ویژوال استدیو کُد چیست؟ مراحل نصب VSCode

اگر به تازگی با اسم ویژوال استدیو کُد ( Visual Studio Code ) آشنا شده باشید و بخواهید اطلاعات کاملی درمورد مراحل نصب VSCode و کاربردهای این ویرایشگر کدنویسی بدانید، انتخاب این مقاله برای مطالعه یک تصمیم درست است.
شاید در مراحل مقدماتی ورود به حوزه شغلی برنامهنویسی و یا طراحی سایت باشید؛ و یا اینکه قصد دارید بدانید که این ویرایشگر چگونه کار می کند و چه مزایایی برای وبمستران دارد؟! تیم ویرا وردپرس بصورت کامل و جامع در این مقاله به توضیح کارایی و مزایای استفاده از VSCode پرداخته است.

ویژوال استدیو کُد چیست؟
ویژوال استودیو کد (Visual Studio Code) یک محیط توسعه یکپارچه (IDE) است که توسط مایکروسافت توسعه داده شده است. این نرمافزار برای توسعه نرمافزارهای مختلف مانند برنامههای وب، برنامههای موبایل، برنامههای دسکتاپ و غیره استفاده میشود. ویژوال استودیو کد بر پایه پلتفرم Electron ساخته شده است که به طور اختصاصی برای توسعه وب استفاده میشود.
یکی از ویژگیهای منحصر به فرد ویژوال استودیو کد قابلیت گسترش پذیری آن است. با استفاده از پلاگینها و افزونههای موجود، میتوانید این محیط توسعه را برای تنظیمات و نیازهای خاص خود سفارشی کنید. همچنین، ویژوال استودیو کد از امکاناتی مانند تشخیص خطاها، تکمیل خودکار کد، جستجوی پیشرفته و اشتراکگذاری پروژهها پشتیبانی میکند.
ویژوال استودیو کد به عنوان یک ابزار رایگان در دسترس است و بر روی سیستمعاملهای ویندوز، مک و لینوکس قابل استفاده است. این IDE توسط برنامهنویسان در سراسر جهان برای توسعه نرمافزارهای مختلف استفاده میشود و به عنوان یکی از محبوبترین ابزارهای توسعه نرمافزار شناخته میشود.

آموزش دانلود Visual Studio Code
شما عزیزانی که قصد دارید از این حیط برای برنامه نویسی استفاده کنید، ما تصمیم گرفتیم که قبل از آموزش مراحل نصب VSCode ، به بررسی چگونگی دانلود ویژوال استودیو کد (Visual Studio Code) بپردازیم. دانلود این برنامه و مراحل نصب ترکیبی هستند و بههمین خاطر ما از مقدماتیترین حالت به شما توضیح خواهیم داد که برای شروع کار با آن چه کاری انجام بدهید.
- مراجعه به وبسایت رسمی ویژوال استودیو کد:
برای دانلود نرمافزار، به وبسایت رسمی Visual Studio Code در آدرس زیر مراجعه کنید:
- https://code.visualstudio.com/
- انتخاب سیستمعامل:
در صفحه اصلی وبسایت، میتوانید نسخه مناسب برای سیستمعامل خود را انتخاب کنید. ویژوال استودیو کد برای ویندوز، مک و لینوکس در دسترس است.
- دانلود برنامه:
پس از انتخاب سیستمعامل، روی دکمه “Download” کلیک کنید تا فایل نصب ویژوال استودیو کد را دریافت کنید. فایل نصب براساس سیستمعامل شما متفاوت خواهد بود (مانند یک فایل .exe برای ویندوز).
- نصب ویژوال استودیو کد:
پس از دانلود فایل نصب، آن را اجرا کنید و روی دکمه “Next” یا “بعدی” کلیک کنید تا مراحل نصب را ادامه دهید. در ادامه به طور کامل مراحل نصب VSCode را توضیح خواهیم داد.
- اجرا و استفاده:
پس از نصب موفقیتآمیز، میتوانید ویژوال استودیو کد را اجرا کنید. وقتی برنامه اجرا شود، شما میتوانید پروژهها را ایجاد کنید، فایلهای کد خود را باز کنید و شروع به توسعه نرمافزار کنید.
اکنون شما باید ویژوال استودیو کد را با موفقیت دانلود و نصب کرده باشید و آماده استفاده از این محیط توسعه یکپارچه (IDE) برای توسعه نرمافزار خود باشید.

