با شغل طراحی سایت آشنا هستید! چگونه طراح سایت شویم؟
مجموعه ویراوردپرس قصد دارد که در این مقاله به طور کامل شما را با شغل طراحی سایت آشنا کند. اگر شما جزء افرادی هستید که به این حیطهی شغلی پردرآمد علاقه دارید و قصد دارید که هرچه سریعتر به پاسخ سوال” چگونه به یک طراح سایت تبدیل شویم؟ ” ، برسیدپس تا انتها همراه ما باشید زیرا ما یک راهنمای کامل و دقیق برای شما عزیزان در این زمینه فراهم نموده ایم.
طراحی سایت چیست؟
طراحی سایت فرایندی است که در آن صفحات و رابط کاربری یک وبسایت بصورت سفارشی و متناسب با خدماتی که توسط آن ارائه میشود، ایجاد و طراحی میشوند. طراحی سایت شامل انتخاب طرح بندی، رنگها، فونتها، تصاویر و دیگر عناصر گرافیکی است که شکل ظاهری وبسایت را تشکیل میدهند. همچنین، طراحی سایت شامل ساختاردهی صفحات و ناوبری وبسایت، ایجاد فرمها و عناصر تعاملی، و بهینهسازی برای تجربه کاربری بهتر است.
طراحی سایت به دو بخش طراحی واسط کاربری (UI) و طراحی تجربه کاربری (UX) تقسیم میشود. طراحی واسط کاربری مرتبط با ظاهر و گرافیک سایت است و به ایجاد طرح بندی صفحات، انتخاب رنگها و فونتها، و اضافه کردن تصاویر و اجزای دیگر میپردازد. طراحی تجربه کاربری بهبود تجربه و راحتی کاربران در تعامل با سایت را هدف میگیرد و شامل ارائه ساختار منطقی، ناوبری آسان، طراحی فرمهای ساده و عناصر تعاملی مناسب است.
در فرایند طراحی سایت، ابتدا نیازمندیها و هدف وبسایت تعیین میشوند و سپس طراحان سایت شروع به ساخت طرحها و پیشنمونههای مختلف میکنند. پس از تایید طرحها، مرحله برنامهنویسی و توسعه سایت آغاز میشود. در این مرحله، قالب سایت توسط تکنولوژیهای وبی مانند HTML، CSS و JavaScript پیادهسازی میشود و عملکرد و قابلیتهای مورد نیاز سایت برنامهنویسی میشوند.
شغل طراحی سایت نیاز به دانش و مهارت در زمینه طراحی گرافیکی، برنامهنویسی و تجربه کاربری داشته و همچنین، شناخت نیازمندیها و هدف وبسایت، درک بازار هدف و رقابتهای موجود نیز در طراحی یک وبسایت موفق بسیار مهم تلقی میشوند.

آیا تاریخچه اولین سایت جهانی که طراحی شد را میدانید؟
اولین سایت جهانی که طراحی شد، با نام “World Wide Web” و یا به اختصار “WWW” بود. این سایت توسط تیمی از محققان و مهندسان، به رهبری تیم توسعهدهنده وب تیم برنرزلی، در سال 1990 طراحی شد. این وبسایت ابتدا به عنوان یک پروژه تحقیقاتی در سازمان اروپایی برای تحقیقات هستهای (CERN) شروع شد؛ هدف اصلی این سایت، فراهم کردن یک روش برای اشتراک گذاری اطلاعات بین محققان در سراسر جهان بود.
اولین نسخه از سایت w3 ابزارها و فرمتهای استانداردی را که امروزه در وب استفاده میشوند، شامل :
- HTML زبان نشانهگذاری ابرمتن
- HTTP (پروتکل انتقال هایپرمتن)
- URL (مکانیزم آدرس دهی منحصر به فرد)، معرفی کرد.
این سایت ابتدا درون شبکه CERN در دسترس بود و سپس به مرور زمان به شبکه جهانی اینترنت گسترش یافت.
وب سایت3w در ابتدا اطلاعات کمی داشت و تنها شامل متنها و لینکهای متنی بود. اما با گذر زمان و پیشرفت تکنولوژی وب، سایتهای بیشتر، پیچیدهتری طراحی شدند که شامل تصاویر، گرافیک، صدا و ویدئو شدند. این رشد و توسعه در طراحی سایت وب را به شکلی که امروزه میبینیم، تحت تأثیر قرار گرفته و بصورت مدام درحال پیشرفت از تمام زوایا میباشد.

