آشنایی با فریمورک های سریع و کوچک CSS

اگر میخواهید یک وبسایت پرسرعت داشته باشید، ما در اینجا چند توصیه برایتان داریم و بهترین آنها استفاده از فریمورکمورک های سریع است. استفاده ازکتابخانههای پرحجم و سنگین به شدت بر روی سرعت بارگذاری و لود شدن وبسایت تاثیر میگذارد؛ فریمورکهای سنگین باعث می شوند که کاربر از منتظر ماندن خسته شده و بازدید از سایت بهکلی کاهش یابد.
برای اینکه یک وبسایت بسیار خوب و عالی داشته باشید، باید بطور مداوم از روشهای آپدیت و جدیدتر استفاده کنید. این نکته را به یاد داشته باشید که هر چقدر میزان ورودی HTTP و HTML – CSS – JS کمتر باشد، یک وبسایت بهینهتر و پرسرعتتر خواهید داشت که کاربر را برای جستجو درون آن مشتاقتر میکند.
معرفی فریمورک های سریع برای وبسایت
در این قسمت سعی داریم تا بهترین و محبوب ترین فریمورک ها را معرفی کنیم، و سپس به توضیح نوع ویزگی و کارایی آن ها نیز خواهیم پرداخت. تیم مهندسی ویرا وردپرس درتلاش است تا با ارائه آموزشهای کامل و کاربردی به شما عزیزان در جهت پیشرفت سایتتان کمک نماید.
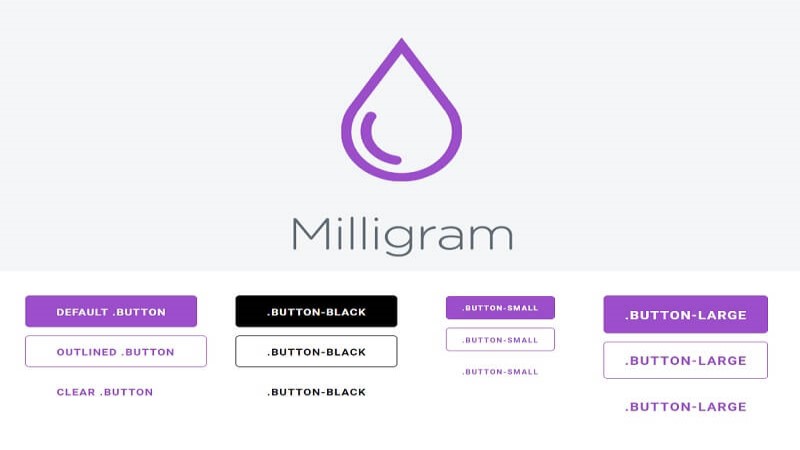
1- Milligram

Milligram یک فریمورک CSS کوچک و حرفهای برای توسعه وبسایت است. این فریمورک با هدف ارائه یک راه سریع و سبک برای طراحی وبسایتها ساخته شده است. اگر در جستجوی یک فریمورک CSS کم حجم و با کارایی بالا هستید، Milligram یک گزینه خوبی است.
ویژگیها و مزایا:
- حجم کوچک:
فایل CSS فریمورک Milligram بسیار سریع و کوچک است (حدود 2KB در حجم)، بنابراین در بارگذاری صفحات وب بسیار سریع است.
- سبک و روان:
این مدل از فریمورک های سریع، طراحی سبک و جالبی دارد و بهعنوان یک فریمورک minimal طراحی شده است. این به شما امکان میدهد به راحتی وبسایت خود را سفارشی کنید.
- ریسپانسیو:
فریمورک Milligram برای سازگاری با دستگاهها و صفحات مختلف طراحی شده است و به شما امکان میدهد وبسایتی را با طراحی ریسپانسیو بسازید.
- Grid سیستم:
دارای یک سیستم Grid است که به شما امکان میدهد لایهبندی صفحه را به راحتی انجام دهید و طرحبندی شبکهای را پیادهسازی کنید.
- سازگاری
با این مدل از فریمورک های سریع میتوانید بدون نگرانی از سازگاری و نمایش صحیح در مرورگرهای مختلف از آن استفاده کنید.
به طور کلی، این مدل از فریمورک های سریع، سبک و ساده است که به شما امکان میدهد وبسایتهای ساده و جذابی را با حجم کم طراحی کنید. اگر به دنبال یک فریمورک CSS سبک و ساده هستید، میلیگرام” میتواند گزینهای مناسب باشد.
