نحوه افزودن دکمه تماس تلفنی Click to Call در وردپرس (مرحله به مرحله)

آیا می خواهید یک دکمه تماس تلفنی به سایت مجموعه خود در WordPress اضافه کنید؟ پس در ادامه با سایت ویرا وردپرس همراه باشید.
از آنجا که افراد بیشتری با استفاده از تلفن های هوشمند خود از وب سایت شما بازدید می کنند ، با افزودن یک دکمه تماس تلفنی باعث می شود ارتباط آنها با شما آسان تر از قبل شود. در این مقاله ، ما به شما نشان خواهیم داد که چگونه می توانید دکمه تماس تلفنی را به راحتی در وب سایت وردپرسی خود اضافه کنید.
چرا باید دکمه تماس تلفنی را در وردپرس خود اضافه کنید
بسیاری از وب سایتهای تجاری کوچک به مشتریان متکی هستند تا برای ارتباط آسانتر و سریع تر با آنها تماس بگیرند.
به همین دلیل توصیه می کنیم که فرم تماس را به همه وب سایت ها اضافه کنید. با این حال ، بسته به نوع کسب و کار ممکن است برخی کاربران نیاز داشته باشند فوراً با آن مجموعه تماس بگیرند.
اگر تازه کسب و کار خود را شروع کرده اید ، بنابراین توصیه می کنیم به یک سرویس تلفنی حرفه ای مراجعه کنید ، بنابراین می توانید تماس تلفنی را انجام دهید ، شماره ها را با کارمندان به اشتراک بگذارید و با استفاده از تلفن های همراه خود از هرجای دیگر (به جای تلفن ثابت) به تماس های خود پاسخ دهید.
به هر حال ، اجازه دهید نگاهی به نحوه اضافه کردن دکمه تماس تلفنی در وردپرس بیندازیم.
روش اول اضافه کردن دکمه تماس تلفنی در WordPress با استفاده از افزونه
این آسانترین روش است و برای همه کاربران توصیه می شود. این امکان را به شما می دهد تا به راحتی یک دکمه کلیک برای تماس در گوتنبرگ ، ویرایشگر کلاسیک ، ویجت نوار کناری وردپرس و حتی یک دکمه تماس شناور چسبنده ایجاد کنید.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WP Call Button در سایت شماست. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
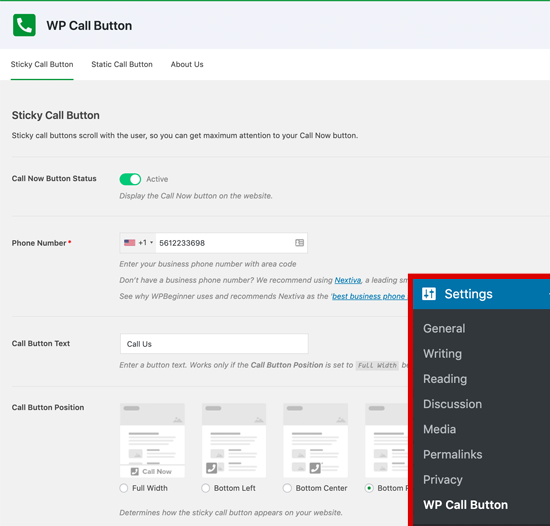
پس از فعال سازی ، برای پیکربندی تنظیمات افزونه باید به تنظیمات »صفحه WP Call Buttom مراجعه کنید.

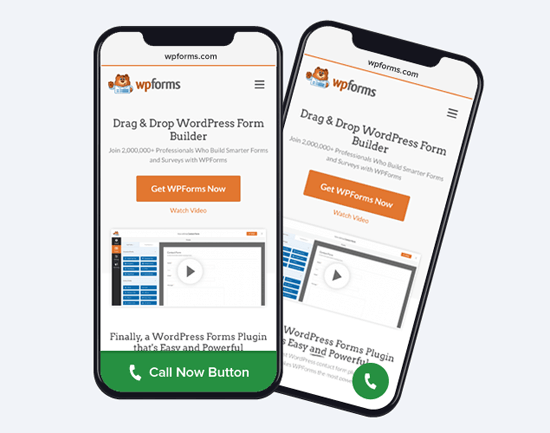
صفحه اول تنظیمات برای متداول ترین ویژگی ، دکمه Sticky Call (دکمه تماس مهم) است که هنگام مرور وب سایت شما با کاربر پیمایش می کند.
این ویژگی بسیار بهینه سازی شده است به شما کمک می کند تماس های بیشتری دریافت کنید و معاملات سریعتر را داشته باشید.
شما باید با وارد کردن شماره تلفن مشاغل خود که می خواهید افراد با آنها تماس بگیرند ، شروع کنید. افزونه WP Call Button از زمینه تلفن هوشمند استفاده می کند به این معنی که می توانید کشور خود را به سادگی انتخاب کنید و به طور خودکار کد کشور را در قالب مناسب اضافه می کند.
در مرحله بعد ، شما می توانید متن دکمه تماس را اضافه کنید ، موقعیت یابی را انتخاب کنید و رنگ دکمه را انتخاب کنید.
به طور پیش فرض افزونه دکمه تماس تلفنی در همه صفحات و همه دستگاه ها را اضافه می کند. با این حال شما این گزینه را دارید که فقط در صفحات خاص یا فقط دستگاه های تلفن همراه را نشان دهید.
پس از اتمام کار ، روی دکمه فعال سازی در بالا کلیک کرده و سپس روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات خود را ذخیره کنید.
پس از آن می توانید برای دیدن دکمه تماس تلفنی به صفحه اول وب سایت خود مراجعه کنید.