بررسی دقیق و کامل مراحل طراحی وب سایت
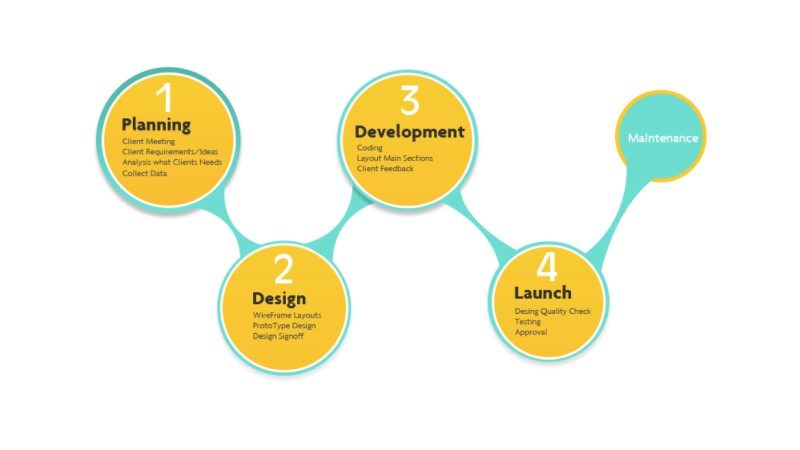
طراحی سایت دارای 4 مرحله کلی است که در ادامه به بررسی کامل آنها میپردازیم؛ باید خاطر نشان شویم که انتخاب شغل طراحی سایت، اگرچه سخت و چالش دار بنظر میرسد و در قدیم الایم نیز به همین گونه بوده، اما امروزه با ورود پلتفرمهای پیشرفته ای مانند وردپرس شما دیگر برای طراحی یک سایت نیازی به نوشتن طومارهای بلند از کدهای سخت ندارید.
همراه ما باشید تا به بررسی 4 مرحله طراحی و ساخت یک وبسایت بپردازیم.
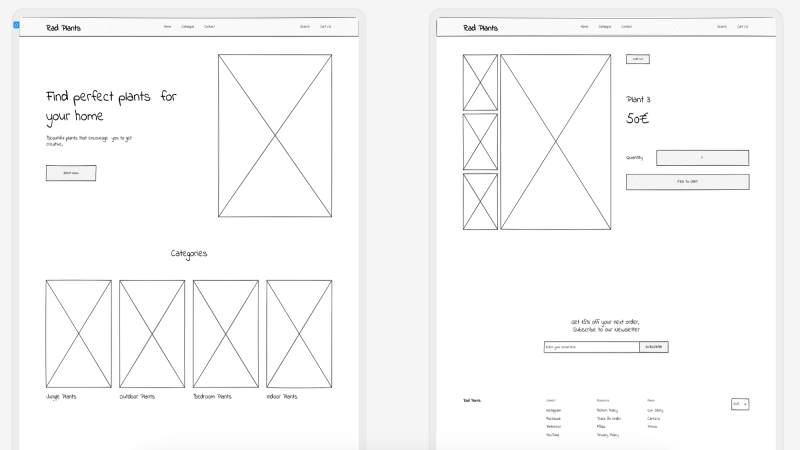
طراحی وایر فریم – مرحله یک طراحی سایت

وایرفریم یکی از مراحل اولیه در طراحی سایت است. وایرفریم یا Wireframe به معنای چهارچوب سیمی است و در واقع یک نمودار ساده و بدون جزئیات است که ساختار و طرح بندی اصلی صفحات وبسایت را نمایش میدهد. هدف از استفاده از وایرفریم، برقراری تمرکز بر ساختار و نمایش محتوا و نه ظاهر و ظرافت گرافیکی است.
در مرحله اول طراحی سایت، وایرفریم به عنوان یک ابزار مهم برای برنامهریزی و تدوین ساختار صفحات استفاده میشود. با استفاده از وایرفریم، میتوانید ترتیب و موقعیت عناصر مختلف مانند منوها، بخشها، فرمها و کنترلهای تعاملی را مشخص کنید.
وایرفریمها معمولاً به صورت ساده و با استفاده از شکلها و خطوط ساده ایجاد میشوند، بدون اهمیت برای جزئیات ظاهری مانند رنگها و فونتها. آنها معمولاً به صورت دستی روی کاغذ یا با استفاده از ابزارهای طراحی سهمی درونی ساخته میشوند.