2- Topcoat

فریمورک Topcoat یک فریمورک CSS باز و منبع باز برای طراحی وبسایتها و برنامههای تلفن همراه است. این فریمورک توسط Adobe Systems توسعه داده شده و با هدف ارائه رابط کاربری ساده، شیوا و قابل استفاده برای پروژههای مختلف ساخته شده است.
ویژگیها و مزایا:
- طراحی ساده و شیوا:
این نوع از فریمورک های سریع دارای طراحی ساده و آسانی است که به کاربر این امکان را میدهد که رابط کاربری جذاب و حرفهای را برای وبسایت یا برنامه تلفن همراه خود ایجاد کند.
- قابلیت استفاده آسان:
با استفاده از کلاسهای CSS آماده Topcoat، شما میتوانید به راحتی عناصر رابط کاربری را سفارشی کنید و طراحی خود را با استفاده از متغیرها و کلاسهای مختلف تغییر دهید.
- ریسپانسیو:
Topcoat طراحی شده است تا سازگاری با دستگاهها و صفحات مختلف را فراهم کند. این به شما امکان میدهد وبسایت یا برنامه تلفن همراه خود را برای نمایش بهینه در انواع دستگاهها تنظیم کنید.
- سبک و سریع:
Topcoat یک فریمورک سبک است که بهینه شده است تا بارگذاری سریع صفحات وب را فراهم کند. این به شما اجازه میدهد تا تجربه کاربری سریع و روانی را برای کاربران فراهم کنید.
- ماژولاریته:
این مدل خاص از فریمورک های سریع، به شما امکان میدهد فقط از قسمتهای مورد نیاز فریمورک استفاده کنید و بخشهای دیگر را حذف کنید. این امکان به شما اجازه میدهد که حجم فایلهای استاتیک را کاهش دهید و فقط از قسمتهای لازم برای پروژه خود استفاده کنید.
3- Pure CSS

فریمورک Pure CSS دارای فرمت CSS بوده و همچنین کوچک و سبک است که برای ساخت وبسایتهای ساده و سریع طراحی شده است. این فریمورک توسط Yahoo توسعه داده شده است و از فریمورک Normalize.css برای معتبرسازی سبکهای پیشفرض مرورگرها استفاده میکند.
ویژگیها و مزایای این مدل از فریمورک های سریع عبارت است از:
- حجم کوچک:
فایل CSS فریمورک Pure CSS بسیار کوچک است (حدود 4.5KB در حجم)، بنابراین بارگذاری سریعی را برای صفحات وب فراهم میکند.
- سادگی و سبکی:
Pure CSS طراحی شده است تا ساده و سبک باشد و به شما امکان میدهد به راحتی وبسایتهای ساده را طراحی و سفارشی کنید.
- ریسپانسیو:
این فریمورک ابزارها و کلاسهایی را برای طراحی ریسپانسیو فراهم میکند، بنابراین میتوانید وبسایت خود را برای نمایش بهینه در دستگاهها و صفحات مختلف تنظیم کنید.
- پشتیبانی از مرورگرهای مختلف:
Pure CSS با توجه به استفاده از Normalize.css، از مرورگرهای مختلف پشتیبانی میکند و تضمین میکند که سبکها در تمام مرورگرها به درستی نمایش داده میشوند.
- ماژولاریته:
شما میتوانید فقط از بخشهای مورد نیاز فریمورک Pure CSS استفاده کنید و بخشهای دیگر را حذف کنید. این امکان به شما اجازه میدهد تا حجم فایلهای استاتیک را کاهش دهید و فقط از قسمتهای لازم برای پروژه خود استفاده کنید.