اگر می خواهید یک دکمه تماس استاتیک در صفحه تماس با ما سایت وردپرس خود یا هر پست و صفحه دیگر اضافه کنید ، دو گزینه دارید.
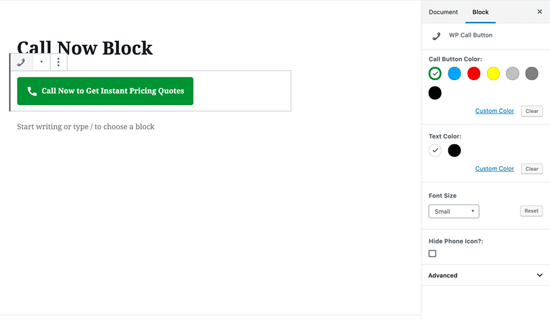
اگر از ویرایشگر جدید WordPress ( گوتنبرگ ) استفاده می کنید ، یک صفحه موجود را ایجاد یا ویرایش کنید. در مرحله بعد ، باید با کلیک بر روی نماد “+” ، دکمه WP Call Button را اضافه کنید.

بلوک دکمه تماس WordPress گزینه های سفارشی سازی بسیاری از قبیل امکان تنظیم رنگ دکمه ، متن دکمه ، اندازه فونت و امکان نمایش یا پنهان کردن آیکون تلفن وجود دارد.
پس از افزودن دکمه ، به شما این امکان را می دهد شماره تلفنی که در صفحه تنظیمات WP Call Buttom تعیین کرده اید کلیک کرده و تماس بگیرند.
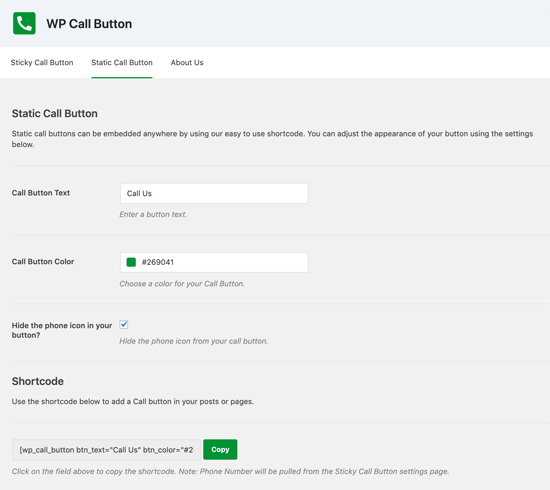
حال اگر از ویرایشگر کلاسیک WordPress استفاده می کنید ، برای تهیه شورت کد باید از ژنراتور دکمه Static Call استفاده کنید.
به سادگی به منو تنظیمات »WP Call Buttom بروید و در بالا بر روی منو Static Call کلیک کنید.

در مرحله بعد ، می توانید متن ، رنگ و دکمه تماس را سفارشی کنید و انتخاب کنید که آیا می خواهید آیکون تلفن را نشان دهید یا مخفی کنید. پس از آن به سادگی شورت کدی که در زیر آن آمده کپی کنید و آن را در داخل پست یا صفحه و هر جایی که میخواهید نمایش دهید جایگذاری کنید.
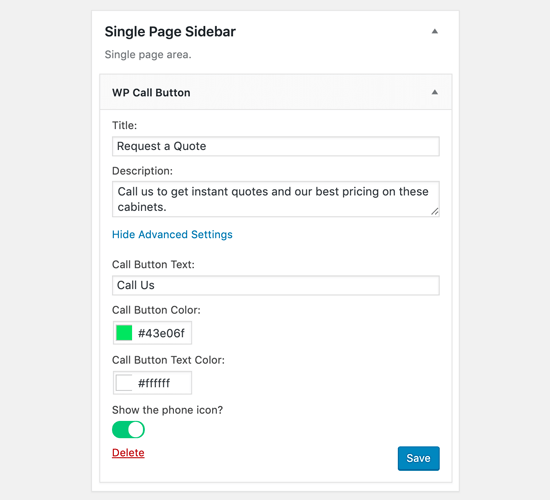
افزونه WP Call Button همچنین به شما امکان می دهد دکمه تماس را در نوار کناری وب سایت خود با استفاده از ویجت نوار کناری اضافه کنید.
برای این کار ، باید وارد منو نمایش »ابزارک ها شوید و ابزارک WP Call Buttom را به موقعیت ابزارک مورد نظرتان بکشید.