بررسی کامل مراحل نصب VSCode
اکنون نوبت آن است تا مراحل نصب VSCode را برای شما عزیزان توضیح دهیم. ما بصورت بسار ساده این موضوع را تالیف نمودیم تا انجام این کار حتی برای مقدماتیترین افراد نیز امکان پذیر باشد. به همین دلیل به صورت مرحله به مرحله و با ذکر جزئیات به بررسی این موضوع میپردازیم.
مراحل نصب و کار با Visual Studio Code (VSCode) بصورت زیر است:
مرحله اول: دانلود_ در عنوان قبلی بهصورت کامل به همین مبحث، یعنی دانلود استدیو کد اختصاص دادیم.
مرحله دوم: براساس سیستمعامل خود، نسخه مناسب را انتخاب کنید (ویندوز، مک، لینوکس). این مورد مهم نیز یکی از مراحل نصب VSCode است.
مرحله سوم: فایل نصب را دانلود کرده و آن را اجرا کنید. دستورالعملهای نصب را دنبال کنید و تنظیمات موردنظر خود را انتخاب کنید. تنظیمات اجرای مراحل نصب VSCode بصورت زیر است:
بعد از دانلود و انتخاب سیتم عامل، یک صفحه برای شما نمایش داده میشود که برای ادامه روند کار با آن است:
- گزینه Accept The Agreement را تیک بزنید و سپس Next را کلیک کنید.
- این مرحله گزینه create a desktop icon را تیک دار کنید
- دکمه Install را کلیک کنید
- روی دکمه Finish کلیک کنید
و تمام شد. اکنون میتوانید کار با ویژوال استدیو کد را شروع کنید و کدنویسی را انجام دهید.

کار با VSCode چگونه است؟
پس از طی کردن مراحل نصب VSCode، اکنون می بایست ویژوال استودیو کد را اجرا کنید. سپس بعد از راهاندازی آن رابط کاربری ساده و کاربرپسند آن را مشاهده خواهید کرد.
- برای شروع یک پروژه جدید، از منوی “File” گزینه “New File” را انتخاب کنید. فایل جدیدی باز خواهد شد که میتوانید کد خود را در آن بنویسید.
- اگر پروژهای را قبلاً ایجاد کردهاید، از منوی “File” گزینه “Open Folder” را انتخاب کنید و پوشه مربوط به پروژه را انتخاب کنید. سپس میتوانید فایلهای پروژه خود را در VSCode مشاهده و ویرایش کنید.
- باز کردن فایل موردنظر خود را با استفاده از منوی “File” یا با استفاده از ناحیه “Explorer” در سمت چپ انجام دهید. فایل باز شده را میتوانید ویرایش کنید و تغییرات را ذخیره کنید.
- با استفاده از منوی “File” و “Preferences” میتوانید تنظیمات VSCode را سفارشی کنید. همچنین، با استفاده از فروشگاه VSCode میتوانید پلاگینها و افزونههای مختلف را نصب و فعال کنید.
- این پلتفرم قابلیتهای متنوعی مانند تکمیل خودکار کد، جستجو و جایگزینی، اشتراکگذاری پروژه و … را داراست. میتوانید از این قابلیتها با استفاده از منوها، صفحه کلید یا دستورات مختصر (shortcuts) بهرهبرداری کنید.
سیستم ها و نکات مورد نیاز برای نصب و اجرای ویژوال استودیو کد
ویژوال استودیو کد قابل نصب و اجرا بر روی سیستمعاملهای ویندوز، مک، و لینوکس است. در زیر، سیستمها و نکات موردنیاز برای نصب و اجرای VSCode را برای هر سیستمعامل بهطور خلاصه توضیح میدهم:
- برای سیستمعامل ویندوز:
– نسخههای قابل پشتیبانی: ویندوز 7 به بالا (بهصورت 32 بیتی یا 64 بیتی)
– نکته مهم: مطمئن شوید که ویندوز شما آپدیتهای لازم را دریافت کرده است و همچنین ویروسها و نرمافزارهای مخربی که ممکن است باعث مشکل در نصب و اجرا شوند، بر روی سیستم شما نصب نشده باشند.
- برای سیستمعامل مک:
– نسخههای قابل پشتیبانی: macOS 10.10 به بالا
– نکته مهم: مطمئن شوید که سیستمعامل مک خود را بهروزرسانی کردهاید و همچنین از App Store برنامههای بروزرسانی را دریافت کردهاید.