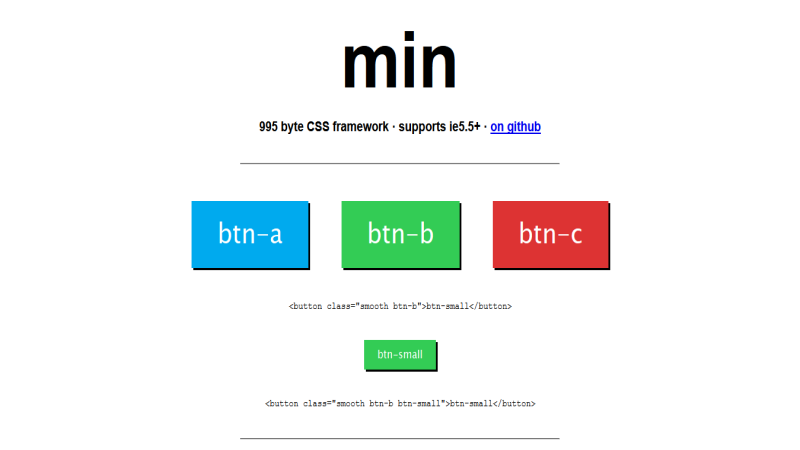
4- Mincss

این مورد، یک فریمورک CSS سریع و کوچک است که برای ساخت وبسایتهای ساده و سریع طراحی شده است. این فریمورک با هدف ارائه حداقلی از کدها و فایلها برای بهینهسازی عملکرد وبسایتها ایجاد شده است.
ویژگیها و مزایای یکی دیگر از غرمورک های سریع به اسم Mincss:
- حجم کوچک:
با حجم بسیار کوچکی ارائه میشود و به طور معمول تنها چند کیلوبایت حجم دارد. این به شما امکان میدهد وبسایت خود را بسرعت بارگذاری کنید و تجربه کاربری سریعتری را به کاربران ارائه دهید.
- سادگی و سبکی:
این نوع از فریمورک های سریع طراحی شده است تا ساده و سبک باشد و حاوی مجموعهای از کلاسها و استایلهاست که به شما امکان میدهد برنامهها و وبسایتهای ساده را به راحتی طراحی و سفارشی کنید.
- کاملاً سفارشیسازیپذیر:
قابلیت سفارشیسازی بالا را دارد و شما میتوانید استایلها و کلاسها را به دلخواه خود تغییر دهید و به ساختار طراحی شده برای وبسایت خود اضافه کنید.
- سازگاری مرورگر:
Mincss به طور کلی با مرورگرهای مختلف سازگار است و تضمین میکند که استایلها به درستی در همه مرورگرها نمایش داده میشوند.
- فاقد وابستگی به جاوا اسکریپت:
این فریمورک برای عملکرد خود به جاوااسکریپت وابستگی ندارد، بنابراین میتواند به صورت انعطافپذیری با سایر زبانها و تکنولوژیها سازگار باشد.
5- Bulma
![]()
فریمورک Bulma یکی از محبوبترین فریمورکهای CSS است که با هدف سهولت و سرعت در طراحی وبسایتها ایجاد شده است. این فریمورک به شما امکان میدهد تا وبسایتها و برنامههای وب زیبا و قابل ریسپانسیو را به سرعت بسازید.
ویژگیها و مزایا:
- ریسپانسیو:
Bulma طراحی شده است تا به صورت طبیعی و ریسپانسیو بر روی تمام دستگاهها و اندازههای صفحه نمایش کار کند. به کمک کلاسهای مختلف Bulma میتوانید طرح بندی مناسبی را برای موبایل، تبلت و دسکتاپ ایجاد کنید.
- سبک و سادگی:
این مدل از فریمورک های سریع بسیار سبک و ساده است که از کدهای خالص CSS و فایلهای Sass استفاده میکند. با استفاده از کلاسها و استایلهای موجود در Bulma، میتوانید به راحتی ظاهر و طراحی وبسایت خود را سفارشی کنید.
- ماژولاریته:
با Bulma، شما میتوانید فقط از بخشهای مورد نیاز فریمورک استفاده کنید و بخشهای دیگر را حذف کنید. این امکان به شما اجازه میدهد تا حجم فایلهای استاتیک را به حداقل برسانید و فقط از قسمتهای لازم برای پروژه خود استفاده کنید.
- پشتیبانی از مرورگرهای مختلف:
این نوع از فریمورک های سریع به صورت عمومی با مرورگرهای مختلف سازگار است و تضمین میکند که استایلها در همه مرورگرها به درستی نمایش داده میشوند.
- ابزارهای اضافی:
Bulma ابزارهای متنوعی در اختیار شما قرار میدهد، از جمله فرمهای استایل دار، کارتها، ناوبریها، جداول و بسیاری از عناصر دیگر که به شما کمک میکنند تا وبسایتهای واکنشگرا و قابلیت دسترسی را سریعتر ایجاد کنید.
