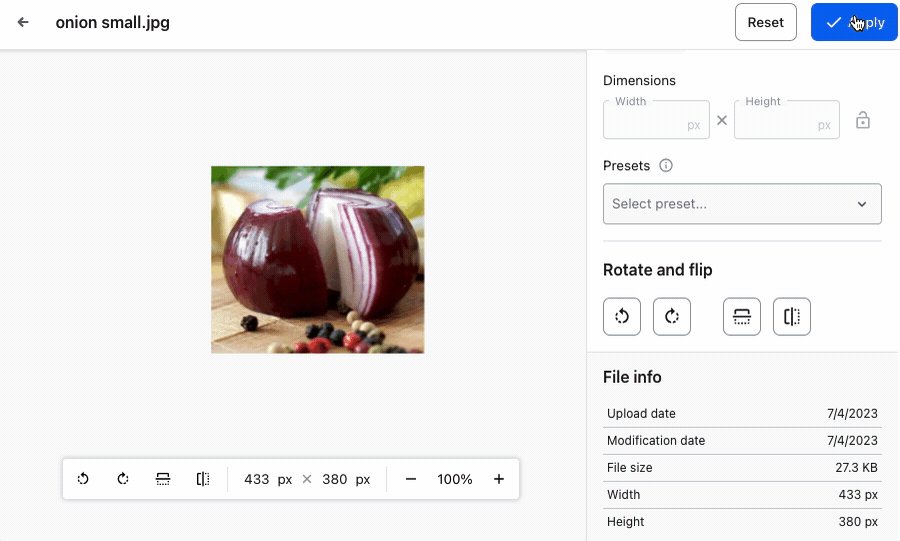
درباره تنظیم اندازه تصاویر برای سایت ها بیشتر بدانید!
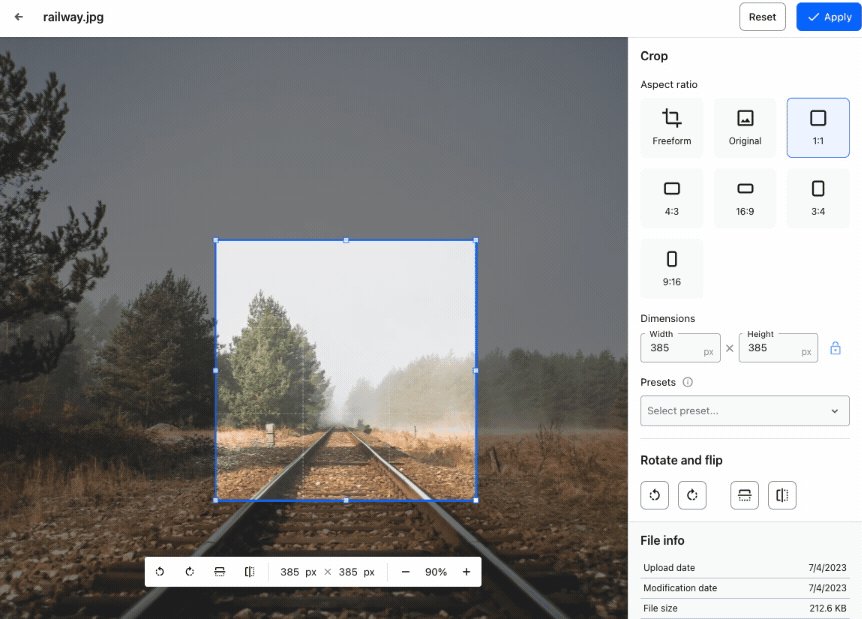
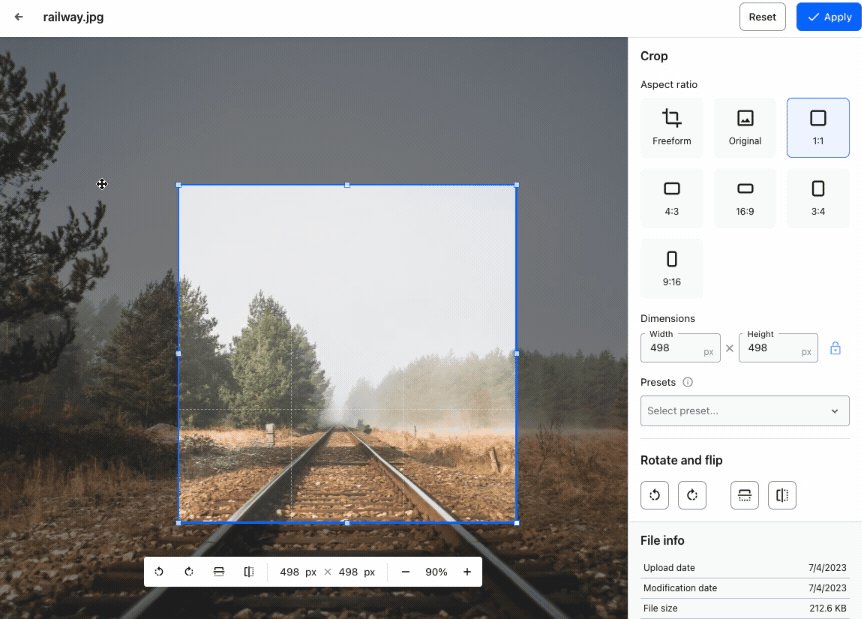
بهینهسازی اندازه تصاویر برای وبسایت به معنای تنظیم اندازه و بررسی قاب و شکل ظاهری فایلهای