هنگامی که شغل طراحی سایت را انتخاب کردید و وارد اولین مرحله از دیزاین شدید، یعنی وقتی که وایرفریمها را ایجاد کردید، میتوانید با تیم آموزش دهنده خودتان، به اشتراک بگذارید و از نظرات مثبت و منفی آنها تجربه بگیرید. این مرحله اولیه از طراحی سایت به شما کمک میکند تا ساختار کلی و نظم صفحات را قبل از ورود به جزئیات گرافیکی و تعاملی را بطور کامل بررسی کنید و از وقوع اتفاقات منفی بزرگتر در مراحل بعدی طراحی سایت جلوگیری کنید.
طراحی گرافیک سایت – مرحله دوم طراحی سایت

مرحله دوم در طراحی سایت پس از ایجاد وایرفریم، طراحی گرافیک سایت است. در این مرحله، ظاهر و ظرافت گرافیکی سایت شکل میگیرد و عناصر طراحی شامل رنگها، فونتها، آیکونها، تصاویر، فضاهای خالی و سایر عناصر گرافیکی مشخص میشوند.
در این مرحله، طراحان گرافیک به کمک ابزارهای طراحی گرافیکی مانند فتوشاپ، ایلاستریتور و سایر نرمافزارهای مشابه، طرحهای گرافیکی برای صفحات سایت ایجاد میکنند. عناصر طراحی ممکن است شامل طرح پسزمینه، طرحهای بندانگشتی (thumbnail)، آیکونها، منوها، بنرها و سایر عناصر تزئینی باشند.
در این مرحله، جوانبی مانند انتخاب رنگهای مناسب و هماهنگ با نوع خدماتی که ارائه میشود، انتخاب فونتها و ایجاد سلسله مراتب در اندازه و استفاده از تصاویر و آیکونها برای ایجاد ظاهری زیبا و حرفهای برای سایت مدنظر مد نظر قرار میگیرند.
هدف از طراحی گرافیک سایت، بهبود تجربه کاربری و جذابیت بصری سایت است. طراحی گرافیکی سایت باید با شناخت هدف و هویت بصری سایت سازگاری داشته باشد و مطابق با نیازها و سلیقه مخاطبان سایت طراحی شود.
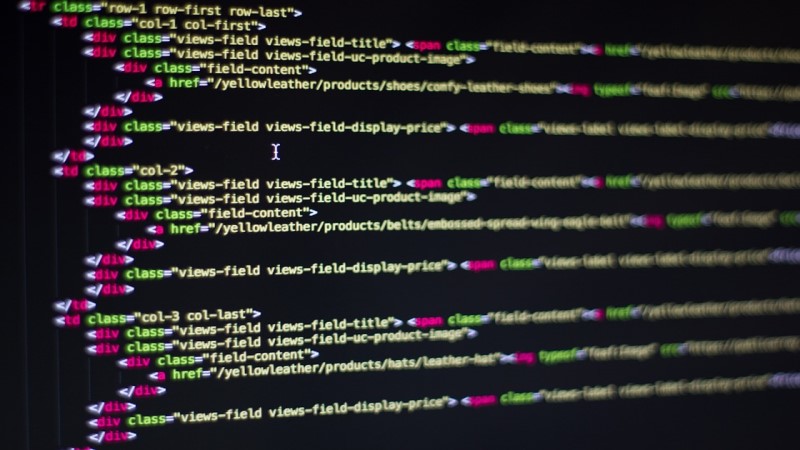
کدنویسی و برنامه نویسی سایت – مرحله سوم

مرحله سوم طراحی سایت شامل کدنویسی و برنامهنویسی سایت است. در این مرحله، فرد مدیریت کننده ی یک طراح سایت ، میبایست طرحهای گرافیکی و الگوهای طراحی قبلی به کد منبع قابل فهم برای مرورگرها تبدیل میشوند تا وبسایت به درستی عمل کند و عملکرد مورد انتظار را داشته باشد.
برنامهنویسان و توسعهدهندگان وب از زبانهای برنامهنویسی مانند
- HTML زبان نشانهگذاری ابرمتن
- CSS (شیوهنامههای استایل ماژولار)
- JavaScript (زبان برنامهنویسی اسکریپت) استفاده میکنند.
این زبانها به طور کلی برای تعریف و نمایش ساختار، ظاهر و رفتار سایت استفاده میشوند.
HTML مسئول تعریف ساختار صفحات وب است. با استفاده از تگها و عناصر HTML، محتوا و عناصر مختلف مانند عنوانها، پاراگرافها، تصاویر، لینکها و فرمها تعریف میشوند.
CSS برای طرحبندی، استایل و ظاهر سایت استفاده میشود. با استفاده از CSS، میتوانید رنگ، فونت، اندازه، فضاهای خالی و سایر جزئیات ظاهری سایت را تعیین کنید.