Bulma یک فریمورک قدرتمند و پرکاربرد است که توسط جامعه توسعهدهندگان وب بسیار مورد استفاده قرار میگیرد. اگر به دنبال یک فریمورک CSS سبک، ریسپانسیو و قابل سفارشیسازی هستید، Bulma یک گزینه عالی است که میتواند به شما در ساخت وبسایتهایاستفاده از فریمورک Bulma به شما امکان میدهد تا وبسایتهای زیبا و قابل ریسپانسیو را به سرعت بسازید.
دارای ریسپانسیو بودن به منظور نمایش مناسب بر روی تمامی دستگاهها و اندازههای صفحه نمایش است. از کدهای خالص CSS و فایلهای Sass استفاده میکند و سبک و ساده است. با استفاده از کلاسها و استایلهای موجود در Bulma میتوانید ظاهر و طراحی وبسایت خود را سفارشی کنید. همچنین، فریمورک Bulma ابزارهای متنوعی ارائه میدهد که به شما کمک میکند تا وبسایتهای واکنشگرا و قابل دسترسی را سریعتر ایجاد کنید.
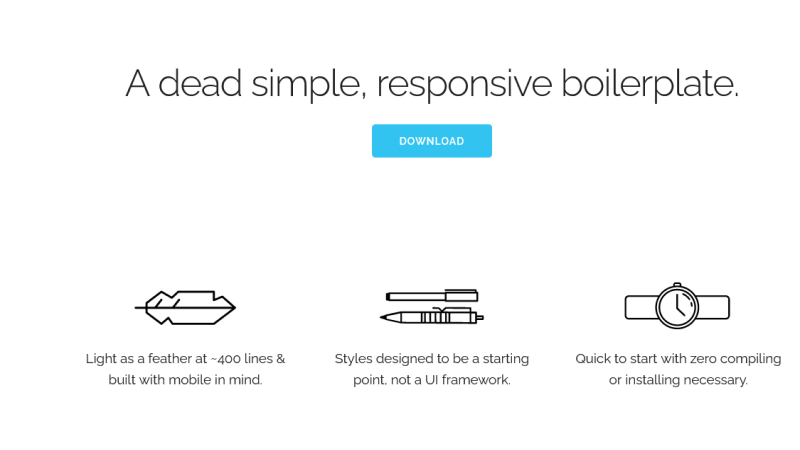
6- Skeleton

فریمورک Skeleton برای ساخت وبسایتهای ساده و سریع طراحی شده است. این فریمورک به شما امکان میدهد با حداقل کدها و فایلها وبسایتی را با ظاهری شیک و قابل ریسپانسیوی طراحی کنید.
ویژگیها و مزایا:
- حجم کوچک:
Skeleton با حجم بسیار کوچکی ارائه میشود و به طور معمول تنها چند کیلوبایت حجم دارد. این به شما امکان میدهد وبسایت خود را بسرعت بارگذاری کنید و تجربه کاربری سریعتری را به کاربران ارائه دهید.
- سادگی و سبکی:
Skeleton طراحی شده است تا ساده و سبک باشد. این فریمورک حاوی یک مجموعه از کلاسها و استایلهای ساده است که به شما امکان میدهد برنامهها و وبسایتهای ساده را به راحتی طراحی و سفارشی کنید.
- ریسپانسیو:
این نوع از فریمورک های سریع ، دارای طرح بندی ریسپانسیو است که به صورت طبیعی بر روی تمام اندازههای صفحه نمایش کار میکند. به این ترتیب، وبسایت شما به درستی در تلفن همراه، تبلت و دسکتاپ نمایش داده میشود.
- مفید برای پروژههای کوچک:
اگر شما به دنبال یک فریمورک برای پروژههای کوچک و ساده هستید، Skeleton یک گزینه خوب است. این فریمورک به شما امکان میدهد به سرعت یک وبسایت ساده را طراحی کنید و به راحتی آن را به نیازهای خود سفارشی کنید.
- مرورگرهای مختلف:
Skeleton با مرورگرهای مختلف سازگار است و تضمین میکند که استایلها به درستی در همه مرورگرها نمایش داده میشوند.