این ابزارک به شما این امکان را می دهد عنوان و توضیحات ابزارک را اضافه کنید. برای شخصی سازی متن دکمه تماس تلفنی و رنگ متن تماس نلفنی و رنگ بکگراند دکمه می توانید بر روی تنظیمات پیشرفته کلیک کنید.
تا اینجای کار حتما متوجه شده اید که این افزونه چقدر کارآمد و انعطاف پذیر می باشد، جذابیت این افزونه 100٪ رایگان بودن و هماهنگی یکپارچه ای با Google Analytics دارد می باشد.
تنها کاری که باید انجام دهید استفاده از افزونه MonsterInsights است و به طور خودکار تعداد افرادی که روی دکمه تماس تلفنی شما کلیک می کنند و کدام صفحه بیشترین کلیک را کرده اند را به شما نشان می دهد ، بنابراین می توانید سریع تر روی کارهایی که برای رشد و پیشرفت کسب و کارتان انجام می شود تمرکز کنید!
روش دوم : اضافه کردن دکمه تماس تلفنی به صورت دستی در وردپرس
خیلی از مواقع ما میخواهیم از افزونه های کمتری استفاده کنیم و نمیخواهیم برای هر امکان ساده در سایتمان یه افزونه نصب کنیم همان طور که می دانید هرتعداد افزونه بیشتری نصب کنید سرعت و درصد هک شدن سایت شما بالاتر خواهد رفت به همین دلیل ما روش دستی اضافه کردن دکمه تماس تلفنی را به شما آموزش خواهیم داد.
آسانترین راه برای اضافه کردن شماره تلفن قابل کلیک به وب سایت خود اضافه کردن آنها به صورت زیر است:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+982122442244">021-22442244</a> <a href="tel:+982122442244">تماس بگیرید</a>
این پیوندها برنامه تلفن را در دستگاه های تلفن همراه باز می کنند و شماره تماس شمارا نمایش می دهد و کاربر شما دکمه Call را بزند با مجموعه شما تماس حاصل می کند. در رایانه های رومیزی ، کاربران Mac گزینه ای را برای باز کردن لینک در Facetime مشاهده می کنند ، در حالی که کاربران ویندوز 10 گزینه ای برای باز کردن آن در اسکایپ مشاهده می کنند. همچنین می توانید از HTML برای اضافه کردن تصویر یا آیکونی خاص در کنار لینک متن دکمه تماس تلفنی استفاده کنید.
بیایید نگاهی به نحوه انجام این کار بیاندازیم.
ابتدا باید از قسمت داشبورد »رسانه» افزودن را بزنید و تصویری را که می خواهید استفاده کنید بارگذاری کنید. پس از بارگذاری تصویر ، برای ادامه باید روی پیوند “ویرایش” کلیک کنید.
![]()
با این کار می توانید صفحه تصویر عکسی که آپلود کردید به حالت ویرایش در می آید در این قسمت URL فایل را کپی کنید و در نوت پد ذخیره کنید. در مرحله بعدی به آن احتیاج خواهید داشت.
اکنون می توانید ویجت پست ، صفحه و یا ابزارک HTML سفارشی را که می خواهید آیکون تماس تلفنی را نمایش دهید ویرایش کنید. در قسمت ویرایش ، اکنون می توانید مانند کد زیر جایگزاری کنید.
<a href="tel:+982122442244"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="تماس با ما" /></a>
پس از اتمام ، می توانید به وب سایت خود مراجعه کنید تا دکمه تماس تلفنی با تصویری که بارگذاری کرده اید را ببینید.

می توانید با استفاده از css سفارشی سازی کنید و مدلی که مورد نظر خودتان هست دکمه تماس تلفنی را ویرایش کنید.
![]()
افزودن پیوند دکمه تماس تلفنی به منوهای ناوبری وردپرس
همچنین می توانید پیوند تماس تلفنی را به منوی سایت وردپرس خود اضافه کنید.
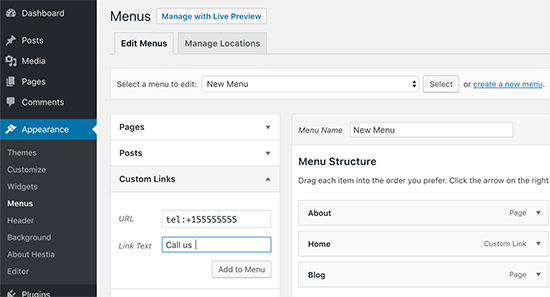
به سادگی به صفحه نمایش »فهرست ها بروید و از ستون سمت راست روی برگه پیوندهای دلخواه کلیک کنید. اکنون می توانید شماره تلفن را در قسمت لینک در قالب زیر اضافه کنید:
tel:+982122442222
پس از آن متن مورد نظر برای نمایش را اضافه کنید و سپس روی دکمه “افزودن به فهرست” کلیک کنید.

در مرحله بعدی ، به وب سایت خود مراجعه کنید تا کلیک کنید تا پیوند خود را به صورت عمل مشاهده کنید.

امیدوارم از این آموزش لذت برده باشید و بدردتون خورده باشه از جدید ترین آموزش های ما در سایت ویرا وردپرس دیدن کنید.