JavaScript برای ایجاد تعاملات پویا و عملکرد تعاملی در سایت استفاده میشود. با استفاده از این زبان برنامهنویسی، میتوانید اسکریپتهایی را برای اعمال تغییرات در زمان واقعی، اعتبارسنجی فرمها، ایجاد افکتها و سایر عملکردهای پویا در سایت ایجاد کنید.
با استفاده از ادوات و فریمورکهای مختلف نیز، توسعهدهندگان میتوانند فرآیند کدنویسی و برنامهنویسی سایت را سریعتر و اثربخشتر کنند. برخی از فریمورکهای محبوب برای توسعه وب شامل React، Angular و Vue.js هستند.
مرحله کدنویسی و برنامهنویسی سایت بسیار حیاتی است و نیازمند دقت و تواناییهای فنی برنامهنویسی است. در این مرحله، معمولاً با همکاری گسترده بین طراحان و برنامهنویسان، سایت به صورت کامل و قابل استفاده تولید میشود. در این مرحله میتوانید از مهندسین سایت ویراوردپرس نیز کمک دریافت نمایید.
نکته: هنگامی که از پلتفرم وردپرس برای طراحی سایت استفاده میشود نیازی به کد نویسی های طولانی به هیچ وجه نخواهید داشت. تعارف بالا صرفا برای آموزش و انتقال اطلاعات مهم درباره شغل طراحی سایت به شما میباشد.
راه اندازی سایت به صورت کامل – مرحله چهارم طراحی سایت

مرحله چهارم و آخرین مرحله از طراحی سایت، راهاندازی سایت به صورت کامل است. در این مرحله، سایت طراحی شده را بر روی سرورهای اینترنتی مستقر میکنید و آماده عموم قرار میدهید. این فرایند شامل مراحل زیر است:
- انتخاب میزبان وب (Web Hosting):
شما باید یک خدمات میزبان وب را انتخاب کنید تا سایت شما بر روی سرورهای آن میزبان شود. میزبان وب به شما فضای ذخیرهسازی، پهنای باند و سرویسهای دیگری را برای استقرار سایت ارائه میدهد. در این مقاله شرکتهای هاستیینگ معتبر را معرفی نمودیم.
- نقل و انتقال فایلها (File Transfer):
شما باید فایلهای سایت خود را از سیستم خود به سرور میزبان منتقل کنید. برای این کار، میتوانید از پروتکلهای FTP (File Transfer Protocol) یا ابزارهای مدیریت محتوا (مانند cPanel) استفاده کنید.
- پیکربندی سرور:
پس از انتقال فایلها، باید سرور را پیکربندی کنید تا سایت شما به درستی کار کند. این شامل تنظیمات مربوط به دیتابیس، نام دامنه، ایمیل، امنیت و سایر تنظیمات فنی است.
- آزمون و اعتبارسنجی:
قبل از عمومی سازی سایت، باید آن را آزمون و اعتبارسنجی کنید. بررسی کنید که صفحات سایت به درستی بارگذاری میشوند، لینکها کار میکنند، فرمها صحیح عمل میکنند و تمام عناصر وب به درستی نمایش داده میشوند. همچنین، از نظر بهینهسازی سئو و نحوه نمایش در مرورگرهای مختلف نیز آزمون بگیرید.
- عمومی سازی:
پس از اطمینان از صحت و به درستی کارکردن سایت، میتوانید آن را به صورت عمومی قرار دهید. این شامل تنظیمات مربوط به دسترسی کاربران، نام دامنه، اتصال به پایگاه داده و سایر تنظیمات مرتبط با بهرهوری و امنیت سایت است.
تنظیمات بعد از راه اندازی سایت
- پشتیبانی و نگهداری:
پس از راهاندازی سایت، شما باید به منظور اطمینان از بهرهوری و عملکرد صحیح سایت، پشتیبانی و نگهداری منظم را انجام دهید. اعلاوه بر راه اندازی سایت به صورت کامل، دو نکته مهم نیز در نگهداری سایت وجود دارد که باید به آنها توجه کنید:
- بهروزرسانی محتوا:
سایت شما باید بهروزرسانی شود و محتواهای جدیدی را دریافت کند. این شامل افزودن مطالب جدید، بهروزرسانی محتوای موجود، اضافه کردن تصاویر و ویدئوها و سایر عناصر مرتبط با سایت است.
- امنیت و پشتیبانی
برای حفظ امنیت سایت، باید به روز رسانی های امنیتی مرتبط با سیستمعامل، پلاگینها و قالب سایت را انجام دهید. همچنین، برای جلوگیری از از دست دادن دادهها، باید به صورت منظم پشتیبانگیری از سایت انجام دهید.