7- Kube

این یک فریمورک CSS متنباز و قدرتمند است که برای طراحی و توسعه وبسایتها و برنامههای وب به کار میرود. این فریمورک با هدف ارائه یک سیستم طراحی مدرن، قابل توسعه و قابل استفاده در پروژههای مختلف توسعه داده شده است.
ویژگیها و مزایای این مدل از فریمورک های سریع و کوچک:
- ریسپانسیوی:
Kube برای طراحی وبسایتها با طرح بندی ریسپانسیو طراحی شده است. این به معنای آن است که وبسایت شما به درستی بر روی تمامی دستگاهها و اندازههای صفحه نمایش نمایش داده میشود و تجربه کاربری بهتری را برای کاربران ارائه میدهد.
- سبک و ساده:
این نوع یک فریمورک سبک و ساده است که بر اساس کدهای CSS و Sass استوار است. با استفاده از کلاسها و استایلهای موجود در Kube، میتوانید به راحتی ظاهر و طراحی وبسایت خود را سفارشی کنید.
- قابلیت توسعه:
از یک ساختار ماژولار برخوردار است که به شما امکان میدهد اجزای مختلف فریمورک را به صورت جداگانه استفاده کنید. این ویژگی به شما اجازه میدهد تا فقط از قسمتهای لازم برای پروژه خود استفاده کنید و حجم فایلهای استاتیک را به حداقل برسانید.
- طراحی مدرن:
طراحی شده است تا ظاهری مدرن و زیبا را برای وبسایتها و برنامههای وب ایجاد کند. این فریمورک حاوی انواع ابزارها و اجزا است که به شما کمک میکند تا طراحی وبسایت خود را به روزرسانی و بهبود دهید.
- پشتیبانی از مرورگرهای مختلف:
با مرورگرهای مختلف سازگاری کامل دارد و تضمین میکند که استایلها و قابلیتهای آن به درستی در همه مرورگرها نمایش داده میشوند.
8- Chota
![]()
این یک فریمورک بسیار سریع است که حتی 10 برابر از فریمورک Kube کوچکتر است. Chota یک فریمورک CSS سبک و مینیمال است که برای طراحی وبسایتهای ساده و سریع طراحی شده است. این فریمورک به شما امکان میدهد با حجم کمی کد و فایل، وبسایتهایی با ظاهری شیک و ریسپانسیو طراحی کنید.
ویژگیها و مزایا:
- حجم کوچک:
یکی از مزایای بزرگ Chota حجم بسیار کم آن است. با حجم تنها 1.5 کیلوبایت (فشرده شده)، این فریمورک بسیار سبک و سریع بارگذاری میشود و تجربه کاربری سریعتری را برای کاربران فراهم میکند.
- سادگی و سبکی:
این فریمورک برای طراحی ساده و سبک استوار شده است. این فریمورک حاوی یک مجموعه از کلاسها و استایلهای ساده است که به شما امکان میدهد به راحتی وبسایتها را طراحی و سفارشی کنید.
- ریسپانسیو:
دارای طرح بندی ریسپانسیو است که به طور طبیعی بر روی اندازههای مختلف صفحه نمایش کار میکند. این فریمورک به شما امکان میدهد وبسایت شما به درستی در تلفن همراه، تبلت و دسکتاپ نمایش داده شود.
- سفارشیسازی آسان:
این فریمورک به شما امکان میدهد به سرعت و آسانی استایلها، رنگها و طرح بندیها را سفارشی کنید. با استفاده از کلاسها و تنظیمات CSS، شما میتوانید وبسایت خود را به دلخواه خود تغییر دهید.
- مرورگرهای مختلف:
Chota با مرورگرهای مختلف سازگاری کامل دارد و تضمین میکند که استایلها و قابلیتهای آن به درستی در همه مرورگرها نمایش داده میشوند.
سخن نهایی
در این مطلب آموزشی به معرفی تعدادی از پرکاربرترین و بهترین فریمورک های سریع و کوچک برای شما دوستان گرامی پرداختیم؛ امیدوار هستیم که این مطالب را به خوبی یاد گرفته باشید و ما توانسته باشیم رسالت آموزشی خود را به درستی انجام داده باشیم.
برای مطالعه سایر مقالات آموزشی به قسمت آموزش رایگان سایت ویرا وردپرس حتما سر بزنید و همچنین برای شرکت در دوره های آموزشی و مشاورهی قبل از خرید می توانید با ما تماس برقرار نمایید.