- برای سیستمعامل لینوکس:
– نسخههای قابل پشتیبانی: مختلف توزیعهای لینوکس، مانند Ubuntu، Fedora، CentOS و…
– نکته مهم: در لینوکس، شما ممکن است برای طی کردن مراحل نصب VSCode ، باید از مدیر بستههای مختلف مانند APT یا YUM استفاده کنید. بهتر است با توزیع لینوکس خود و راهنماییهای مربوطه آشنا شوید.
در ضمن، یک نکته مهم در رابطه با سیستمهای عامل مختلف این است که برخی از ویژگیها و قابلیتهای ویژوال استدیو کد ممکن است در برخی از سیستمعاملها متفاوت باشد. همچنین، ممکن است برخی از پلاگینها و افزونهها فقط برای برخی از سیستمعاملها موجود باشند.
بهترین راه برای نصب و اجرای این برنامه، مراجعه به وبسایت رسمی آن است و دستورالعملهای مراحل نصب VSCode را براساس سیستمعامل خود انتخاب کنید.

بررسی کامل تنظیمات و آموزش شخصی سازی VSCode
این پلتفرم کدنویسی، قابلیتهای بسیاری برای تنظیمات و شخصیسازی دارد. در زیر توضیح میدهم که چگونه میتوانید تنظیمات ویژوال استودیو کد را سفارشی کنید:
- تنظیمات عمومی:
برای دسترسی به تنظیمات عمومی VSCode، از منوی “File” گزینه “Preferences” را انتخاب کنید و سپس “Settings” را انتخاب کنید. یا میتوانید از دستورالعمل میانبر “Ctrl + آپشن + S” (روی ویندوز) یا “Cmd + آپشن + S” (روی مک) استفاده کنید. در اینجا میتوانید تنظیمات کلی مانند قالب رنگ، فونت، نمایش خطوط شمارهگذاری و سایر تنظیمات را تغییر دهید.
- تنظیمات پروژه:
در صورتی که تنظیمات خاصی را فقط برای یک پروژه مشخص میخواهید، میتوانید یک پوشه را باز کنید و سپس در آن پوشه یک پوشه به نام “.vscode” ایجاد کنید. در این پوشه، یک فایل به نام “settings.json” را ایجاد کنید و تنظیمات موردنظر خود را در آن قرار دهید. این تنظیمات فقط بر روی پروژه فعلی تاثیر خواهند گذاشت.
- پلاگینها و افزونهها:
VSCode از پلاگینها و افزونههای مختلف پشتیبانی میکند که میتوانند قابلیتها و قالب رنگ VSCode را بهبود بخشند. برای نصب پلاگینها، از منوی “Extensions” در VSCode استفاده کنید و پلاگینهای موردنظر خود را جستجو و نصب کنید. برای تنظیمات مربوط به پلاگینها، فقط کافیست به تنظیمات VSCode رفته و تنظیمات مربوط به هر پلاگین را پیدا کنید.
- دستورات میانبر:
VSCode دستورات میانبر زیادی برای عملیات مختلف در اختیار شما قرار میدهد. برای دسترسی به لیست دستورات میانبر، از منوی “File” گزینه “Preferences” را انتخاب کنید و سپس “Keyboard Shortcuts” را انتخاب کنید. در اینجا میتوانید دستورات میانبر را مشاهده و شخصیسازی کنید.
این توضیحات مقدماتی برای تنظیمات و شخصیسازی VSCode بود. در هر صورت، برای دسترسی به تنظیمات دقیقتر، پلاگینها و افزونههای مختلف و امکانات دیگر میتوانید به مقاله ۱۰” افزونه کد نویسی عالی برای VSCode ” مراجعه نمایید.

آموزش خطایابی Visual Studio Code
وجود ورژن و قابلیت خطایابی در این ویرایشگر یکی از ویژگیهای مهم و کاربردی در Visual Studio Code (VSCode) محسوب میشود. با استفاده از این ویژگی، میتوانید خطاها، اعلانها و مشکلهایی که در کد خود وجود دارد را پیدا کنید و بهبود دهید.
در ادامه به بررسی روند استفاده از قابلیت خطایابی در VSCode میپردازیم:
- نصب پلاگینهای مربوط به خطایابی:
ابتدا باید پلاگینهای مربوط به خطایابی را نصب کنید. برخی از پلاگینهای محبوب برای خطایابی در VSCode عبارتند از:
- ESLint: برای خطایابی جاوااسکریپت و فرمتبندی کد.