با رعایت این موارد و پیگیری نگهداری منظم و بهروزرسانیهای لازم، میتوانید سایت خود را به خوبی به صورت کامل راهاندازی و در حالت عملی بهرهبرداری کنید.

طراح سایت به چه کسی میگویند؟
طراح سایت به عموما به شخص یا گروهی اطلاق میشود که مسئولیت طراحی و ایجاد صفحات وب را بر عهده دارند. این شخص میتواند یک طراح وب حرفهای یا یک تیم طراحی سایت باشد که تخصص و تجربه لازم برای طراحی و توسعه صفحات وب را دارند. در برخی موارد، طراح سایت میتواند همچنین مسئولیت بخشهای دیگری از فرآیند ساخت سایت مانند تحلیل نیازمندیها، طراحی رابط کاربری (UI) و تجربه کاربری (UX)، برنامهنویسی و بهینهسازی سایت را نیز بر عهده بگیرد.
چند مدل طراح سایت داریم؟
بطور کلی دو مدل اصلی برای طرای سایت وجود دارد.
- سایت های استاتیک
- سایت های داینامیک
بررسی و تعریف طراحی سایت استاتیک
طراحی سایت استاتیک به طراحی و ایجاد صفحات وبی اشاره دارد که محتوا و طرح آنها ثابت است و تغییرات کمی در آنها اعمال میشود. این مدل هر صفحه بصورت جداگانه طراحی شده و بر روی سرور تنظیم میشود. در سایتهای استاتیک، محتوا و نمایش صفحات به صورت ثابت و پیشفرض تعریف میشوند و معمولاً از زبانهای مانند HTML و CSS برای ساختاردهی و ظاهر صفحات استفاده میشود.
مزایای طراحی سایت استاتیک عبارتند از:
- سرعت: سایتهای استاتیک به دلیل عدم نیاز به پردازش دینامیک و پایگاه داده، سرعت بالایی در بارگذاری صفحات دارند.
- امنیت: به دلیل ساختار ساده و عدم وجود پایگاه داده، سایتهای استاتیک معمولاً از نقاط ضعف امنیتی کمتری برخوردار هستند.
- سهولت نگهداری: طراحی سایت استاتیک به دلیل عدم وجود اجزاء پویا و پایگاه داده، نگهداری و بهروزرسانی آن را آسانتر میکند.
- هزینه کمتر: ساخت و میزبانی سایتهای استاتیک معمولاً هزینه کمتری نسبت به سایتهای پویا دارد.
با این حال، محدودیتهایی نیز در طراحی سایت استاتیک وجود دارد، از جمله:
- عدم پویایی: سایتهای استاتیک قابلیت تعامل کمتری با کاربران دارند و نمیتوانند به درخواستها و ورودیهای کاربران پاسخ دهند.
- مدیریت محتوا: برای بهروزرسانی محتوا در سایتهای استاتیک، نیاز است تغییرات را بهصورت دستی در کدها اعمال کرد که ممکن است زمانبر و پیچیده باشد.
- قابلیت گسترش: با توجه به ساختار ثابت و عدم اجزاء پویا، سایتهای استاتیک برای گسترش و اضافه کردن قابلیتهای جدید به صورت محدودتر هستند.
به طور کلی، طراحی سایت استاتیک مناسب است در مواردی که نیاز به پویایی و تعامل کم با کاربران وجود دارد و محتوا تغییرات زیادی نمیکند. با روی کار آمدن پلتفرم وردپرس استفاده از این مدل طراحی سایت بسیار کم شده است.

تعریف طراحی سایت داینامیک
طراحی سایت داینامیک یک روش طراحی و توسعه سایت است که بر پایه استفاده از تکنولوژیهای پویا و قابل تعامل ایجاد میشود. در طراحی سایت داینامیک، محتوا و قابلیتهای سایت میتوانند به صورت پویا و تغییرپذیر باشند، به این معنی که محتوا و نمایش سایت به صورت خودکار و بر اساس ورودیها و درخواستهای کاربران تغییر میکند.
ویژگیهای طراحی سایت داینامیک شامل موارد زیر میشود:
- مدیریت محتوا:
در سایتهای داینامیک، اغلب از سیستمهای مدیریت محتوا (CMS) استفاده میشود که به مدیران سایت امکان میدهد محتوا را به راحتی بروزرسانی و تغییر دهند. این شامل اضافه کردن و ویرایش مقالات، تصاویر، ویدئوها و سایر محتواهای سایت میشود.
