آموزش تصویری و بررسی کامل گوتنبرگ در وردپرس

در این مقاله آموزشی ما به آموزش تصویری ورود به گوتنبرگ و کار با آن در وردپرس خواهیم پرداخت. گوتنبرگ ویژگیها و قابلیتهای بسیاری را برای استفاده از ویرایشگر بلوک گوتنبرگ در ساختار قالب وردپرس فراهم میکند.
قبل از نصب و استفاده از قالب گوتنبرگ، از اطمینان حاصل کنید که نسخه وردپرس شما با ویرایشگر بلوک گوتنبرگ سازگار است. اگر وردپرس شما بهروز نیست، بهتر است آن را به آخرین نسخه بهروزرسانی کنید.
برای نصب قالب گوتنبرگ، میتوانید به صورت زیر عمل کنید:
- وارد پنل مدیریت وردپرس خود شوید.
- به بخش “افزونهها” بروید و در آنجا بر روی “افزودن جدید” کلیک کنید.
- در صفحه جدید، در قسمت جستجو، عبارت “گوتنبرگ” را وارد کنید.
- قالب گوتنبرگ را پیدا کنید و بر روی “نصب کن” کلیک کنید.
- پس از نصب موفقیتآمیز، بر روی “فعالسازی” کلیک کنید.
حالا قالب گوتنبرگ برای وردپرس شما نصب و فعال شده است. میتوانید از قابلیتها و امکانات بلوکهای گوتنبرگ در ساختار قالب خود استفاده کنید و به راحتی صفحات و نوشتههای خود را با استفاده از این قالب و ویرایشگر بلوک گوتنبرگ طراحی کنید.

گوتنبرگ چیست؟
گوتنبرگ (Gothenburg) در وردپرس یک قالب طراحی شده است که برای ساخت و طراحی وبسایتها با استفاده از سیستم مدیریت محتوا وردپرس به کار میرود. این قالب، شامل طرحبندیها، قابلیتها و ابزارهایی است که به شما کمک میکند یک وبسایت حرفهای و جذاب را طراحی کنید و بسازید.
گوتنبرگ در وردپرس معمولاً از طریق بازار قالبهای وردپرس (WordPress Theme Marketplace) قابل دسترسی است. با نصب این قالب بر روی وبسایت وردپرس خود، شما میتوانید از طرحبندیها، رنگها، سبکها و المانهای طراحی شده در قالب گوتنبرگ استفاده کنید. همچنین، این قالب معمولاً قابلیت سفارشیسازی را به شما ارائه میدهد تا بتوانید ظاهر و عملکرد وبسایت خود را به دلخواه تغییر دهید.
همچنین، در وردپرس میتوانید از افزونههایی که با قالب گوتنبرگ سازگار هستند استفاده کنید. این افزونهها میتوانند قابلیتها و امکانات اضافی را به وبسایت شما اضافه کنند، مانند اسلایدر، فرمساز، نمایشگر پستها و صفحات و غیره.
به طور کلی، گوتنبرگ در وردپرس یک قالب آماده است که به شما امکان میدهد وبسایتی با طراحی حرفهای و جذاب ایجاد کنید و از ابزارها و قابلیتهای موجود در وردپرس بهرهبرداری کنید.
آموزش تصویری استفاده از گوتنبرگ در داشبورد وردپرس
برای آموزش مرحله به مرحلهی رفتن به گوتنبرگ در صفحه داشبورد وردپرس خود، بطور مرتب تصاویر آموزشی استفاده از این قالب را برای شما عزیزان آماده کردهایم.
هر مرحله بصورت کامل شرح داده شده و تصویر آموزشی مربوط به آن، در قسمت زیر آن قرار گرفته است.
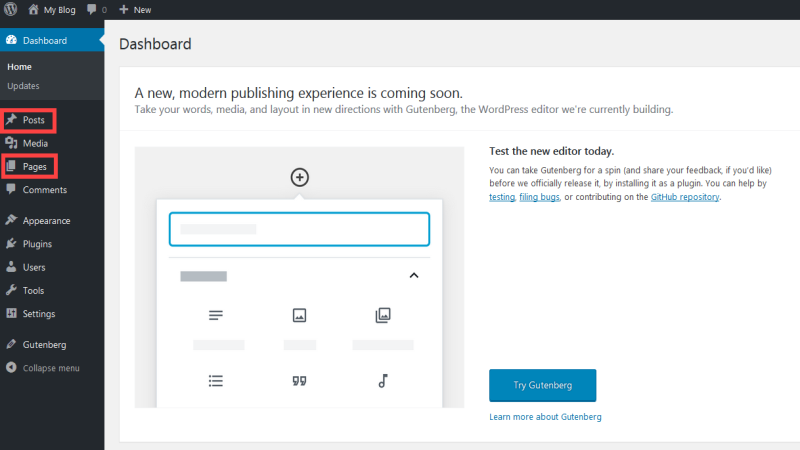
مرحله 1 : به صفحه مدیریت و داشبورد خود وارد شوید
مرحله 2 : روی گزینه Posts یا Pages کلیک نمایید.