- Pylance: برای خطایابی پایتون.
- PHP Intelephense: برای خطایابی PHP.
- C/C++: برای خطایابی و توسعه C و C++.
برای نصب پلاگینها، از منوی “Extensions” در ویژوال استدیو کد استفاده کنید و پلاگینهای موردنظر را جستجو و نصب کنید.
- فعالسازی خطایابی:
پس از نصب پلاگینهای مربوطه، باید خطایابی را فعال کنید. برای این کار، فایل تنظیمات VSCode را باز کنید (میتوانید از منوی “File”، گزینه “Preferences” و سپس “Settings” را انتخاب کنید) و در تنظیمات جستجو کنید وارد “lint” شوید. سپس تنظیمات مربوط به خطایابی را پیدا کنید و فعال کنید.
- تنظیمات خطایابی:
برای تنظیمات دقیقتر خطایابی، باید به تنظیمات پلاگین مربوطه بروید. برای مثال، برای تنظیمات ESLint، میتوانید فایل “settings.json” را در پوشه پروژه باز کنید و تنظیمات مربوط به ESLint را در آن قرار دهید. این تنظیمات شامل قوانین خاص خطایابی، فرمتبندی کد و سایر تنظیمات مربوط به خطایابی است.
- نمایش خطاها:
حالا که خطایابی فعال است و تنظیمات را انجام دادهاید، میتوانید خطاها و اعلانها را در کد خود مشاهده کنید. خطاها معمولاً با نمادهای خاصی مانند نقطه ویرگول یا نقطه سوال در نوار سمت راست کد نشان داده میشوند. با راهاندازی ماوس روی خطاها، پیغام خطا و اطلاعات مربوطه نمایش داده خواهد شد.
- رفع خطاها:
بعد از مراحل نصب VSCode و هنگامی که کار کردن با این پلتفرم را شروع کردید، امکان دارد در کدنویسی خود دچار خطا و مشکل شوید اما بصورت دقیق ندانید که خطا کجاست. طبق گام هایی که در بالا اشاره شد برای خطایابی پیش رفتید و مشکل را پیدا کردید اکنون می بایست خطا را رفع کنید. برای رفع خطا نکات زیر را در نظر بگیرید:
– بررسی پیغام خطا: بررسی پیغام خطا و اطلاعات مربوطه که توسط خطایابی نمایش داده میشود. این پیغامها ممکن است شامل توضیح خطای خاص، فایل و خط کد مربوطه و راهحل پیشنهادی باشد.
– تصحیح کد: با توجه به پیغام خطا، کد را اصلاح کنید. ممکن است نیاز باشد تا نحوه استفاده از یک تابع یا متغیر را تغییر دهید، اشکالات نحوی را برطرف کنید یا کدهای تکراری را بهبود بخشید.
– استفاده از راهنماییها: این پلتفرممعمولاً راهنماییهای مربوط به خطاها را نیز فراهم میکند. این راهنماییها میتوانند شامل پیشنهادات خودکار برای رفع خطاها، تکمیل خودکار کد یا توضیحات بیشتر درباره خطاها باشند. به این راهنماییها توجه کنید و از آنها بهره ببرید.
– بازخوانی تنظیمات: اگر با تنظیمات خطایابی خود ناراضی هستید یا میخواهید تنظیمات دیگری را اعمال کنید، میتوانید به فایل تنظیمات ویژوال استدیو کد بروید و تنظیمات مربوطه را تغییر دهید.
– رفع اعلانها: علاوه بر خطاها، اعلانها نیز ممکن است در کد شما نشان داده شوند. این اعلانها هشدارها و پیشنهادهایی هستند که خطایابی به شما میدهد. میتوانید این اعلانها را بررسی کنید و به آنها رسیدگی کنید.
از این روشها برای خطایابی کد در Visual Studio Code استفاده کنید تا کیفیت کد خود را بهبود بخشید و از اشکالات و خطاهای موجود جلوگیری کنید.