- پویایی:
سایتهای داینامیک معمولاً با استفاده از زبانهای برنامهنویسی مانند PHP، ASP.NET، Python و جاوا اسکریپت طراحی میشوند. این زبانها و تکنولوژیها به توسعه دهندگان امکان میدهند تا قابلیتها و عملکرد پویایی را در سایت پیاده کنند، مانند فرمهای تعاملی، جستجوهای پیشرفته، نمایش دادههای پویا و غیره.
- پاسخگویی سایز و ظاهر
طراحی سایت داینامیک بهینه شده است تا بتواند به صورت خودکار به اندازه صفحه نمایش و دستگاه مشاهده کننده سایت پاسخگو باشد. این به معنی آن است که سایت به درستی و به صورت خودکار با توجه به اندازه صفحه نمایش، طراحی و نمایش داده میشود.
- پایگاه داده:
سایتهای داینامیک از پایگاه داده استفاده میکنند تا اطلاعات را ذخیره و بازیابی کنند. این به معنی ذخیره سازی محتوا، اطلاعات کاربران، محصولات و سایر اطلاعات مورد نیاز در پایگاه داده است که در طراحی و نمایش سایت استفاده میشوند.
با استفاده از طراحی سایت داینامیک، امکانات و قابلیتهای بیشتری در سایت فراهم میشود و محتوا و نمایشرکتها و سازمانها معمولاً به طراحی سایتهای داینامیک روی میآورند تا بتوانند محتوا و قابلیتهای سایت را بهبود داده و بازخورد بهتری از کاربران دریافت کنند.

وظایف یک فرانت اند Front-end کار برای طراحی سایت
وظایف یک فرانتاند (Front-end) کار در شغل طراحی سایت شامل مجموعهای از فعالیتها و وظایف است که به طراحی و توسعهی بخشی از سایت که در مرورگر مخاطبان جستجوگر قابل مشاهده است، میپردازد.
این وظایف عبارتند از:
- طراحی واسط کاربری (UI Design)
فرانتاند کار باید بتواند طرح و طراحی واسط کاربری سایت را بر اساس نیازها و مشخصات ارائه شده، ایجاد کند. این شامل طراحی صفحات، نمایشگرها، دکمهها، فرمها، منوها و سایر عناصر گرافیکی سایت است.
- توسعه ساختار صفحات (HTML)
شغل طراحی سایت و فرانت اند کار باید بتواند ساختار صفحات سایت را با استفاده از زبان نشانه گذاری هیپرمتن (HTML) پیاده سازی کند. این شامل ایجاد عناصر ساختاری مانند سرصفحه، فوتر، بخشها، جداول و لیستها است.
- طراحی و تنظیم استایل (CSS)
این شخص باید توانایی درست کردن استایل و ظاهر صفحات سایت را با استفاده از زبان شیوهنامه برگهها (CSS) را داشته باشد؛ این شامل اعمال فونتها، رنگها، حاشیهها، پسزمینهها، انیمیشنها و سایر ویژگیهای ظاهری سایت است.
- برنامهنویسی اسکریپت مشتری (Client-Side Scripting)
اسکریپتهای مشتری مانند جاوا اسکریپت (JavaScript) را برای ایجاد تعاملات و قابلیتهای پویا در صفحات سایت جزء وظایف این شخص بوده و این تغییرات شامل: ایجاد اثرات تعاملی، اعتبارسنجی فرمها، تغییرات دینامیک محتوا و سایر وظایف مربوط به برنامهنویسی سمت مشتری است.
- بهینهسازی عملکرد (Performance Optimization)
بهینهسازی عملکرد صفحات سایت ، از جمله بهبود زمان بارگیری، کاهش حجم فایلها، بهینهسازی تصاویر و بهبود تجربه کاربر نیز جزء وظایف فرانت اند کار در شغل طراحی سایت است..
- (Testing and Debugging)
فرانت اند کار باید بتواند صحت و عملکرد صفحات سایت را با استفاده از ابزارها و روشهای آزمون و ارزیابی بررسی کند و هرگونه خطا یا مشکل را رفع کند.
- سازگاری مرورگر (Cross-Browser Compatibility)
پیدا کردن اطمینان از اینکه صفحات سایت به درستی در مرورگرهای مختلف و در دستگاههای مختلف نمایش داده میشوند و سازگاری مرورگر را تضمین کند.