تصویری است تا بهترین توازن و تنظیم بین کیفیت تصویر و زمان بارگیری صفحات وبسایت بدست بیاید.
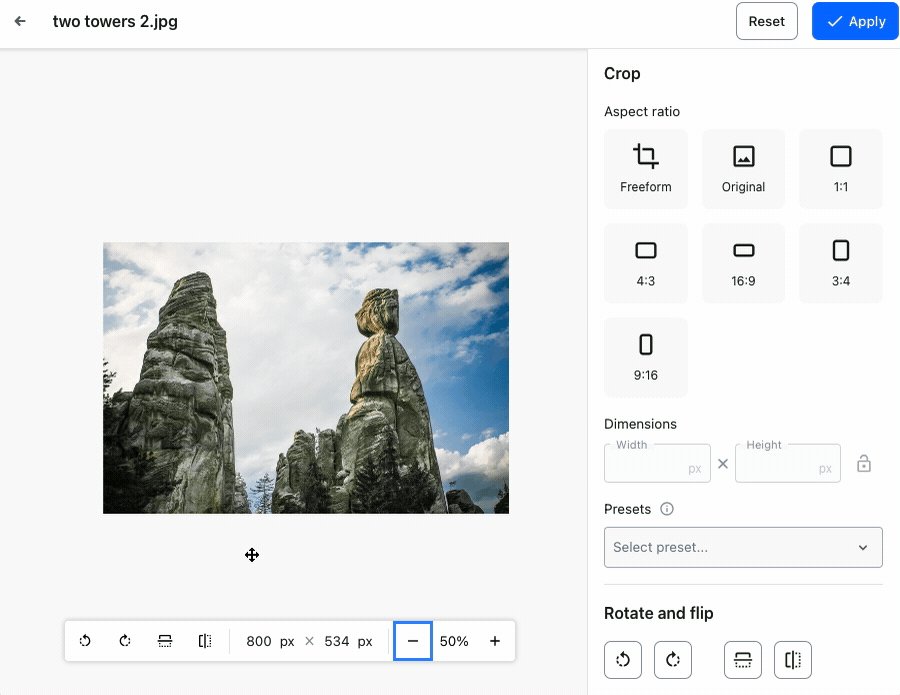
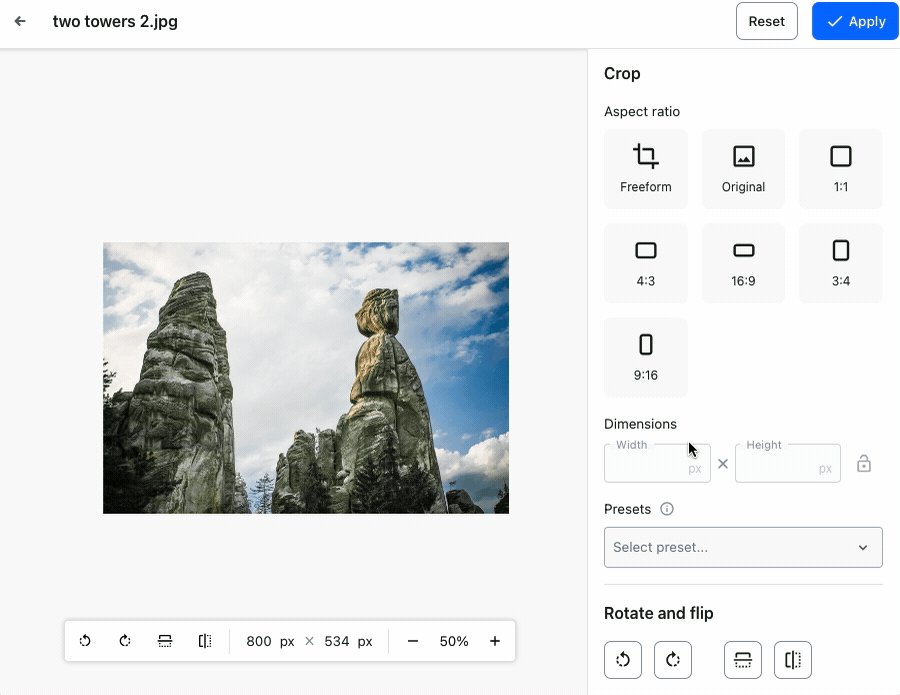
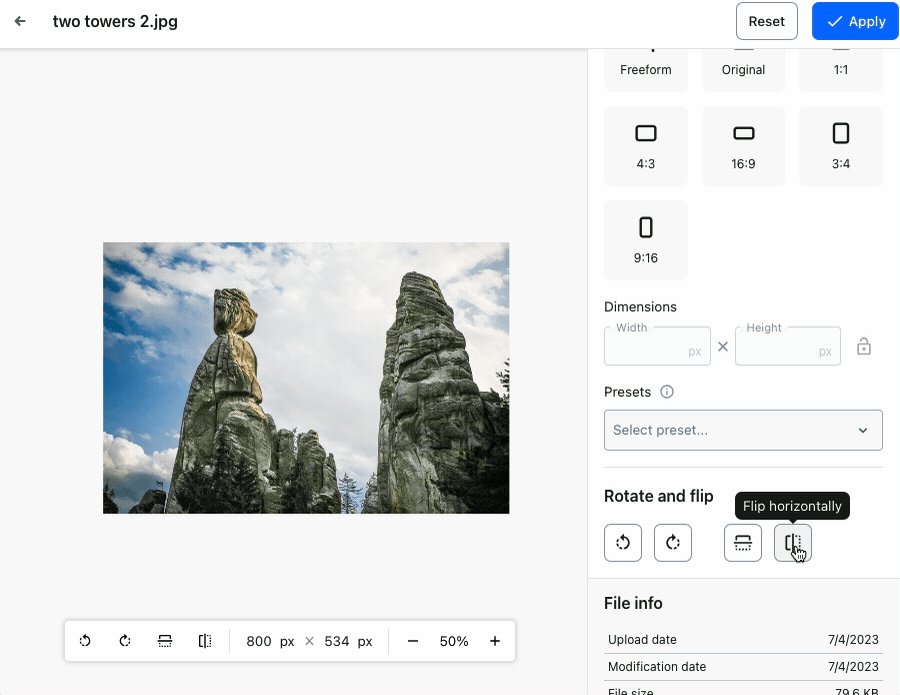
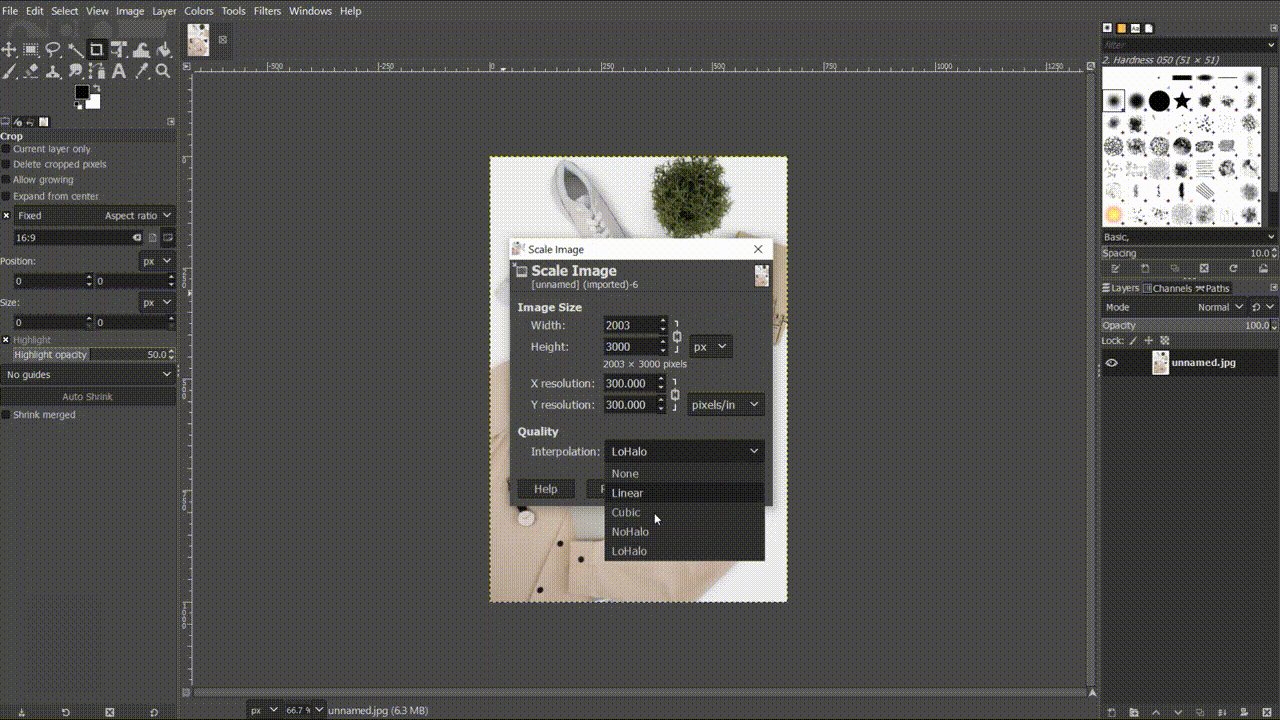
اندازه دقیق خواسته صفحه وب برای تغییر اندازه و کات تصویر میتواند حجم فایل تصاویر را کاهش دهد. در نظر داشته باشید که برای تغییر اندازه و ادیت تصاویر بدون افت کیفیت میتوانید از ابزارهای آنلاین و نرمافزارهای ویرایش تصویر استفاده کنید.
برای بهینهسازی تصاویر، میتوانید از ابزارها و روشهای خودکار و هوش مصنوعی نیز استفاده کنید. براین ابزارها میتوانند تصاویر را به طور خودکار فشردهسازی کنند و حجم آنها را کاهش دهند، در حالی که کیفیت قابل قبولی را حفظ میکنند. برخی از ابزارهای معروف شامل Adobe Photoshop، TinyPNG، JPEGmini و Smush.it است.