چگونه میتوانم پلاگینهای خطایابی را در VSCode پیدا و نصب کنم؟
برای پیدا کردن و نصب پلاگینهای خطایابی در Visual Studio Code، میتوانید مراحل زیر را دنبال کنید:
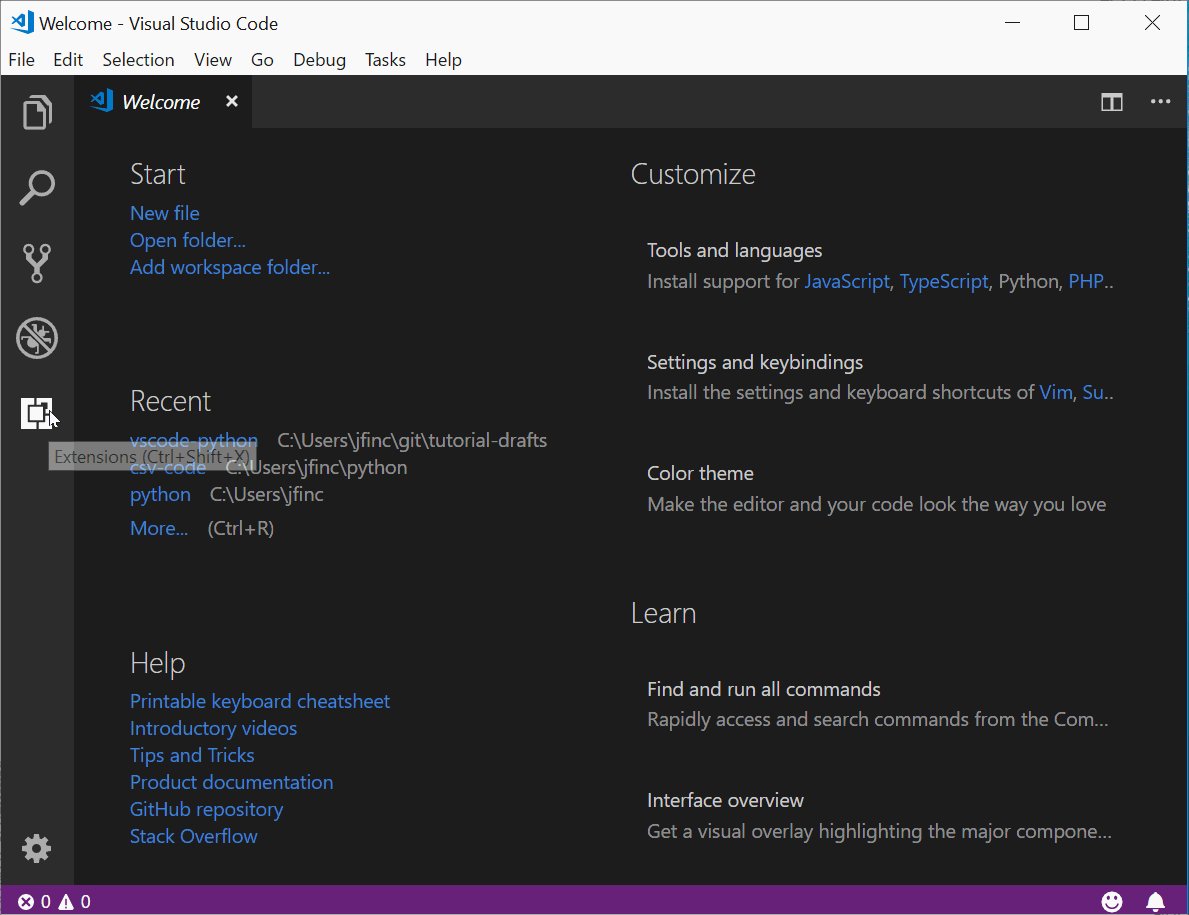