- بهبود رابط کاربری (User Interface Enhancement)
فرانت اند کار باید بتواند رابط کاربری سایت را خوب کند و ارتقاء بخشهایی از صفحات سایت را که تجربه کاربری را بهبود میبخشند، انجام دهد. این شامل ایجاد انیمیشنها، اثرات تعاملی، منوهای کشویی و سایر ابزارها برای تعامل کاربر با سایت است.
- بهبود قابلیت دسترسی (Accessibility Improvement)
این شخص باید قابلیت دسترسی به صفحات سایت را برای افراد با محدودیتهای بینایی، شنوایی یا ناتوانیهای دیگر بهبود دهد. این شامل استفاده از تکنیکها و استانداردهای مربوط به دسترسی به سایت است.
- همکاری با بخش بکاند (Back-end Collaboration)
ازجمله وظایف این شخص در شغل طراحی سایت باید با توسعه دهندگان بخش بکاند (Back-end) همکاری کند تا ارتباط میان بخشهای مختلف سایت را برقرار کند و به تعامل صحیح بین آنها کمک کند.
این عناصر تنها بخشی از وظایف فرانت اند کار در طراحی سایت هستند و در عمل ممکن است وظایف دیگری نیز به وی اختصاص یابد، به ویژه در پروژههای بزرگتر و پیچیدهتر.

بررسی ابزارهای لازم برای شغل طراحی سایت
یک فردی که در شغل طراحی سایت شروع به انجام فعالیت میکند، برای ادامه کار خود به چندین ابزار نیاز دارد. این ابزارها شامل نرمافزارها، فریمورکها، ادیتورها و سرویسهای مختلف هستند؛
در ادامه به بررسی ابزارهای لازم برای شغل طراحی سایت ، که توسط مهندسین تیم ویراوردپرس جمعآوری شده است خواهیم پرداخت.
- محیط توسعه یکپارچه (Integrated Development Environment – IDE)
این ابزارها به شغل طراحی سایت کمک میکند تا طراحان کدهای خود را بنویسند، ویرایش کنند و اجرا نمایند. برخی از محبوبترین IDEها عبارتند از Visual Studio Code، Sublime Text و Atom.
- ادیتورهای کد (Code Editors)
کدهای HTML، CSS و جاوااسکریپت برای ویرایش و نمایش مورد استفاده قرار میگیرند. برخی از معروفترین ادیتورهای کد عبارتند از Notepad++, Brackets و Vim.
- زبانهای برنامهنویسی:
برای طراحی صفحات و تعاملات مشتری در فرانت اند، زبانهای HTML، CSS و جاوااسکریپت اساسی هستند. برای مدیریت و بهینهسازی کدها میتوان از زبانهای برنامهنویسی دیگری مانند TypeScript و Sass نیز استفاده کرد.
- فریمورکهای فرانت اند (Front-end Frameworks)
فریمورکها ابزارها و کتابخانههایی هستند که برای تسریع و سهولت در توسعه فرانت اند استفاده میشوند. برخی از معروفترین فریمورکهای فرانت اند عبارتند از React، Angular و Vue.js.
- نرمافزارهای طراحی گرافیکی:
برای طراحی واسط کاربری و گرافیک سایت در شغل طراحی سایت میتوان از نرمافزارهایی مانند Adobe Photoshop، Adobe Illustrator و Sketch استفاده کرد.
- سیستمهای مدیریت محتوا (Content Management Systems – CMS)
اگر سایت شما نیاز به مدیریت محتوا و قابلیت بهروزرسانی مداوم دارد، میتوانید از سیستمهای مدیریت محتوا مانند WordPress، Drupal و Joomla استفاده کنید.
- ابزارهای آزمون و اشتراکگذاری:
برای آزمون و اشتراکگذاری سایت، میتوان از ابزارهایی مانند BrowserStack، CrossBrowserTesting و Google Chrome Developer Tools استفاده کرد.
- سیستمهای کنترل نسخه (Version Control Systems – VCS)
برای مدیریت کدهای خود و همکاری با تیم، میتوان از سیستمهای کنترل نسخه مانند از Git و Subversion استفاده کرد.
این فقط یک لیست نمونه از ابزارهای مورد استفاده توسط طراحان وب است که برای شغل طراحی سایت شما به آن نیاز دارید و بسته به نیازها و ترجیحات شخصی، میتوانید از ابزارهای دیگری نیز استفاده کنید. همچنین، تکنولوژیها و ابزارها در حال توسعه و بهبود هستند، بنابراین ممکن است در زمان حال و آینده برخی ابزارها جدیدتر و بهتر ارائه شوند.