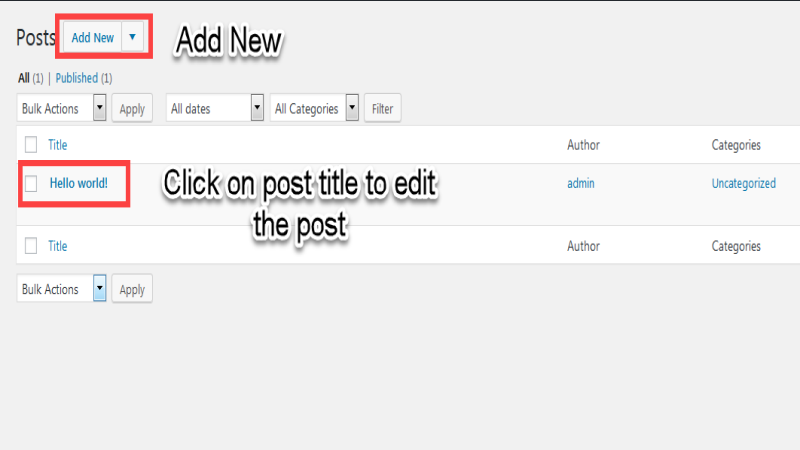
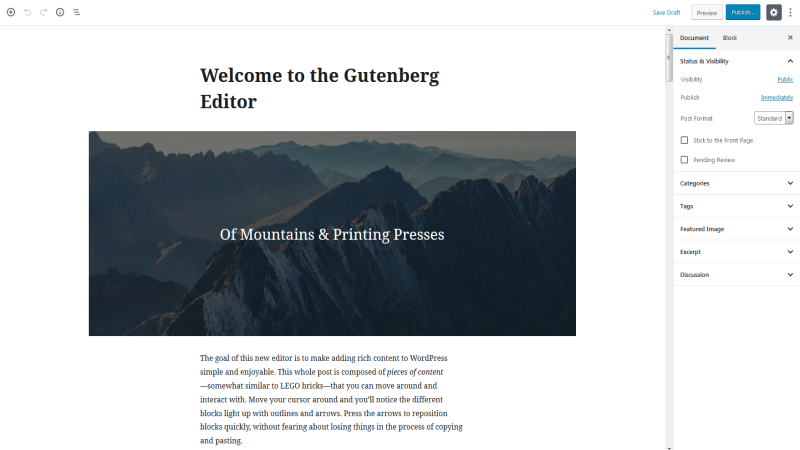
مرحله 3 : برای ویرایش یک پست موجود کلیک کنید یا برای افزودن یک پست جدید روی افزودن جدید کلیک کنید . صفحه ای که در ادامه مشاهده می کنید ویرایشگر گوتنبرگ است .

مرحله 4 :

آموزش تصویری کار با گوتنبرگ
هنگامی که در داشبورد قرار گرفتید، سمت چپ را به پایین اسکرول کنید و سپس روی پیوند گوتنبرگ در منوی اصلی کلیک کنید. با این کار صفحه نمایشی که برای این آموزش استفاده خواهیم کرد ظاهر می شود.
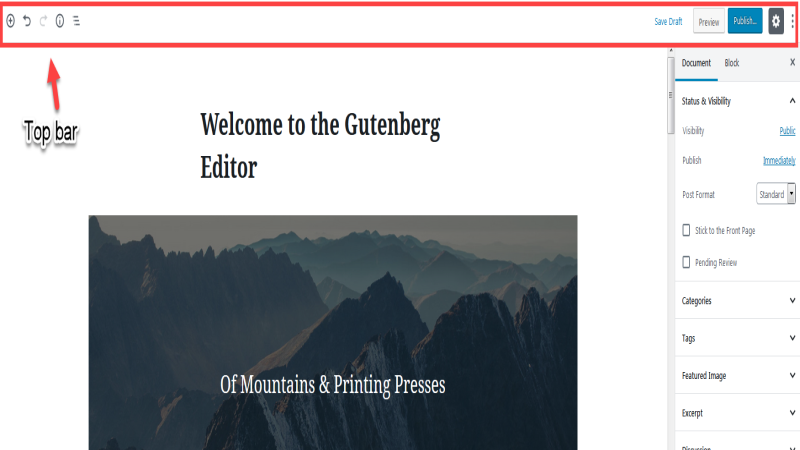
بررسی نوار بالای ویرایشگر گوتنبرگ: پس از ورود به صفحه دمو موارد زیر را مشاهده خواهید کرد:

در گوشه بالا سمت چپ، گزینههای زیر را برای افزودن یک بلوک ، واگرد/بازگردانی حرکات ، ساختار محتوا و مسدود کردن پیمایش مشاهده میکنید.
قسمت گوشه بالا سمت راست، گزینههایی که توسط پیوندها و دکمهها نشان داده میشوند عبارتند از: ذخیره پیشنویس ، پیشنمایش ، انتشار ، نمایش/پنهان کردن تنظیمات ، و ابزارها و گزینههای بیشتر .
در این جدول تصویر هر گزینه به همراه عملکرد آن آورده شده است:
| توضیحات گزینه | عنوان گزینه | تصویر |
| یک بلوک جدید به محتوای شما اضافه می کند | اضافه کردن بلوک | |
| یک عمل یا انجام مجدد و عمل را حذف می کند | لغو/دوباره | |
| اطلاعات پست/صفحه شما را به شما می دهد | ساختار محتوا | |
| راهی برای حرکت در بلوک های پست/صفحه به شما می دهد | حرکات را مسدود کنید | |
| پست یا صفحه شما را منتشر می کند . | انتشار |  |
| ستون تنظیمات را در ویرایشگر نشان می دهد یا پنهان می کند | نمایش/پنهان کردن تنظیمات | |
| ابزارها و گزینه های بیشتر را نشان می دهد | ابزار/گزینه های بیشتر |  |
| پیش نمایشی برای پست یا صفحه شما ارائه می دهد | پیش نمایش |  |
| پیش نویس پست/صفحه شما را ذخیره می کند | ذخیره پیشنویس |  |
استفاده از Gutenberg برای بخش محتوا
بلوکهایی برای ایجاد یک محتوا را در این افزونه ایجاد می شود. در اولین کادر و یا بلوک آن عنوان جایگذاری میشود. و سپس برای بدنهی محتوا نیز کادر دیگر می توانید ایجاد کنید.
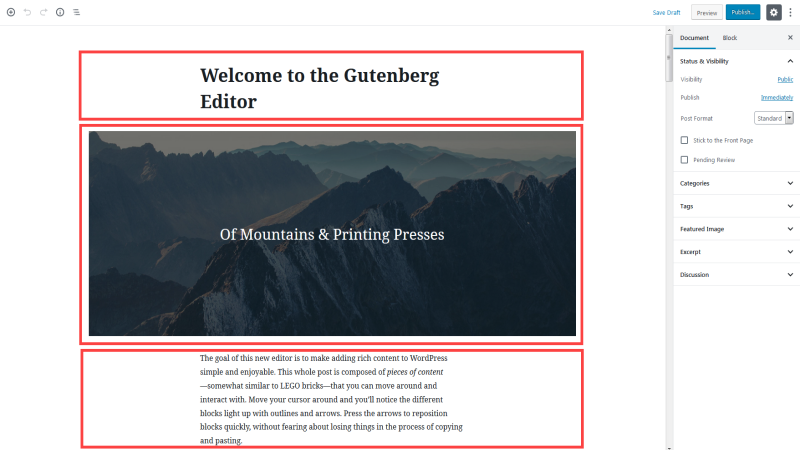
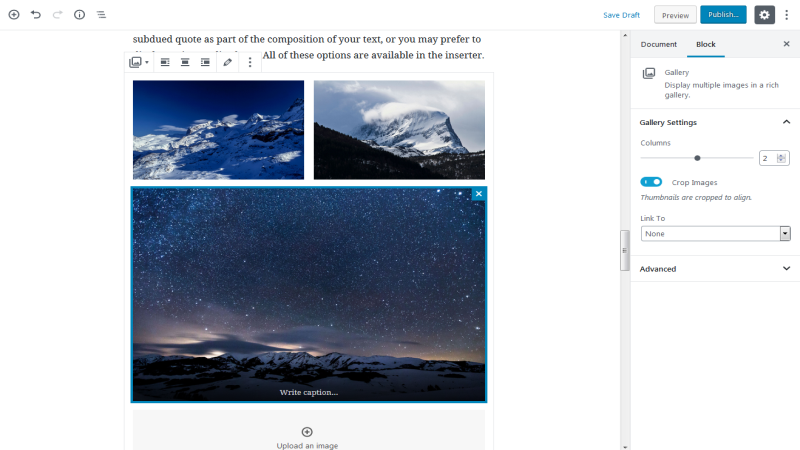
برای مشاهده نحوه ظاهر شدن کادر ها، تصاویر آموزشی زیر را بررسی کنید:

هر یک از بخش های هایلایت شده در تصویر بالای صفحه یک بلوک را نشان می دهد. هنگامی که ماوس را روی هر بخش میبرید، گزینههایی را در داخل بلوک خواهید دید که به این صورت ظاهر میشوند:

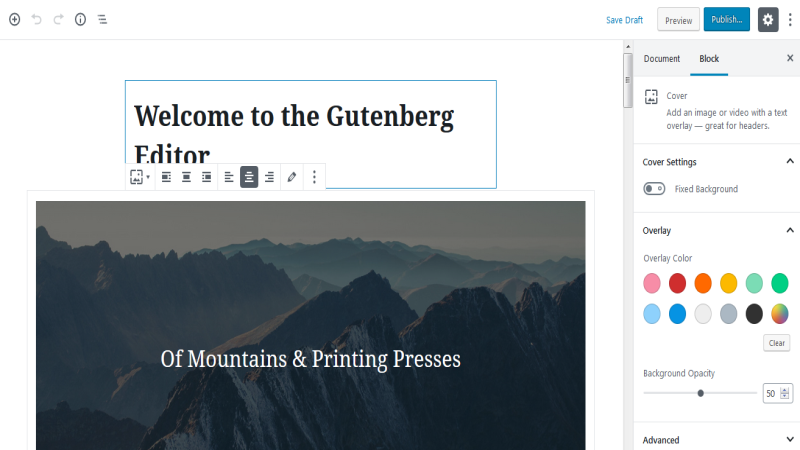
بررسی گزینه های موجود در این قالب برای ویرایش
همچنین، هنگام انتخاب یک بلوک، به ستون سمت راست میبایست توجه کنید. هر بلوکی که ایجاد میکنید، و روی آن کلیک میکنید تا برجسته شود، میتوانید از ستون گزینه ها در سمت راست که جزئیات مختلفی را ارائه می دهد آن را سفارشیسازی و تنظیم نمایید.
به عنوان مثال، اگر یک بلوک پاراگراف را انتخاب کرده اید، می توانید اندازه فونت، تنظیمات رنگ و سایر تنظیماتی را که بر قالب بندی بلوک تأثیر می گذارد تغییر دهید. با کلیک بر روی نماد چرخ دنده در گوشه سمت راست بالا می توان ستون سمت راست را تغییر داد تا نمایش داده شود یا نمایش داده نشود.

این ویرایشگر به گونه ای طراحی شده است که افزودن محتوا به سایت های وردپرس شما را آسان تر می کند. دیگر لازم نیست کدهای کوتاه اضافه کنید و دستکاری بخشهایی از محتوایتان به سادگی کشیدن یک بلوک از یک مکان به مکان دیگر است.
سخن نهایی
تیم ویراوردپرس در تلاش است تا با ارائه آموزشهای بهروز و آپدیت شده، شما عزیزان را در جهت آموزش طراحی وبسایت بدون دانش کدنویسی یاری نماید.
ارائه فیلمها و مقالات تصویری علمی و آموزشی برای شما عزیزان حاصل تلاشها و عصاره سالها تجربه فعالیت ما در این زمینه می باشد؛ و همچنین برای کسب اطلاعات تخصصیتر و ایجاد شغل در این رشته می توانید از دوره های آموزشی ویراوردپرس که برگزار میکنیم، استفاده نمایید.