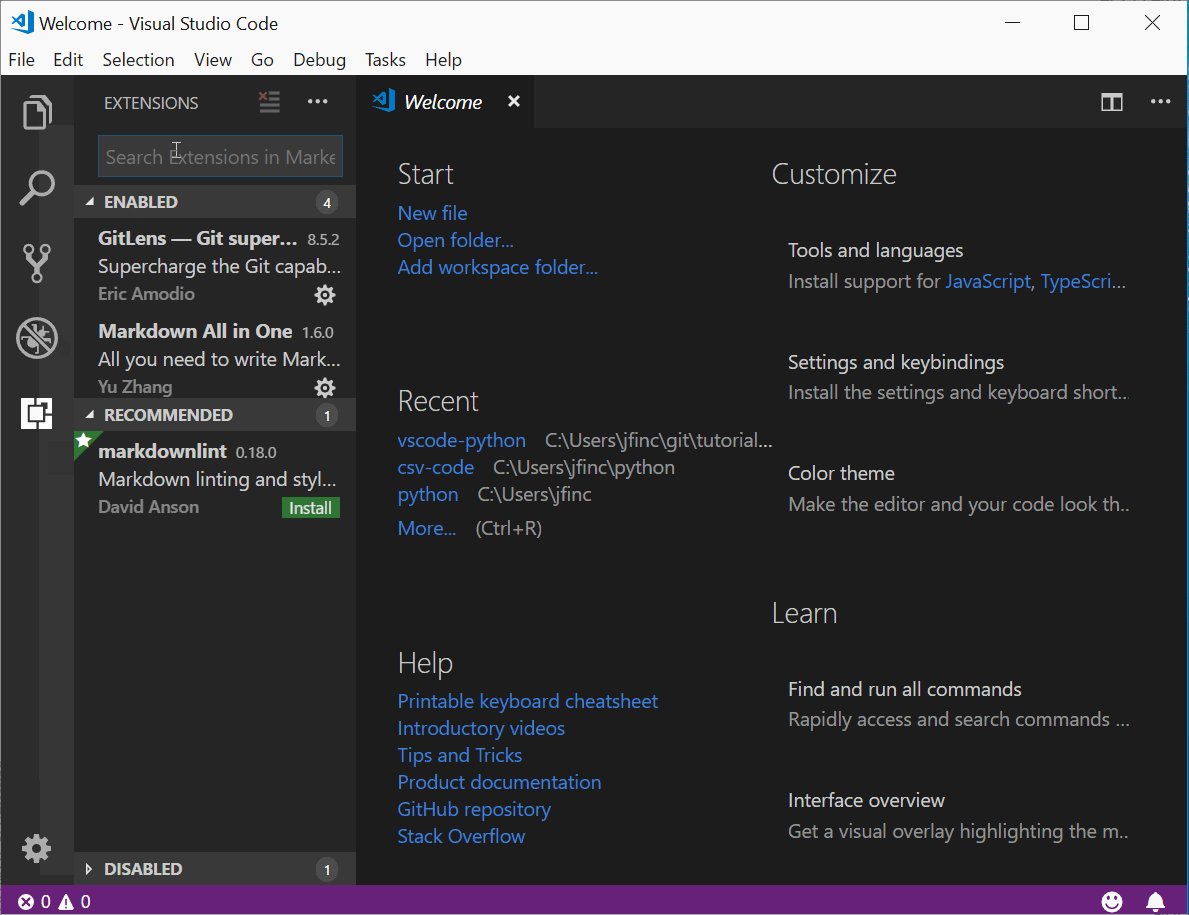
- باز کردن پنجره Extensions:
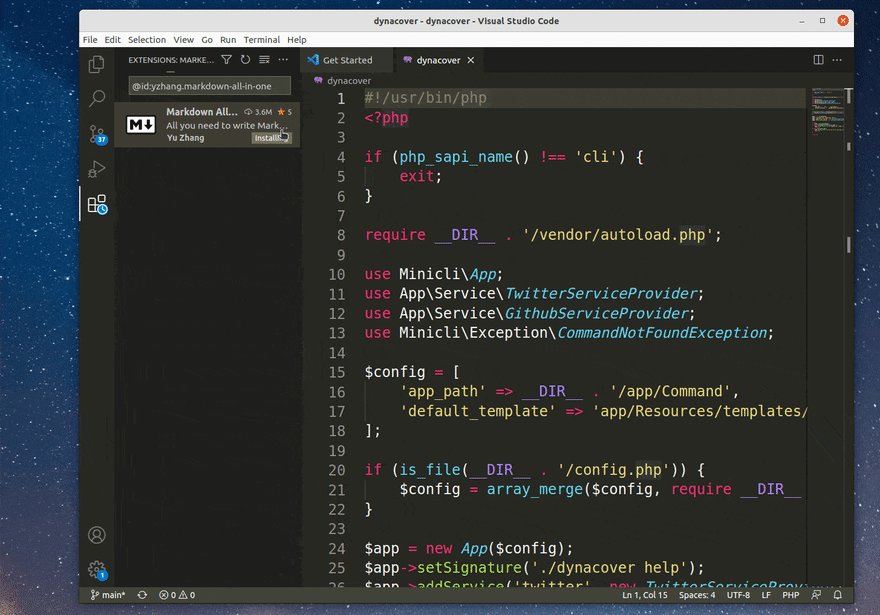
ابتدا دکمه شکل چهارمثلث (منو) در پایین سمت چپ پنجره VSCode را کلیک کنید. در پنجره باز شده، آیکون “Extensions” را انتخاب کنید.