مشاغل مرتبط با طراحی سایت چیست؟
برای ایجاد و ساختن یک وبسایت که کارایی قابل قبول و خوبی داشته باشد باید عوامل زیادی دست به دست هم دهند. بجز تیمهای توسعه دهنده و طراحان سایت، افراد زیادی در زمینههای مختلفی باید با هماهنگی یکدیگر ، قسمتهای مختلف یک سایت را بسازند.
وبسایتها در به چند دسته کلی آموزشی،خدماتی،فروشگاهی، سازمانی و … طراحی و شروع به کار میکنند. برای به وجود آوردن یک وبسایت در هر زمینهای، افرادی که در شغل طراحی سایت مشغول بهکار هستند باید از افراد متخصص دیگر نیز استفاده کنند تا در نهایت کسبوکار از طریق آن سایت به خوبی شکل بگیرد و رشد نماید.
برای ایجاد یک وبسایت و شروع کسب و کار آنلاین تا رسیدن به درآمد یه پروسه و روندی باید طی شو و متناسب با کیفیت خدمات و محصولات نیز پیشرفت خواهد کرد.
مشاغلی که به شغل طراحی سایت مرتبط هستند
شغل طراحی سایت در زیرساختار خود به مشاغل دیگری نیاز داشته و بصورت مستقیم با آن در ارتباط است و این مشاغل عبارتنداز:
گرافیست ها:

گرافیست در طراحی سایت مسئول ایجاد و طراحی عناصر گرافیکی و بصری سایت است. او با استفاده از تکنیکها و اصول طراحی گرافیکی، طرحها، آیکونها، تصاویر، فونتها و دیگر المانهای بصری را برای سایت ایجاد میکند. گرافیست با توجه به هدف و شخصیت سایت، دقت در انتخاب رنگها، تناسب المانها و استفاده از طرحهای متناسب با محتوا را در نظر میگیرد.
افراد متخصص در شغل دیجیتال مارکتینگ

متخصص دیجیتال مارکتینگ در طراحی سایت مسئول استراتژی و اجرای فعالیتهای بازاریابی آنلاین برای ارتقای و ترویج سایت است. او با استفاده از تکنیکها و روشهای دیجیتال مارکتینگ، سعی میکند ترافیک و بازدید سایت را افزایش داده، نمایش سایت در موتورهای جستجو را بهبود بخشد و بازاریابی محتوا و خدمات مرتبط با سایت را انجام دهد.
متخصص تولید محتوا
متخصص تولید محتوا (Content Specialist) یا نویسنده محتوا (Content Writer) در طراحی سایت مسئول ایجاد و تولید محتوای متنی، تصویری و چندرسانهای برای سایت است. او با استفاده از تکنیکهای نوشتاری و دانش در زمینه موضوعات مرتبط، محتوایی ارزشمند، خواندنی و جذاب را برای سایت تولید میکند.
شغل متخصص سئو

سئوکارها و یا بهتر است بگوییم مهندسین فناوری و متخصص سئو (SEO Specialist) در طراحی سایت، مسئول بهینهسازی سایت برای موتورهای جستجو است. هدف اصلی این متخصص، افزایش رتبه سایت در نتایج جستجوی طبیعی (غیر پرداختی) موتورهای جستجو مانند گوگل است. او با استفاده از تکنیکها و روشهای مربوط به سئو، بهبود دسترسی و قابلیت خواندن سایت توسط موتورهای جستجو را بهبود میبخشد.
سخن نهایی
در این محتوا سعی بر آن داشتیم که بطور کامل به توضیح شغل طراحی سایت بپردازیم و به سوالاتی که در ذهن شما برای ورود به این حیطه شغلی وجود دارد، پاسخ بدهیم. شغل طراحی سایت به گونهای است که که به تجربه قبلی یا آموزش چندین ساله احتیاجی ندارد شما میتوانید برای کسب درآمد از این راه، در دوره های اموزشی طراحی سایت بدون دانش کدنویسی ویراوردپرس شرکت نمایید و هرچه زودتر به هدف خود دست پیدا کنید.
ما آموزشهای رایگان را در زمینه سئو، طراحی سایت، وردپرس و هر گونه اطلاعات دیگری که در پیرامون موضوع وبسایتها، که پیش بینی کردیم، نیاز داشته باشید را برای شما عزیزان در قسمت آموزشهای و مقالات سایت ویراوردپرس قرار دادهایم.
چنانچه پرسشی در حیطهی شغل طراحی سایت ، مشاوره قبل از خرید و فرصتهای شغلی ویراوردپرس داشته باشید، از طریق راههای ارتباطی می توانید با ما تماس بگیرید تا شما عزیزان را بطور کامل راهنمایی نماییم.