در نهایت، بهتر است تصاویر را قبل از بارگذاری در وبسایت با استفاده از ابزارهای بهینهسازی چک کنید و از نسخههای فشرده آنها استفاده کنید. همچنین میتوانید از ابزارهای آنالیز وبسایت استفاده کنید تا عوامل بارگیری صفحه را بررسی کنید و منابعی که زمان بارگیری آنها بیشتر است را شناسایی کنید. این امر به شما کمک میکند تا به طور دقیقتر بفهمید کدام تصاویر نیاز به بهینهسازی دارند و در کدام جزئیات باید تغییراتی ایجاد کنید.

بهینه سازی فرمت تصاویر برای وبسایت چگونه است؟
بهینهسازی فرمت تصاویر برای وبسایت میتواند بهبود قابل توجهی در سرعت بارگیری صفحات وب و کارایی وبسایت شما داشته باشد. در زیر توضیحاتی راجع به بهینهسازی فرمت تصاویر برای وبسایت ارائه میدهم:
- استفاده از فرمت JPEG:
فرمت JPEG برای عکسها و تصاویر با رنگهای پیچیده مناسب است. این فرمت قابلیت فشردهسازی با از دست دادن را دارد و معمولاً حجم کمتری نسبت به سایر فرمتها دارد. با استفاده از فشردهسازی JPEG، میتوانید حجم فایل تصویر را به طور قابل توجهی کاهش دهید. همچنین، در فرمت JPEG میتوانید کیفیت فشردهسازی را تنظیم کنید تا حداقل تأثیر قابل توجهی در کیفیت تصویر داشته باشد.
- استفاده از فرمت PNG:
فرمت PNG برای تصاویر شامل نقوش و آیکونها و همچنین تصاویر با پسزمینه شفاف مناسب است. این فرمت بدون از دست دادن اطلاعات تصویری را فشرده میکند. با استفاده از فرمت PNG-8 میتوانید تصاویر با رنگهای بیتنمایی را کم حجمتر کنید، در حالی که با استفاده از فرمت PNG-24 میتوانید تصاویر با رنگهای بیشتر و شفافیت بالاتر را حفظ کنید.
- استفاده از فرمت GIF:
فرمت GIF برای تصاویری که شامل نقوش متحرک هستند یا تصاویر با رنگهای بیتنمایی مناسب است. این فرمت قابلیت فشردهسازی با از دست دادن را دارد و به صورت پیشفشرده تصاویر را ذخیره میکند.
در صورتی که کیفیت بصری تصاویر برای تجربه کاربری بسیار مهم است، ممکن است بخواهید از فرمتهایی مانند JPEG با کیفیت حداکثر استفاده کنید. در این صورت، حجم فایلها بیشتر خواهد بود، اما کیفیت تصاویر بهتر خواهد بود. در مواردی که کیفیت بصری کمتر اهمیت دارد، میتوانید از فرمتهایی مانند JPEG با کیفیت کمتر یا حتی فرمتهای PNG با فشردهسازی بیشتر استفاده کنید تا حجم فایلهابیشتر شود. میتوانید نسخههای فشردهتر تصاویر را برای دستگاههای موبایل ایجاد کنید. ادیت تصاویر بدون افت کیفیت میتواند بهبود قابل توجهی در سرعت بارگیری وبسایت بر روی دستگاههای تلفن همراه و تبلت ایجاد کند.
سخن نهایی
در این مقاله بصورت کامل به توضیح ادیت تصاویر بدون افت کیفیت پرداختیم. دانستیم که اهمیت بهینه سازی تصاویر چرا مهم است و میتواند چه تاثیراتی را بر روی سرعت وبسایت، رتبه گرفتن و سایر فاکتورهای مهم دیگر داشته باشد.همراه عزیز ما می توانند برای کسب اطلاعات بیشتر در این زمینه می توانید از قسمت آموزش رایگان ، هر آنچه که در زمینه طراحی سایت، سئو، دیجیتال مارکتینگ و برگزاری دوره های آموزشی لازم داشته باشند را مطالعه کرده و از طریق راه های ارتباطی با ما تماس برقرار کنند تا آنها را از جزئیات خرید پکیج های آموزشی ریپورتاژ و پکیج آموزش دیجی کالا مطلع سازیم.