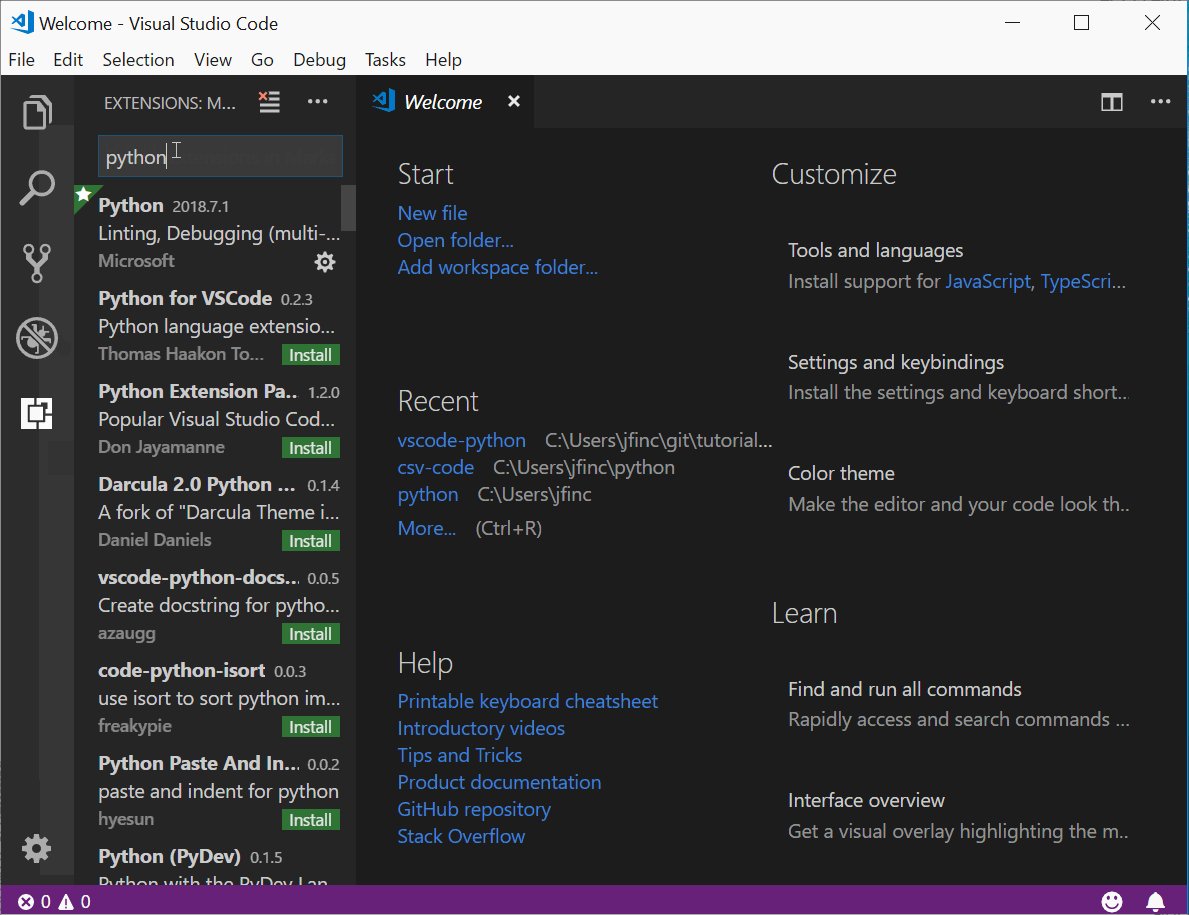
- جستجوی پلاگینهای خطایابی:
در پنجره Extensions، میتوانید در قسمت جستجو عبارت موردنظر خود را وارد کنید. برای مثال، اگر برنامهنویس جاوااسکریپت هستید و میخواهید پلاگین خطایابی ESLint را نصب کنید، میتوانید “ESLint” را جستجو کنید.
- انتخاب و نصب پلاگین:
پس از جستجو، لیستی از پلاگینهای مرتبط با عبارت وارد شده نمایش داده میشود. برای هر پلاگین، میتوانید اطلاعاتی مانند توضیحات، امتیاز کاربران و تعداد نصبها را ببینید. هنگامی که پلاگین موردنظر را پیدا کردید، دکمه “Install” را برای نصب آن کلیک کنید.
- انجام تنظیمات (اختیاری):
پس از مراحل نصب پلاگین VSCode، برخی از آنها نیاز به تنظیمات اضافی دارند. برای دسترسی به تنظیمات پلاگین، میتوانید به قسمت “Extensions” در منوی اصلی بروید، پلاگین موردنظر را پیدا کنید و روی دکمه “Gear” کلیک کنید. این کار شما را به صفحه تنظیمات پلاگین هدایت خواهد کرد و شما میتوانید تنظیمات موردنظر خود را انجام دهید.
- پیکربندی پلاگین:
برای پیکربندی کامل پلاگین خطایابی، میتوانید تنظیمات مربوطه را در فایل “settings.json” در پوشه پروژه یا تنظیمات کلی این پلتفرم قرار دهید. برای دسترسی به فایل “settings.json”، از منوی اصلی به “Preferences” و سپس “Settings” بروید. در این فایل، تنظیمات مربوط به پلاگین خطایابی را قرار دهید.
مراحل بالا بصورت قدم به قدم دنبال کنید تا به راحتی بتوانید پلاگینهای خطایابی را در VSCode پیدا کرده و نصب کنید در اینصورت مراحل کدنویسی خود را با کیفیتتر و خالی از اشکال میتوانی به انجام برسانید.
اتصال ویژوال استدیو کد به اندروید
میتوانید با استفاده از پلاگین Remote Development در این پلتفرم، به راحتی ویژوال استودیو کد را به اندروید متصل کنید. این پلاگین به شما امکان میدهد که فایلها را مستقیماً در دستگاه اندروید ویرایش کنید و از امکانات VSCode استفاده کنید.
برای اتصال ویژوال استودیو کد به اندروید، مراحل زیر را دنبال کنید:
- نصب پلاگین Remote Development:
در ویژوال استودیو کد، به بخش Extensions بروید و در جستجوی پلاگین Remote Development باشید. پس از پیدا کردن پلاگین، آن را نصب و فعال کنید.
- نصب SSH Server روی دستگاه اندروید:
برای اتصال به اندروید، باید SSH Server را روی دستگاه خود نصب کنید. برنامههایی مانند Termux میتوانند این قابلیت را ارائه دهند. نصب یک برنامه مدیریت SSH Server روی گوشی خود را انجام دهید.
- اتصال به دستگاه اندروید:
در Visual Studio Code، دستور Palette را باز کنید (میتوانید از کلیدهای Ctrl+Shift+P یا Cmd+Shift+P استفاده کنید) و Remote-SSH: Connect to Host را جستجو کنید و انتخاب کنید. سپس، از طریق SSH، به دستگاه اندروید خود متصل شوید.
- شروع کار با VSCode در اندروید:
پس از اتصال به دستگاه اندروید، میتوانید پروژه خود را در ویژوال استودیو کد باز کنید و فایلها را ویرایش کنید. تغییراتی که در ویژوال استودیو کد اعمال میکنید، مستقیماً در دستگاه اندروید اعمال خواهد شد.
مراحل فوق به شما امکان میدهد که از امکانات ویرایشگر قدرتمند VSCode در محیط اندروید استفاده کنید و به راحتی کدهای خود را ویرایش و اجرا کنید. اما لازم به ذکر است که اجرای کدها با توجه به محدودیتهای دستگاه ممکن است محدودیتهایی داشته باشد و بسته به سرعت و قدرت دستگاه اندروید شما، ممکن است عملکردی کمتر از حالت معمولی داشته باشد.
سخن نهایی
در این مقاله به بررسی مراحل نصب VSCode پرداختیم و به صورت کامل در مورد نحوه نصب آن و چگونگی دانلود ویژوال استدیو کد بحث نمودیم. امیدوار هستیم که این اطلاعات تکمیلی بهعنوان یک منبع آموزش کلی برای این پلتفرم رایگان و محبوب عمل کرده باشد و ما در مجموعه ویرا وردپرس توانسته باشیم که به خوبی رسالت آموزشی خود را انجام داده باشیم.

